Съвети за проектиране за потребители с цветни щори
Изчислено е, че около 8% от мъжете и 0, 5% от жените се раждат с цветни слепи. Това може да изглежда като малък брой, но ако проектирате за голяма аудитория, наличието на сайт, който е неизползваем за осем от всеки сто мъже, определено е по-малко от желателно.
За щастие, можете лесно да се уверите, че вашият сайт е подходящ за цветни следи, като винаги имате предвид информацията по-долу. Ще разгледаме какво всъщност означава ослепяването на цветовете и как можете да оправите дизайна си въз основа на няколко прости принципа.
Бих искал да започна с това, че въпреки че в никакъв случай не съм офталмолог, повечето от мъжете в моето семейство са с цветни слепи и всички примери, дадени по-долу, са управлявани от бонафид шарени мъже. Ако сте човек с оцветяване, вашето описание на примерите по-долу може да е леко или дори значително различно, тъй като никой от двете очи не може да бъде същият.
Науката
Дискусията за ослепяването може да стане наистина научна наистина бързо. Понятия като Protanopia и Anomalous Trichromacy са достатъчни, за да накарат дори значително интелигентните хора да вържат език и да се объркат.
За щастие, като дизайнер не е нужно да ставате експерт по цветоусещане. Вместо това можете да правите широко приложими обобщения за това какво правят потребителите на оцветители и да нямат проблеми с възприемането. Това не само ви спестява урок по наука, но и ви гарантира, че проектирате така, че почти всички потребители на оцветители да могат ефективно да използват вашия сайт, а не само един тип.
Имайте това предвид, докато четете информацията по-долу. Всяко направено изявление няма да е вярно за всички потребители на оцветители, но поне някои от тях ще се отнасят за много голяма част от тях.
Ако се интересувате от науката, проверете обяснението на Wikipedia, тъй като е много по-напреднало, което е подходящо в тази статия.
Разрушаване на мита
На първо място, можете спокойно да се обзаложите, че никой, когото познавате, е буквално ослепителен. Заглавието всъщност е (в повечето случаи) пълен погрешно. Малък процент от хората се раждат с наистина монохроматично зрение.
Далеч по-точните термини включват „цвят с увреждане“ или „цвят с дефицит“. Вместо да виждат света в черно и бяло, оцветителите обикновено могат да възприемат и разберат почти всеки цвят в спектъра. Един от най-глупавите и най-досадни въпроси, които можете да зададете на хората с цветни слепи, е дали те могат да „виждат“ жълт, зелен или друг цвят.
Истинският проблем е, че за потребителите с оцветяване е доста трудно да различават два цвята, които са подобни. Това е наистина сложно да разберете, когато вземете предвид, че цветовете, които най-малко не изглеждат подобни на вас, може да изглеждат много подобни на оцветени с лице и обратното.
Всичко е за сенките
За да направите това по-лесно за разбиране, помислете за всички нюанси на всички цветове, които някога сте виждали. Например, когато мислите за цвета "зелен", помислете за това колко напълно различни цветове могат да съответстват на вашето определение за зелено. Светъл, тъмен, приглушен, акварелен, неонов; и все така. Това включва най-малките вариации, при които едно зелено може да съдържа само малко повече червена или синя светлина от другото зелено.
А сега си представете, че сте броили всички тези различни нюанси на зелено, които очите ви са способни да възприемат и те са се равнявали, да речем 1 милион (напълно произволно число). Сега дайте същата задача на оцветител и те може да излязат с 500 000 или по-малко.
Така че виждате, не е, че оцветяващите хора (в повечето случаи) са неспособни или възприемат „зелено“, вместо това те просто различават по-малко нюанси на зеленото от вас. Така че, когато виждате три подобни нюанса на зелено, потребителят на оцветяване може да види само един нюанс на зелено
За да стане още по-сложно, подобни нюанси от различни цветове често протичат заедно и затрудняват точното определяне на какъв цвят всъщност е нещо.
Примери
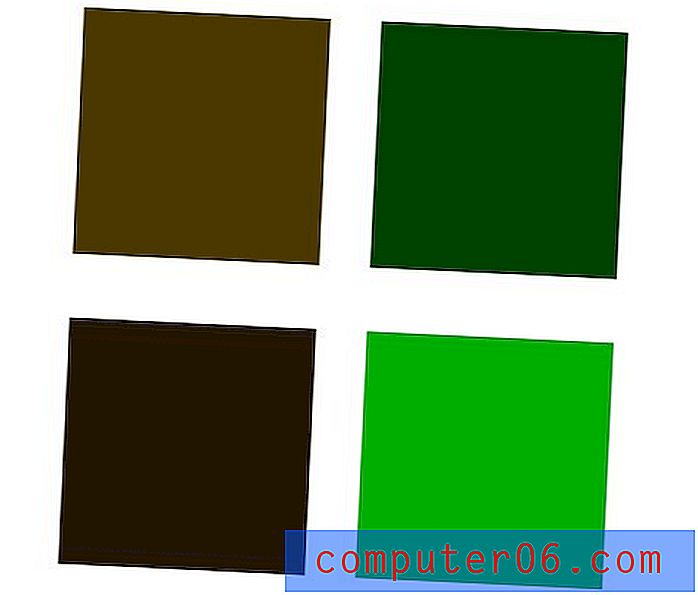
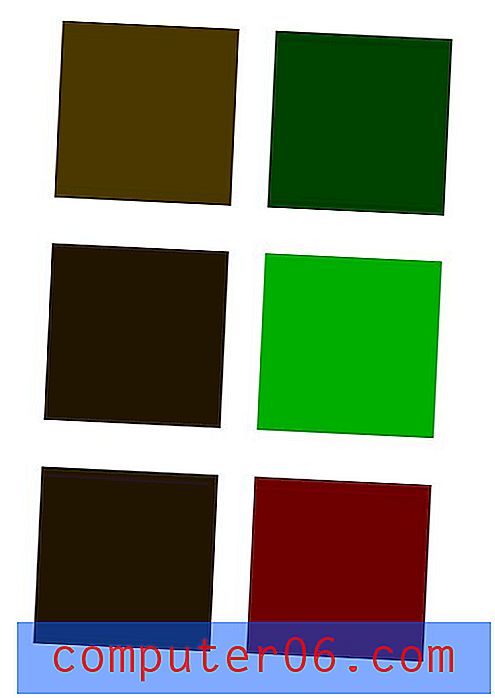
Винаги е малко по-лесно да се разбере с няколко солидни примера пред вас. Помислете за следните четири фиша.

Първо погледнете най-долните два фиша. Помислете предимно за яркостта на шарките, още повече от основния цвят. Потребителите на оцветители трябва лесно да могат да разграничават тези два броя образи; точно както можете. Дали човекът с оцветяване може да идентифицира правилно цветовете е съвсем различна история, но най-малкото е лесно да се каже, че са различни цветове.
Сега най-горните два модела са различна история. Предишният пример може да ви накара да мислите, че потребителите с оцветяване могат лесно да разграничат кафяво и зелено, но ще сбъркате. Отново, сравнявайки само относителната яркост / тъмнина на двата платна, вероятно можете да видите как тези два суича могат да изглеждат по-сходни. Сега помислете, че за много индивиди с оцветяване на върха два най-горните фигури ще бъдат идентични.
За да пътуваме още по-надолу по заешката дупка, нека повторим тъмнокафявото и да добавим нюанс на тъмночервено.

Отново виждаме два нюанса, които са различни цветове, но отново относителната яркост на суичовете е толкова сходна, че потребителят на цветни слепи ще има проблеми с разликата между тях.
Набор от нормални очи трябва да вижда пет различни цветови фигури в подреждането по-горе (едното се повтаря). Набор от оцветени очи вероятно ще види три или по-малко!
Болезнени цветни комбинации
Смесете подобни нюанси, както в горните примери и вашите потребители на оцветители или няма да забележат, че ще бъдат леко раздразнени. Но ако наистина искате да направите сайта си напълно неизползваем, започнете да припокривате нюанси на цветове, които имат сходни стойности на яркостта, но имат потенциал да се сблъскат сериозно.
Червени и сини, лилави и червени, щипки и сини и почти всяка комбинация от тях са чудесен пример. Като пример за това какво да не правите, разгледайте изображението по-долу.

Докато може да видите просто някакъв грозен текст, много потребители на оцветители ще видят такива вибриращи цветове, че очите им почти започват да се поливат (колкото по-далеч те стават, толкова по-лошо става). Трудно е да се обясни правилно, когато не можеш да го видиш, но в общи линии това, което се случва е, че е очевидно, че цветовете са много различни, но всъщност са толкова сходни, че краищата, където се срещат двата цвята, стават много трудни за разграничаване. Това причинява напълно неприятно изживяване за много потребители на оцветители при гледане на изображение като това по-горе.
И така какво? Как влияе това на моите дизайни?
Тази информация е добра и добра, но как на практика се прилага за дизайна? Отговорът е, че има няколко основни области, в които наистина трябва да обърнете внимание на това как потребителите на оцветяване могат да изживеят вашия сайт по различен начин.
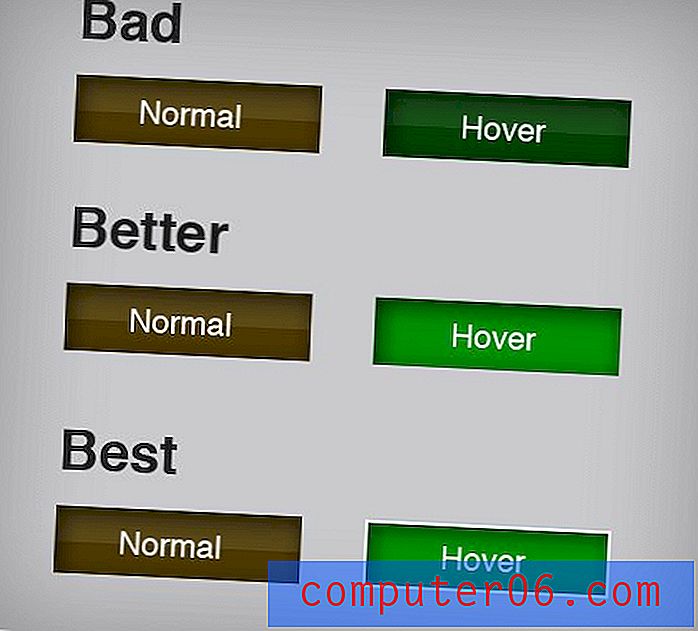
Една от най-често срещаните грешки, които виждам, е в ефектите на свързване на ховър. Безброй дизайнери просто прилагат промяна в цвета като ефект на задържане и го наричат на ден, защото могат да го възприемат просто добре.
Когато се съмнявате, не забравяйте, че потребителите на оцветяване могат да възприемат промени в яркостта в по-голямата си част, точно както можете. Наистина тъмно синьо и наистина светло синьо ще бъде очевиден превключвател. Така че, ако превключите цветовете на курсор, уверете се, че двата цвята са много различни по относителната си яркост. Можете да превключите от тъмно кафяво към ярко зелено, само не от тъмнокафяво към тъмнозелено.
Освен това, винаги е по-добре да добавите още нещо визуално в допълнение към цветовите промени. Когато потребителят задържи курсора на връзката, добавете щрих, пускане на сянка или нещо друго, за което можете да се сетите, за да постигнете увеличена визуална разлика, която не разчита просто на промяна на цвета.

Infographics
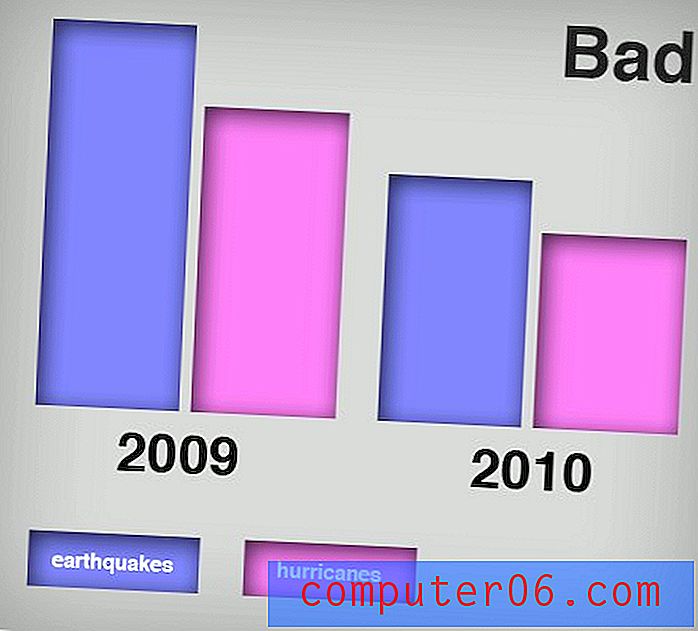
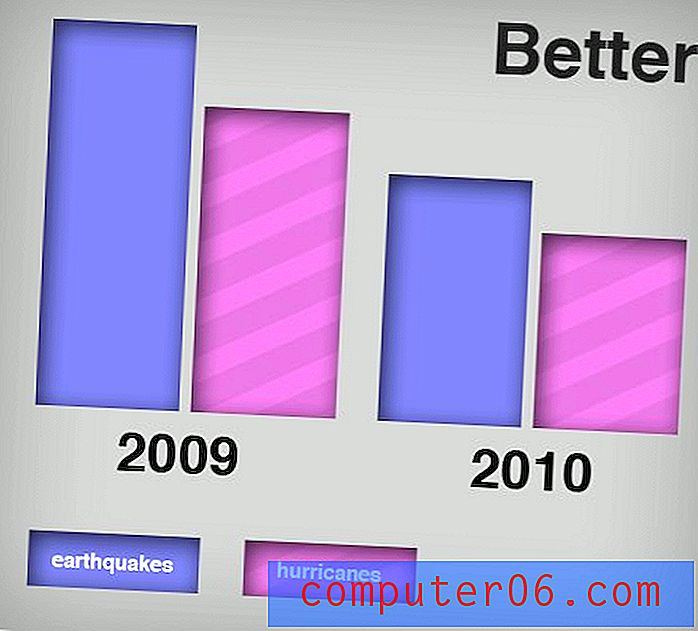
Друга ключова област, в която цветовите разлики са важни, е визуализацията на данните. Изборът на грешни цветове за диаграма може да го направи буквално нечетлив за потребител с оцветители.

Дори ако цветовете ви са много различни, често е добра идея да добавите малко шарка или текстура към различни части на диаграмата, за да улесните визуалното разграничаване.

В горния пример, въпреки че цветовете все още са достатъчно сходни, за да може потребителят с оцветяване да не вижда разликата, ивиците правят бърза и лесна визуална справка за всички потребители.
Игри
Както можете да си представите, възможностите за оцветяване на потребители на незрящи са безкрайни, но едно крайно място, което искам да обсъдя, къде това може да бъде особено смущаващо за тях, е с игрите.
Представете си, че се опитвате да играете играта на iPhone по-долу като потребител на оцветители. Съчетаването на цветовете до завършване на пъзела може да бъде доста трудно!

Много игри на iPhone са компенсирали това с опционален режим на оцветяване, но за да е по-просто, просто помислете за добавяне на символи в допълнение към цвета, за да улесните играта на всички. Като илюстрация, разгледайте тесте игрални карти. Получава се повече от червени и черни карти. Всеки играещ, с оцветяване или не, знае, че диамантите и сърцата са червените картони, докато клубовете и пиковете са черните карти. Дори когато видите тези символи на черно-бяла снимка, можете уверено да разграничите червената и черната карти. Точно така трябва да се развиват вашите игри.
заключение
В заключение, само не забравяйте, че всъщност наистина е лесно да направите своя сайт достъпен за потребители с цветни щори. Трябва само да положите съзнателно усилие, когато това се отразява на начина на работа на сайта или когато възприемането на цветовете може да наруши четимостта на текста. Кой се интересува Ако имате кафяв фон, който оцветяващите потребители смятат за зелен? През повечето време те сигурно няма.
Просто се уверете, че когато има значение, например с връзки, диаграми и игри, търсите начини да добавите контраст. Използвайте силно контрастни цветове на цветовете, прилагайте шарки, нанасяйте символи и използвайте трикове с щрихи, сенки и други подобни, за да сте сигурни, че има значителна визуална разлика на всички правилни места. Често може да бъде полезно да използвате симулатор на ослепяване, за да решите как цветовете на страницата влияят на цялостното изживяване.
Оставете коментар по-долу и ни уведомете дали някога смятате потребителите за оцветяване при проектиране на сайт и как отговаряте на техните нужди.