7 съвета за използване на фонови текстури в уеб дизайна
Това не е вашето типично описание на текстури, които да използвате за фона на уебсайта. Ако търсите конкретна текстура, тук имаме такива. Но какво ще стане, ако искате да създадете свой собствен? Или да намерите начин да персонализирате текстура, за да отговаря на вашия проект? Именно върху това ще се съсредоточим днес.
Въпреки че има много начини да използвате текстури в уеб дизайна, ще получите много повече пробег от тези фонове, ако вземете модерен подход и следвате няколко прости правила.
Ето седем съвета, които ще ви помогнат да използвате добре фоновите текстури в уеб дизайна (всички те са в съответствие с най-новите и най-добрите модели на дизайн и тенденции за 2019 г.).
Фонови текстури
1. Отидете прости и недооценени

Страхотната фонова текстура може дори да не бъде забелязана от много потребители. Той трябва да бъде почти невидим елемент, който допринася за цялостната четимост и използваемост, като същевременно осигурява дълбочина или визуален интерес.
Простите и занижени фонови текстури са идеалният начин да направите това. За събитие в края на миналата година Вселената конференция на Github използва дизайн, който включва прост черен фон с бели точки. Ефектът от нощно небе наистина пада на заден план, така че да се намери лесно забавен градиент и информация за събитията.
Простите фонови текстури обикновено имат малки или плътно повтарящи се модели и могат да бъдат почти всеки цвят. Идеята е, че тези фонови текстури не са фокусна точка; те служат, за да привлекат вниманието към останалата част от дизайна.
2. Отидете големи и смели

Може би финото не е вашето нещо. Ако това е така, изберете голяма и смела фонова текстура или модел.
Тези по-големи от живота стилове работят за дизайни, при които предният план е по-тежък за текст или потребителски интерфейс и няма други конкурентни изображения, с които да се справим. Използването на този тип текстура на фона може да се окаже сложно, от създаването на невидим за потребителя облицовъчен шаблон, за да се предотврати по невнимание фонът да стане основна фокусна точка на целия дизайн.
За да сте сигурни, че вашата огромна текстура на фона работи, следете анализите и навиците на потребителите веднъж, за да направите промяната. Рязкото намаляване на трафика или реализациите е знак, че визуалните и потребителите може да не се свързват.
3. Включете тенденция

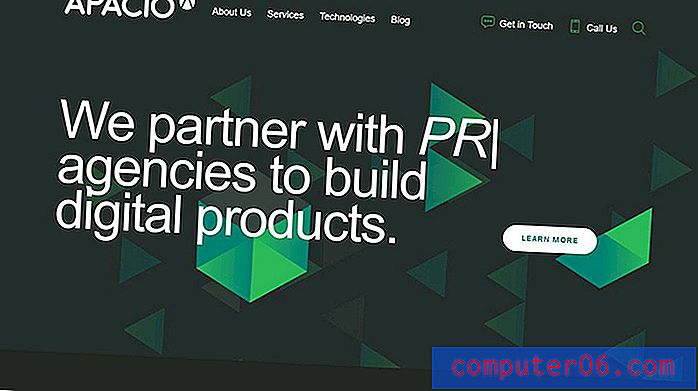
Фоновата текстура с тенденция може да накара вашия дизайн да се чувства супер модерен и свеж.
С геометричните фигури, както всички ярост в момента, не е чудно, че уебсайтът на Apacio е привлекателен. Със смесица от ярка цветна геометрия на тъмен фон, моделът създава приятна текстура и дълбочина, която помага на потребителя да се съсредоточи върху големия текст и да призове към действие, защото тези елементи контрастират с фона. Текстът - прости sans serif надписи - сякаш издига от зелените форми.
Полагането на текстури допринася и за този общ ефект. Обърнете внимание, че цветът разделя два слоя фона с по-тъмни елементи „зад“ по-ярки елементи.
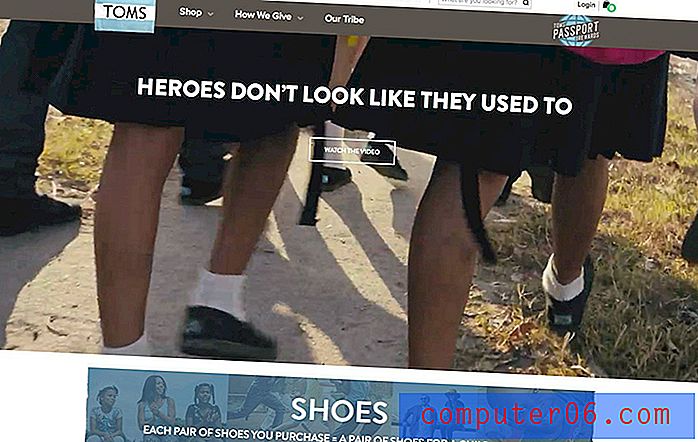
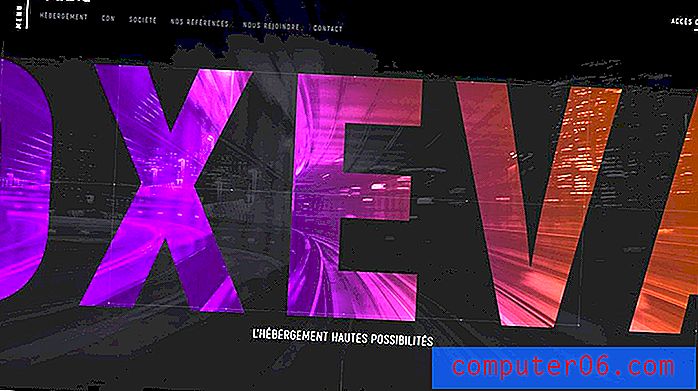
4. Използвайте изображение

Текстурата на фона не трябва да е повтарящ се модел, който изтегляте от сайта за изтегляне. Някои от най-добрите текстури на фона са изображения, които са свързани с марката или основното съобщение, за да добавите още едно ниво на визуален интерес и ангажираност.
Номерът е да избледнете изображението на заден план ефективно. (И това не означава непременно да се използва техника на избледняване.) Избледняването на изображението означава, че той изпада от основната област на изображението и в далечината.
В горния пример Оксева прави това по два начина: Затъмнява снимката, така че да се виждат само очертания на градския пейзаж и използва смела цветна обработка на преден план, за да привлече окото естествено. Снимката също има някакво замъгляване към нея, така че изображението да се забелязва, но не с ниво на детайлност, което прави важните точки на снимката важни.
5. Използвайте цветови вариации

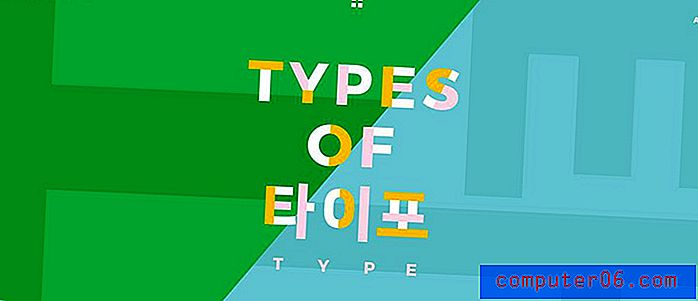
Смесете и съчетайте нюанси и тонове от една и съща цветова палитра, за да създадете смела текстура от букви или форми. Вариациите на цветовете, дори и тези в едно и също семейство, могат да създадат дълбочина и визуален интерес.
Types of Type използва забавна комбинация от цветове с гигантски букви, за да създаде фонова текстура. Дори и без техники като градиенти или сенки, линиите от буквените форми създават дълбочина и баланс, като същевременно помагат да се очертае мястото, където се срещат цветовете на фона и основното заглавие.
6. Вземете градиент

Градиентите са модерни и визуално ангажиращи. Когато става въпрос за използване на градиент като текстура на фона, можете да го използвате самостоятелно или да го покриете със снимка.
Почти всяка комбинация от цветове върви, така че използването на градиент за създаване на текстура и дълбочина не е трудно. Можете да намерите комбинация от градиент, която харесвате от WebGradients, ако все още нямате намерения за работа.
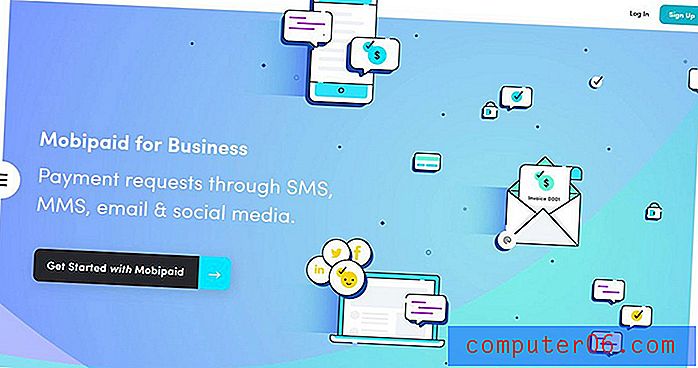
Mobipaid използва множество фини градиенти за създаване на дълбочина и текстура на заден план. Илюстрираните анимации на преден план почти изскачат градиентите, а призивът към тъмно оцветените действия се вижда лесно. По-светлите и по-тъмни пространства в текстурата на градиента помагат на потребителя да се движи през дизайна с един поглед.
7. Анимирайте го

Въпреки че много от съветите са фокусирани върху статичните фонови елементи, няма правило, което да казва, че фонът не може да бъде динамичен.
За да се възползвате максимално от този тип текстура на фона, движението трябва да е фино, така че да не влошава основното изображение или съобщенията. Включването на приглушена или фина цветова палитра, като латвийската азбука, също е чудесен вариант.
Тази анимация може да включва елементи, които се движат или усукват или завиват или видеоклипове. Движението е добър начин да привлечете вниманието на потребителите. Възползвайте се максимално от анимирана текстура на фона, като се уверите, че това движение не застъпва предния план на дизайна.
заключение
Страхотната фонова текстура може да добави дълбочина и визуален интерес към цялостния ви дизайн на уебсайта. Въпреки че много дизайнери все още използват по-плосък фон - като например един цвят, добавянето на намек за текстура може да направи вашия проект да изпъкне.
Номерът на използването на текстури е, че те трябва да бъдат фини и всъщност да попаднат на заден план, така че елементите на преден план да бъдат лесни за четене и разбиране. Това може да е доста деликатен баланс. Не забравяйте да установите изобилие от контраст между фонови текстури и изображения на преден план, елементи на потребителски интерфейс и текст, за да увеличите максимално въздействието на цялостния дизайн.