Типография 101: Разбиране на анатомията на писмото
Всеки дизайнер, независимо дали сте печат или уеб, трябва да притежава основно разбиране на шрифтовете и типа. Използването на правилния шрифт и разбирането как даден шрифт ще повлияе на вашия дизайн може да добави този допълнителен поп за печат и дигитални проекти и ще ги разграничи от всички други.
Важна област за разбиране е анатомията на типа. Възходящите, низходящите и серифите може да звучат като думи от друг език, но са основа за разбиране на стила на шрифта и как, ако е свързан с вашия проект. Днес ще направим кратка справка с някаква терминология, която трябва да знаете.
Анатомия на шрифта
Помислете за ранното си детство и се научете да пишете. Хартията, която сте използвали за оформянето на тези първи букви, е същата решетка, използвана за идентифициране на частите на шрифта.

Основната линия е долната решетка, върху която почива всяка буква. Основните линии се използват за най-различни цели - от поддържане на типа в една равнина до подреждане на няколко колони от тип заедно. Базова линия за типа създава изчистена линия с организирано усещане. Липсата на основна линия позволява буквите или думите да седят в съответствие и създава усещане за хаос.

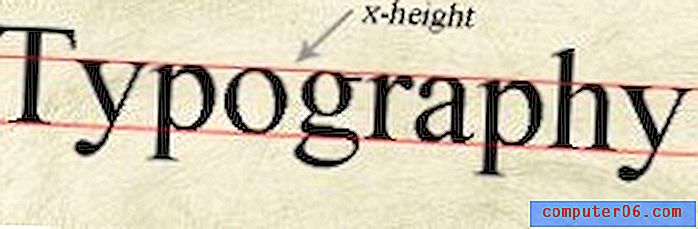
Върховете на буквите също създават хоризонтална линия на решетката, наречена x-височина. Тази линия се създава от вертикалното пространство, използвано от малки букви. Името е получено, защото буквата „x” илюстрира този принцип, съгласно „Type Idea Index: Ultimate Tool на дизайнера за избор и творческа употреба на шрифтове.“ Колкото по-голяма е височината на шрифтовете, толкова по-голям шрифт ще се появи, дори в сравнение с шрифт със същия размер на точката.

Някои части на определени букви запълват пространството над и под основната линия и x-височина, съответно се отнасят към възходящи и низходящи. Изкачванията са стъблата, които се издигат над х-височината. (Помислете за буквата „г.“) Спускащите се колела са частите от буквата, които се простират под основната линия. (Помислете за буквата „ж.“) Размерът и теглото на изкачванията и спусканията варират според шрифта и трябва да бъдат взети предвид във вашия дизайн. Шрифтовете с дълги десетки, например, могат да нахлуят в пространството на други букви в зависимост от това колко плътно са разположени линиите.
Лигатури
Лигатура комбинира две букви в един символ. Това е атрибут на определени шрифтове и опция с още повече, но дизайнерите трябва да внимават да използват лигатури както в печатен, така и в дигитален дизайн. Лигатурите трябва да се избягват изцяло в проекти, в които ще бъдат направени корекции в разстоянието на буквите, тъй като лигатурите не позволяват вътрешни разстояния. F-лигатурите са най-често срещаните. Когато малка буква "f" е поставена пред друга буква с централен възходящ знак, буквите се сливат. Помислете думи с „fl“ и „fi“. Във всеки случай „f“ отнема част от втората буква - горната част на „l“ и точката над „i“. Комбинацията от букви „Th“ също създава лигатура в някои шрифтове.
Да Serif или не?
Какво усещане се опитвате да предадете? Модерен или класически? Вашият шрифт може да помогне. Стилът на един шрифт може да добави смисъл на вашия проект.
По-класическите серифни шрифтове, тези с къси щрихи, простиращи се от горния и долния край на всяка буква, обикновено се използват за създаване на типа на тялото в книги, вестници и други печатни носители. Този традиционен тип стил често се използва и в дигиталните комуникации - помислете Times New Roman, който се използва от всичко - от изпращане на имейли до шрифта по подразбиране в много софтуерни приложения за текстообработка.
Sans серифни шрифтове, тези без никакви щрихи, които се простират от буквите, са се превърнали в стандарт за типа на тялото в дигиталния дизайн. Sans serif шрифтовете обикновено са по-лесни за четене в дигитални проекти, особено тези, при които шрифтът е малък, защото щрихите върху шрифтове за сериф могат да се загубят на екрана. Чистите линии улесняват четенето в мрежата, поради което използването на шрифтове sans serif стана толкова популярно.

Sans serif шрифтове също често се използват в дизайна на печат за големите думи, като заглавия на вестници. "ВОЙНА!" не би имал същото въздействие с фантастични подробности върху всяка буква. За разлика от това, много дизайнери на уебсайтове използват серифни шрифтове за заглавия в дигиталния дизайн.
Курсивните, фентъзи и еднопространствените шрифтове са стилове, които се използват по-рядко в дизайнерските проекти. Всеки от тези три стила се използва най-добре в декоративни приложения, а не за четене. Курсивните шрифтове, като „Monotype Corsiva или„ Lucida почерк “, имат редове, които свързват букви, които също имат различен наклон. Фентъзи шрифтове, като Comic Sans MS, са комбинация от типове шрифтове, които имат игриво усещане и може да не включват пълен набор от знаци. Някои типографи не правят обозначение между курсивни и фентъзи шрифтове. Шрифтовете в едно пространство, като Courier, имат зададена ширина и обикновено се използват в приложения за компютърно кодиране.
Можете ли да ме прочетете сега?
В допълнение към избора на шрифт, който е подходящото за вашия проект, изборът на шрифт трябва да работи и с вашия печат или цифров носител.
Голям срещу малък тип
В проектите за печат помислете за серифни шрифтове с по-ниска x височина за елементи, които ще използват много малки размери на точките (обикновено 8 точки са по-малко). По-кръглият хоризонтален стил на шрифта, без допълнително детайлизиране, е по-лесен за четене при малък размер. Вероятно ще се възпроизведе по-точно и в различни медиуми. За проекти, използващи по-голям тип (9 точки или по-високи), погледнете комбинация от шрифтове serif и sans serif. Помислете за традиционен стил на тялото, сдвоено с заглавие sans serif.
Смесване на стилове
За проекти само с няколко думи (плакати или визитки) също помислете за смесица от стилове на шрифта. Уверете се, че стилът на основния шрифт съответства на вашия проект - serif за по-традиционно използване и sans serif за по-съвременно усещане.
Използвайте стандартни шрифтове онлайн
В дигиталните приложения дизайнерът трябва да вземе предвид стандартните набори от шрифтове. Уеб браузърите използват само шрифтовете, инсталирани на всеки компютър, за преглед на уебсайтове, не е задължително шрифтовете, използвани за изграждането на сайта. За да сте сигурни, че сайтът ви поддържа постоянен вид, изберете стандартните шрифтове.
Някои от най-разпространените стандартни кросплатформени шрифтове (Windows и Macintosh) включват Arial, Comic Sans MS, Courier, Impact, Times New Roman, Trebuchet MS и Verdana. Ако искате да излезете извън стандартните шрифтове, помислете да използвате @ font-face или свързано решение като Google Fonts.
заключение
Разбирането и мисленето за шрифтове в ранните етапи на проекта може да ви помогне да стигнете до правилния старт. Помислете за размера и формата на шрифтовете за всеки проект. Следвайте правилото на вашата основна линия за проекти, които трябва да имат организирано усещане. Излезте от основната линия, за да създадете безпорядък. Не забравяйте, че шрифтовете с по-вертикална x-височина ще изглеждат по-големи от тези с по-къса x-височина.
Изберете и тествайте няколко шрифта в началната фаза на проектиране и си представете как ще работи подборът на тип между различните носители. Не забравяйте също да помислите за четимост и усещане, когато правите избор на шрифт. За цифрови проекти изберете шрифтове от стандартния набор, за да гарантирате, че проектът ви има вида, който сте възнамерявали.