10 Условия за дигитален дизайн, които трябва да знаете
Жаргонът на дизайна е навсякъде. И трябва да можете да говорите езика. Работата по дигитални проекти има собствен набор от терминология. От стойността на цвета до стойностите на цвета до течностите или фиксираните оформления, има няколко термина, за които всеки дизайнер трябва да се запознае.
Затова ви улеснихме и съставихме списък на термините за дигитален дизайн, които трябва да знаете. Този списък започна като топ 10, но добавихме някои бонус жаргон за сравнителни цели. Колко от тези термини вече сте запознати?
Разгледайте дизайнерските ресурси
1. RGB и HEX

Както RGB, така и HEX се отнасят до цифрови стойности на цвета. Всеки цвят в светлинния спектър, да, цветът на екрана е създаден със светлина, може да се направи чрез комбиниране на три основни нюанса.
- R = червено
- G = зелено
- B = синьо
RGB стойностите се изразяват с помощта на набор от три числа, където всяко число варира от 0 (без използване на цвят) до 255 (пълна стойност на цвета). На екрана се правят дори черно и бяло, като се комбинират тези стойности. Черното не използва стойност на цвета за червено, зелено и синьо, докато бялото използва 100 процентни стойности за всеки.
HEX стойностите използват малко по-сложна формула от букви и цифри. Всяка HEX стойност има съответна RGB стойност. HEX кодовете се използват в HTML за кодиране на цвят в уебсайтове. Тези стойности са представени от три набора от двойки знаци, които включват както букви, така и цифри.
HEX стойностите винаги започват със знак #. Най-ниската стойност е 00, докато най-високата е FF.
2. Мишка
Преминаването с мишка е елемент на JavaScript, който води до промяна на елемент на екрана, след като показалеца на мишката го достигне.
Тези промени често се отнасят до графични елементи като снимки. Често виждате нещо просто като хипервръзка, но състоянията на мишката могат да бъдат сложни. Някои по-сложни ефекти на мишката включват скрити менюта за навигация или промени в състояния на снимки или списъци за превъртане.
3. Колеба
Процес, използван при дигитално редактиране на аудио и изображения, цветът помага да се предотврати цветовата лента или случаен шум. Процесът всъщност включва сложна математическа формула, която добавя преднамерен шум (визуален или аудио).
Това добавяне на шум може особено да повлияе на начина, по който изглеждат изображенията във връзка с изображения в ограничена цветова палитра. Като изсъхне, дизайнерът може да създаде илюзия за цвят, който може да не е там, защото с добавен шум пикселите ще започнат да възприемат някои от цветовите свойства на близките пиксели.
4. CSS
Каскадни таблици за стилове са набор от правила, които определят как изглеждат нещата на уебсайт, като се използва набор от осквернени стилове за HTML елементи.
Обикновено наричани CSS, тези определения могат да спестят дизайнерите много време, да помогнат на търсачките да прочетат вашия сайт и да улеснят съставянето на сайт, който има последователни визуализации. С една промяна в CSS, всички атрибути на текст или цвят могат да бъдат променени в една стъпка.
Той работи като определя спецификации за елементи като копие на тялото или заглавки, където шрифт, размер, цвят, подравняване и други стойности се прилагат всеки път, когато се използва съответния HTML маркер.
5. Метаданни и мета тагове

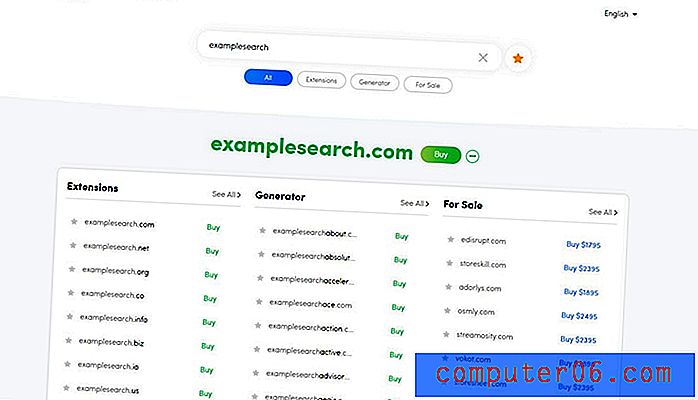
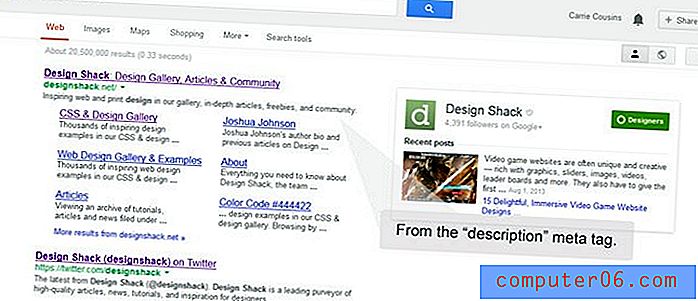
Метаданните и мета таговете са взаимосвързани термини. Мета таговете препредават метаданните. Метаданните са информация за данните - колкото и объркващо да звучи това - конкретно предоставяща информация за съдържанието на даден елемент в цифров файл. Най-често разпознаваните метаданни включват информацията за камерата, която виждате в цифрови фото файлове.
Метаданните се използват също за описване на съдържанието на уебсайт за търсачките и тази информация се добавя към задния край на сайта, използвайки мета тагове. Общите маркери включват описание на съдържанието на страница, ключови думи, информация за автора, информация за снимките и печати за ден, час и местоположение.
Искате ли да видите мета таговете в действие? Google почти всичко. Това кратко описание, което се появява след името и връзката на страницата, обикновено е от мета маркера „description“, което го прави изключително видим и важен елемент в инструментариума ви за цифров дизайн. (Забележка: Ако оставите този маркер празен, търсачките ще го „запълнят“ с първия бит съдържание на вашата страница.)
6. Фавикон

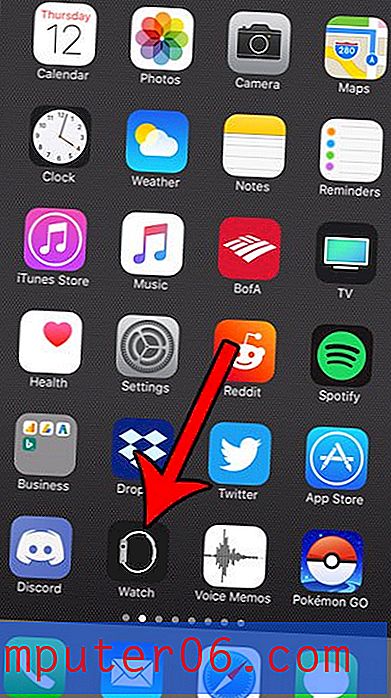
Тази малка икона - обикновено 16 на 16 пиксела - е изображението, разположено в горната част на всеки раздел или прозорец на браузъра. Всеки уебсайт може да има свой фавикон, който е кратък за любимата икона. Малката икона също ще се появи в историята на търсенията, до отметките и в раздели на браузъра и иконите на работния плот.
Favicons трябва да бъдат запазени и съхранявани правилно, за да работят на уебсайт. Докато много браузъри поддържат GIF и PNG формати, Internet Explorer предпочита ICO файл.
Можете да създадете свой собствен фавикон с помощта на софтуер като Adobe Photoshop или да използвате онлайн инструмент като Favicon Generator.
7. Оформление с фиксирана ширина спрямо флуид срещу отзивчивост

Има толкова много термини, плаващи около тези дни, които описват как вашият уебсайт функционира в браузър или мобилен интерфейс. Преди да изберете тип дизайнерска концепция или мрежа, помислете за фиксирани, течни и отзивчиви възможности за оформление.
Оформление с фиксирана ширина: Оформлението с фиксирана ширина работи точно както предполага името. Сайтът е изграден въз основа на набор от спецификации за размер и поддържа тези спецификации, независимо от размера на устройството или браузъра. Въпреки че тези сайтове могат да бъдат проектирани бързо, те могат да бъдат тромави за гледане на по-малки устройства.
Течно оформление: Течните оформления се изграждат с помощта на система от пропорции спрямо дизайна и размера на екрана, за да изобразите сайт. На всеки елемент в дизайна е присвоена процентна ширина, тъй като е свързана с размера на екрана. Например основната колона с текст може да обхваща 60 процента от екрана, докато страничната лента запълва останалите 40 процента. Въпреки че използването на флуидна подредба разреши някои от проблемите, свързани с дизайна с фиксирана ширина, понякога крайният резултат може да бъде трудно да се определи от задната страна. Флуидните оформления могат да работят добре с различни среди на браузъра за настолни браузъри, но са склонни да станат малко тромави на малки, мобилни устройства.
Отзивчива подредба: отзивчивата е голямата тенденция на 2013 г. и превзема начина, по който мислим за уеб дизайна. Тъй като отзивчивият дизайн се адаптира към устройството, на което се гледа, отзивчивият дизайн работи почти универсално. Всеки елемент е оразмерен въз основа на проценти, включително изображения и текст, а медийните заявки позволяват изграждането на отзивчиви сайтове, използвайки различни CSS стилове. Чувствителният дизайн не е само по-малък изглед на сайт, той може всъщност да включва собствена персонализирана версия на сайта за пълен десктоп, тъй като елементите може да са подредени по различен начин или да включват функции само за мобилни устройства, като докосване на телефонен номер на екрана за набиране то. От обратната страна, разработването и проектирането може да отнеме повече време.
8. Резолюция
Що се отнася до изображенията, разделителната способност е термин, който ще чувате често. А разделителната способност на екрана е особено важна за оптимизиране на изображенията за бързо показване в мрежата. Разделителната способност на екрана е видимият размер на дисплея, като браузър, показващ един „екран“, или превъртане на уебсайт с ширина 1366 пиксела с височина 768 пиксела.
Разделителната способност на изображението се измерва по същия начин. Но също така трябва да имате предвид пикселите на инч, когато запазвате изображения. За най-добри резултати онлайн, запишете при 72 ppi, освен ако не е препоръчано друго. Ширината и височината на изображенията трябва да бъдат мащабирани до най-големия размер, с който ще се използват онлайн, въпреки че много дизайнери избират минимална ширина от 600 пиксела - оптималният размер за закачане на Pinterest.
9. UI vs.UX
UI и UX се отнасят до задния и предния край на дигиталния дизайн. Не можете да имате едното без другото.
- UI (потребителски интерфейс) - е всички компоненти и работещи, които влизат в създаването на уебсайт. UI прави всичко това от всички компоненти, използвани за изграждане на дизайн на сайта, до това как работи всяка част.
- UX (потребителско изживяване) - е как работи дизайнът на реалните потребители. Какъв опит или емоция или реакция създава крайният продукт? Това, което може да бъде сложно е, че добрият потребителски интерфейс е това, което обикновено създава отлично потребителско изживяване.
Вземете задълбочен урок по тези условия в предишна статия на Design Shack.
10. Скеуоморфизъм срещу плосък

Почти всички са имали някакъв вид опит със скеуоморфизъм или плосък дизайн през последните месеци благодарение на изобилието от дизайнери на сайтове, които са „плоски”.
Скеуоморфният дизайн включва елементи и дизайнерски трикове, за да изглежда потребителски интерфейс да изглежда или да работи по реалистичен начин. От сенки за падане до скосявания или копчета, които се „завъртат“ с щракване на мишката или превъртане, скеуоморфизмът въплъщава усещане за „фалшив реализъм“. Най-известният пример за скеуоморфен дизайн е iOS интерфейсът на Apple, който разполага с градиенти, текстури и сенки.
Плоският дизайн, от друга страна, е без разкрасяване или „реализъм“. Стилът е супер прост и не включва елементи, които биха му придали триизмерно усещане. Най-известният пример за плосък дизайн е интерфейсът на Windows, включително този на Windows Phone, включващ блокчейн стил.
заключение
Сега, когато знаете лингва, излезте и започнете да създавате. Не забравяйте да разгледате ръководството за дизайн Shack на 10 Условия за дизайн на печат, които също трябва да знаете, за да имате добро разбиране в двете области!
Източник на изображението: Робърт Скобл.