10 съвета за проектиране на икони, които не сучат
Почти всеки дизайнер мисли за дизайна на приложения в наши дни. Една от най-малките характеристики на всяко приложение е иконата, използвана за представянето му на екрана на всяко мобилно устройство и в магазините за приложения. Проектирането на страхотна икона е повече от просто поставяне на лого в кутия. Имате нужда от нещо, което се откроява сред всички останали икони на приложения там.
Добрата икона може да се използва по различни начини - за приложения, социални медии и дори за по-малки печатни проекти или визитки. И всичко, което е необходимо, е малко дизайн и планиране.
1. Улеснявайте четенето
Икона трябва да бъде лесна за четене. (И не говорим за текст.) Визуалната четливост е от ключово значение.
Иконата трябва да включва визуално изображение, което е много разпознаваемо поради брандиране или защото е лесно да се разбере. Помислете например за иконите на работния плот на вашия компютър. Знаете къде се намират нещата поради простия характер на иконите - документите се съхраняват в папки, музиката се възпроизвежда от бутон под формата на музикална нота, а изображенията се съхраняват на място, което прилича на снимка на Polaroid.
Що се отнася до визуалната четливост, брандирането е голяма част от вниманието. Големите, домашни марки често имат икони, които са част от логото им или емблематично изображение. Хората са склонни да разпознават тези елементи веднага, дори при малки размери. Това може да бъде малко по-трудно за нови или по-малки марки или концепции за икони и дизайнерите могат да изберат да използват други техники за оптимално въздействие.
2. Мислете икона, а не изображение
Икона не е снимка в кутия. Иконата може да включва изображение, но може да бъде и текстово представяне, логотип или комбинация от тези елементи.
Просто трябва да бъде силно визуален и разпознаваем. Повечето лога не включват действителни фотографии, но са по-графично представяне на идея. (Тази концепция се подчертава от необходимостта от създаване на векторна икона.)
Едно изображение може да стане трудно за четене при малки размери и да се изгуби в море от други икони на телефона на потребителя или друго устройство. По-графичното изображение често може да носи повече визуална тежест.
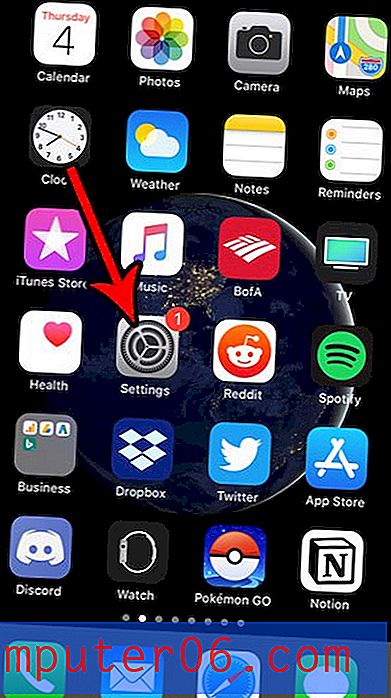
Иконата за мобилно приложение за универсалния магазин на Macy по-горе е добър пример за това. Голямата бяла звезда в центъра на червена кутия е лесна за разпознаване. Иконата варира от стандартното третиране на иконата за подпис на фирмата с това, че цветът е обърнат, за да добавите акцент върху иконата. Червеният фон вероятно ще изпъкне повече от бял спрямо различни потребителски тапети.
3. Избягвайте думите
Едно нещо, което няма да видите в иконите, е използването на думи. Просто няма достатъчно място за икона, която е пълна с неща за четене и разбиране.
Като правило, избягвайте текста изобщо, освен ако не е част от вашето лого. Дори текстът, който е част от лого, трябва да бъде внимателно обмислен, преди да се използва в основния дизайн на логото.
Иконата трябва да бъде проектирана по такъв начин, че да създава идентичност без думи. Освен това не забравяйте колко икони всъщност се използват в контекста на устройствата, на които се появяват. Повечето включват ред текст на дескриптора под действителния блок с икони.
Иконата Design Shack, например, е тази, която използва една буква "d" с цветни и тип обработки, съответстващи на уебсайта. Това обединено брандиране и лесно за четене писмо създават визуална вратовръзка и връзка, без думи.
4. Използвайте Жив цвят
Искате ли вашата икона да се откроява? Отидете смело с цвят. Живият избор на цветове ще ви помогне да изпъкнете приложението на различни фонове и ще привлече вниманието на потребителите.
Последното нещо, което искате от дизайна на иконите, е той да се съчетае с всички останали налични опции. Това прави синьо - особено небесни и морски нюанси - цвят, който вероятно ще искате да избегнете, защото толкова много други икони го използват.
Ако синьото е основното ви лого или цвят на марката, опитайте се да го сдвоите с нещо по-ярко за въздействие. Помислете за „нов неутрален“, като варовозелен цвят, или изберете опция за сезонен оттенък като ярко оранжево през есента или ярко розово през пролетта.
5. Разработете символ или просто лого
Вероятно имате лого за вашата марка, но когато става въпрос за икони, символът също е важен. Символът може да бъде обикновено графично изображение или фрагмент на лого или изображение.
Просто трябва да е остър и запомнящ се. Повече марки включват включване на емблематични символи в стандартната си марка и лога, за да създадат пълна връзка между по-малки икони и по-големи дизайнерски проекти.
Помислете за приложението Snapchat за съобщения и споделяне на снимки. Символът на призрака е станал толкова разпознаваем, че може да се появи, тъй като потребителите на иконите са запознати с други цветови схеми и форми и дори като самостоятелно изображение на билборд. Това е отличен пример за символ, който работи.
6. Помнете мащаба
Докато повечето от нас мислят за иконите като за малките неща на нашите телефони или настолни компютри, една икона не винаги е малка. Той трябва да бъде проектиран по начин, който го прави използваем независимо от размера.
Това е особено важно поради постоянно променящия се дигитален пейзаж, появата на повече дисплеи на ретината и защото различните платформи и устройства могат да изобразяват икони с различни размери.
Изгради го голям и след това намалете мащаба.
7. Създайте във векторен формат
Що се отнася до мащаба и размера, форматът също е важно значение. Трябва да се създаде икона с помощта на векторно базиран дизайн.
Наличието на векторно изображение ще ви даде свободата да правите промени и да запазвате иконата за различни устройства, размери и екрани за наблюдение, без да създавате много отделни изображения. Тъй като реалността е такава, ще ви трябват множество версии на икона, оразмерена за различни проекти.
Предимството на вектора е гъвкавостта. Но има уловка. За много приложения или платформи вероятно ще трябва да запишете копие в не-векторен формат за качване.
8. Мислете извън кутията за дизайн
През последните месеци имаше много икони, които използват едноцветни фонове с бяла икона, плоски техники за дизайн и дълги сенки. Въпреки че тези тенденции могат да бъдат много забавни, не се забивайте в кутията за дизайн. Направете нещо различно с вашата икона.
Ако всички останали работят с квадратни ръбове, помислете за нещо по-заоблено. Добавете нотка на текстура към фона, за да се откроите от всички плоски цветове. Не се чувствайте като трябва да моделирате иконата си върху това, което правят всички останали.
9. Направете го монохромен
Има забавен малък трик, който дизайнерите използват от години, за да проверят ефективността на дребномащабните дизайни - направете го едноцветен. Ако вашият дизайн съобщава едно и също съобщение с или без цвят, вероятно работи. Ако иконата се нуждае от цвят, за да бъде прочетена, продължете да работите върху ревизиите.
Лично аз започвам почти всеки дизайнерски проект в черно и бяло и след това по-късно започвам да добавям цвят. Това е скицата на компютърна концепция. Ако го скицирате на хартия и той работи, преди наистина да започнете да добавяте цвят, вероятно идеята има солидна рамка.
10. Мислете квадрат
Вашата икона и всички части в квадратната рамка също трябва да се поберат плътно. Това не означава, че дизайнът или изображението трябва да имат точно квадратна форма, но основното съотношение на страните за всяка икона има равна височина и ширина.
Така че, ако имате символ, който е супер вертикален или хоризонтален, ще ви е необходим начин да запълните пространството около него, за да не се изгуби на заден план. Изберете за концепция, която запълва значителна част от пространство, което ще бъде предимно квадратно. (Дори заоблената, кръгла икона има равна височина и ширина.)
заключение
Може да звучи клише, но ключът към добрия дизайн на иконите е да бъде ... добре ... емблематичен. Това е толкова просто.
Дизайн с простота, цвят и визуално разпознаване. Помислете за интерфейсите и текущите тенденции, така че да проектирате да отговаря на стандартите. (Не бихте проектирали скеуоморфна икона за мобилно приложение за iOS тези дни, нали?) И да се забавлявате; икона е вратата на потребителите към вашия цифров интерфейс.
Източници на изображения: Ash Kid, Casey Fleser, Roland Tangalo, Gustavo da Cunha Pimenta и Microsiervos Geek Crew.