Тенденции за дизайн на портфолио 15+ през 2020 г.
Кога за последно обновихте своето дизайнерско портфолио? (Ако сте като мен, вероятно е минало известно време.) Поддържането на ново портфолио е добър начин да покажете уменията си на потенциалните клиенти и може да бъде полезно, когато се оглеждате за работа за годишни конкурсни участия.
Ако сте изостанали с дизайна на портфолиото си или просто се нуждаете от ново портфолио като цяло, това е чудесна възможност да създадете нещо, използвайки модерни техники и визуализации.
Модерно портфолио, използващо тенденциите в дизайна, може да направи страхотно впечатление. Портфолиото е също представителство на вашите умения - така че проектирайте разумно! Ето и някои от нашите любими тенденции в дизайна на портфолио за 2020 г.
Разгледайте дизайнерските ресурси
1. Биография на началната страница

Няма правило биографията ви да се намира на страницата „About“ на уебсайта на вашето портфолио. Една от най-силните тенденции в дизайна на портфолиото е преместването на тази био - или поне кратка версия на нея - на началната страница.
Това е чудесен начин да кажете на хората какво точно правите от самото начало. Няма да се досещате за какво е вашето портфолио и какъв тип творчество сте.
Това е място, на което можете да създадете лично изявление или дори да подчертаете различни проекти. Портфолиото на Бил Чиен прави това прекрасно с био филм в стил, който се превърта на началната страница. Биологията му е проста, дотолкова, и показва творческото му мислене.
2. Много интерактивност

Интерактивните портфейли са в.
Много от тези дизайни на портфолио са визуално силни, пълни с движение, цвят и неща, които щракнете или охлаждате променящите се състояния на курсора. Има почти неограничена възможност за използване на ефекти и техники за дизайн.
Хубавото на високо интерактивното портфолио е, че той предлага място за показване на някои върховни UX умения.
Предизвикателството е, че понякога дизайните могат да получат само едно малко плащане. Уверете се, че проследявате поведението и ангажираността на потребителите и ако губите посетители, може да си струва шанс. (Това също може да бъде добър тест за внедряване на подобни техники в други проекти.)
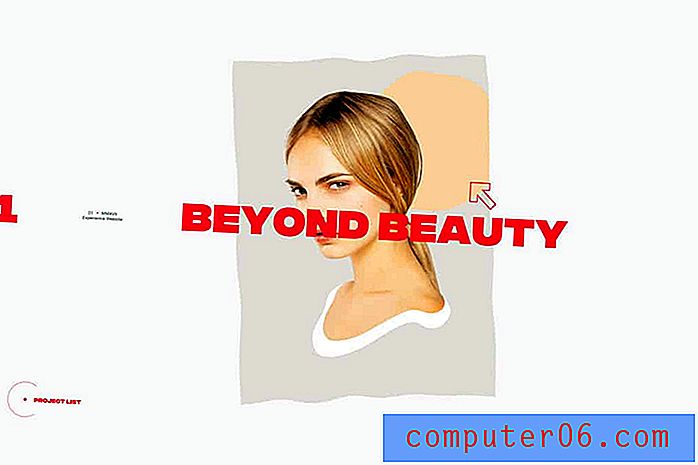
3. Необичайни модели на дизайн

В тенденция са и портфейлите, които тестват нови дизайнерски модели. Преместването на традиционните навигационни елементи, затъмняването на текст и дори експериментирането със състояния на анимация са често срещани.
Тази тенденция може да е популярна, защото предоставя възможност на дизайнерите да имат малко игрище за тестване на техники и ефекти. Хубавото в това е, че тази тенденция тласка идеята ни за това, което не е най-правилният начин да направим нещо.
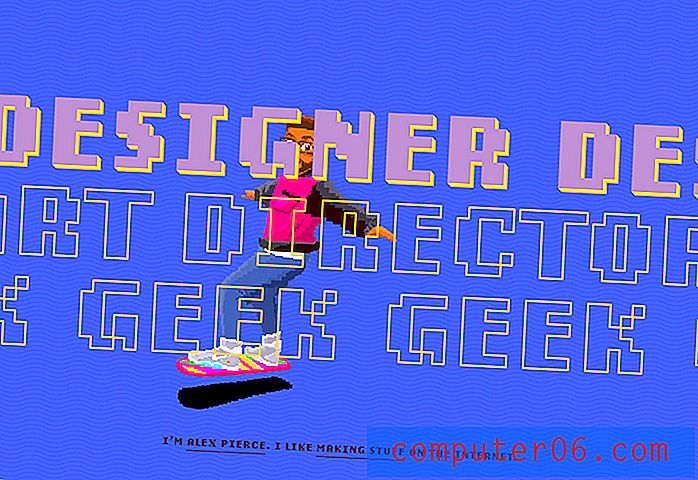
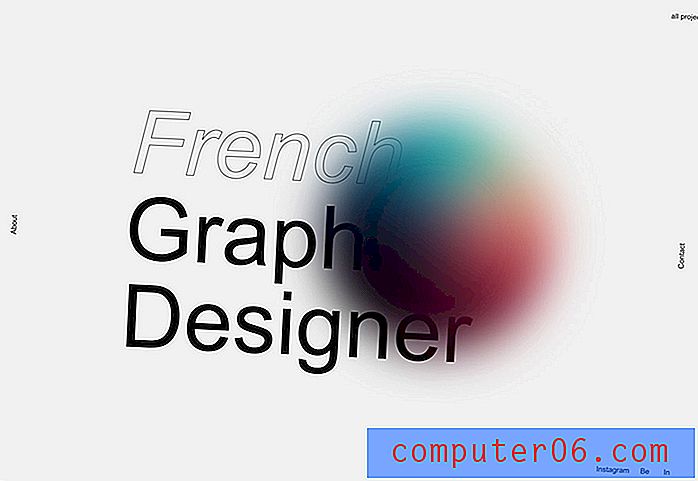
Примерът по-горе използва няколко визуални тенденции и необичайни модели едновременно. Има типография на очертанията, която е частично затъмнена, анимирано състояние на задържане на цветното кълбо и навигация, разположена върху вертикалните краища на екрана.
Тенденцията в портфолиото ви кара да мислите за дизайнерските норми и за това как се чувствате към тях, докато се гмуркате в работата.
4. Черно и бяло

Черно-белите дизайни, често с цветен акцент, са огромни в момента.
Най-големият фактор може да бъде, че черно-белите модели на дизайна улесняват виждането на портфолио, които често са в цвят. Той дава нещото, което искате хората да виждат по-голямо внимание, когато то се появи на екрана.
В съчетание с тази черно-бяла тенденция е друг често срещан фактор. Портфолиото не се показва на началната страница; потребителите трябва да кликнат, за да ги намерят.
5. Модна типография

Никога не можете да се объркате с невероятна типография. Независимо дали използвате тренд тип елемент, като очертанията по-горе, или просто красив шрифт, тази тенденция никога не остарява.
Силните умения за типография ще помогнат на портфолиото ви да блести и ще помогне на другите да разберат качеството на вашата работа. Тази тенденция показва защо създаването на портфолио, което представлява силата на вашите умения, е важно.
Потенциалните работодатели и клиенти често ще останат с впечатление от типа креатив, който сте просто, като погледнете уебсайта си с портфолио. Почти всеки дизайнер би искал да бъде смятан за човек със силни умения за типография. Използването на модерна типография определено отговаря на сметката.
6. Ефекти с висока производителност
 Портфолиото на Victor Costa е отличен пример за това как да създадете високоефективен портфейл.
Портфолиото на Victor Costa е отличен пример за това как да създадете високоефективен портфейл. Тъй като уеб дизайнерите, фотографите и други творци използват портфолиото си, за да покажат какво могат да правят, има ясно изместване към по-високоефективните дизайни. (Някои от тях са твърде много за мобилни дисплеи. Уверете се, че имате алтернативен шлюз, ако отидете по този маршрут.)
Тези високопроизводителни дизайни са пълни с изискан JavaScript, анимация и ефекти, които са предназначени за уау потребителите.
Портфолиото на Victor Costa е отличен пример за това как да създадете високоефективен портфейл. Отваря се с опция за потребителите - стандартна или високопроизводителна. Портфолиото е изпълнено с интерактивни елементи, избледняващи и превъртащи се действия и анимация. Тези техники съответстват на елементите, които той споменава в своята биография, и са не само витрина на минала работа, но и показател за това какво още може да направи за клиентите.
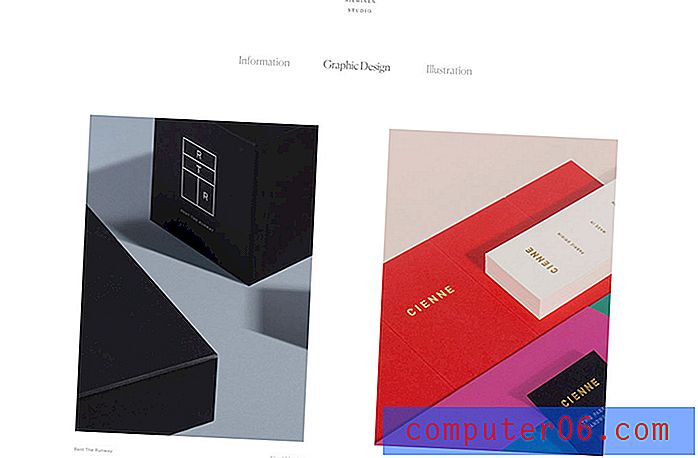
7. Много пространство

Нещо, което се появява в повече дизайни в целия борд, също пробива в дизайна на портфолиото - достатъчно пространство между елементи и обекти.
Тази тенденция изглежда има корени в осигуряването на подходящо разделяне на елементите на мобилни устройства и разполагане с достатъчно пространство за докосване, но допълнителното пространство може да изглежда страхотно и на екраните на работния плот. (Разбира се, винаги съм бил фен на бялото пространство.)
Портфолиото на Lotta Nieminen е перфектен пример за този дизайн в действие. Супер дълбоката заглавка заема повече от една трета от екрана, докато вертикалното и хоризонталното пространство между портфейлните изображения е супер широко. Всеки елемент стои самостоятелно, а прекомерното разстояние дава възможност на всеки проект за стая да стои самостоятелно, което може да бъде особено приятно за дизайн на портфолио с потенциал за толкова много различни видове изображения.
8. Groovy потребителски интерфейс

Сдвояването на минимално стилен дизайн със стилни ефекти на потребителския интерфейс може да създаде доста зашеметяващо портфолио. Тази комбинация от визуална простота и сложно взаимодействие може да зарадва потребителите и да ги накара да гледат през различни екрани и портфолио проекти.
Кликнете върху примера по-горе, за да видите как всеки проект за портфолио се плъзга на екрана с хладен пулсационен ефект, преди да спре. Курсорът също се измества и оформя, като обозначава елементи за щракване, за да преведе потребителите през всеки проект по начин, който е повече от просто четене за това как се е съчетал дизайнът.
Това е портфолио, с което можете да прекарате часове благодарение на бурния потребителски интерфейс.
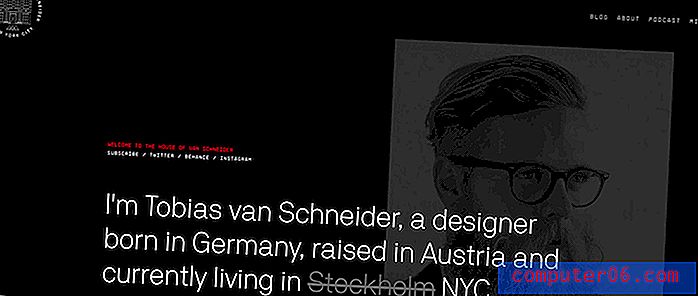
9. Голяма типография
 Типографията и текстът са едни от най-често пренебрегваните елементи на дизайна при планиране на проект или портфолио.
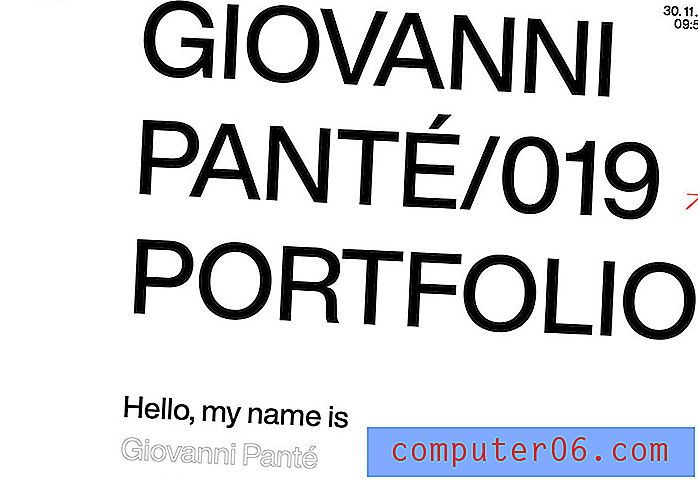
Типографията и текстът са едни от най-често пренебрегваните елементи на дизайна при планиране на проект или портфолио. Силната типография и език могат да бъдат перфектното въведение към вашата работа (и портфолио). Повечето хора вероятно знаят за Тобиас ван Шнайдер от начинанията му като дизайнер или подкастър, но бихте ли очаквате началната страница на портфолиото му да е предимно текст?
Типографията и текстът са едни от най-често пренебрегваните елементи на дизайна при планиране на проект или портфолио. Повечето от нас са толкова загрижени за визуализацията или анимацията.
Този пример показва защо толкова много дизайнери избират портфейли, които се отличават със силна типография. Той задава правилния тон - вие знаете какво прави и какво представлява сайтът - преди да навлезете в по-дълбоките визуализации. (Тази опция също подчертава неговата сила за дизайни, които съдържат много текст.)
10. Портфейли, които не приличат на портфейли
 ... като дизайнер не е нужно да измисляте нещо съвсем ново, за да покажете работата си
... като дизайнер не е нужно да измисляте нещо съвсем ново, за да покажете работата си Една от най-големите тенденции в дизайна на портфолио е създаването на портфолио, което изглежда като друг вид уебсайт.
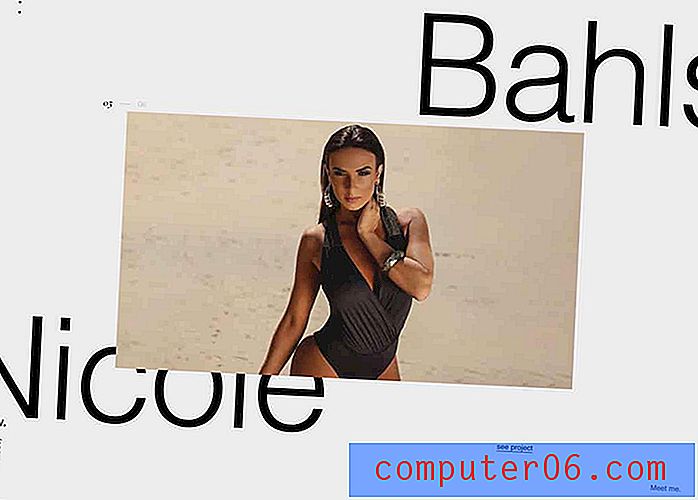
Портфолиото на Робин Мастромарино изглежда като уебсайт за бар или моден дизайнер или професионален спортист, в зависимост от това коя част от плъзгача гледате първо. Красиво е и просто, а най-впечатляващото е помещението, което всеки проект трябва да свети.
Фините сигнали помагат на потребителите да разберат елементи от портфолиото, като малки цифри над заглавието и датата по-долу. Плюс това, елементът слайд, който насърчава превъртане наляво надясно с частични заглавия от други проекти.
Другите неща, които са толкова приятни за този стил на портфолиото са, че като дизайнер не е нужно да измисляте нещо съвсем ново, за да покажете работата си. С голямото „изкуство“ за проекти, фокусът е завършените работни места, а не създаването на нещо съвсем ново. (Как става за създаването на нещо, което можете да актуализирате бързо?)
11. Анимационна навигация на цял екран

Известно време много дизайнери избираха портфейли с една страница. Това се върна към многостраничните проекти с обрат - липса на традиционна навигация.
Началната страница служи за навигация към отделни проекти и страници с анимирани ефекти в тези проекти, за да създаде по-потапящо и изцяло интерактивно преживяване за потребителите.
Той установява приятен UX, който може да накара клиента да иска да види подобна техника и е добър начин да поставите акцент върху способността си да създавате в цифровото пространство, дори ако всички елементи от вашето портфолио не отразяват това.
12. Шаблони за разделяне на екрана

Моделите с разделен екран са в тенденция от известно време и повече портфейли използват този дизайн, дори и да не използват функционалността. Тя работи, тъй като сдвояването на елементи помага на потребителите на екрана да поемат всичко пред себе си.
Xavier Cusso използва дизайн с разделен екран с големи ефекти на превъртане на паралакса, за да премине от проект на проект. Дизайнът на цветния блок помага да се подчертае, че уебсайтът е негово създание, докато елементът в средата е портфейлният проект, който трябва да бъде разгледан. Поставя известно разделяне между портфолиото и дизайна на проектите.
Това е хубав начин да се справите с проекти с големи имена - обърнете внимание на графиката за Adidas Climaheat тук - като същевременно запазите своята идентичност в дизайна на портфолиото. (Уверете се, че кликнете и посетете отделни проекти тук; цялостният дизайн на портфолио е впечатляващ.)
13. Дизайн, вдъхновен от минимализма

Най-хубавото в портфолиото, вдъхновено от минимализма, е, че дава на дизайна достатъчно място за блясък. Дизайнът на реалното портфолио става сравнително невидим, така че целият акцент е върху елементите, които искате хората да виждат.
Дизайнерът Шон Парк наскоро писа за това как преработва портфолиото си всяка година за UX Collective - горещо препоръчвам да прочетете тази статия тук - и настоящият дизайн (по-горе) показва еволюцията на тенденциите в дизайна сама по себе си.
Парк включва итерации на дизайна на портфолиото си в публикацията, започвайки от 2013 г., и можете да видите как дизайнерските тенденции са се отразили върху неговото портфолио. Можете също така да видите как този свеж минимален стил улеснява виждането на работата му днес, отколкото в предишни прераждания.
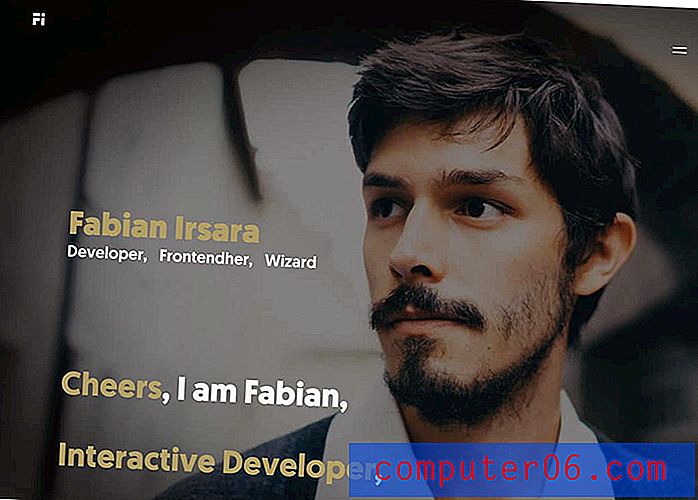
14. Големи снимки на главната страница

Големите хедшоти са голяма работа, особено при разработчиците и дизайнерите за взаимодействие.
Тази тенденция в портфолиото може да е популярна, тъй като е по-трудно визуално да се покаже това произведение: Отбелязвате ли код?
Номерът да направите това дизайн на портфолиото е силен имидж. Тя трябва да е повече от глава; трябва да има настроение към него. След това го сдвоете със силна типография, за да стане ясно, че това е уебсайт за портфолио и какво правите. Съхранявайте цялата тази информация над свитъка, за да получите най-добрия шанс да запазите посетителите да се движат през дизайна.
И няколко изящни ефекта също не могат да навредят.
15. Модулни решетки

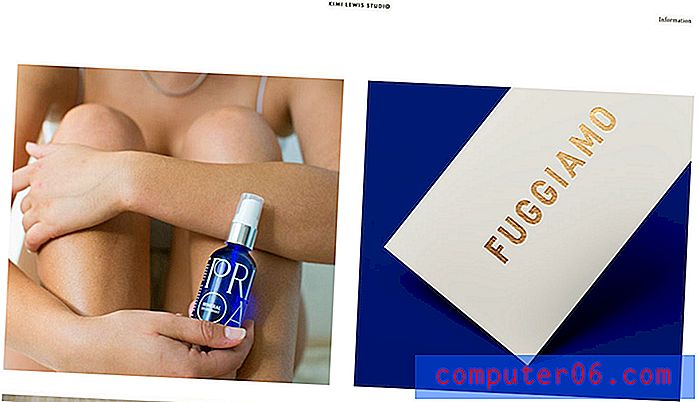
Една тенденция в дизайна на портфолиото, която никога не изглежда да избледнява, е използването на модулни решетки за показване на проекти. Това е страхотна - и функционална опция, защото можете да „плавате“ изображения на различни проекти на едно платно.
Кими Люис прави нещо малко по-различно с портфолиото си по-горе. Вместо много малки блокове за показване на портфолио проекти, този дизайн става голям. Той смесва и съвпада квадратни и дълги хоризонтални изображения в огромна мрежа.
Потребителите получават добро усещане за всеки проект още от самото начало. Добавете големи размери на мрежата към някакво преувеличено разстояние между елементите и това портфолио може би е едно от най-лесните за смилане, което съм виждал от известно време. Освен това има изящна анимация на задържане на всяко изображение с името на клиента и типа проект, за да предоставите допълнителна информация, преди да кликнете върху.
16. Ярка, лека естетика

Никой не каза, че дизайнерското портфолио трябва да е скучно. Докато голяма част от тези дизайни са тъмни или бели - най-вече защото тези плоски цветове улесняват виждането на проектите - ярките, луди цветове също могат да работят.
Портфолиото на Денис Мишунов е чудесен пример за използване на цвят и илюстрация, за да се откроят. Ярката цветова схема привлича вниманието, а илюстрацията е забавно поемане на голям размер на главата.
Когато работите като в това портфолио - интерфейс, JavaScript, обучение - малко творчество може да измине дълъг път. Той не само помага за привличане на потребители, но и казва нещо за вашия стил на работа и философия за дизайн. (Това може да ви помогне да намерите клиенти, които са подходящите.)
17. Цветни наслагвания
 Портфолиото на Хедър Шоу работи, защото всеки проект е толкова различен, но цветните наслагвания придават на началната страница свързано усещане.
Портфолиото на Хедър Шоу работи, защото всеки проект е толкова различен, но цветните наслагвания придават на началната страница свързано усещане. Едно от най-предизвикателните неща за създаването на портфолио е началната страница. Как да визуализирате работните или проектни секции по начин, който да накара потребителите да реално да кликват?
Отговорът може да бъде частично да затъмни работата. Използването на интересни цветни наслагвания при връзки към изображението за преглед може да бъде визуално ангажиращ начин за насърчаване на кликванията към отделни проекти. Това ще поддържа домашната ви страница по-чиста с постоянен вид и стил за различни секции на уебсайта, ще гарантира, че една страница не е твърде тежка и бавна за зареждане, и предоставя възможност да подчертаете нещо за даден проект преди щракването.
Портфолиото на Хедър Шоу по-горе работи, защото всеки проект е толкова различен, но цветните наслагвания придават на началната страница свързано усещане. Потребителят знае също какъв вид проект е на път да гледа благодарение на етикети с имена на клиенти и тип проект точно там. Това е много навигационен и лесен за разбиране формат, който се харесва визуално.
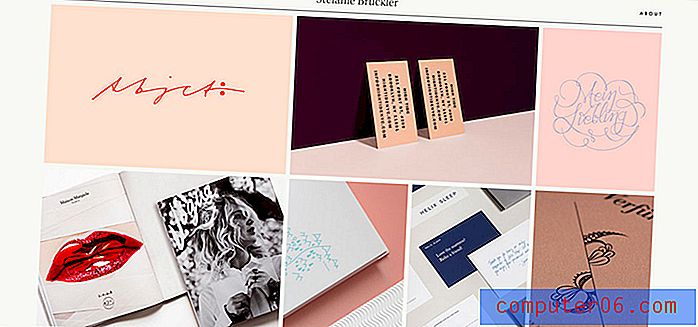
18. Опростена витрина на проекта

И тогава има противоположния край на спектъра - портфейли, които имат по-облекчен вид и усещане. Полза може да бъде само показването на шепа проекти.
Той гарантира, че потребителите виждат само това, което искате да се съсредоточат върху тях, и да не се разсейват.
Стефани Бруклер също използва формат на модулна решетка, но с по-малко елементи в по-задържано пространство. Плюс това е всичко под основното превъртане, което се отличава с минимален дизайн в стила на визитката.
Има излъскан и елегантен външен вид, задавайки подчертан тон за работата на този дизайнер.
заключение
Все още не сте съвсем готови да препроектирате портфолиото си? Въпреки че е творчески проект, това е и инвестиция във вашия бизнес, независимо дали работите за компания или като фрийлансър.
Потенциалните клиенти ви търсят, преди дори да знаете, че съществуват. Модерно, модерно портфолио с най-добрите ви проекти може да направи силно първо впечатление.