Изключителна статия във Facebook: Как да центрирате всичко с CSS
Решихме да наградим нашите верни фенове с изключително лакомство. Всеки, който „харесва“ Design Shack във Facebook, може да изтегли безплатен, задълбочен CSS урок!
За да проследим статията от миналата седмица за разликата между абсолютно и относително позициониране, тази седмица разглеждаме изключително основен въпрос с невероятно широк отговор: Как да центрирам нещо с CSS?
Прочетете, за да разгледате урока и да видите как можете да заявите изтеглянето си днес.
Разгледайте елементи Envato
Научете се да центрирате всичко с CSS

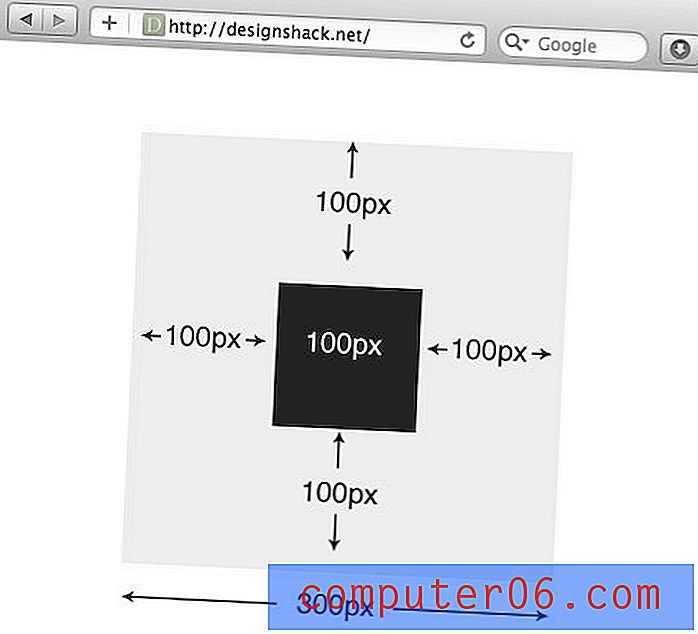
За да проследим статията от миналата седмица за разликата между абсолютно и относително позициониране, тази седмица разглеждаме изключително основен въпрос с невероятно широк отговор: Как да центрирам нещо с CSS? Отговорът може да е много по-труден, колкото си мислите.
Ако някога сте се борили с центрирането на даден обект по какъвто и да е сценарий, това ръководство е за вас. Ще ви преведем не само чрез основни трикове, като например използване на автоматични полета, но и по-модерни съвети как да се уверите, че абсолютно позиционираните елементи остават центрирани и дори как вертикално да центрирате обектите.

След като преминете през тази статия, ще имате солидна основа на знанията за позициониране на CSS, които вероятно ще ви помогнат във всеки отделен проект, върху който работите.
Как да го получа?

Изтеглянето на безплатния ви урок е лесно. Просто преминете към нашата страница във Facebook, кликнете върху бутона „Харесвам“, след което кликнете върху банера „Бонус член“. От тук става дума за изтегляне с едно щракване.
Какво става, ако не искам?
Ако не сте голям в цялата тази идея във Facebook, не се притеснявайте, това не е новият ни начин за разпространение на статии. Това е просто малък начин да благодарим на лоялните ни фенове, които ни помагат, като оценяват нашия сайт чрез социалните медии.
Тази статия ще остане изключителна само за ограничено време. Дори и да нямате акаунт във Facebook, в крайна сметка ще имате достъп до този безплатен урок с останалото ни съдържание след няколко месеца, когато той излезе на живо в Design Shack.
Още веднъж искаме да благодарим на всички наши читатели и искрено се надяваме тази статия за бонус да се окаже полезна за вас. Кажете ни дали ви е харесало в коментарите по-долу.