Критика за уеб дизайн # 75: Дневник на доходите
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е дневникът на доходите, блог, който предлага прости, практични съвети за това как да печелите пари онлайн. Нека скочим и да видим какво мислим!
Разгледайте елементи Envato
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За дневника за доходите
„Стартирах IncomeDiary през 2009 г. след конференция, на която присъствах във Вашингтон през март същата година. Преди това ръководех уебсайтове успешно около 4 години и едно от основните неща, които отнех от срещата като мислещи предприемачи, е, че трябва да се върнеш! За това се занимава този уебсайт, който обучава и помага на интернет предприемачите, независимо на какво ниво са. "
Ето екранна снимка на началната страница:

Първо впечатление
Дневникът на приходите не нарушава никакви бариери в дизайна на блогове. Това е много лесен дизайн, който използва оформление, видяно в милион други блогове в мрежата. Това отрицателно нещо ли е? Ни най-малко. По същия начин, както в крайна сметка всички вестници попаднаха в подобен и предвидим формат, напълно естествено е блоговете да се приземят на няколко стандартни оформления, които работят добре.
Предимството е, че новите посетители са веднага удобни с формата и знаят как да заобиколят от секундата, която сайта зарежда. Иновативните оформления също са чудесни, но има често срещано погрешно схващане в дизайна, че нещо, което не е иновативно, не е добро и това просто не е вярно твърдение.
Като се има предвид, на този сайт има много добри решения за дизайн. Естетично, това не ме отблъсква, но е доста привлекателно и функционално солидно. Основният въпрос, който винаги задавам за всяка дизайнерска критика, е: „Дизайнът постига ли целта си?“ В този случай помислете, че отговорът е "да", ако целта е успешно да обучава хората как да правят пари онлайн. Нека да проучим защо това е вярно.
Цветова схема
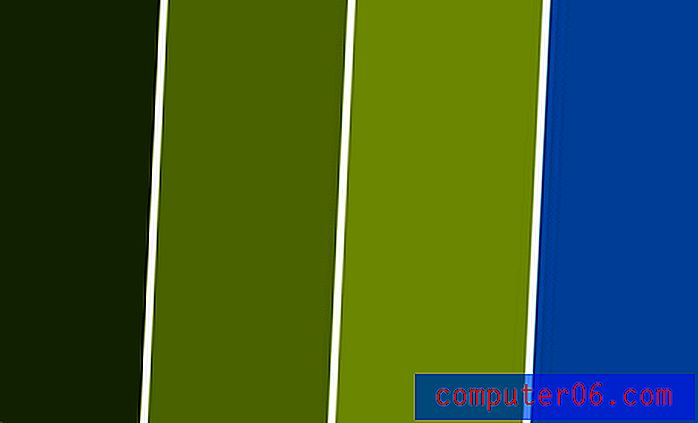
Ако сте запознати с нашите дизайнерски критики, вече трябва да знаете какво ще кажа за тази цветова схема. Той използва простия трик с цветова схема, с който почти не можете да се объркате:

Първо, дизайнерът избра основен цвят, в случая зелен. Зеленото е солиден избор, не поради нещо естетическо, а заради психологическата корелация, която неизбежно правим: зелено = пари. Този сайт е за печелене на пари, така че няма цвят по-подходящ!
След това бяха избрани няколко различни нюанса на този цвят. Това осигурява приличен начин за фина вариация в целия дизайн: градиенти, различни ленти на заглавките и т.н. Накрая, избран е един цвят, който се допълва, но се откроява от основния цвят. Тази техника осигурява невероятно безопасен маршрут за избор на цветова схема, която не е нито монотонна, нито прекалено натоварена.
Logo

Както всичко останало, логото преминава по много безопасен и предвидим маршрут. Това е нещо важно, което си струва да се обсъди. Това скучно, общо лого ли е? Да. По-добре ли е от това, че не дизайнер се опита да създаде сложно лого? Абсолютно. Долната линия е, че не всеки, който създава уебсайт, е професионален дизайнер. Ако това е така при вас, не се чувствайте зле, когато въвеждате името на уебсайта си по прост начин и го наричате на ден. Един ден, когато разполагате с бюджета (макар и вероятно този сайт да е правилен?), Можете да наемете професионалист, който да създаде уникална самоличност за вас.
Едно нещо, което мисля, че този сайт трябва да се преработи, е логото на логото. Тя е твърде тънка и мъничка и не се чете добре. Просто решение може да бъде просто да увеличите размера на тази линия, така че тя да има същата хоризонтална ширина като линията над нея.
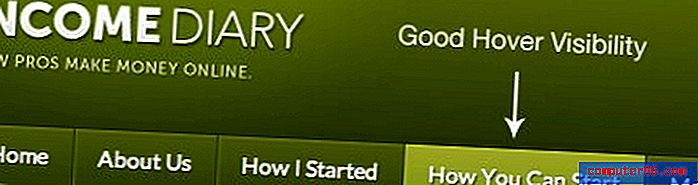
навигация
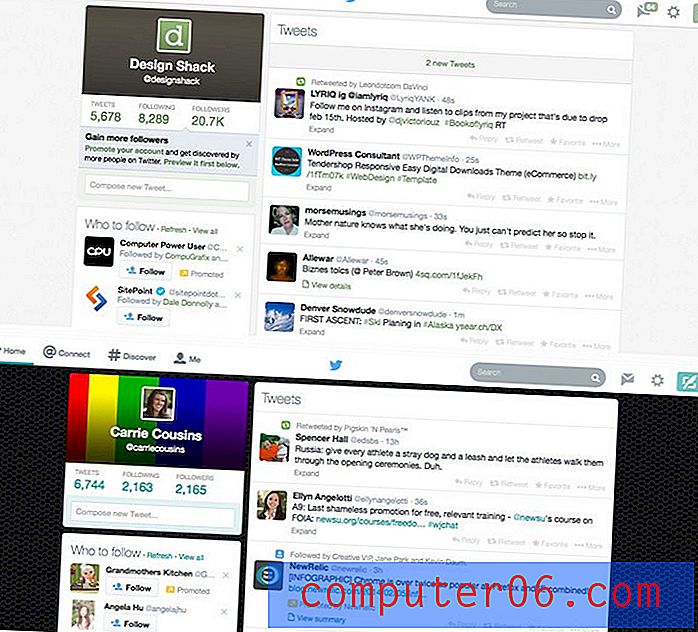
Навигационната зона е класически CSS формат nav с големи блокове, определящи всяка връзка. Едно нещо, за което постоянно критикувам дизайнерите в тези критики, са ефектите на свързване на ховър, които са толкова фини, че едва ли можете да кажете, че такъв съществува, особено ако случайно сте цветен потребител. За щастие това не е така.

Както можете да видите, разликата между състоянията на ховър и не-ховър е доста драматична и може ясно да се види от всички потребители. Това може да изглежда малко, но малките грешки могат да разрушат дизайн, така че е важно тези неща да се оправят.
Информационна йерархия
Създаването на солидна информационна йерархия реже в основата на целите ви в уеб дизайна. Ако запишете всички неща, които искате да постигнете с уеб дизайн, това винаги трябва да е в горната част на списъка.
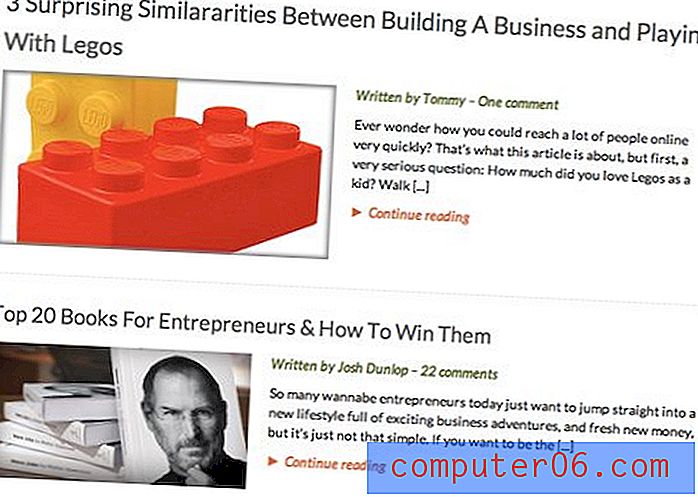
Един от най-солидните аспекти на този дизайн е как е структурирана цялата информация на страницата. Например, забележете, че най-скорошната публикация в началната емисия се придава по-голямо визуално значение от останалите публикации под формата на по-голямо изображение за преглед.

Ние използваме същия този трик на началната страница на Design Shack в още по-голяма степен. Това е малко фино в дневника за доходите и дори бих предложил дизайнерът да намери допълнителен начин да го изпъкне още повече (различен цвят на фона, по-голямо заглавие и т.н.).
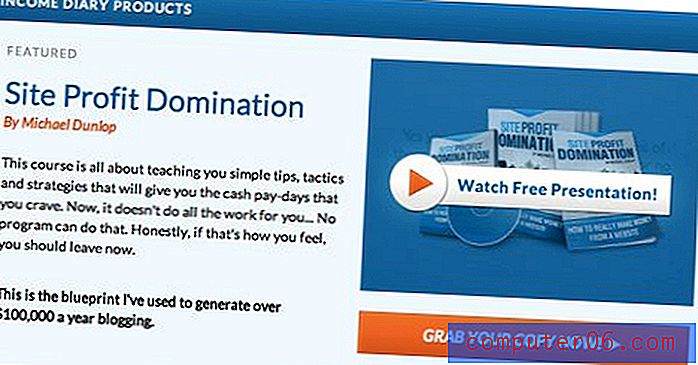
Има още едно ниво на диференциация. Докато превъртате надолу списъка с публикации, има раздел с няколко продукта, които можете да закупите. Ето откъде идва и този друг цвят, който обсъждахме преди:

Това съдържание е хвърлено в приятна минимална кутия с плътно оформление на текст и изображение и изобилие от празно пространство. Това е чудесен начин да разграничите това съдържание освен основната емисия.
Сега, въпреки че харесвам дизайна на тази малка кутийка, аз съм перфекционист, така че има едно нещо, което ме подлудява:

Бутонът под визуализацията на продукта е почти същата ширина като изображението над него, но не съвсем. Това буквално е начин от няколко пиксела, но не мога да не се разсейвам от него. Или направете една и съща ширина или я направете много по-тясна, всичко друго изглежда като грешка.
Footer
Ще завършим тази критика с бърз поглед към долния колонтитул, просто защото ми харесва начина, по който изглежда. Обичам как съдържанието пречупва линията на долния колонтитул, прехода от сиво към бяло, когато задържите курсора на мишката върху линка, чистото, минимално представяне на социалните икони и о, толкова финия намек за текстура зад логото. Според мен това е най-добре изглеждащата част от сайта. Странно заключение, което трябва да съм сигурен, но аз съм просто голям фен на всеки, който не се отпусна и хвърли на грозен футляр като последната стъпка на дизайна.

Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.