Съвети за проектиране с няколко снимки
Фотографията е един от най-мощните ви ресурси като дизайнер. Тук ще разгледаме някои умни и уникални начини за създаване на фотоцентрични дизайни, използвайки множество изображения.
Използване на няколко снимки
Винаги е хубаво да сведете до минимум съдържанието си, за да поддържате чиста, лесна за сканиране страница. Използването на едно основно изображение с някакъв придружаващ текст е прост модел, който работи за много цели, но когато проектирате за клиенти от реалния свят, често имате цяла папка, пълна с ресурси, които се очаква да използвате.
Като дизайнер може да бъде доста трудно да разберете атрактивен начин да смесвате различни изображения в едно сплотено оформление, особено ако работите с печат вместо неограничено интерактивно пространство. Спестете си часове на бърборене, като бързо прочетете нашите примери. Чувствайте се свободни да откраднете тези идеи и да ги използвате като свои!
Stack 'Em
Пълноценните фотографии могат да създадат много привлекателна и привличаща вниманието страница. Често обаче дизайнерите се отказват от идеята и общото оформление на една снимка с пълни кръвоизливи, когато се окаже, че трябва да представят две или повече изображения.
Въпреки това е доста лесно да се създаде оформление, което максимизира две изображения. Като начало, опитайте да разделите страницата наполовина и да предоставите еднакво място на всяка.

Както можете да видите, текстът трудно би бил поставен точно върху снимките, така че просто нарисувах ивица като притежател на заглавието. За да предотвратя показването на твърда линия, замъглих двете изображения заедно под областта на текста.
Този ефект е чудесен за показване на не само свързани изображения, но и теми с концептуална двойственост: меки и твърди текстури, ден и нощ и т.н.
Не бъди площад
Имайки предвид една и съща обща идея, можете да постигнете много различни ефекти. Например в дизайна по-долу създадох диагонални ивици със съдържание по-скоро типични хоризонтални линии.

Забележете, че поддържах цялото си съдържание при нормални ротации. Нито текстът, нито изображенията са диагонални, само формите, в които са поставени, имат тази характеристика. Това поддържа всичко хубаво и лесно за четене / интерпретиране, като същевременно ви позволява да се възползвате от по-уникално оформление.
Фоторешетка
Един изключително популярен и много практичен начин за работа на тонове изображения в една страница е да ги подредите в мрежа.
В примера по-долу започнах със създаването на водачи във Photoshop, съответстващи на приблизително квадратна решетка. Това е важна стъпка, за да сте сигурни, че сте получили правилните пропорции и ще ви спести много караница в дългосрочен план. От тук просто пускате няколко изображения и ги маскирате до различни форми във вашата цялостна мрежа.

Както можете да видите, запълних пространствата с плътни цветове, които грабнах с очната пиперка от околните изображения. Винаги искате да сте сигурни, че всички цветове за запълване, които използвате в дизайна, са добре с фотографията и един от най-добрите начини да направите това е да вземете цветовете си направо от снимките.
Създайте Grid Lines
Основното оформление на мрежата, както виждате по-горе, се предлага в милион различни вариации. Опитайте да се забъркате с размера на отделните клетки, съотношението на запълване на цветовете към изображенията и т.н.
Една много често срещана техника е да се акцентират отделните снимки чрез създаване на ясни раздяла. По принцип просто направете гъста бяла линия около ръба на всяка снимка и ще получите различен, но също толкова привлекателен ефект.

редакционна
За по-редакционен вид опитайте оформлението по-долу. Тук представяме предимно едно изображение и след това вземем свързано изображение, за да го придружим от текста. Не е за разлика от много проста версия на решетката по-горе, просто използвате по-малко снимки.

Една бърза забележка за използването на няколко снимки в един дизайн: винаги се уверете, че цветовете вървят добре заедно. Когато създадох оформлението по-горе, първичното изображение беше направено в черно и бяло, а вторичното изображение - в цвят и имаше много готин баланс на бялото. Синкавата светлина просто събуди хаос върху цветовата ми схема, така че обеззаривах изображението и изведнъж двете снимки изглеждаха като от една снимка.
Фотографски текст
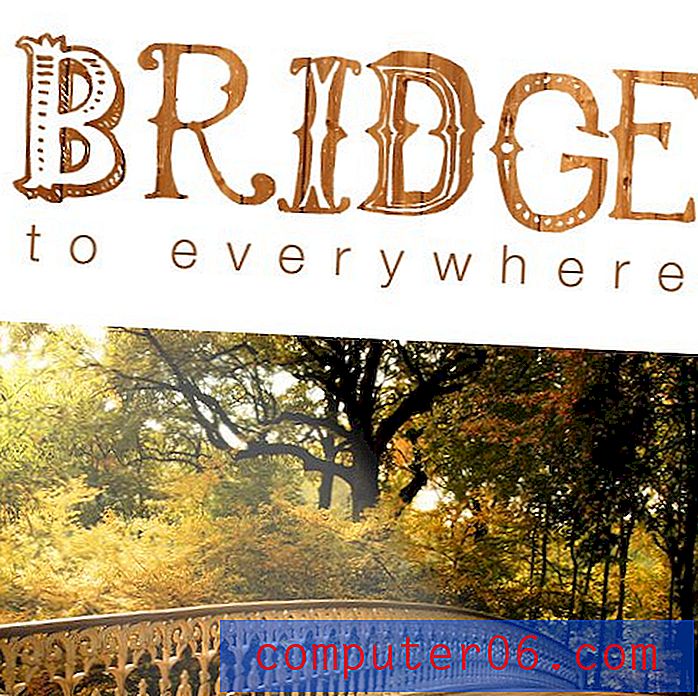
Аз съм голям почитател на маскирането на изображения в текст и го направих в няколко скорошни статии. Тук го разглеждаме като начин за работа в друга свързана снимка по фин начин.

Тъй като основното изображение е на дървен мост, хванах текстура на дърво за текста. Резултатът наистина свързва добре текста с фотографията под него, дори повече от обикновено цветово запълване с очи.
Съблечете се
Нашето окончателно предложение използва вертикално разположение на лентата, идеално за когато се опитвате да създадете цялостна среда или настроение и не е задължително да показвате пълните изображения.

Този ефект може да бъде завладяващ, ако отидете твърде далеч с него. Освен това може да бъде трудно да се постави текст върху толкова много различни изображения. Поради тези и други причини е добре да отделите едно изображение и да го представите по-видно от останалите.
За пореден път забележете, че пропорциите ми са много умишлени. Първо разделих страницата наполовина и след това разделих дясната страна на трети.
Уроци
Преминахме много неща наистина бързо. По-важни от отделните примери са уроците, които всеки ни учи. Първо, понякога можете да се справите, като използвате две снимки на цяла страница, сякаш представляват едно изображение. Имайте предвид, че не е нужно винаги да проектирате в идеално хоризонтални или вертикални линии.
На следващо място, когато използвате решетка от изображения, не забравяйте да отделите време, за да очертаете своите водачи, така че относителните пропорции да са правилни (освен ако не искате органично оформление). Попълнете всички пропуски с прости цветни запълвания, като извличате изявени цветове от околните снимки. Експериментирайте с максимизиране на външния вид на линиите на мрежата или ги скриете напълно.
И накрая, когато работите с множество снимки, почти винаги е добра идея все още да имате едно изпъкнало изображение, което да се откроява от останалите. Можете да видите това на работа в повечето от примерите по-горе. Винаги установявайте визуална йерархия и се опитвайте да избягвате да давате всичко на страницата си еднакво визуално тегло и значение.
заключение
Надявам се примерите и уроците в тази публикация да са накарали мозъка ви да се върти и да мислите за нови начини да включите множество снимки в своите дизайни.
Прекалено лесно е да се увлечете и да създадете натоварена, претоварена страница, така че внимавайте да използвате някои ограничения и се стремете към яснота над хаоса. Докато продължавате да добавяте визуални елементи към страницата, не забравяйте, че има точка на намаляваща възвръщаемост, където всъщност намалявате въздействието на дизайна.