20 Условия за типография за начинаещи
Никой дизайнер не иска да изглежда като новобранец. Изработването на проекти с красива типография е един от начините да изглеждате като професионалист всеки път.
Днес ще се задълбочим в езика на типографията. Това е чудесно ръководство за начинаещи и освежаващ курс на катастрофи за по-опитните дизайнери. Така или иначе разбирането на езика на красивата типография - от сдвояването на шрифтове до общуването с екипа - е жизненоважна концепция за дизайн.
И вместо да опаковаме тази статия с описания на всеки термин ... включихме красиви примери за типография, за да ви вдъхновим.
1. Четене

Ще видите термина „четимост“ в статиите на Design Shack доста често. Без четене типографията почти няма цел. Надписът е предназначен да се чете (99 процента от времето така или иначе).
Четеният тип има няколко определени характеристики:
- Той е достатъчно различен от фона, за да се види с лекота. (Има много контраст.)
- Разстоянието между букви и думи е подходящо, което го прави лесен за разбиране от пръв поглед.
- Думите са достатъчно големи, за да се видят, но не толкова големи, че буквите стават тромави и предизвикват напрежение в очите.
- Има достатъчно бяло пространство, за да се поставят букви.
- Езикът е ясен, редактиран и без правописни или граматически грешки.
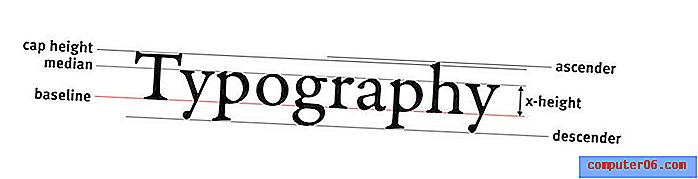
2. X-височина
X-височината е мярка за шрифт, основан на размера на малкия регистър x на всеки специфичен шрифт. Той помага да се зададе тон и стил за останалата част от дизайна на типа, включително размера на възходящите и низходящите. Височината на капачката е подобна мярка, която отчита височината на главни букви; през повечето време всички главни букви ще имат еднаква височина в един шрифт. Височината на капачката определя размера на точката на шрифт.
3. Размер на точка

Размерът на точката е това число, което присвоявате на тип стойност в софтуер за проектиране. Обикновено може да чуете, че дизайнерите на уебсайтове обичат да задават текста на тялото на 16 точки. Технически погледнато една точка е равна на 1/72 от инч или 0, 75 милиметра вертикално. (За дизайнерите на печат една пика е еквивалентна на 12 точки.)
4. Базова линия
Базовата линия е въображаема линия, където букви от шрифт почиват, с изключение на низходящите. От съществено значение е долният ред. Базовата линия може да се използва за измерване на вертикални разстояния и помага на дизайнерите да вземат решения за разстояние.
5. Задайте ширина

Зададената ширина е колко широки букви са в шрифт. Докато x-височината е вертикална мярка, зададената ширина е хоризонтална мярка. Освен едноразмерените шрифтове, зададената ширина на всяка буква може да варира в рамките на шрифт, но те трябва да имат хармоничен мащаб, който е пропорционален. Ширината на шрифтовете може да бъде плътна или широка. Най-четените опции често са някъде по средата.
6. Възходящ и низходящ
Асцендърът е всяка част от буквена форма, която се простира над х-височината. Спускащото устройство е всичко, което пада под x-височината.
7. Кернинг и проследяване

Кернингът и стелажите често се бъркат, тъй като и двете се отнасят за разстоянието около буквите. Кернингът е интервалът между чифт букви. Проследяването е интервалът между всички букви в група, като абзац. Кернингът най-често се използва при работа с тип дисплей, така че двойките с нечетни букви - помислете за AV - да нямат необичайни или разминаващи се пропуски, които пречат на четенето.
8. Водещо или линейно разстояние
Воденето е терминът, който се използва най-често от дизайнерите на печатни издания, докато дигиталните дизайнери предпочитат разстоянието между редовете. И двата термина се отнасят за пространството от базова линия до базова линия. Обща мярка за разстояние между линиите е 1, 5 пъти по-голяма от точката.
9. Характер

Една буква, число или символ с шрифт се нарича символ. Наборите от знаци могат да бъдат до известна степен ограничени в случай на шрифт, който включва само главни букви. От друга страна, наборите от символи могат да бъдат разширени с множество алтернативни символи, глифове и символи.
10. Serif и Sans Serif
Това са термини, които повечето вероятно разбират, но не могат да бъдат оставени извън списък като този. Серифите са букви с малки линии, щрихи или надписи върху бланки. За серифите без саниране липсва допълнително украшение.
11. Инсулт

Всеки елемент, който представлява част от даден знак, се нарича удар. Тя може да бъде права или извита линия, а ударите в шрифт могат да имат еднакви или различни тегла. Ударите могат да бъдат тънки или дебели и често се отбелязват в името, като Helvetica Light, Helvetica Regular или Helvetica Bold.
12. Купа или плот
Купа е пространството вътре в писмото, което е в капан, като дупката вътре в „о“. Купа може да бъде с кръгла или овална форма. Броячът е частично затворена купа, например в буквата „е“.
13. Swash или опашка

Суичър е всеки декоративен елемент, който се простира от писмена форма. Опашката е прилеп, който се простира под нормалния диапазон на набора от знаци. Често се срещат ремъци и опашки с алтернативни символи.
14. Лигатура
Лигатура се получава, когато две букви се съединят по някакъв начин, за да създадат нов глиф, като „fi“ в определени комбинации. Някои шрифтове включват специални лигатури; дизайнерите също могат да принудят лигатури с кернинг.
15. Терминал

Всеки удар, който не завършва със сериф, се нарича терминал.
16. Запълване (цвят)
Докато повечето букви се смятат за плътно запълване - често черно или бяло по подразбиране - запълването се отнася до всичко, което е в хода на буквите. Това включва цвят, текстура или засенчване.
17. Дължина на линията

Дължината на реда се отнася до броя знаци в един ред текст в една колона. За повечето уебсайтове идеалната дължина на линията е някъде между 45 и 75 знака и около половината от тази за мобилен дизайн. Дължината на линията значително допринася за цялостната четимост.
18. Вдовици и сираци
Вдовиците и сираците са думи, които са оставени на ред само в блокове текст. И двете са основата на дизайнерите за печат, но по-често се приемат в дигиталния дизайн. (Можете да благодарите за по-малко прецизни отзивчиви рамки за това.) Сиракът е една дума или кратък ред в началото на колона или страница; вдовица е една дума или кратък ред в края на колона или страница.
19. Подравняване

Отляво, отдясно, в центъра, дрипаво, оправдано ... всичко това са термини, които се отнасят до подравняването на текст хоризонтално от левия край (на езици, където четете отляво надясно). За големи блокове за копиране предпочитаното подравняване е вляво, по-малките текстови блокове се приемат вдясно и центрирани. Обосновка - означава, че всички видове отиват от края до края на колоната - често са въпрос на предпочитание, но могат да доведат до някои проблеми, свързани с четливостта. Объркан текст означава, че краищата, противоположни на левия (или десния) ръб, не са опънати до ръба.
20. Семейство
Семейство тип е набор от знаци, които са вариации на един тип тип от дизайнер. Това включва всичко - от курсив и удебелен шрифт до различни тегла и заместници. (Типовите семейства могат да включват както серифи, така и sans serifs.) Премиум семействата от тип често имат множество версии в набора, докато свободни шрифтове често съдържат само един тип стил. Ползата за семейството от типове е, че знаете, че всички шрифтове ще работят хармонично.
заключение
Обичате ли типография? „Мисленето с типа“ на Елън Луптън е авторитетът на всичко типография. Книгата е класика и може значително да разшири вашето мислене по темата.
Красивата типография е много повече от просто избирането на изящен шрифт. Трябва да съпоставите буквите с останалата част от дизайна, съобщенията и тона за абсолютен успех. Може да отнеме време и практика, за да се овладее наистина типографията. Така че, продължете да играете с шрифтове и да експериментирате!