10 техники за фантастичен футър
Силният футър може да остави на посетителите ви трайно положително впечатление.
Има много творчески начини да засилите хладния фактор на вашите колонтитули, като се съсредоточите върху формата и функцията. По-долу ще намерите 10 прости идеи, които да ви вдъхновят към величието на футера.
Разгледайте елементи Envato
1: Направете го основния инструмент за навигация

Това звучи лудо нали? Защо някой с правилния си ум би взел основната навигация, традиционно поставена в заглавката, и я постави в долната част на страницата? То противоречи на толкова много правила и може да бъде абсолютно бедствие за използваемостта. Въпреки това, ако се изпълнява правилно, навигацията, базирана на футера, може да бъде лесна за използване и да се различава освежаващо. Примерът по-горе използва голям неподвижен долен колонтитул, който лежи отгоре на превъртаща се страница. Можете дори да изключите менюто за навигация, за да видите съдържанието на страницата в нейния пълен блясък. Това е отлично изпълнение на рискова идея. Два палеца до Мадфрог за оригиналност.
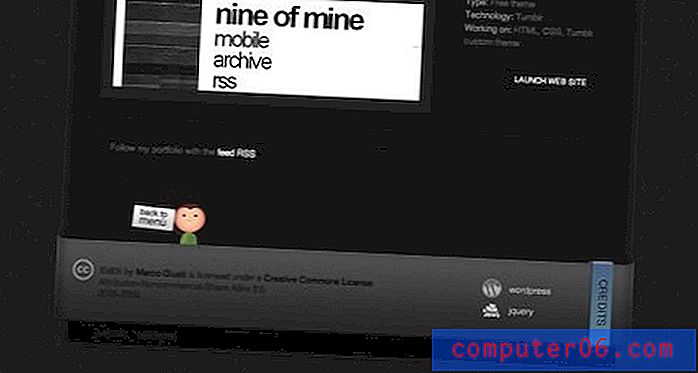
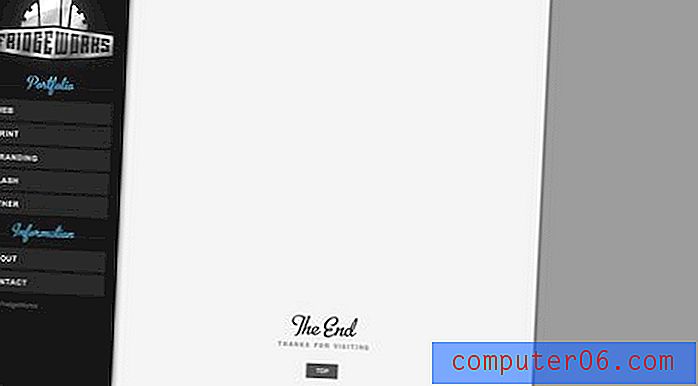
2: Задайте му бутон „Обратно в началото“


Една от особеностите, която наистина обичам в долния колонтитул, е бутон, който ви връща в горната част на страницата. На дълги страници сте направили сериозно превъртане до момента, в който стигнете до долния колонтитул, а пътят назад може да бъде дълъг. Можете да преодолеете това раздразнение с прост JavaScript бутон, който задава позицията на превъртане. Вижте реализацията в примерите по-горе, както и на долния колонтитул на Madfrog от предишния съвет.
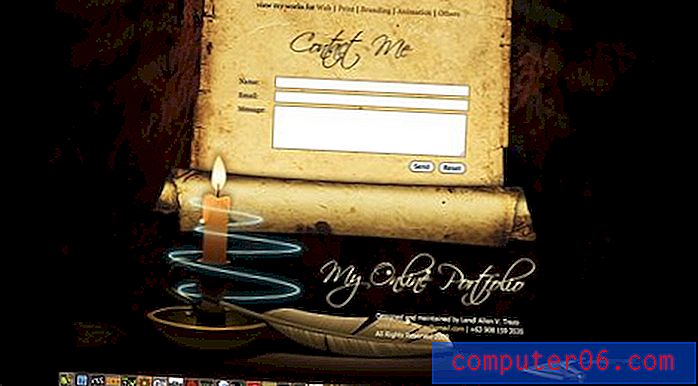
3: Дайте контраст

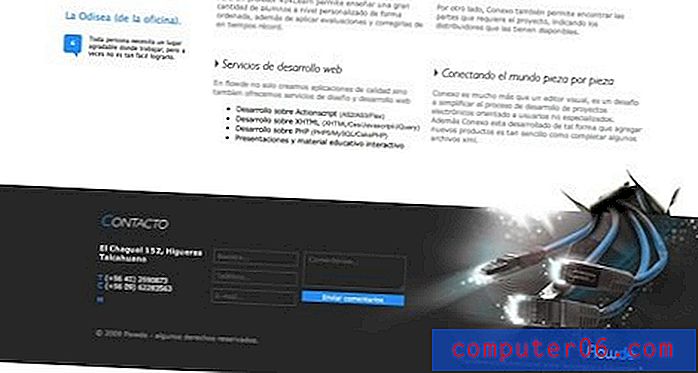
Ако искате силен колонтитул, не оставяйте никакво съмнение къде започва. Използването на обикновена линия или графика за разграничаване на основното съдържание от долния колонтитул помага, но придаването на фона на драстично по-тъмен (или по-светъл) цвят на фона отива още повече. Примерът по-горе всъщност използва и двете техники. Тъмният фон на фона контрастира добре с фона на бялата страница и те са добавили красива привличаща вниманието графика, която е проектирана да насочи вниманието ви към формата за контакт. За да вземете примера допълнително, поставянето на проста форма за контакт в долния колонтитул е друг начин да увеличите неговата функционалност.
4: Илюстрирайте дяволите от него


Ако сте талантлив илюстратор, подножието може да бъде чудесна възможност за творчески елемент, който ви позволява да се откъснете от строгата, но необходима полезност на страницата по-горе. Ако подножникът ще бъде последното нещо, което потребителят вижда на сайта, може също да излезете с гръм. Двата сайта по-горе са реализирали огромни, нелепо невероятни илюстрации, които не обслужват почти никаква цел, освен да изглеждат наистина страхотни.
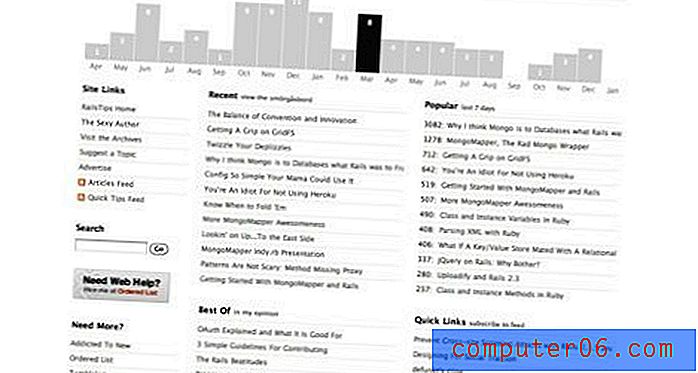
5: Опаковайте го със съдържание



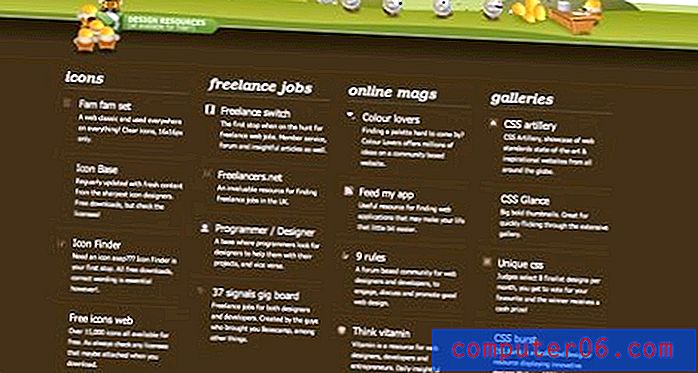
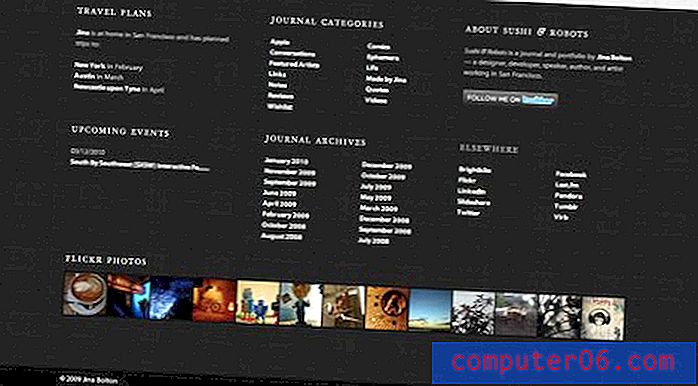
Определено има силен аргумент за поддържане на простото съдържание на долни колони и повярвайте ми, аз бих първият, който го направи. Но има и много случаи, когато е подходящо просто да натъпкате куп неща в долния си колонтитул (разбира се стилно и организирано). Трите сайта по-горе са избрали да направят точно това. Често има изобилие от съдържание, като легално копие и връзки към архива на блога, което искате потребителят да вижда, без да претрупва основното съдържание на вашата страница. Големият футър е удобно и логично място за поставяне на такова съдържание.
Забележете от примерите по-горе, че това също е чудесно място за поставяне на списък с безплатни ресурси за вашите потребители. Без значение какъв сайт имате, предоставянето на списък на безплатни външни ресурси е лесен начин да добавите стойност към вашия сайт в очите на посетителите си.
6: Вкарайте главата си в него


Не можете да измислите нещо, което да сложите в долния си колонтитул? Опитайте лицето си! Ако създавате блог или портфолио, подходящо е да включите информация за собственика на сайта (бъдете това вие или вашият клиент). Напишете си кратко, остроумно био, хвърлете го до вашата грозна халба и изведнъж сайтът ви се трансформира от готин и професионален в поканен и личен. Очевидно информацията за контакт е естествено допълнение към тази настройка, ако искате да добавите още съдържание.
7: Направете го център за социални медии

По същите линии като персонализацията в предишния съвет, футърът също е естествено място за включване на всички ваши различни връзки и джаджи в социалните медии (знаете, че имате един тон, който сте разумен в социалните медии). Това е достатъчно често срещана практика, че футера често на първо място търся социални връзки. Не се спирайте и във Facebook, полудявайте и хвърлете вашата емисия в Twitter, Flickr поток и дори MySpace връзка, ако имате достатъчно нещастие да имате такава.
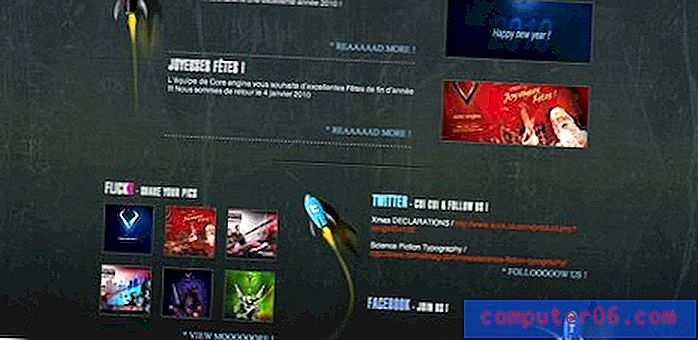
Просто не забравяйте да стилизирате всеки мир, за да отговаря на темата ви и да придадете на елементите на долния колонат единствен вид, вместо да хвърляте куп сглобяеми приспособления. Примерът по-горе използва ракетни кораби и CSS стайлинг, за да свърже всичко това по забавен и уникален начин.
8: Актуализирайте го ежедневно

Друга чудесна функция за вашия футър е да излезе с уникална идея за кратка ежедневна функция, която допълва вашия сайт. Опитайте се да измислите нещо достатъчно полезно, което потребителят би могъл да проверява от време на време, само за да го види. Примерът по-горе е уебсайт на дизайнер, включващ безплатна, сваляема ежедневна цветова схема в долния колонтитул. Това е както практично, така и уместно за аудиторията на сайта. Помислете кой посещава вашия сайт и какво може да ги интересува.
9: Хвърлете в инфографика

Сайтът по-горе беше единственият пример, на който попаднах, който използва интерактивна инфографика в долния колонтитул. Следователно прекарах повече време, играейки с този колонтитул, отколкото гледах към някой от другите. За да усетите какво имам предвид под инфографика, разгледайте тази публикация на 25+ полезна инфографика за уеб дизайнери. По същество инфографиката е начин за предаване на скучни данни по визуално творчески и интересен начин. Помислете за информацията във вашия колонтитул и как можете да я представите по по-интерактивен и атрактивен начин.
10: Осъзнайте го

Малко анимация изминава дълъг път към добавяне на визуален интерес към вашата страница. Подножието в примера по-горе съдържа анимирани насекоми, танцуващи около пламък на свещ. Ефектът е привлекателен долен колонтитул, на който не можете да не се взирате в продължение на няколко секунди. Препоръчвам ви да поддържате анимациите си прости. Целта е да го направите привлекателен, без да се влошава твърде много от основното ви съдържание. Други идеи за фини анимации могат да включват пулсиращи цветове, плаващи облаци и превъртане на маркери за новини.
заключение
Имате го, достатъчно предложения за креативни футури, за да продължите през цялата година. Използвайте коментарите по-долу, за да ни уведомите кои примери смятате за най-добрите и не забравяйте да ни кажете за всичко, което сме пропуснали!
Примери за подножия, намерени във Fetish Footer.