Критика за уеб дизайн # 64: Snowden Industries
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Snowden Industries.
Разгледайте дизайнерските ресурси
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Snowden Industries
„Ние сме екип от професионалисти, всеки с уникален набор от умения. Обичаме това, което правим и с удоволствие помагаме на нашите клиенти да маневрират чрез творческия процес на превръщане на съществуващите бизнес офлайн инициативи в потапящо онлайн изживяване. Ние планираме, проектираме, кодираме, изграждаме и критикуваме нашите проекти денонощно. Ние проектираме управление с BaseCamp, сметки с FreshBooks и общуваме чрез няколко онлайн месинджъри като Skype, AIM и Yahoo Chat. Също така винаги сме на разположение по телефона и имейла, за да ви помогнем чрез вашия проект. “
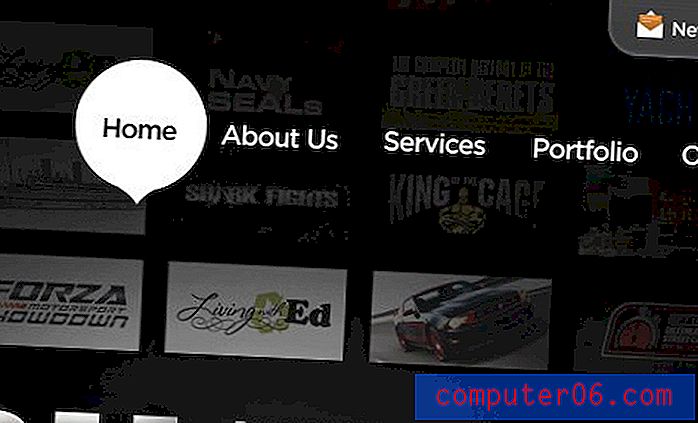
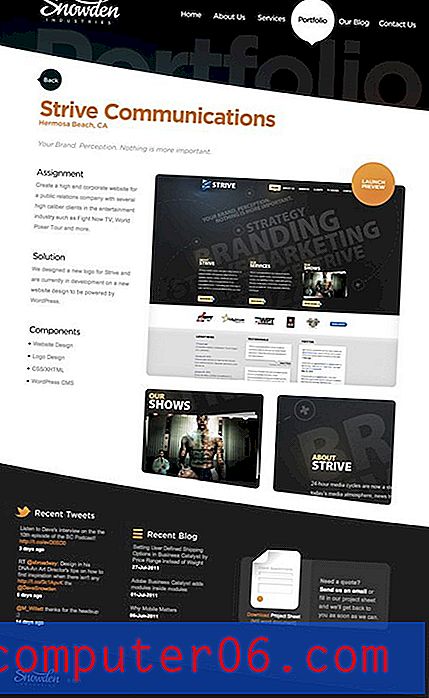
Ето екранна снимка на началната страница:

Първоначално впечатление
Първата ми реакция към този сайт е проста: страхотна е. Тя е атрактивна, цветна, динамична, ангажираща, добре организирана; Мога да продължа и да продължа. Сериозни аплодисменти на хората в Snowden, те свършиха звездна работа.
Критикуването на сайт като този винаги е трудно, защото е толкова добре направено. Вместо да подбираме отделно всички неща, които се объркаха, нека да обсъдим какво се е объркало. По пътя ще видим дали можем да намерим области, които биха могли да използват подобрения.
CRAP: Съкращението към съдията проекти от
Авторът на дизайна Робин Уилямс (не актьорът) отдавна изложи четири основни принципа на дизайн, които не само използвам като ръководство за собствените си дизайни, но и като стандарт, по който да преценявам други дизайни. Тези принципи са Контраст, Повтаряемост, Подравняване и Близост, обозначени с любов в дизайнерската общност като „CRAP.“
За да разберем защо този дизайн работи толкова добре, нека видим как се поддържа във всяка от тези области. Като читател това ще ви даде много важна представа за това как можете да използвате тези принципи в собствената си работа.
Контраст
Бих казал, че контрастът е едно от най-силните неща, движещи този дизайн. Това е причината страницата наистина да привлече вниманието ви и да я задържи, докато превъртате надолу. Ето няколко примера:


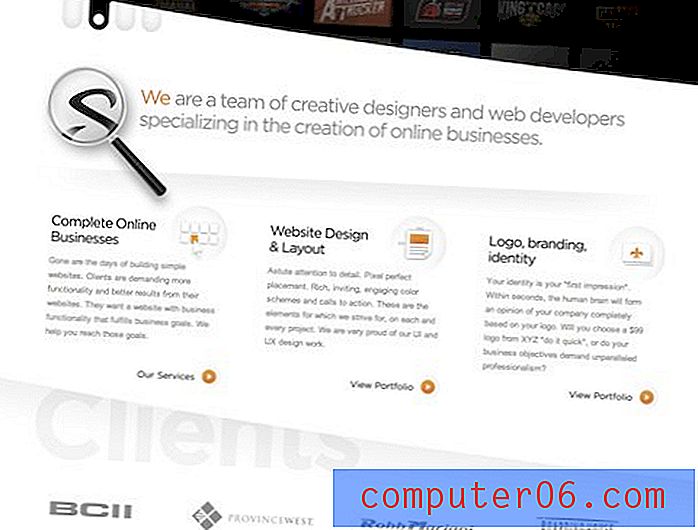
Забележете колко проста е цветовата палитра тук. Това е страхотно нещо за дизайна, което мисля, че много хора пропускат. Един от най-добрите съвети, които мога да ви дам: ако не сте страхотни с цветовите схеми, дръжте го просто глупаво! Тук има класическа стратегия на работа, която виждаме в безброй сайтове. Първо бяха избрани два добре контрастиращи цвята, в случая - черно и бяло. Просто не става по-основно и контрастно.
След това се въвежда трети цвят, обикновено ярък поп под формата на оранжево, червено или зелено и се използва многократно в цялата страница, за да насочи вниманието ви към конкретни точки. Този трети цвят се използва много пестеливо и наистина ви грабва всеки път, когато го видите. Snowden използва хубав портокал, за да постигне това.

Като напълно изключена тема, обърнете внимание, че сайтът не прилича на дизайн на Хелоуин. Твърде често чувам дизайнери да дават безмислени съвети да избягват ваканционни комбинации като червено и зелено (Коледа) или оранжево и черно (Хелоуин), защото зрителите веднага ще свържат вашия дизайн с тези празници. Съществува известна доза истина в предупреждението, но ако използвате един от цветовете пестеливо, както Snowden направи с оранжевото, лесно можете да избегнете това. Ако сте умел дизайнер, трябва да можете да накарате зрителите да мислят за Коледа само когато искате.
повторение
Докато сме на тема тема, този поп оранжев също служи като силна точка на повторение в цялата страница. Както споменах по-горе, където и да видите оранжево, дизайнерът се опитва да насочи вниманието ви към нещо важно.

Друга умишлена точка на повторение е чрез използването на кръгове и силно заоблени ъгли. Цялата страница виждаме кръгове, използвани като дизайнерско изявление. Отново и отново те използват един и същ основен елемент, за да създадат силно и последователно естетическо усещане.

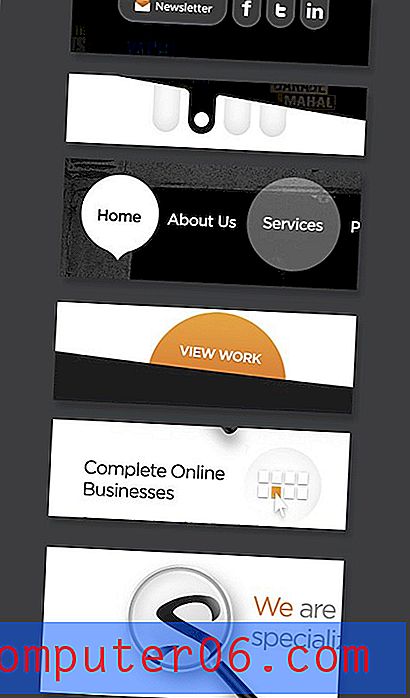
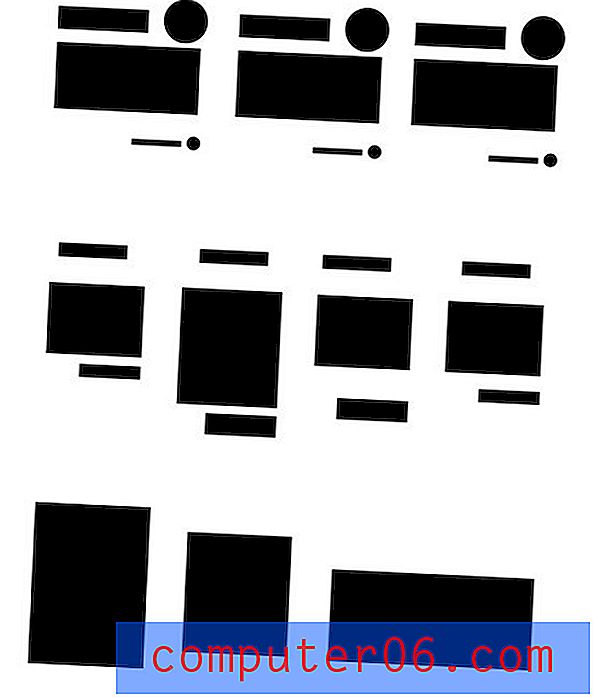
Избирайки тази заоблена тема, организацията на сайта се движи от тези големи изпъкнали секции. Ако премахнем съдържанието, е лесно да видим повторението тук.

Подравняване
Подравняването е много основен, но изключително важен аспект на вашия дизайн. Този сайт има доста сложно изглеждащо оформление, но дъгите го правят да изглежда малко по-сложно, отколкото е в действителност. Заобленият характер на секциите осигурява на оформлението почти органична илюзия, но ако отстраните визуалния дизайн далеч, можете да видите телената рамка отдолу е солидна мрежа.

Този пример наистина помага да се разсее митът, че телените рамки ви затварят в дизайнерски структури, които са толкова твърди, че убиват творческата свобода. Този сайт е създаден с креативна визуална привлекателност и въпреки това основната структура е доста проста и скучна!
близост
Принципът на близостта е такъв, че ако е направено правилно, никога не трябва да го забелязвате. Казано по друг начин, никога няма да обърнете внимание на факта, че нещата, които принадлежат заедно, ще обърнете внимание само на проблемите, когато нещо не е на място или е трудно да се намери.
Поради тази причина близостта изглежда очевидна и проста, но в действителност това е спънка за много дизайнери. Както вече споменахме няколко пъти, структурата на този сайт е осигурена от бели и черни дъги. Това създаде хубави малки кътчета, където дизайнерът можеше да изложи ясни визуални групи от информация.

Не правете грешката, като мислите, че оформлението трябва да е напълно независимо от естетическия дизайн. Тази страница ясно показва двамата, които работят в тясно сътрудничество и предоставят мощен инструмент за осъществяване на близост.
заключение
Няма магическа формула, която можете да следвате всеки път за успешен дизайн, но спазването на принципите по-горе ще ви доближи. Дизайнерите зад Snowden ясно разбират основната теория на дизайна и как да изработят страница, която е едновременно успешно функционална и успешно привлекателна.
Може би сте забелязали, че все още наистина не съм давал никакви конструктивни отзиви и за да бъда честен, не съм сигурен какво да кажа. Това е солиден дизайн, който самият аз бих бил изключително горд да произведа. Единственото нещо, което ме вълнува, е използването на Cufon замяна на шрифтове. Използваният шрифт е доста опростен sans-serif и не съм сигурен, че Cufon си заслужава да бъде ударен. Подобен външен вид вероятно би могъл да се постигне с Helvetica Neue и някои по-безопасни резервни части. Освен това @ font-face предлага по-добра алтернатива, въпреки че някои предпочитат визуалното изобразяване на Cufon. Така или иначе това е малък въпрос с този сайт и е напълно отворен за дебат.
Оглеждам се
Преди да отидете, спрете до сайта и разгледайте. Забележете как те приеха същите тези принципи и ги комбинирахте с нови оформления и идеи на други страници в целия сайт.


Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.