Преглед: Мобилната книга от списание Smashing
Smashing Magazine, една от най-значимите сили в мрежата за всички неща, свързани с дизайна и разработката, ни поражда с още един том от практически и проницателни знания в индустрията. „Мобилната книга“ е най-новият продукт от набезите на Smashing в публикуването и може би е най-добрият досега.
Прочетете, за да видите каква е мобилната книга, за кого е предназначена и защо трябва да има копие, което се намира на рафта ви възможно най-скоро.
Разгледайте дизайнерските ресурси
Какво е мобилната книга?
Противно на това, което подсказва името, тази книга не е просто за проектиране за мобилни устройства, а за дизайн за всичко. Става въпрос за това как пейзажът на уеб дизайна се променя драстично и как старите ни стандартни дизайнерски практики вече не са от значение.
Мрежата не просто е ударила няколко различни добре разделени размери на екрана, тя е навсякъде, на всеки екран (по дяволите, дори е свързана с много неща, изцяло без екрани!). И така, как да реагираме? Какъв е нашият ход? Отзивчивият уеб дизайн е нашата благодат за спестяване? Това ли е всичко, което трябва да вземем предвид? Мобилната книга ще отговори на всички тези въпроси и още.
За кого е?
Мобилната книга е внимателно структурирана, така че да е подходяща за уеб дизайнери и разработчици от всяко ниво на опит. Ако правите това от десет години, чудесно, тази книга е за вас. Ако го правите в продължение на шест месеца, тази книга също се случва за вас.
Отдолу, повсеместността на мрежата се отразява на всички нас и всички ние, като дизайнери и разработчици, трябва да сме сигурни, че нашите умения остават уместни и продаваеми в развиваща се индустрия. Ако искате да направите това, тази книга може да помогне.

Приказка в три части
Мобилната книга ви удря с материална информация, насочена към това да ви помогне да се справите с невъзможно сложната задача да създадете уебсайтове, които функционират добре в широк спектър от устройства. Това прави с три раздела на съдържанието:
- Мобилният пейзаж
- Отзивчив уеб дизайн
- UX Дизайн за мобилни устройства
Това може да изглежда като просто очертание, но не позволявайте да ви заблуди, всеки раздел е пълен с най-добрите дискусии от водещи индустриални експерти. Нека да разгледаме накратко всеки.
Мобилният пейзаж
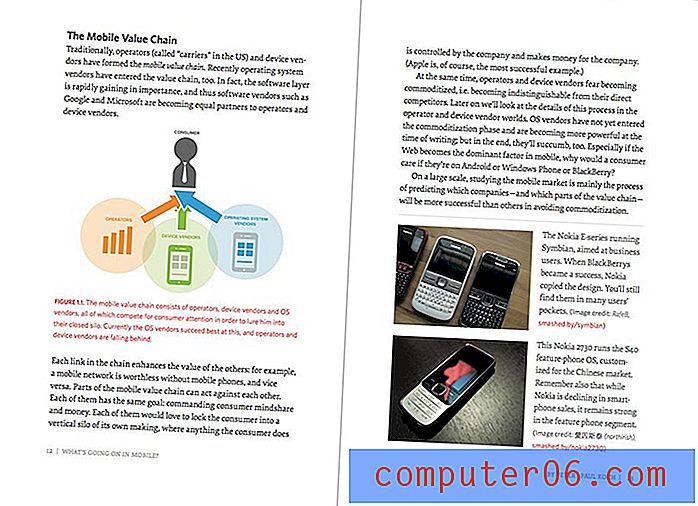
Първият раздел на книгата е озаглавен „Мобилният пейзаж.“ Разделен е на две глави: „Какво става в мобилния телефон?“ от Питър-Пол Кох и „Бъдещето на мобилните“ от Стефани Райгер.
Първият от тях е сериозно задълбочен поглед върху състоянието на мобилната мрежа. Срещате основните играчи в индустрията на мобилни устройства и научавате историята на това, което влиза в мобилния телефон, преди да се удари в ръцете на потребител.

Освен това получавате представа кои операционни системи, браузъри и производители на устройства са най-разпространени и плюсовете и минусите на разработване за всяка система.
Преминавайки оттук, добиваме представа за бъдещето на мобилните. Времето на „интернет нещата“ е пред нас. Идеята за свързване само на компютри, телефони и таблети в мрежата е минало. Скоро всичко ще бъде свързано в мрежата - от колата, която карате, до тази бутилка с хапчета с рецепта на нощното ви шкафче.
Ще научите всичко за най-новите и предстоящи технологии, които могат и ще променят пейзажа на това как взаимодействаме със света около нас. Най-важното е, че ще научите как да се подготвите за тази революция.
Данните, които са релевантни сега
Едно нещо, което наистина оценявах от този раздел, беше навременността на данните. Когато разглеждах класациите за споделяне на пазара на OS, не гледах безполезни данни от 2005 г., но 2012 г. Аплодирам инвестираното време и усилия, за да съм сигурен, че числата и статистическите данни, които се прехвърлят, са пряко приложими за дизайна и разработката сега.
Отзивчив уеб дизайн
За мен като човек от CSS и любител на оформлението на всички неща, това беше истинското месо на книгата. Разбиването влезе в две от тези най-големи имена в RWD в момента, за да обясни отзивчивите техники и концепции: Трент Уолтън и Брад Фрост. Поглеждам и следя отблизо работата на тези момчета и беше чудесно да прочета приноса им към тази книга.

Трент Уолтън обсъди „Стратегията за отзивчив дизайн“, солидно въведение в концепциите, включени в RWD. От флуидни мрежи до отзивчиви изображения и медийни заявки, Trent представя всичко това по просто, за да следвате мода с кодирани примери, които всъщност можете да следвате.
Trent стартира супер основни, но бързо се потопява в разширени теми като мобилен първи дизайн, относителни единици и идеята за съдържателна хореография.
И Трент, и Брад прекарват много време в обсъждане на действителните модели и дизайнерски модели, разпространени в RWD днес. Това е изключително практично, тъй като ви предоставя действителни стратегии и техники за оформление, които можете да приложите към работата си днес.
Trent представя идеята за модели, но статията на Брад наистина се вкопава в специфични области на всеки дизайн и как те се приближават от хората, които работят на отзивчиви сайтове всеки ден.
Разделът RWD приключва с по-фокусирана върху развитието дискусия от Дейв Олсън за това как да оптимизирате сайта си за мобилни устройства. Той говори за това как теглото на сайтовете непрекъснато нараства и практиките, които можете да следвате, за да противодействате на забавящите се ефекти на това явление. Това парче прелива от страхотни съвети, които можете да занесете директно на вашия сайт, за да подобрите ефективността.
UX Дизайн за мобилни устройства
До този момент книгата е много силно наклонена към разработчиците. Обсъжданите техники бяха до голяма степен свързани с кода: HTML, CSS и JavaScript.
Така че, ако сте дизайнер, който не кодира много или изобщо, изоставяте ли се? Не, разделът UX е за вас. Тук получаваме представа как отзивчивият уеб дизайн и мобилната революция всъщност променят процеса на проектиране на основно ниво.
Dennis Kardys има парче, наречено „Hands on Design for Mobile“, където обсъжда предефинирането на това как мислим за уеб страница и как да предефинира нашия подход въз основа на по-точни модели.
Той влиза в наистина забавни неща, които ние дизайнерите абсолютно обичаме, като техники за скициране и мозъчна атака. Една част, която ми хареса особено, беше концепцията да поставяте съдържанието си в таблица, след което да картографирате всяка клетка на таблицата на определено място във вашите развиващи се телени рамки. Това е някои фантастични неща и определено има потенциала да промени изцяло начина, по който подхождате към процеса на проектиране.
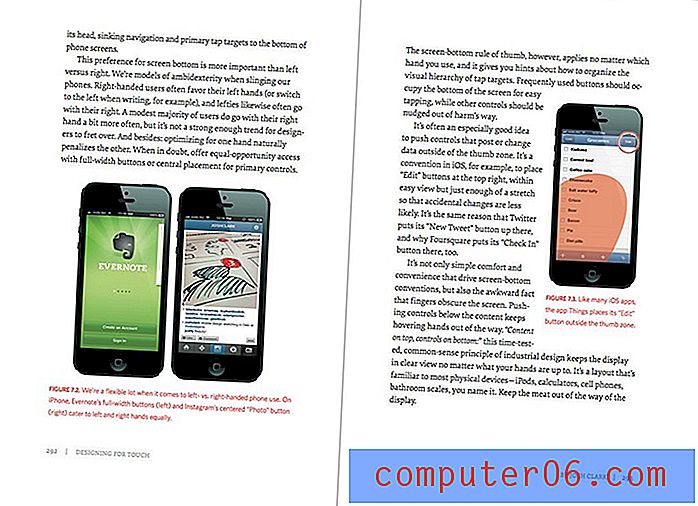
Книгата завършва с глава на Джош Кларк, наречена „Проектиране за докосване“. Точно това звучи като проницателна дискусия за предизвикателствата, които възникват при проектирането за пръсти и директно взаимодействие, за разлика от курсорите и индиректното взаимодействие.

Той обсъжда уникалните проблеми, с които ще се сблъскате, когато проектирате за телефони, таблети и дори нова категория хибриди, които размиват линиите между традиционно отделни категории устройства.
Нещо, което ми хареса тук, беше погледът на Джош в това как видеоигрите са толкова добре проектирани за преподаване на методи за взаимодействие на потребителите, докато те отиват. Това е страхотна метафора и наистина мисля, че той се заема с нещо, когато казва, че дизайнерите на UX трябва да играят повече видео игри и да мислят за уроците, които могат да извлекат от това как са структурирани.
Какво си помислих? Заслужава ли четене?
„По-рано споменах, че трябва да добавите тази книга на вашия рафт, в действителност вероятно ще искате да я запазите на бюрото си.“За да бъда честен, всичко с думата „мобилен“ в него почти хвърля червени знамена за мен. Стана толкова безполезна модна дума за плитки и очевидни дискусии за това как хората сега притежават смартфони (голяма изненада нали?).
За щастие тази книга опровергава този стереотип. На мястото на очевидните изводи виждаме трудни въпроси, които водят до истински предизвикателства. Ние също така виждаме реални, приложими решения на проблемите, които са изправени пред всеки уеб дизайнер в индустрията в момента.
Мобилната книга не е урок по история и не е изпълнена с неща, които няма да можете да приложите пет години, това е наръчник за уеб дизайн днес. По-рано споменах, че трябва да добавите тази книга на вашия рафт, в действителност вероятно ще искате да я запазите на бюрото си.
Когато стартирате нов проект и мислите как да очертаете стратегия за съдържание и дизайн, UX глава ще бъде там, за да ви насочи с чудесни нови идеи. Докато преминавате в кодирането на действителни уеб страници, Трент Уолтън и Брад Фрост ще ви покажат как преодоляват основните препятствия. И като станете затрупани от индустрия, която изглежда необятна и бързо развиваща се, раздела за мобилния пейзаж ще ви успокои и ще ви помогне да се чувствате възможно най-информирани.
заключение
За мен има няколко ключови въпроса, които водят до покупка на книга, като се има предвид богатството на безплатно съдържание онлайн: Ще използвам ли наистина тази книга? Пълна ли е с практична, приложима информация или просто пух? Информацията надеждна ли е?
Мобилната книга стои добре под всички тези въпроси и затова печели моето одобрение. Ако се интересувате, можете да вземете физическо копие тук (идва с цифрово копие) или да вземете електронната книга тук. В момента на писането на книгата физическата книга излиза малко под 40 долара, а електронната книга се продава за 14, 32 долара.