Еволюцията на плоския дизайн: заглушени цветове
Днес извеждаме плоския дизайн на следващото ниво. Не всеки проект работи с някои от смелите, ярки цветови решения, които обикновено са свързани с плосък дизайн.
Така че не се заяждайте да ги използвате. Подчертайте вашата плоска дизайнерска схема на среза с по-приглушена цветова палитра. Тънката промяна може да ви помогне да дадете на вашия сайт модерен ремонт и да ви помогне да се открои сред тълпата с плосък дизайн. Тук ще отделим няколко уебсайта, които изключително добре използват този стил, за да ви помогнат да създадете сайт, използвайки плосък дизайн и приглушена цветова палитра.
Приглушен цветен грунд

Вероятно сте виждали вариации на палитрата с плоски цветове хиляди пъти, а понякога тези цветове просто не отговарят на естетиката на дизайна, за която се стремите. Дори когато всичко останало за плоския дизайн се харесва на него.
Тогава приглушените цветови опции могат да работят чудесно. Използването на приглушена цветова палитра с плоска естетика е класика, полирана и просто различна, за да се отличава от всички останали плоски проекти там.
Но какво е приглушена цветова палитра? За целите на този разговор това е всеки силно наситен оттенък (като тези от Flat UI Colors) и добавяне на нюанс, тон или нюанс, за да стане по-малко ярък и по-приглушен. Резултатът често е по-мек и спокоен цвят, с който може да се работи по-лесно и да съответства на цялостния дизайн.
От изображенията по-долу можете да видите как едни и същи цветове от Flat UI Colors могат да изглеждат различно с промените в бялото или черното, използвани с тях. И просто казано, за това е заглушената цветова палитра. Останалата част от дизайнерската естетика може да следва максимално (или свободно) принципите на плоския дизайн, колкото искате.
Нюансира

Нюансите се създават, когато добавите бяло към цвят, за да го олекотите. Този цвят често е значително по-светъл от оригиналния цвят и обикновено се нарича пастел. Нюансите могат да варират от почти бяло до само няколко докосвания по-светли от напълно наситен цвят. Те често имат по-леко, по-меко усещане и създават по-успокояваща естетика от по-смелите и ярки опции.
Нюансите работят добре със снимки и са популярни на сайтове с илюстрации. Тези по-светли цветове често отпадат от основната естетика и са най-подходящи за дизайнерски цели, когато друго съдържание, като изображения или думи, наистина трябва да бъде фокусна точка.

Jack Horner използва тонирани цветове в целия страничен дизайн, за да контрастира рязко с черните акценти. Жълтото на началната страница е толкова леко, че може да е трудно да се види, ако не за по-яркия акцент. Сайтът също използва оцветено зелено за призиви за действие и важна информация по време на целия дизайн, за да поддържат потребителите ангажирани.

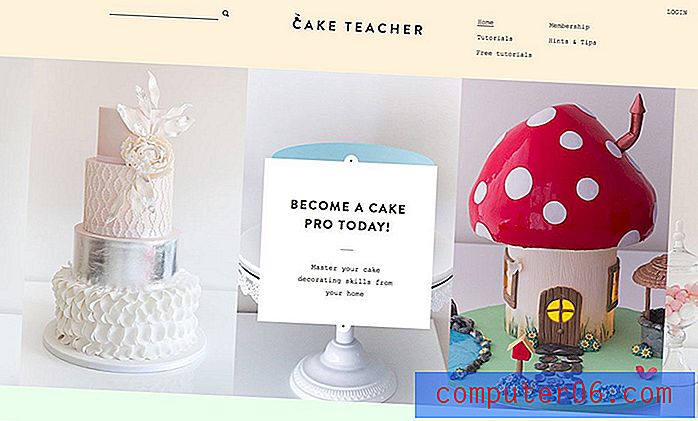
Учителят за торти използва подобна бледо жълта и зелена цветова палитра, но с различно оцветяване. Жълтите са малко по-ярки, а зелените са малко по-светли от цветовете в сайта на Jack Horner. Тънката тонирана палитра помага на потребителите да се съсредоточат върху снимките на тортата в средата на екрана, особено върху тези с по-ярки цветови възможности. Контрастът на светлината и яркостта помага да се създаде център на фокус за дизайна.
Shades

Сенките са цветове, резултатът с добавяне на черно. Това ще направи цвета по-тъмен и ще изглежда по-тежък за окото. Обхватът за добавяне на черно е всичко - от почти черно с нотка на цвят до само докосване по-тъмно от оригиналния оттенък.
Сенките могат да работят добре в определени видове среди, често когато се използват с по-малко черно. Проектите, които са наистина тъмни и включват много черно, могат да доведат до притеснения относно четливостта, ако не са изпълнени изключително добре. Едно нещо, за което много хора неправилно приемат, е, че нюансите трябва да изглеждат черни, но когато се развива цвят от традиционните схеми за плосък дизайн, по-специално, това изобщо не е така.

Изскачащият в продажба продавач на дребно Ann Taylor използва комбинация от нюанси за обикновена зелена промоция, която е лесна за четене и привлекателна за гледане. Естетиката използва много плоски концепции и модерни елементи като призрачни бутони и смела типография, но засенчените нюанси са всичко друго, но не и „традиционно“ плоски. В комбинация с жълтия текст (благодарение на тон), приглушената плоска палитра е поразителна и модерна.

Café Frida използва набор от цветове, който изобщо не е често срещан. Засенчените жълти, зелени и дори бели създават винтидж усещане. Цветовете са силни, но все пак не надмогващи. Те са ангажирани, но не съвсем вълнуващи. Комбинацията задава сцената за кафенето, която се изпълнява добре чрез превъртането на началната страница.
Тонове

Тоновете са създадени чрез комбиниране на бяло и черно с цвят, за да изглеждат по-меки. Повечето цветове всъщност са създадени с помощта на тонове. Те са сложни цветове, които имат почти универсална привлекателност, защото теглят от множество части от цветовия спектър. Именно това фино качество прави тона №1 избор на дизайнери и художници за повечето проекти.
Тоновете работят почти във всеки естетичен дизайн поради приятния им характер.

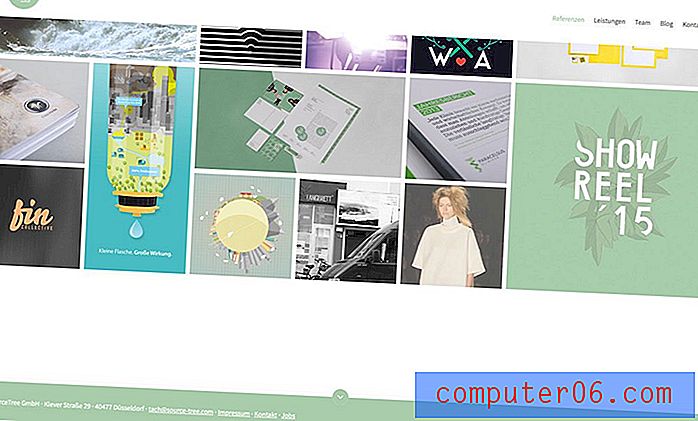
Изходното дърво използва бледо, почти успокояващо, зелено в целия сайт. Той се комбинира с други светкавици с тонизиран цвят, както и за другите представени проекти. Хубавото на този цвят е, че тонирането придава на сайта приветливо усещане. Само си представете колко различно би изглеждал този сайт, ако се използва Emerald от плоската палитра по-горе на всички места, където се използва тонизираният цвят. Цветът почти дава място на по-малките кутии и анимирани елементи, нещо, което не би се случило с толкова визуална лекота, ако цветът беше значително по-ярък.

Институтът за вяра, работа и икономика използва комбинации от сложни цветови тонове, за да придвижва потребителите от основното изображение надолу по страницата до призива за действие. Тъмно синята и жълтеникавата комбинация е лесна за четене, благодарение на високия контраст и визуално интересна, защото цветовете са вашето стандартно синьо и жълто сдвояване. Цветовете се използват в целия дизайн, за да помогнат за установяване на фокуса в целия дизайн и да доведат потребителите до действия и кликвания в целия уебсайт.
заключение
Когато се разклонявате от някои от по-традиционните цветове на плоския дизайн, не е нужно да избирате някоя от цветовите техники по-горе. Можете да комбинирате нюанси, нюанси и тонове, за да създадете нещо, което е абсолютно ангажиращо и различно.
Истинският урок в тези прости казуси е следният: Не се хващайте да се налагате да използвате тенденция „от книгата“. Прекъснете се с различен вид техника, за да направите тенденцията и употребата ваши. Тези примери показват колко прекрасно може да се променя само цветовата палитра, докато все още работите върху дизайни с плосък характер.