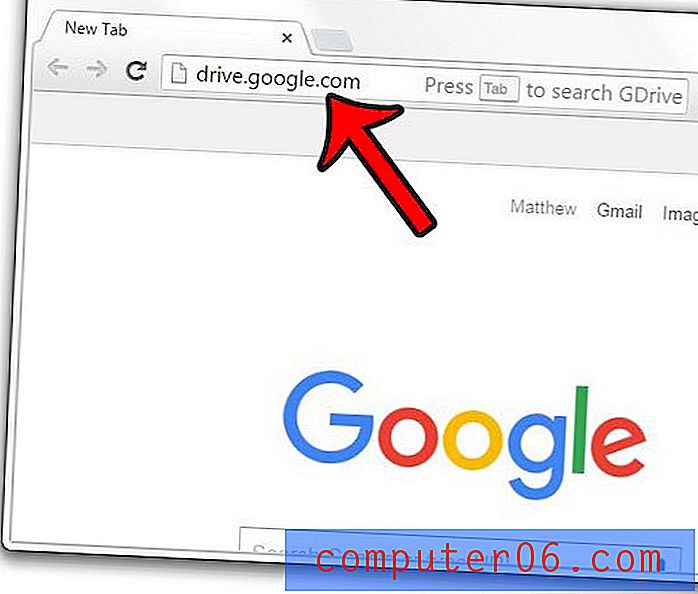
Крайното ръководство за включване в галерията на CSS
Design Shack започна като обикновена CSS галерия, включваща добре проектирани уебсайтове, които ми хвърлиха око. През последните няколко години са представени десетки хиляди дизайни и всеки от тях е внимателно обмислен за включване. Тъжният факт е, че само около 5% от публикациите се открояват от тълпата.
Това може да се дължи на всякакъв брой фактори; сайтът не намери правилните основи, не беше показал нещо забележително или (от време на време) беше пропуснат от съдържание. Това ръководство ще ви преведе как да се уверите, че имате голям шанс за включване, като избягвате всички клопки, които толкова често се натъкват на дизайнерите. На всеки етап ще разгледаме един страхотен пример и този, който не е толкова добър.
Ноктите на основите
 Обичайно е да видите сайт да пада надолу при първото препятствие, а не да приковава основите на добрия дизайн. Областите, които си струва да отделите време, за да се оправите, включват типография, разстояние и цветове (или обикновено комбинация от трите!).
Обичайно е да видите сайт да пада надолу при първото препятствие, а не да приковава основите на добрия дизайн. Областите, които си струва да отделите време, за да се оправите, включват типография, разстояние и цветове (или обикновено комбинация от трите!).
Ако търсите изчерпателен преглед на градивните елементи на дизайна, вижте пет прости стъпки. Струва си всяка стотинка и ме научи на много на принципите на дизайна, които преди това пренебрегвах.
книгопечатане
Типографията вероятно е най-често пренебрегваният елемент на дизайна. Той носи голямо значение и може да направи или да счупи уебсайт.
Помислете внимателно за типа, който искате да използвате в заглавия и тялото на вашия сайт. Въпреки че преди няколко години бяхте строго ограничени до шепа шрифтове „безопасни за уеб“, използването на система като Cufon или sIFR означава, че възможностите за шрифт са безкрайни.
Важното е да изберете два или три шрифта и да ги придържате в разумна йерархия в целия сайт. Създайте примерна публикация, която показва как изглеждат различни различни тагове, за да се уверите, че сте стилизирали всичко правилно. Това може да включва:
- Заглавия (h1 и нататък)
- списъци
- кавички
- Връзки (и връзки към заглавия / изображения)
- Съкращения
- Набляга / Italic / Bold / Силно
- Форматиране на код
разредка
Жизненоважно е да поставите елементи правилно на страницата с достатъчно място, за да сте сигурни, че всичко е четимо. Съответствието с някакъв тип структура на решетката е важно, като 960 Grid System е популярен избор.
Уверете се, че бялото пространство се използва широко и привлича вниманието на читателя към важни елементи на страницата.

Цветове
Изборът на цветова схема за даден сайт далеч не е прост (и ще разгледаме няколко инструмента, които да ви помогнат в следваща статия). Трудно е да се намери уникална цветова схема, която да не влошава четенето на страницата.

Ако сте останали за вдъхновение, Color Lovers е чудесен сайт за бързо прелистване чрез различни различни модели и комбинации.
Добавете нещо креативно
Докато засягането на всички основни положения може да е достатъчно, за да се появи сайт, представянето на допълнителна миля с нов и иновативен дизайн наистина може да помогне за привличане на вниманието. Това може да бъде интересно оформление, фон или възможно просто невероятно внимание към детайлите на всеки последен елемент от страницата.
Уеб дизайнът често става невероятно „заседнал в коловоза“, като определен стил става все по-разпространен за няколко месеца, преди нещо ново да нарасне до популярност. Сайтовете, които се освобождават от това „следване на тенденции“, са много по-склонни да бъдат представени, тъй като имат далеч по-голям потенциал да вдъхновят.
Графични елементи
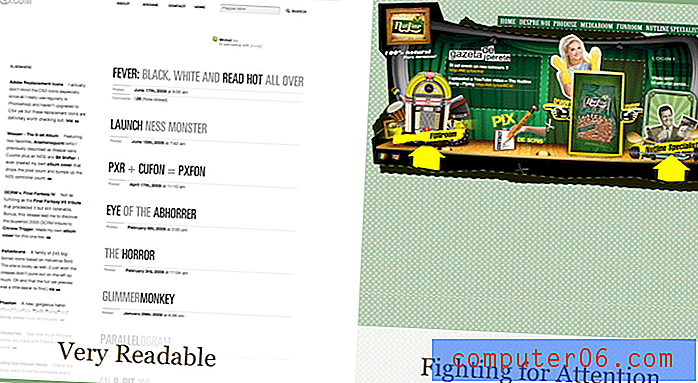
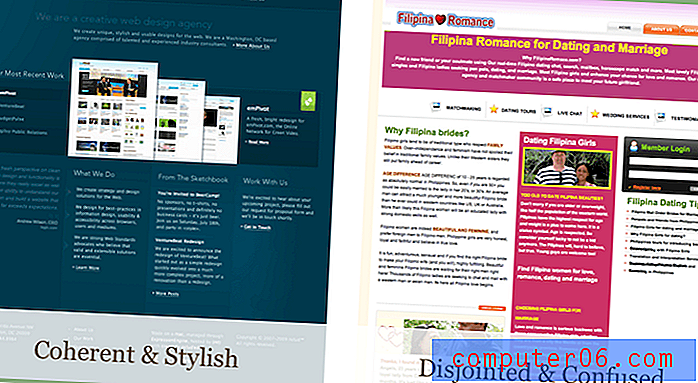
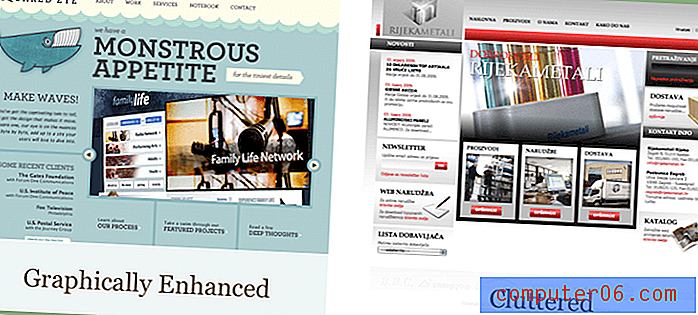
Най-очевидното място, от което идват иновациите, са графичните елементи на страница. Въпреки това графиката трябва да подобри последователно облика на страница, а не да се чувства разединена и претрупана. Тези два примера са чудесни илюстрации на изображения и илюстрации, използвани за добър и лош ефект:

Добавянето на уникална и интересна графика е чудесен начин да вмъкнете личност в сайта си и да накарате читателите да се чувстват като у дома си.
Анимация
С възможностите за анимация, предоставяни от системи като jQuery, няма причина да се поддържа сайт статичен. Сега също е възможно да се направи това е използваем и семантичен начин, без да е необходимо да прибягвате до Flash.
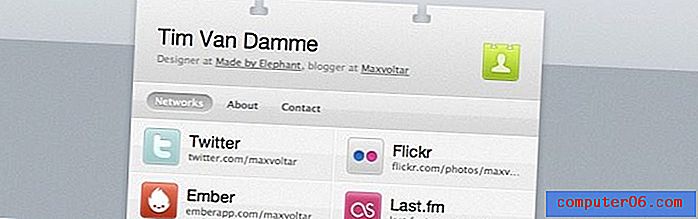
Не говоря за лепкава анимация, а за ефекти, които правят една страница да се чувства „по-лъскава“ и по-течна. Чудесен пример за това е личният сайт на Тим Ван Дам, който е истинско удоволствие да се използва:

Опитайте да добавите прост ефект към свойството на преобръщане на вашите връзки, за да предложите плавен преход от едно състояние в друго.
навигация
Основната цел на навигацията в уебсайта винаги трябва да бъде да предостави на читателя ясен начин за достъп до съдържание. Това обаче не означава, че трябва да се придържате към стандартен списък с връзки. Независимо дали се стремите към вертикална или хоризонтална навигация, лесно е да добавите интерес с няколко графики:

Осъзнавам, че съм много лицемерна тук (вижте нашия скучен списък с връзки!), Но усещам, че Design Shack се вписва по-добре с обикновен навигационен стил. Различните сайтове имат различни изисквания!
Може да искате да разгледате някой от нашите партньорски сайтове, 13 стила за интересни менюта, които да изтеглите безплатно.
Помислете два пъти за съдържанието
Много хора смятат, че трябва да е възможно дизайнът и съдържанието на вашия сайт да бъдат относително отделени. Това рядко се случва и съдържанието на дадена страница може да окаже голямо влияние върху това дали е подходящо за включване.
Лошо написаното копие, правописните грешки и граматическите неточности са доста необясними. Ако се надявате да представите професионален образ с вашия уебсайт, отделянето на време за усъвършенстване на копието е наистина важно. Това говори много за вашето внимание към детайлите и повечето галерии е малко вероятно да ви представят, ако дадена страница е осеяна с правописни грешки.
Реклами
Много сайтове разчитат на реклама, за да генерират приходи и продължават да работят по проекта (включени сме!). Това не означава, че рекламите трябва да идват за сметка на добрия дизайн и те трябва да се използват умерено. Ако имате достатъчно търсене, за да запълните всеки резервен инч пространство на вашия сайт с реклама, просто не зареждате достатъчно!
Най-общо казано е по-добре (макар и не непременно да е толкова изгодно) да не се обърква читателите. Не продавайте рекламни връзки в текста на страницата си и не се опитвайте да прикривате рекламите. Партнирайте си с компании, с които с радост бихте се справили сами, и показвайте продукта им с гордост. Също така помага, ако можете да гарантирате, че рекламите са добре проектирани (макар че това рядко е възможно!)
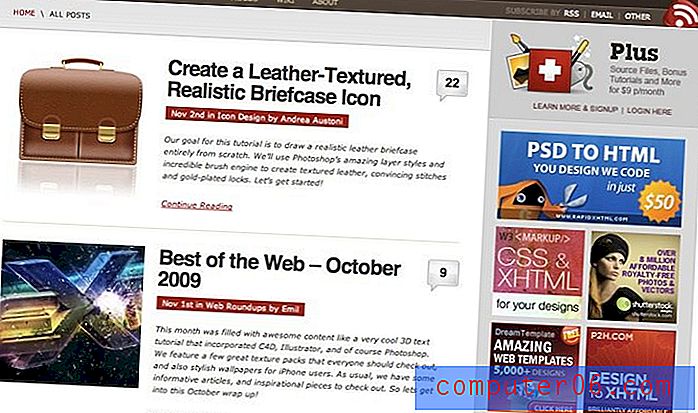
Един пример за мрежа от сайтове, които правят това е Tuts +. Те имат ясно разграничение между съдържание и реклами, въпреки че все още предлагат видна позиция за своите спонсори:

количество
Общо правило за това е, че съдържанието не трябва да излиза отвъд краищата. В действителност тази „гънка“ не е толкова важна, колкото хората някога са мислили. Потребителите вече са напълно свикнали да превъртат и очакват, когато посещават вашия сайт.
Важното е да се предаде възможно най-бързо основното послание на дадена страница. Бъдете разумни с броя публикации или количеството съдържание, показвано на всяка страница по две причини: (1) показването на 30-те най-нови публикации ще означава, че вашата страница отнема много време и (2) много дълга колона със съдържание е малко вероятно за да балансирате с дължината на останалите колони на страницата ви.
Струва си труда?
Въпрос, който без съмнение минава през ума ви на този етап, е дали цялата тази работа си заслужава усилията. Защо въобще искате да бъдете включени в CSS галерия? Добър въпрос.
- Популяризиране и осъзнаване: Всеки обича малко трафик към нов дизайн, а представянето му е сигурен начин да накарате куп хора да посещават вашия сайт. Ваша работа е да ги преобразувате в абонати, лоялни фенове или плащащи клиенти.
- Престиж: Представянето в редица различни галерии е голям усилвател на увереността. Това каза, не го правете единствената си цел (и моля, моля, не ги изброявайте всички в долния си колонтитул)
- Бъдеща работа: Установих, че бъдещите клиенти често използват дизайнерски галерии като начин да намерят дизайнер, който има определен стил, който търсят. Представянето на участието може да бъде добър начин за привличане на нов бизнес.
Късмет!
Като бонус за достигане до края на тази статия, бих искал да ви предложа шанс да предоставите безплатно сайт на Design Shack (обикновено струва 3, 50 долара). След като разгледате точките по-горе, пуснете ми имейл на [защитен имейл]. Ще разгледам вашето представяне и - да се надяваме - скоро ще видите вашия сайт, представен на Design Shack!
Този имейл адрес е добър за една седмица - след това ще го изключим!