Повече от мащабиране: Как да направите скок от мобилен към десктоп
През последното десетилетие беше отделено много време за дискусии за това как интерфейсите и потребителските изживявания се превеждат от настолни компютри в по-малки мобилни устройства. Наскоро обаче разговорът се промени и сега виждаме как започват тенденциите в мобилната среда и правят скока обратно към работния плот.
Този скок е измамно прост и заслужава значителна проверка на основните разлики между мобилните и десктоп платформите и как това може и трябва да повлияе на това как се създават интерфейси и опит.
Разгледайте елементи Envato
Възходът на смартфона

Докато смартфонът нарасна с мощност и слава, дизайнерите разбраха, че имат много да научат за новия форм-фактор. На особено впечатляващи платформи като iPhone, потенциалът беше там да се срещне и надмине богатството на интерфейсите на настолните приложения.
Безброй проучвания, дискусии и еволюции доведоха дизайнерите до степен, в която наистина е така, че потребителите на настолни компютри се оказват влюбени в мобилни интерфейси, желаейки настолните потребителски интерфейси да претърпят подобна революция.
Мобилните устройства работят много за тях. Моделът за директно взаимодействие, осигурен от мултитъч, е толкова напълно интуитивен, че всеки знае как работи веднага. Освен това има само нещо за малкия екран, което наистина кара дизайнерите да се съсредоточат върху най-важното, като същевременно премахват всички несъществени елементи. Резултатът е хиляди красиво оптимизирани приложения, които потребителите просто не могат да пуснат.
Нов проблем
Традиционно, като се има предвид тази времева линия, прогресията на интерфейсите в най-новата история е от големи до малки. Как да възприемем работния плот и успешно да го трансплантираме на по-малък екран и нов модел за взаимодействие?
Тъй като сега ние гледаме на мобилното развитие като съкрушителен успех, проблемът на дизайнера напълно се обърна! Много разработчици, включително и самият екип на Apple, се стремят да преведат новите детайли на мобилните интерфейси на работния плот (да не говорим за подобен скок от iPhone към по-големия iPad).
Повече от мащабиране на интерфейса
Концептуално изглежда много по-лесна задача. Преминавате от малко количество пространство към голямо, така че имате повече място за изпълнение на необходимите функции. На практика обаче смяната е много по-трудна. Всъщност много разработчици и дизайнери все още се борят да го оправят.
„Всъщност има фундаментална разлика в начина, по който взаимодействаме с интерфейсите на работния плот, в сравнение с тези на мобилно устройство.“Открих, че проблемът стига много по-далеч от това, как интерфейсите мащабни до нов размер на екрана, всъщност има фундаментална разлика в начина, по който взаимодействаме с настолните интерфейси, спрямо тези на мобилно устройство. Нека да проучим по-нататък тази идея.
Обратно към Mac
Водещ този процес на технология и дизайн от мобилни до десктоп е, разбира се, Apple Inc. Най-новата им операционна система, OS X Lion, беше обозначена като проект „Обратно към Mac“, който означаваше да донесе ключови функции, които първо се появиха в iOS обратно към OS X.
Ако някой щеше да получи този преход правилно, това беше Apple. В крайна сметка те стояха зад смартфона, който постави стандарта за всички смартфони: iPhone.
Интересно е, че дори дизайнерите и разработчиците на Apple са имали по-малко от перфектния ход с извършването на прехода от мобилен към десктоп. Нека да обсъдим някои от техните опити.
Естествено превъртане

Когато гледате документ на iPhone, няма никакви видими физически контроли на самия телефон, така че първата ви реакция е да посегнете и да докоснете документа, когато искате да превъртите. Тази реакция се оказва правилна и веднага осъзнавате, че моделът на взаимодействие имитира реалния свят, все едно наистина се протягате и докосвате лист хартия. Ако натиснете пръста си с движение нагоре, това хваща листа хартия и го премества нагоре, ефективно превъртайки надолу. Ключовият момент тук е, че кривата на обучение е приблизително до нулата, колкото може да се получи, почти никой не отнема повече от няколко секунди, за да разбере как работи превъртането и след това ще го запомни завинаги.
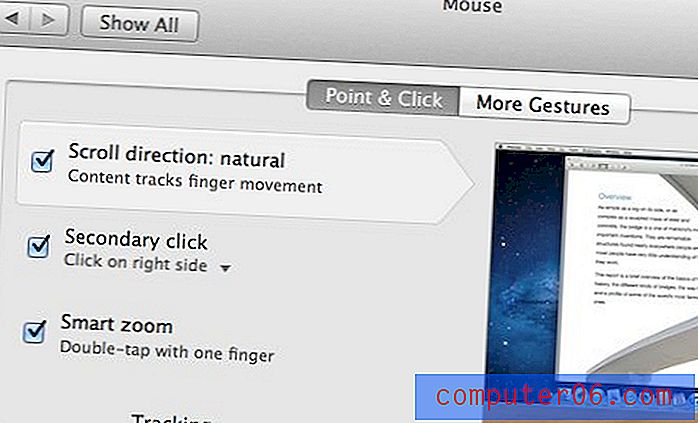
Тъй като превъртането се чувства толкова естествено като това в iPhone, Apple реши да внедри същата система в Lion. „Естествено превъртане“ сега е режимът на превъртане по подразбиране в OS X, всичко, което наистина прави, е инвертиране на метода на превъртане: преместване надолу, използвано за превъртане надолу, сега се превърта нагоре и обратно.
Не това, което очаквах
Първият път, когато лично използвах iPhone, веднага оцених интуитивния характер на превъртането и отбелязах, че Mac трябва да възприеме този модел. Въпреки това, когато за първи път опитах Natural Scrolling в Lion, разбрах, че не се превежда толкова добре, колкото мислех, че ще стане.
Любопитно какво мислят другите за това, проучих над 1800 потребители на OS X. Почти 26%, приличен брой, за да бъдем сигурни, отговориха, че естественото превъртане изглежда по-интуитивно от предишния модел. 34% обаче признаха, че е отнело известно свикване, 14% казаха, че са го пробвали известно време, но са се отказали, а останалите 26% са казали, че са изключили функцията веднага.

Директно срещу косвено взаимодействие
Напълно 74% от анкетираните са имали поне известни проблеми при приемането на новата, уж по-интуитивна система за превъртане. Повечето от това е, защото ние го правим по друг начин от години, мозъците ни бяха здраво свързани за превключване на един модел, така че изведнъж не беше най-лесната задача.
Далеч по-важно е обаче осъзнаването, че прякото взаимодействие е много по-различен звяр от непрякото взаимодействие. Както тракпадът, така и компютърните мишки осигуряват непряко средство за въвеждане. Ние не посягаме и не докосваме иконите или страницата, разглеждаме тези елементи, докато ръцете ни са някъде другаде, контролирайки движението по екрана. Въпреки че и тракпадът, и Magic Mouse са мултитъч, използването им все още е много по-различно изживяване от взаимодействието с устройство със сензорен екран.
Потребителите на теглещи таблети знаят това от години. Рисуването на таблет без екран е доста интересно изживяване. Ръката ви е на едно място, а изходът е на друго, много различен от модела за естествено рисуване. Процесът става много по-интуитивен, когато използвате Wacom Cintiq, който има вграден сензорен екран за директно въвеждане.
Приложения на цял екран

Този трябва да бъде лесен за прехвърляне, нали? Пренасянето на приложение на цял екран на голям дисплей ви помага да сте съсредоточени върху задачата под ръка и със сигурност може само да увеличи производителността.
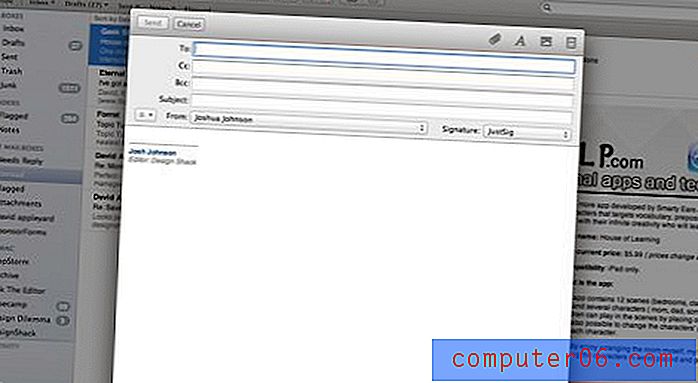
В много отношения обаче приложенията на цял екран всъщност представляват намаляване на функционалността и ефективността. Един такъв проблем, с който се сблъсквам ежедневно, е с Mail, OS X по подразбиране на имейл клиента. Когато не съм в режим на цял екран, лесно мога да стартирам ново съобщение в нов прозорец, след което да се върна към главния прозорец, за да копирам имейл адрес или някакъв друг важен фрагмент от информация. Мога също да преместя малко прозореца на активното съобщение, да кликнете върху файл на моя работен плот и да го плъзнете в прозореца на съобщението.
В режим на цял екран нито едно от тези действия не е възможно. Интерфейсът не е просто разтегнат по размер, има фундаментална промяна в начина му на работа, която заключва нещата на място и създава по-твърд работен процес. Това изглежда естествено на моя iPad, но на моя работен плот, където съм свикнал да мога да се движа между прозорци свободно, смятам, че е разочароващо и обикновено се връщам към ръчно оразмеряване на прозореца на Mail, а не да използва режим на цял екран.
Версии и новият спестяващ модел

Autosave е друга функция, която изглежда сякаш трябва лесно да преживее прехода от iOS към Mac OS. В крайна сметка, кой не би искал техният документ да се спаси, така че работата никога да не бъде загубена?
Apple реши да направи стъпка по-далеч с това все пак и да преосмисли основната функционалност на начина на работа на записващите документи. Тъй като запазването на начина, по който преди знаехме, че е автоматично, всеки път, когато натиснете „Command-S“, сега запазвате нова версия. След това можете да сортирате по предишни версии на файла и да видите промените постепенно. Отново страхотна функция!
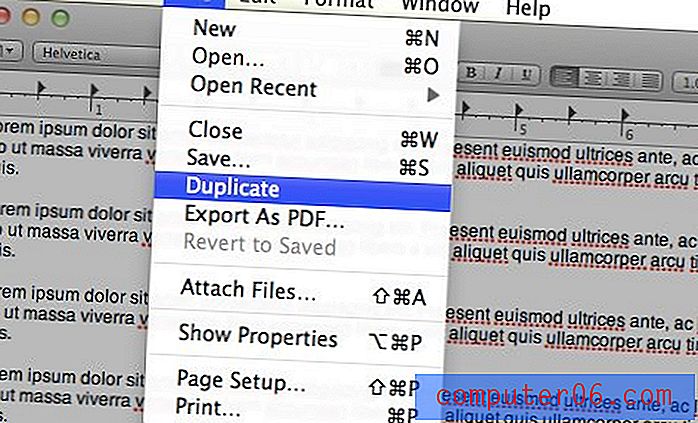
Частта, в която става странно, е премахването на функцията „Запазване като“. Като писател на пълен работен ден имам няколко шаблона за различни видове съдържание, които обикновено произвеждам. Работният ми поток беше такъв, че щях да отворя шаблона си, да направя някои промени и да натисна „Command-Shift-S“, за да запазя тези промени като напълно нов документ, като по този начин запазя оригиналния шаблон. Сега обаче системата е далеч по-малко ефективна. Принуден съм да отворя шаблона си в TextEdit, ръчно да отидете до File> Duplicate в менюто, преди да направя някакви промени, след това да направя промените си и да запазя документа.
Като направи модела за спестяване на десктоп да имитира този на iOS, Apple премахна функционалността на основните документи, която буквално съществува от десетилетия. Преди това липсата на функция „Запазване като“ във всеки текстов редактор би била причина за масови оплаквания, сега тя се таксува като функция.
Какъв е смисълът?
Добре, така че сме съгласни, че има съществени разлики между мобилните и настолните интерфейси и моделите за взаимодействие за едно и също, как се отнася нещо от това към дизайна?
Основното извличане от тази статия е задълбочено да се разгледат всички аспекти на преместване на дизайн от мобилно пространство към пространство на работния плот. Ето няколко точки, които трябва да имате предвид, докато правите този преход.
Не просто мащабирайте интерфейса, преосмислете го
Много разработчици бяха критикувани за създаването на прости портове на iOS приложения за Mac. Не забравяйте, че както при естественото превъртане, това, което изглежда напълно интуитивно на тъчскрийн, може да изглежда неудобно на работния плот.
Започнете да разпитвате защо бутоните ви са поставени там, където са, как пропорциите на всеки елемент работят с останалата част от интерфейса, дали потребителите на десктопа ще очакват по-голям контрол и как можете да приспособите визуалното изживяване към коренно различен модел на взаимодействие.
Помислете за опита
Забележете, че повече от това, че Lion изглежда по-скоро като iOS, Apple се стреми да го направи като iOS. Както показахме по-горе, това може да бъде както добро, така и лошо в зависимост от изпълнението.
Не забравяйте, че има основна разлика между потребителския интерфейс и UX. Когато пресичаме платформи, ние изкореняваме както потребителския интерфейс, така и UX и ги поставяме в нова система. Това причинява очевидни проблеми с потребителския интерфейс, които са доста лесни за справяне, защото можем ясно да ги видим. Въпреки това, далеч по-фини и сложни са разликите в UX между двете платформи.
Никога не предполагайте, че опитът и взаимодействието ще се преведат перфектно. Вместо това помислете за силните и слабите страни на двете системи и запалете силните страни в светлината на потребителските очаквания. Ако непрекъснато се привързвате към това как потребителят интуитивно ще иска да използва вашия продукт, като се има предвид, че той е в работна среда, можете да водите загубена битка.
Винаги питай „Защо?“
Когато премествате продукт от мобилна към работна среда, „Защо?“ може да бъде най-голямото ви предимство. Ако оставите нещо точно по време на прехода, запитайте се защо не е променено. И двете платформи ли са достатъчно подобни в тази област, че тя ще преведе добре? Дали стандартният начин за постигане на това в мобилна среда е по-добър от алтернативен маршрут, който обикновено се предприема в работна среда?
По същия начин, ако промените нещо, също започнете да задавате въпроси за това защо е било променено. Какви бяха мотивите ви за промяната? Подобрихте ли опита или го направите по-малко ефективен / ефективен?
В крайна сметка винаги трябва да се запитате дали имитирате мобилен потребителски интерфейс и / или UX само за да го направите или защото всъщност представлява подобрение. Както видяхме с опитите на Apple, отговорът не винаги ще бъде черно-бял. Аз лично сега съм по-удобен с естественото превъртане от стария начин, но всъщност подобрен ли е опитът ми или това беше повърхностна промяна?
заключение
Целта на тази статия беше да ви накара да се замислите за основните разлики между мобилната и десктоп среда и как това се отразява на решенията за дизайн и взаимодействие.
Твърде много хора прибързано пренасят продукт, функция или модел от една платформа на друга, без да се замислят върху последиците от този скок. Резултатът е слабо развит краен резултат, който разочарова потребителите.
Винаги помнете, че мултитъч тракпадът и / или мишката е много по-различен от мултитъч екрана и че преместването на дизайн от малък екран към голям включва много повече от мащабиране на вашата графика.
Образни кредити: superstrikertwo и kumazo