Три бързи дизайнерски трика: Разбийте скрийншоти, лесни звездни изблици и векторни Grunge текстури
Днес имаме малка колекция от напълно случайни, но много полезни дизайнерски трикове, които трябва да държите в задната част на ума си следващия път, когато имате нужда от нова идея.
Ще ви покажа един бърз начин да направите екранна снимка на софтуера по-интересна, как да създадете страхотни векторни гранж текстури и супер бърз начин за изграждане на векторна звездна пучка.
Прекъсване на екрана
Когато проектирате уебсайт за приложение за уеб или десктоп, неизбежно ще включите няколко екрана в своя дизайн, което е чудесно, защото те правят атрактивни графики, които са супер лесни за създаване. Просто представете приложението на вашия атрактивен, но минимален работен плот, натиснете клавишна комбинация, добавете малко текст и сте готови!

Това определено е много прост начин за създаване на произведения на изкуството за уебсайт, но си струва допълнителните усилия да вложите малко мисли в това как можете да продължите и да направите графиката още по-интересна.
Един супер прост начин да направите това е екранът да надхвърли границите на фоновото изображение. Този бърз и лесен трик прави дизайна ви да изглежда по-жив и многопластов.
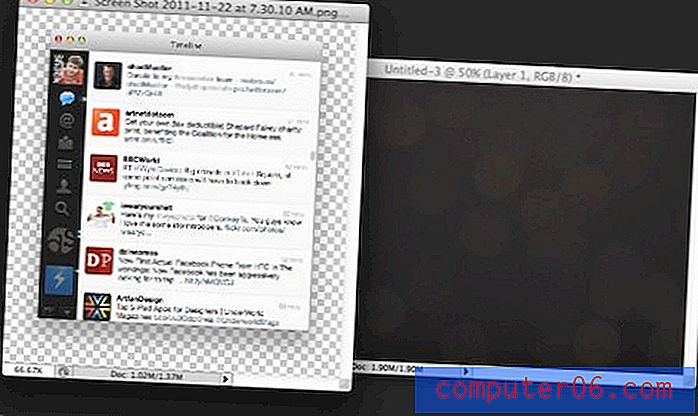
Сега дългият и труден начин за изпълнение на този трик би бил да маскирате част от фона на екрана си, но това е истинска болка. Далеч по-лесно е просто да създадете прозрачен PNG на прозореца на приложението си, който не съдържа фон, който след това можете да поставите върху всичко, което искате във Photoshop.
За да направите това на Mac, натиснете Command + Shift + 4, за да изведете кръстосаните коси, които ще ви позволят да направите екранна снимка на избрана област. След това поставете курсора върху прозореца на приложението и натиснете пробела. Кръстосаните коси трябва да се трансформират в икона на камерата, а прозорецът, над който се движите, трябва да бъде подчертан. Просто кликнете, за да създадете файл на работния си плот, съдържащ този прозорец и неговата сянка на прозрачен фон. Потребителите на Windows могат да следват тези стъпки за щракване на екранна снимка на прозореца.

След като направите екранна снимка на прозореца, след това вземете фон, за да го поставите и отворете и двете във Photoshop.

От тук е лесно да изрежете фона, така че екранът да надникне от него. Забележете, че поех по обратния маршрут в долната част на екрана, който е прибран във фоновото изображение.

В дивата природа
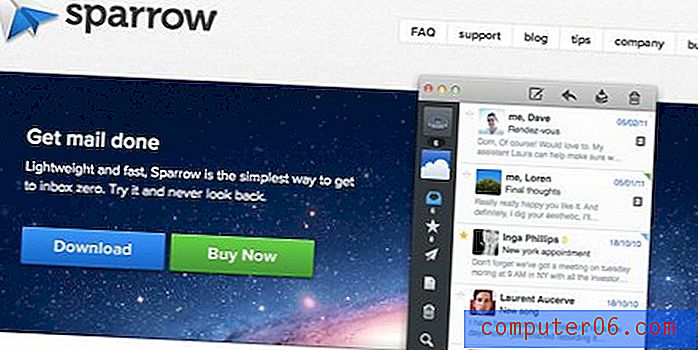
Този трик е много често срещан в уеб дизайна в момента и може да бъде видян на произволен брой настолен софтуер и сайтове за уеб приложения. Един блестящ пример е настоящият уебсайт Sparrow for Mac.

Easy Illustrator Starburst

Колебая се да ви науча на този трик, просто защото по принцип мразя звездни изблици в дизайна. Аз обаче ще приема, че всъщност има някои законно готини приложения за тях. По-важното е, че знам един доста готин трик за направата им, които обичам да демонстрирам.
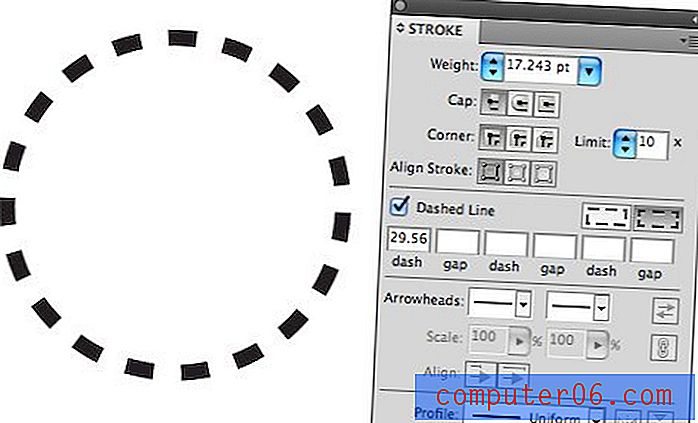
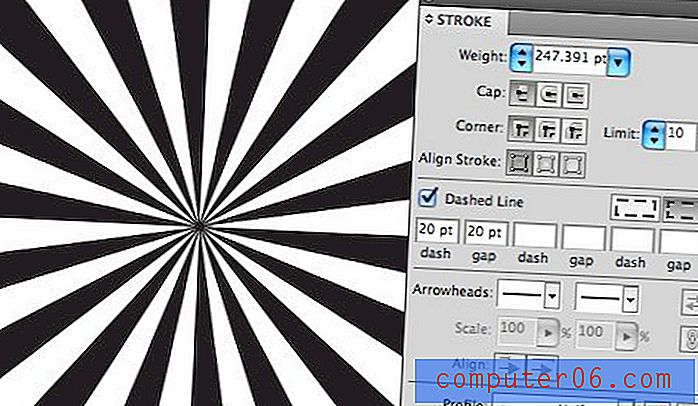
За начало отворете Illustrator и нарисувайте кръг. След това задайте хода на кръга на пунктирана линия. В този момент параметрите нямат голямо значение, просто се уверете, че имате нещо, което изглежда приблизително така:

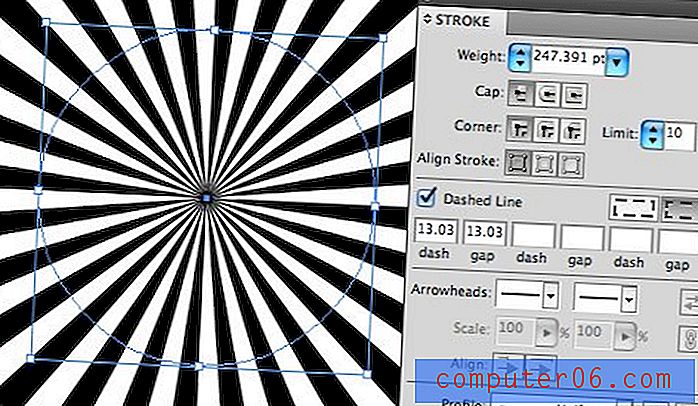
Тук идва забавната част. Вземете тежестта на удара върху кръга си и го завъртете извън всичко логично (в стотиците). И накрая, задайте първите си тирета и празнините да са идентични. Резултатът е хубав перфектен звезден изблик.

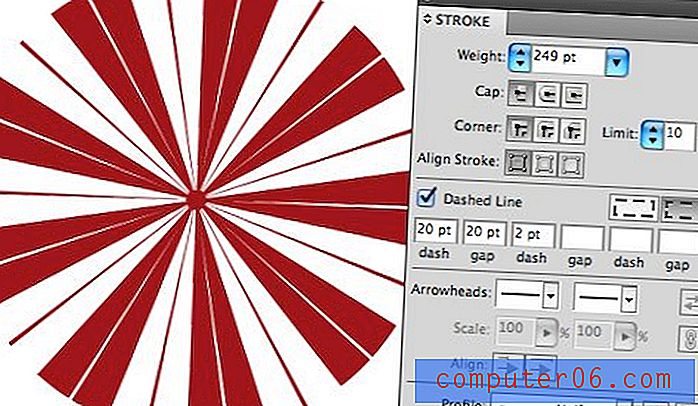
Страхотната част е, че този трик ви дава пълен контрол върху ширината на линиите и пролуките. Ето един леко омагьосан пример, който е малко по-разпространен.

Вземете още повече и добавете произволни стойности към някои от другите интервали от тире и празнина. Това ще започне да ви дава някои наистина креативни резултати, ето един хубав малък модел, който ми напомня на мента.

Разширете го
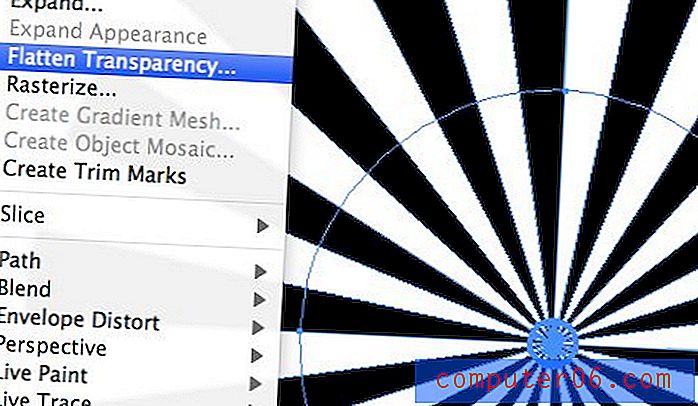
Сега, работата с фалшив щрихиран елемент в дългосрочен план ще се обърка, така че след като решите общата си форма и шарка, препоръчвам да отидете на Object> Flatten Transparency. Това ще ви даде хубав, разширен векторен звезден изблик, който изглежда сякаш сте го изградили по трудния начин (контурният ход дава някои странни резултати). Просто не забравяйте да изтриете хода на оригиналния кръг, за да запазите нещата чисти.

Груби векторни текстури
Фотографските текстури на гръндж се намират лесно, векторните текстури на гръндж, не толкова. За щастие, сравнително лесно е да се създаде последното чрез използването на първия.
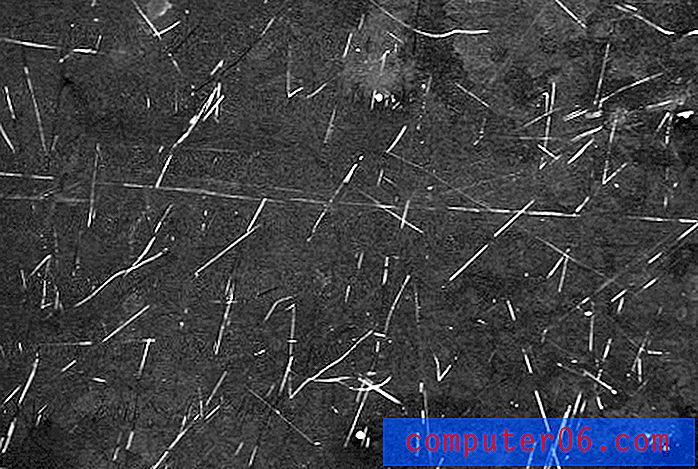
Нека започнем с това, като натискаме Flickr Creative Commons, за да намерим прилична текстура на гръндж. Ето един страхотен от D. Sharon Pruitt.

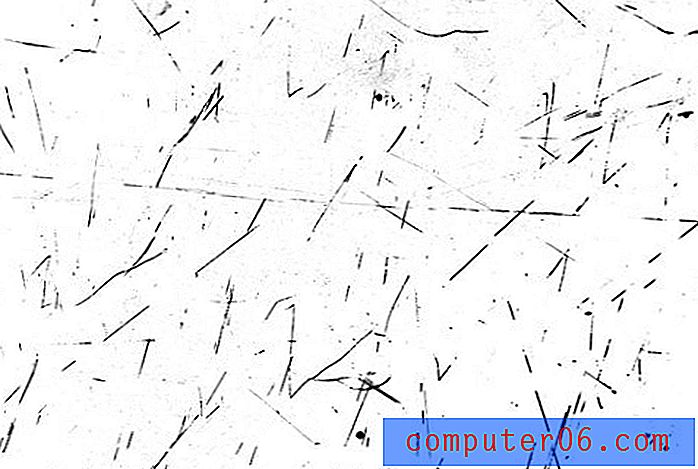
Сега умишлено избрах тази, защото съдържа леки драскотини на тъмен фон, което изглежда сякаш би било много по-трудно да се работи, но всъщност изобщо не е така.
Отворете текстурата във Photoshop, натиснете Command + I, за да обърнете цветовете и изведнъж ще имате хубав бял фон с черни драскотини. След това използвайте основна настройка на нивата, за да изведете бялото и надолу по черните. Резултатът трябва да изглежда така:

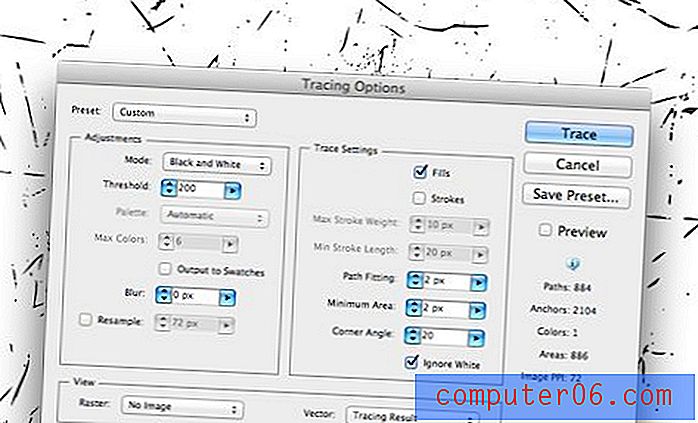
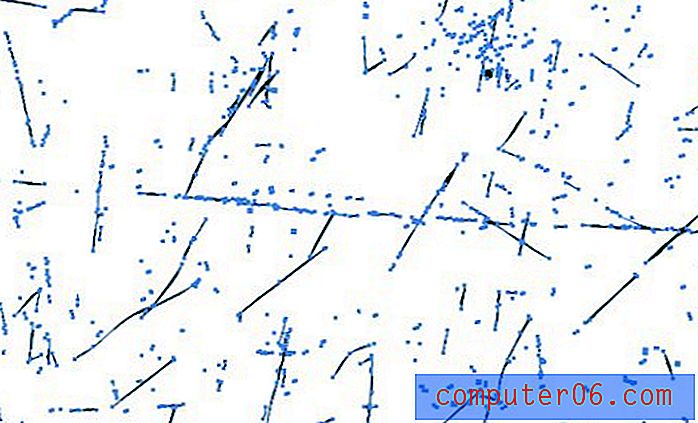
Сега запазете изображението като JPG и го отворете в илюстратор. От тук имаме някои наистина основни форми, които могат да бъдат автоматично проследявани с относителна точност. Изпълнете командата Auto Trace и задайте параметрите си на нещо като показаното по-долу. Една критична стъпка тук е да се уверите, че щракнете върху командата „игнорирайте бяло“, така че Illustrator да проследява само черните части.

Оттук просто натиснете бутона „Разгъване“ в лентата с менюта. Това ще ви даде 100% мащабируеми и лесно приложими драскотини от гръндж.

Можем да комбинираме този трик с последния и имаме страхотно ретро произведение на векторни произведения на изкуството. Много готино!

заключение
Тези бързи публикации са предназначени да разширят чантата ви с трикове, така че да имате по-голям набор от идеи, от които да почерпите следващия си дизайнерски проект. Надявам се, че сте научили нещо или две и сте се вдъхновили да излезете със свои собствени уникални идеи въз основа на информацията по-горе.
Оставете коментар по-долу и ни уведомете за всякакви техники, които сте виждали в мрежата, но не сте съвсем сигурни как да репликирате. Ще разгледаме и ще видим дали можем да помогнем в следващата публикация на трикове за дизайн.