10 съвета за използване на текстови ефекти, които не изсмукват
Добавянето на ефекти към типографията може да бъде източник на сърдечна болка за дизайнерите. Клиентите изискват капка сянка или щамповане, а вие сте залепени с текстови ефекти, които заплашват да съсипят проект. Това, от което се нуждаете, е арсенал от текстови ефекти , които не се всмукват, за да можете да помогнете на клиента да се насочи към нещо малко по-класно.
Номерът на всички тези ефекти е използването им с цел . Добрата типография не се нуждае от „помощ“. Ако един шрифт не работи сам, той също няма да работи с куп добавени техники. (Ще направиш само нещо лошо още по-лошо.)
Най-добрите текстови ефекти са почти невидими за недизайнерите. Или се използват текстови ефекти, за да добавят смисъл на типография или букви. Ето няколко съвета за използване на текстови ефекти, които не се поддават на някои страхотни примери.
Разгледайте елементи Envato
1. Използвайте целенасочени сенки за пускане
 Каквото и да правите, не кликнете върху бутона за сянка в софтуер за дизайн и просто приложите настройките по подразбиране.
Каквото и да правите, не кликнете върху бутона за сянка в софтуер за дизайн и просто приложите настройките по подразбиране. Най-добрата сянка за капки е тази, която дори не виждате. Техниката за падане на сенки е най-добре разгърната като елемент, който помага да се създаде дълбочина между текстови и фонови слоеве.
Този „невидим“ стил на сянка за капки е нещо, което вероятно виждате като дизайнер, когато добавяте техниката към текст, но не трябва да бъде разпознаваем за обикновения потребител. Сенките за спускане най-често се използват по този начин като мек елемент за създаване на раздяла или за добавяне само на намек за повече контраст между текст и фонови елементи.
Каквото и да правите, не кликнете върху бутона за сянка в софтуер за дизайн и просто приложите настройките по подразбиране. Рядко тези настройки са подходящи и често изглеждат аматьорски.
Други често срещани и изключително използваеми техники за сянка с капки включват опции, които са направени да се видят, като сянка с твърд ръб или слоеста сянка.
- Сянката на твърдия край (на снимката по-горе) има ясно изразено ретро усещане, което добавя втори слой зад текста. Това работи най-добре с дебели шрифтове или плочи.
- Слоеста сянка създава почти трислоен / триизмерен ефект. Освен това има ретро усещане и работи най-добре с по-дебели шрифтове.
2. Отидете в тенденция с двойно излагане

Изображенията с двойна експозиция са модерен и популярен вариант в приложенията за дизайн на уеб и печат. Ефектът, който поставя две експозиции на изображение в буквите, изглежда сложен и интересен. Когато се използва пестеливо или само с правилните изображения, може да бъде абсолютно зашеметяващо.
Искате ли да създадете готина двойна експозиция? Имаме списък с 20 действия на Photoshop, за да го направим ветрец. Или Envato Tuts + има страхотен урок, ако искате да го направите сами.
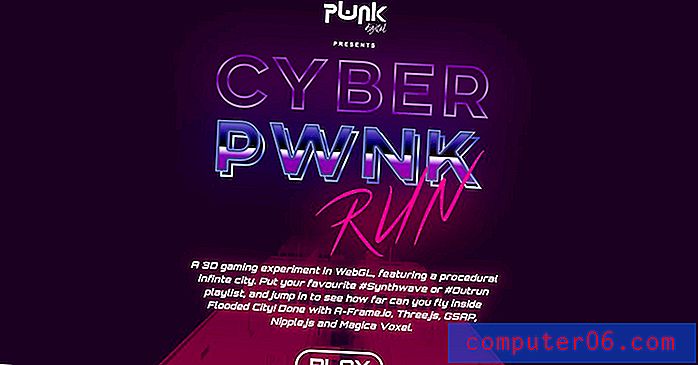
3. Забавлявайте се с удари

Подправете буквени букви с интересни ефекти на удар или удар за допълнителна дълбочина. Дълбокият, широк ход може да има ретро усещане или дори да подражава на букви от стари знаци. Ефектът от неонов удар по-горе е чудесен пример за това как да използвате удар, за да създадете специфично усещане за дизайна.
4. Използвайте Colors (или цветен шрифт)

Цветните шрифтове са шрифтове, които включват множество цветове, нюанси или градиенти, текстури или прозрачност. Можете да използвате цветен шрифт, за да получите този фънки ефект (имаме няколко за избор от тук) или да създадете свой собствен.
Когато използвате много цвят като текстов ефект, почти трябва да е над горната част . Яркият и смел избор на цветове е доста модерен и няма да обиди потребителите, тъй като хората са свикнали да ги виждат.
Просто не забравяйте да използвате цвят по начин, който изглежда умишлено. Просто пускането на някакъв цвят върху Helvetica не е същото като проектирането на текстов ефект, който е основният визуален елемент в дизайна.
5. Добавете нотка на анимация

Няма правило, според което текстовите елементи трябва да са статични. Анимацията в дизайна на уебсайтове е забавен начин за добавяне на визуален интерес.
Добавете този визуален интерес и към текстовите елементи. Когато използвате анимация на текст, важно е да имате предвид няколко неща, за да гарантирате, че буквите ще останат четливи:
- Движението трябва да бъде умишлено
- Писмата не трябва да се движат на бързо
- Превъртането или текста за автоматично възпроизвеждане трябва да включват начин за спиране на движението
- Думите винаги трябва да бъдат четими, независимо от размера на екрана
6. Имитирайте нещо иконично

Винаги, когато нещо стане популярно, като серията Netflix „Непознати неща“, дизайнерските тенденции обикновено имитират оригинала.
Неоновото, вдъхновено от 80-те лого за поредицата не е изключение. Това беше основа за мемове, нови проекти и забавен начин дизайнерите да играят с нов ефект.
Само не забравяйте, че линията между готино и текстов ефект, който не е изсмукващ, може бързо да се измести с имитиращи техники. Един стил може да се датира дизайн бързо. Лошите реплики също могат да изглеждат нахални и може да не отговарят на проекта по предназначение.
7. Включете форми

Създаването на слоеве и смесването на „медиуми“ може да бъде забавен начин да добавите нещо малко допълнително към текста. Позволявайки форми или други елементи да се поберат на мястото на буквата или буквите, дизайнът дърпа окото, тъй като елементите се сливат.
Номерът с тази техника е да се гарантира, че елементът, действащ като буква, отговаря на текста. Трябва да е очевидно, че обектът замества определена буква, така че дизайнът да не се затруднява да се чете.
Kasra Design по-горе върши добра работа с това с основното заглавие на видеото, както и с иконата на компанията, което прави интересно „k“, използвайки форми.
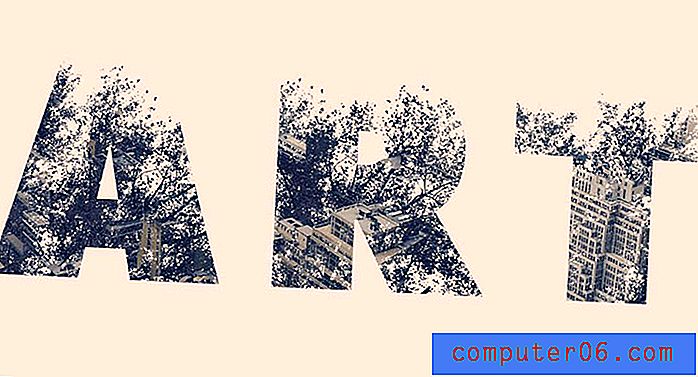
8. Добавете текстура

Някои шрифтове се предлагат с винтидж, груб стил. Други могат да използват малко потребителско подобрение, за да работят с цялостния ви дизайн.
Добавянето на текстура като изображение вътре в шрифт или като елементи, изрязани от букви, като тази по-горе, може да накара дизайна да се почувства малко по-тактилен. Текстурата може да накара текста да изпъкне и малко повече.
Примерът по-горе включва два типа текстуриран текст:
- Букви с изрязани парчета, за да изглеждат малко по-груби или реколта
- Прозрачни букви с фона, показващ се през
9. Създайте персонализиран персонаж

Когато става въпрос за създаване на чист текстов ефект, естественото прилягане е брандирането. Марките всъщност могат да променят или коригират шрифт, за да включват персонализиран символ за буквите, които са запомнящи се.
Това не е техника, която трябва да се приема леко. Създаването на бланка или промяна на знак трябва да се извършва внимателно. В повечето случаи ще искате да работите с типограф (за предпочитане създателя на шрифта), за да получите най-добри резултати.
Този текстов ефект трябва да се използва в най-щадящите случаи.
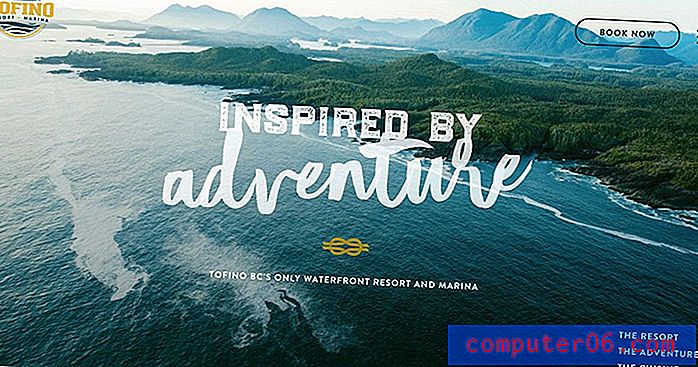
10. Оставете писмото съвсем сам
 Всичко, което трябва да направите, за да постигнете максимално въздействие, е да изберете шрифт, който да съответства на тона на съобщенията на проектите.
Всичко, което трябва да направите, за да постигнете максимално въздействие, е да изберете шрифт, който да съответства на тона на съобщенията на проектите. Понякога най-добрите текстови ефекти не използват никакви ефекти. С достатъчно контраст по форма, размер и цвят текстовите елементи и фона имат естествено разделяне.
Липсата на използване на текстов ефект може да бъде по-трудна от добавянето на техники за подпомагане на четенето или усилване на контраста. Трябва да планирате всички елементи прецизно, за да гарантирате, че елементите работят съвместно, а шрифтовете са тъмни или светли или тъмни комбинации са най-четими.
Университетът в Есекс върви смело с дебел шрифт на по-тъмен видео фон, който почти изскача от дизайна. И най-добрата част? Няма нито едно „подобрение“ на текста.
заключение
Проблемът с текстовите ефекти е, че тези „тенденции” идват и си отиват бързо. (Спомняте ли си всички текстове на дълги сенки не много отдавна?) Тежките текстови ефекти могат да направят дизайнерски вид, така че бъдете внимателни, освен ако това не е видът, който търсите.
И не забравяйте, че тънкостта работи във ваша полза. Ако можете да видите тази капка сянка, вероятно е твърде много (и наистина е гадно). Намалете го назад или потърсете друг начин да получите вида, който се опитвате да създадете.