50 творчески и вдъхновяващи галерии с миниатюри
Галерията с миниатюри е едно от най-често срещаните решения в мрежата за показване на множество изображения. Ефективността на този инструмент не може да бъде победена, той позволява бързо браузване и по-внимателна проверка, когато е желателно.
Всеки път, когато създавам галерия с миниатюри, обичам да оглеждам мрежата, за да видя какво правят другите дизайнери, за да направят техния уникален. Днес сме събрали петдесет страхотни галерии, за да разгледате. По пътя ще обсъдим и някои идеи, които можете да използвате в собствените си галерии.
Като статията? Не забравяйте да се абонирате за нашата RSS емисия и да ни следвате в Twitter, за да сте в крак с последното съдържание.
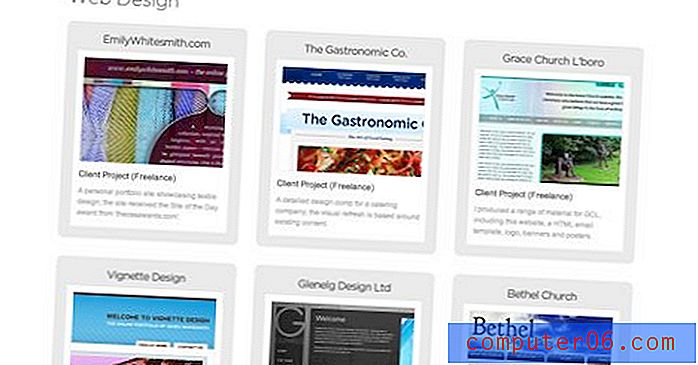
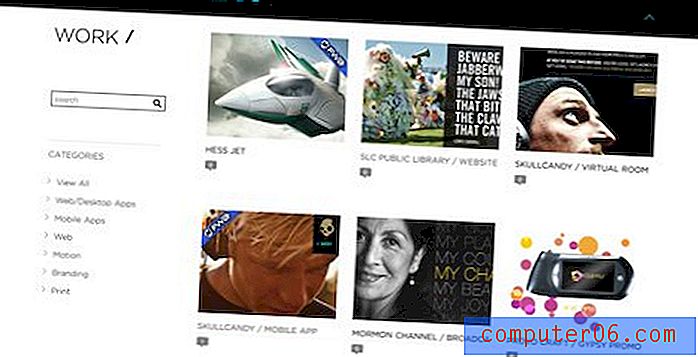
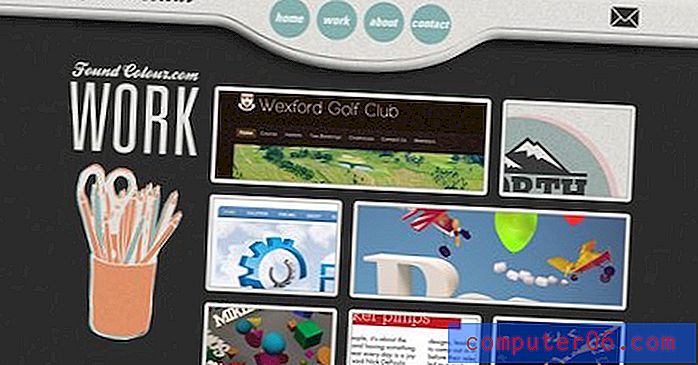
Изкопайте маржовете
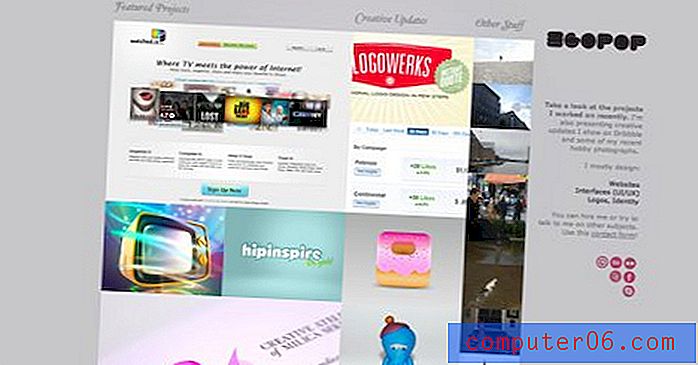
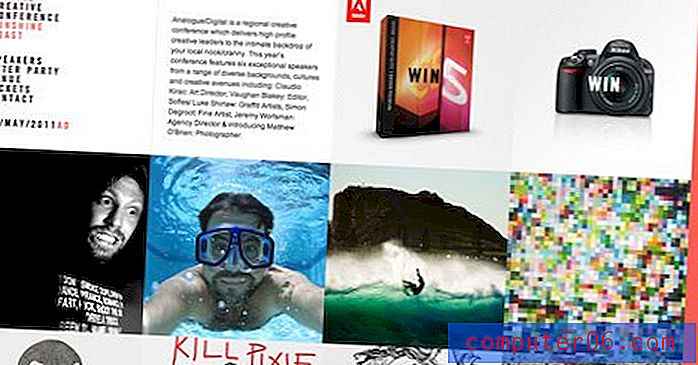
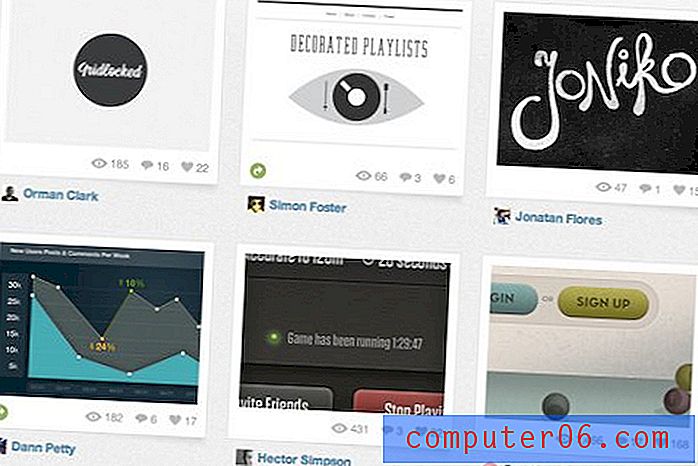
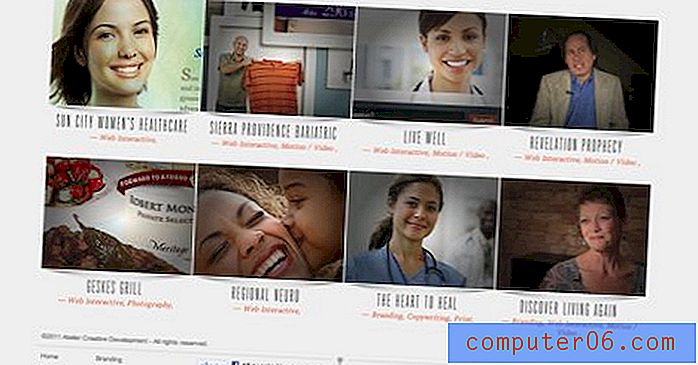
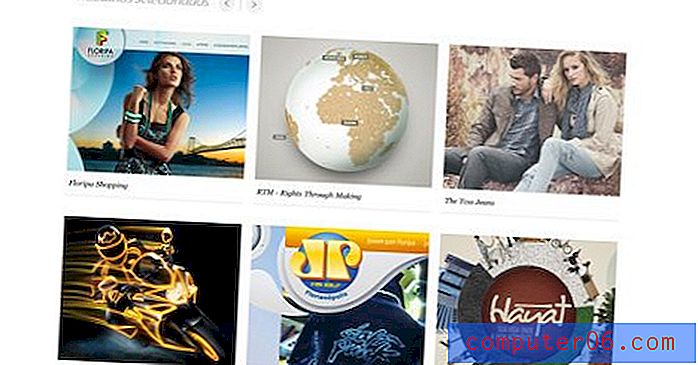
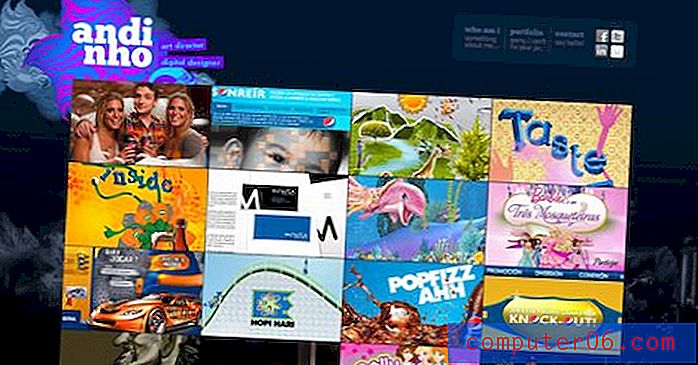
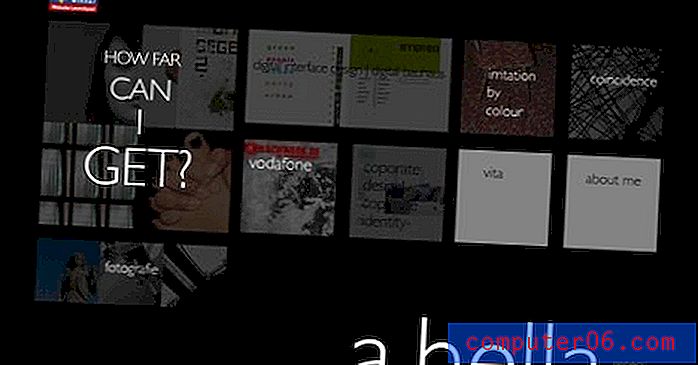
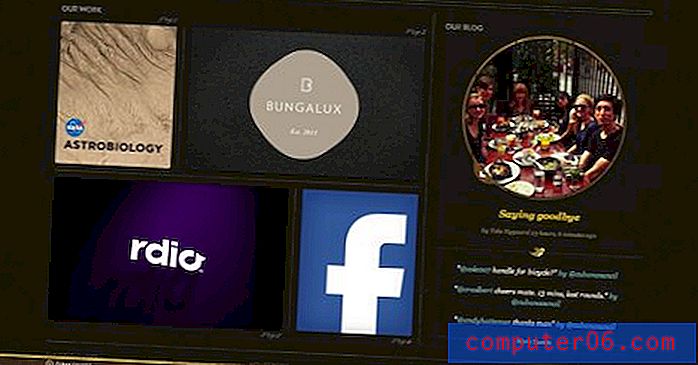
Кой казва, че миниатюрите трябва да бъдат разперени? Тези сайтове решиха да обхванат близостта и да присвиват снимките всички една срещу друга. Резултатът е впечатление за един обект, съставен от много части. Това е не само високоефективно пространство, но е и доста привлекателно.
Тази техника очевидно е най-добре да се използва, ако не е необходимо да добавяте много контекстуална информация към всяко изображение, въпреки че ховър събитието наистина предоставя добра възможност за допълнителен текст или графика.
Шанкар

Egopop

Безплатни лица

Аналогов цифров

Елиът Леперс

xMind

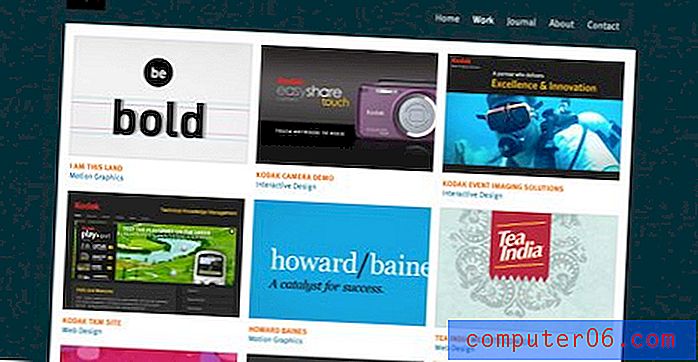
Варирайте вертикалната височина
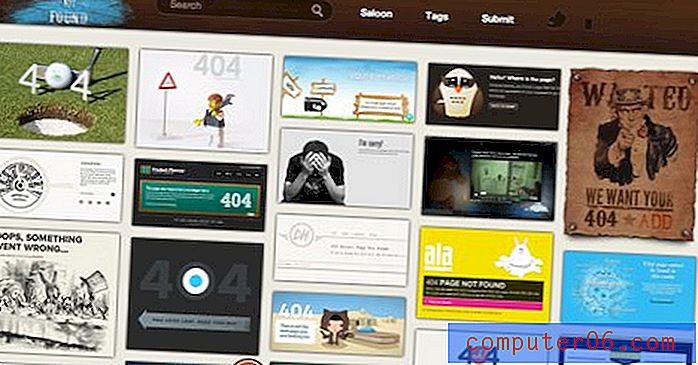
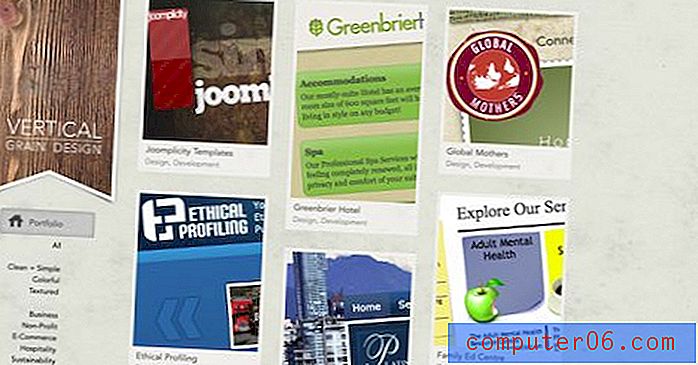
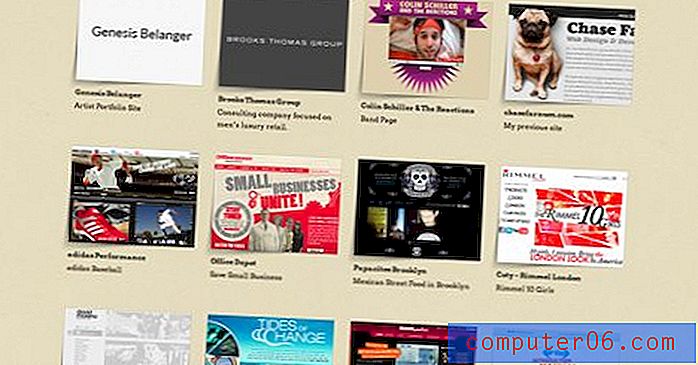
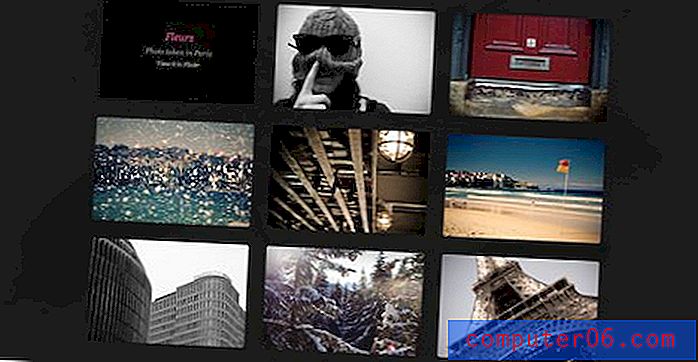
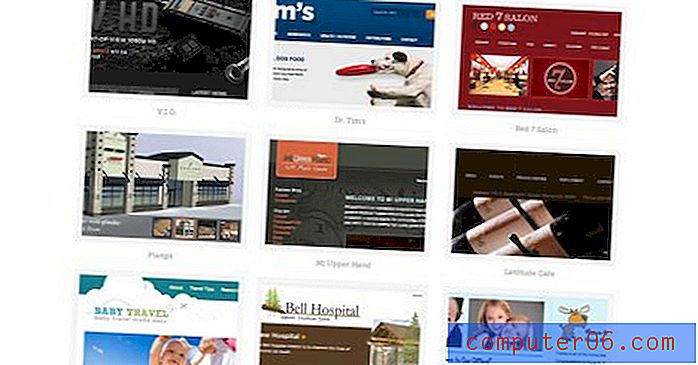
Когато промените вертикалната височина на изображенията в галерията, резултатът е много по-органично изглеждаща страница. Въпреки че все още се управлява от единни правила, оформлението не се чувства толкова твърдо, както при типичната мрежа.
Това очевидно е идеалното решение за показване на изображения, които просто имат различна височина, но също така трябва да бъдат съобразени винаги, когато общата ви тема на страницата е спокойна или свободно протичаща.
404 Страницата не е намерена

Пол Мичъл Кели

Просто Шон

Вертикален дизайн на зърно

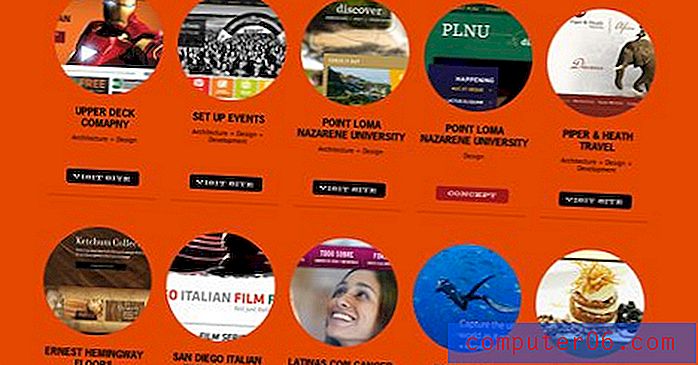
Не бъди площад
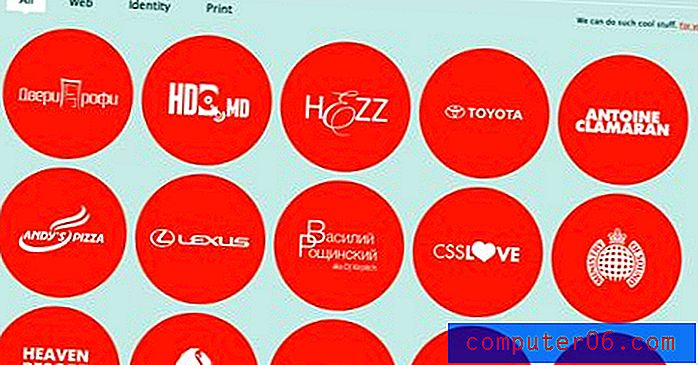
Квадратите са скучни! Ако искате галерията ви да разбие формата, опитайте да експериментирате с различни форми за своите миниатюри. Типичният втори вариант са кръговете, както ще видите по-долу, но както показва първият пример, определено е ефективно да отидете още по-далеч и да направите нещо свое.
Арно Бийлън

Sellected

Център на вниманието

Страст към дизайна

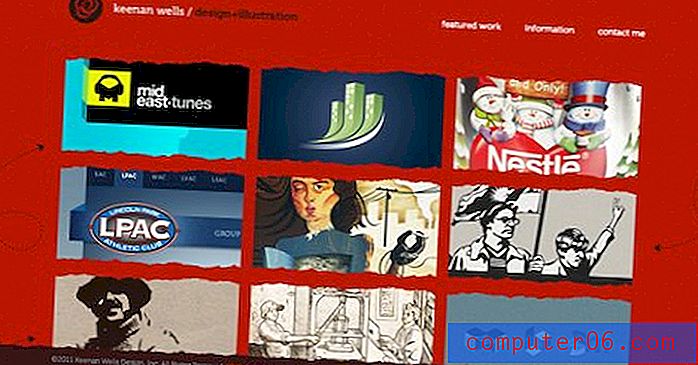
Кийън Уелс

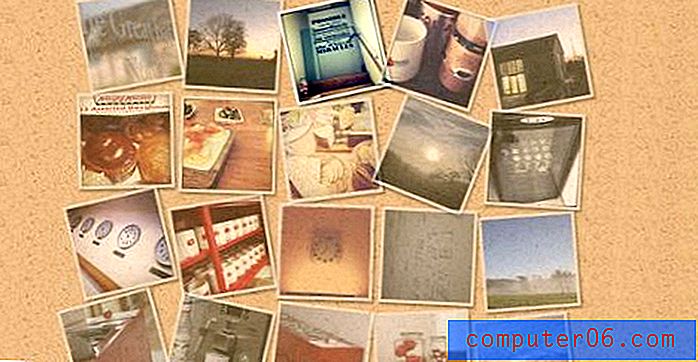
Криви картини
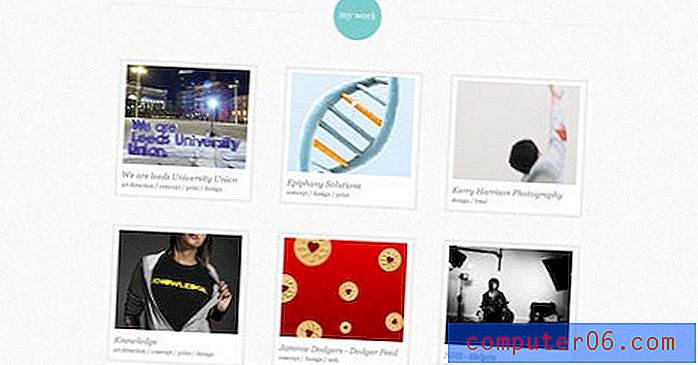
CSS3 улеснява създаването на много страхотни визуални ефекти. Едно наскоро популярно лечение на изображения е използването на CSS трансформации за завъртане на изображенията в галерия, ефект, който често се съчетава с анимация при задържане.
Резултатът изглежда много като снимки, висящи криво на стена или поляроиди, разперени на маса. Ето няколко различни вариации на ефекта.
Mooreish

Broke Design

Роден в плевнята

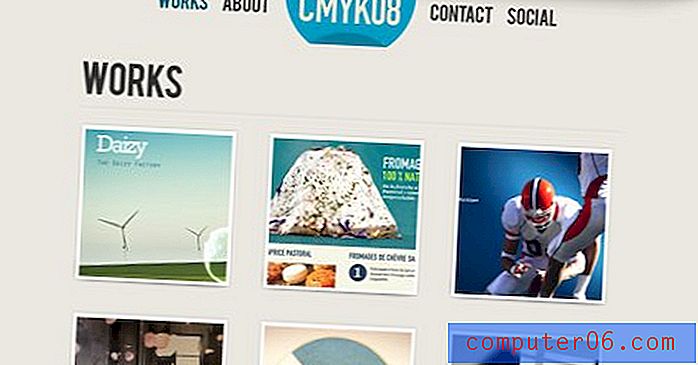
Игри с сенки
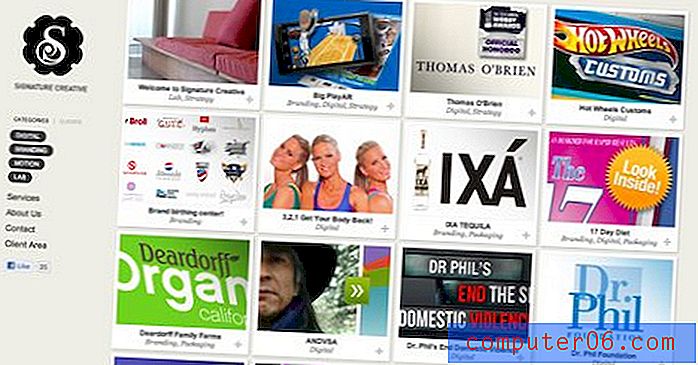
CSS кутиите сенки са доста проста собственост за работа. Просто задайте позицията и перото си и сте готови да тръгнете. Напоследък много разработчици откриха, че комбинирайки сенки с трансформации и псевдо селектори, можете да постигнете много различни и впечатляващи резултати.
Сенките, които прилагате към галерията си, могат да променят цялостното усещане на цялата ви страница. Вижте сенките по-долу и как те дават илюзията за действително прекрояване на изображението.
CMYK08

Подпис Creative

мустанг

Студио Калабрия

Chase Farnum

Dribbble

ателие

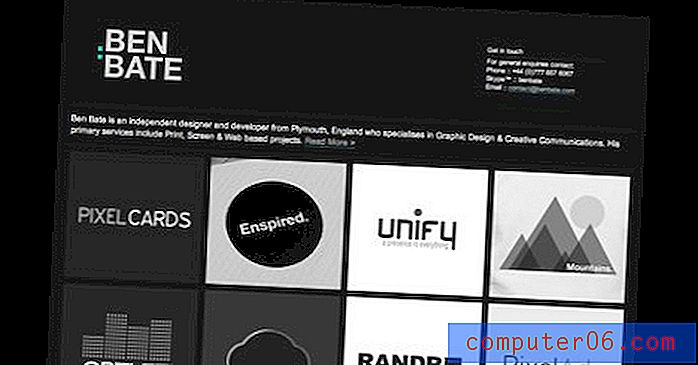
Други вдъхновяващи галерии
Тони Дигриджо

Андреа Айвс

Ние сме предимно сериозни

Черна вратовръзка

Бен Бейт

Андре Крефт

Графичен дизайнер на Лийдс

Андерсън де Пауло

Barnt & Arnst

Джеймс Уайт Смит

Ketch Studio

Кой е гост

Медиен дъжд

Крис Арбини

Сумит Пол

Намерен цвят

Карти Hoban

разцепване

Пънк Ела

Kubi Media

Кубински съвет

Елегантни чайки

Froot

Кодекс на изкуствата

Матьо Клаус

Покажете ни ваши!
Сега, когато видяхте нашата колекция от някои от най-интересните галерии наоколо, е ваш ред да споделите. Оставете коментар по-долу с линк към всички галерии, които сте изградили или просто сте намерили вдъхновяващо.