Критика за уеб дизайн # 94: HealthyHearing
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е HealthyHearing, източник за слухово здраве и информация за слуховия апарат. Нека скочим и да видим какво мислим!
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За HealthyHearing
„В Healthy Hearing работим много усилено, за да поддържаме репутацията си на водещ онлайн ресурс за изслушване на здравна информация. Нашата цел е да предоставим висококачествено съдържание, което е разбираемо и вдъхновяващо. “
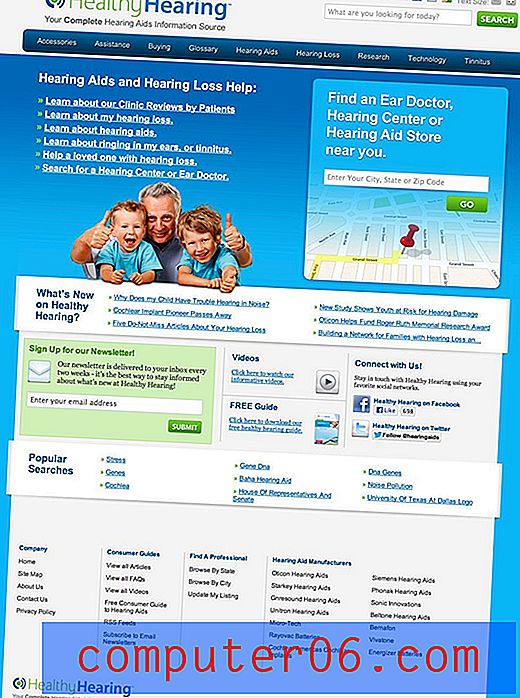
Ето екранна снимка на началната страница:

Първо впечатление
Първото ми впечатление от този сайт е доста положително. От естетическа гледна точка е доста привлекателно. Цветовата схема е успокояваща, а изображенията са приятелски настроени и достъпни.
По-важното е, че мога ясно да определя в рамките на секунди за какво и за кого е сайтът. Целта е ясно посочена (Вашият пълен източник на информация за слухови апарати) по няколко различни начина на няколко места. Просто не мога да пропусна, че това е сайт, предназначен да предоставя помощ и информация на хората с увреден слух. Това е основна цел, така че не е малък успех този сайт да го изпълни толкова добре.
Освен идентификация на целта, мисля, че сайтът наистина се справя добре в областта на навигацията. С това искам да кажа, че много лесно мога да намеря това, което търся, и дори и само да разглеждам, има много прости, полезни пътища, които да следвам. Цялостното изживяване на сайта е добре структурирано; още една голяма печалба.
Като се има предвид това, определено имам някои малки притеснения и препоръки за подобрение. Нека се потопим в конкретни области на началната страница, където ще се съсредоточим силно върху някои концептуални проблеми с неправилното насочване и използваемостта.
За кого е сайтът?
Преди да започнем да се гмуркаме в зоните, които се нуждаят от подобрение, трябва да разберем подходящата предимство на тези критики. Бих могъл да критикувам всеки сайт въз основа на това как отговаря на собствените ми нужди, но в крайна сметка, не всеки сайт е насочен към мен, така че това не би било много полезно.
Докато преглеждам тази страница, това е основната графика, която привлича вниманието ми:

Когато другите хора виждат усмихнати лица, аз виждам целева аудитория и точно това гледаме в това внимателно подбрано изображение. Тук виждам някой, който със сигурност не е млад мъж, нито е твърде далеч в категорията „възрастни“. Той изглежда стилен, забавен и активен. Той иска да живее живота докрай със страхотните си внуци.
Старите хора единствени ли имат нужда от слухови апарати? Със сигурност не и може би децата в изображението покриват тази идея. Като се има предвид, има много за този сайт, който предполага, че той е насочен директно към по-старо поколение, така че напредвайки, ще бъде важно да имате това предвид. Основните дизайнерски решения могат и трябва да се вземат в светлината на желаната от вас аудитория.
Бутон за размер на текста
Точно от бухалката виждам нещо, което потвърждава нашите предположения за целевата аудитория. Има бутон в горния десен ъгъл на екрана, който увеличава размера на текста на страницата:

Сега, ако се замислите кой би се нуждаел от такъв бутон и кой не би осъзнал, че повечето браузъри могат да направят това на всяка страница с обикновен пряк път на клавиатурата, отново разглеждаме по-възрастните потребители.
Аз лично смятам, че това е чудесна функция, която бабите и дядовците ми биха искали да видят в много различни сайтове (те се уплашиха, когато Facebook направи текста им по-малък). Проблемът ми с него на началната страница е, че е почти безполезен. На началната страница има тон текст и този бутон засяга само една част от него, като напълно игнорира останалите.
Наистина, той има много по-голям ефект върху други страници, но тук, на началната страница, мисля, че трябва да се случи едно от двете неща. Или го накарайте да работи върху много повече текст или го премахнете напълно, за да предотвратите неудовлетворението на потребителя. В сегашния си вид вероятно просто ще накара хората да мислят, че сайтът е разбит.
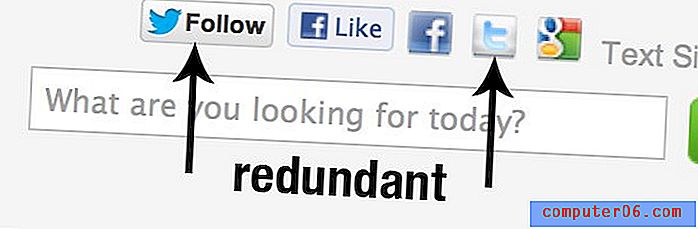
Бутон за бутони за социални медии
Хванахте ли съкращението в заглавието ми? Досадно, нали? Така се чувствам, когато гледам функциите на социалните медии на тази страница. В горната част, над полето за търсене, намирам пет бутона за социални медии:

Както можете да видите, два от тях са бутоните във Facebook, а два са Twitter. Защо са ви нужни четири бутона за два сайта за социални медии? Това е ясен случай от типа претрупване в социалните медии, което днес порази безброй сайтове.
Докато се превъртаме само малко надолу, какво виждаме? Още бутони в социалните медии!

На всички вас, маркетингови момчета и SEO хора, разбирам, социалните медии са добри. Но, точно както с тортата и сладоледа, можете да имате твърде много добро нещо. Дръпнете този ентусиазъм надолу малко, по-малко може да бъде повече.
От страна на забележка, изображенията в Twitter са грешни. Изображението по-горе показва старото лого „t“ до новото лого на птицата. Второто замести първото и те никога не трябва да се показват заедно. Всъщност Twitter ясно посочва тук, че логото „t“ е мъртво и никога не трябва да се използва за представяне на Twitter.
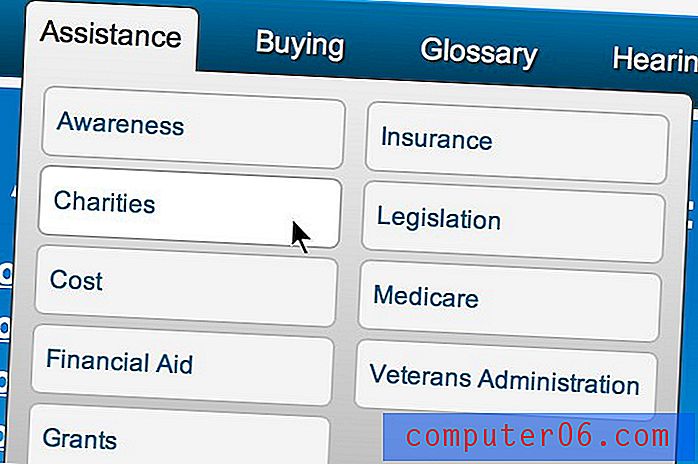
навигация
Следващата област, с която имам някои проблеми, е навигацията. От гледна точка на естетиката и използваемостта, мисля, че тук бихме могли да оправим няколко неща.

От визуална гледна точка първоначално смятах, че елементите в падащото меню изглеждат като текстови полета, което беше доста объркващо (не са). Бих помислил да ги оформям малко по-различно, за да предотвратя такова объркване.
Много по-лошото нарушение обаче идва от това колко малка зона за кликване е във всяка връзка. Около всеки елемент има това голямо поле, допълнено със състояние на задържане, което добавя яркост, но тези кутии не могат да се кликват, само думите са.
Имайки предвид предвидената аудитория на този сайт, искате да направите своите зони за кликване възможно най-големи. Ако ми предоставите голяма кутия, пълна с обратна връзка с мишката, по-добре ще мога да щракнете върху нея! Отново алтернативата е, че потребителите ви ще останат с впечатлението, че сайтът ви просто не работи.
заключение
Както виждате, аз наистина посочих само няколко много малки неща, които се нуждаят от ощипване. Като цяло дизайнът на страницата отговаря доста добре на целите си. Моята основна препоръка е да се съобразите с тази целева аудитория и да гребете през сайта, за да разберете какво ще ги забърка или отвърне. Много малки досади могат бързо да добавят до лошо потребителско изживяване.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.