Скоби: Проектът за иновативен текстов редактор на Adobe
За разлика от Apple, Adobe изглежда обича да споделя своите идеи за продукти, когато са в ранна детска възраст. Това е едновременно добро и лошо нещо. Като потребител е забавно да виждате какво има Adobe с ръкав. Признателно е обаче, че е разочароващо да прекарваш време в работа с даден проект, само за да видиш, че той напълно изчезва, никога да не се сбъднеш. Има и разочарованието, свързано с използването на всякакъв вид ранен бета проект. Позволяването на потребителите да проверят едва функциониращата версия на вашия продукт може да ги разубеди да опитат някога готовата.
За по-добро или по-лошо, Adobe често показва на своите потребители все по-нарастващите продукти, а най-новото приложение в тази тенденция е текстов редактор, наречен Brackets. Adobe твърди, че този нов текстов редактор ще бъде иновативен, отворен, съсредоточен и разширяващ се. Дали скобите ще изпълнят тези възвишени обещания? Прочетете, за да разберете.
Разгледайте дизайнерските ресурси
Какво представлява скобите?

Началната страница на проекта Brackets популяризира приложението като „редактор на кодове с отворен код, изграден с мрежата за мрежата“. По този начин те означават, че той всъщност е изграден с HTML, CSS и JavaScript, което прави супер лесно за всеки да го разширява и настройва. Това е чудесно, защото също е 100% отворен код.
Добър PR
Фактът, че Brackets е напълно отворен код, е много интересен. Не съм сигурен, че Adobe някога наистина е потапял законно време и усилия в безплатно приложение с отворен код. Представлява доста значимо събитие и ще бъде наистина интересно да се види докъде води.
В крайна сметка, мисля, че е наистина страхотен ход от страна на Adobe да се включва в проекти като този. Безспорна истина е, че репутацията им в уеб разработчиците е доста груба от късно. Самият аз написах цели статии за това защо Adobe не разбира разработчиците.
Целият проект Brackets е достоен отговор на това оплакване. Ако има нещо, което можете да направите, за да спечелите благоразположението на общността за уеб дизайн, това е да скочите и да ни дадете нещо, върху което всички можем да работим и да изостанем.
Отвъд това Brackets най-накрая е проект, предназначен изцяло за кодери, а не наполовина изпечен WYSIWYG, насочен към премахване на кодирането от работния процес в уеб разработката. Adobe е позициониран по-добре от всеки на планетата, за да създаде текстов редактор, който да стане индустриален стандарт и въпреки това предшествениците в тази игра идват от всички, но Adobe: Sublime Text, Textmate, Coda, Espresso; всичко това идва на ум преди всеки продукт на Adobe.
Дайте своя код на
Като се има предвид, че Brackets е проект с отворен код, има смисъл, че в момента се хоства в Git Hub. Това означава, че всеки с CSS, HTML и JavaScript може да разклони и да допринесе за проекта. Всъщност Adobe се занимава сериозно с това, че е проект, управляван от общността. Ако смятате, че липсват функции, поправете го!

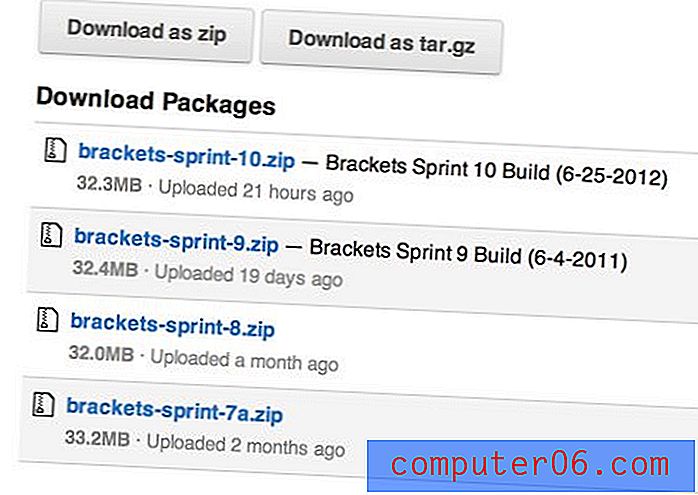
Ако искате да изпробвате Brackets за себе си, натиснете страницата за изтегляне на проекта и вземете .zip. Имайте предвид, че това, което ще намерите, е малко нетрадиционно, тъй като приложението е много в ранно състояние на развитие, което по никакъв начин не е предназначено за общо обществено използване.

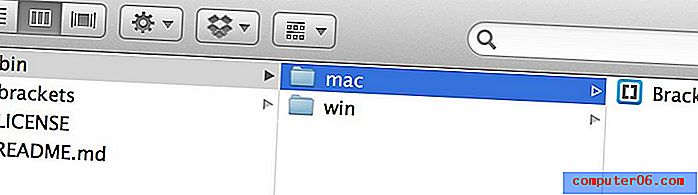
Когато изтеглите .zip, отворете го и ще намерите всички видове файлове. Самото приложение се съдържа в папката "кошче", така че какво е всичко това други неща?

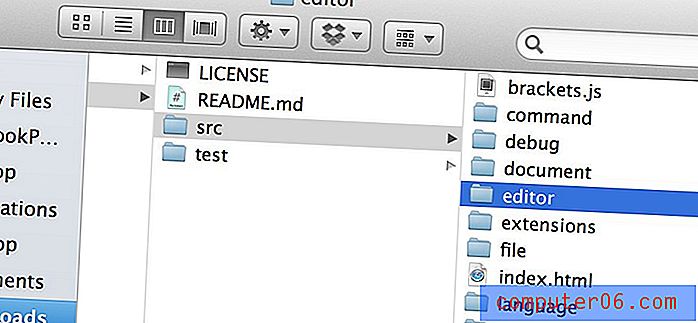
Останалите файлове, които виждате, всъщност съдържат пълния източник на приложението. Като се има предвид, че е написано в HTML, CSS и JavaScript, това не е естествено приложение, а просто е обвито в естествена обвивка, така че да има достъп до локални файлове.
Тъй като имате достъп до всички изходни файлове, можете да започнете веднага, като го хакнете отворен и промените нещата наоколо. Доста спретнато!

Използване на скоби
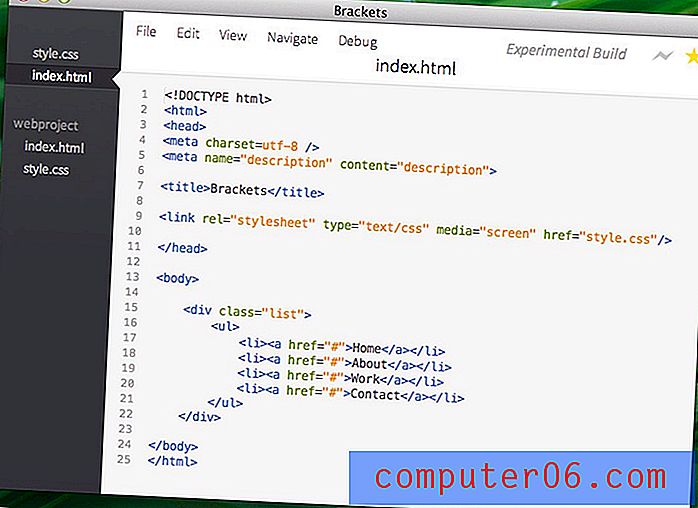
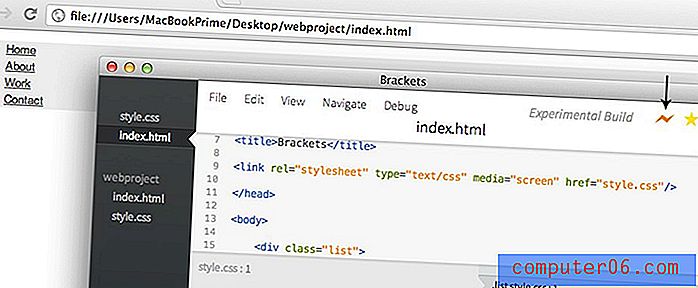
Когато отворите Brackets, веднага ще видите, че Adobe се опитва драматично да се отклони от техния типичен интерфейсен панел, пълен с икони, ленти с инструменти, опции на менюто и други подобни. Те признават, че тези неща служат само за да навлезе на пътя на уеб разработката и вместо това да изберат простия интерфейс с две колони, показан по-долу.

Както можете да видите, това е остро изглеждащ редактор, силно заел от онзи известен UI модел на Лорен Брихтер, който стана толкова известен (тъмна странична лента, светъл интерфейс). В момента опциите на менюто са сгушени във вътрешността на прозореца на приложението, но това е само временен проблем, който ще бъде решен дългосрочно.
Подчертаването на синтаксис очевидно е стартирано, браузърът на файлове вляво изглежда хубав… но какво е толкова иновативно в това нещо?
Бързо редактиране
Adobe казват, че имат много идеи как да направят Brackets наистина иновативен текстов редактор. Като се има предвид, че този пазар вече не е истински иновации от няколко години (с изключение на Sublime Text 2), това е нещо, от което мога да се вълнувам.
За съжаление проектът е достатъчно нов, че в момента в тази област не се показва твърде много. Има обаче най-малко две функции, които си струва да бъдат обсъдени, първата от които се нарича Бързо редактиране.
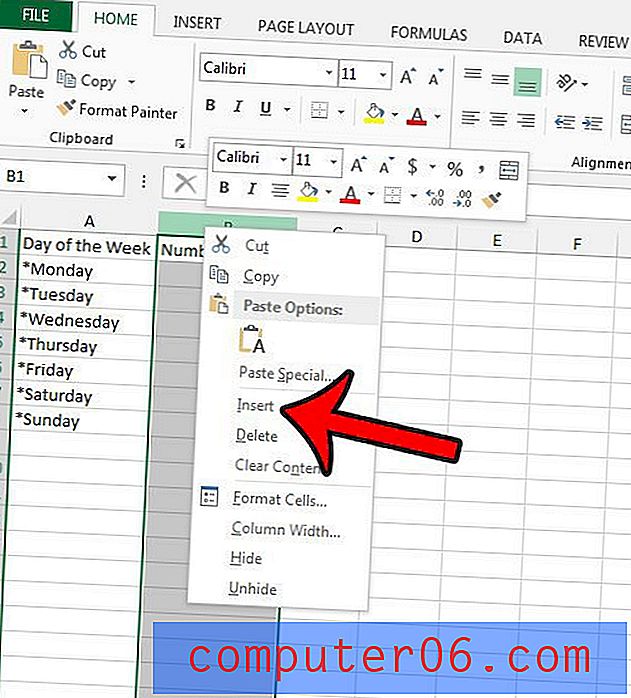
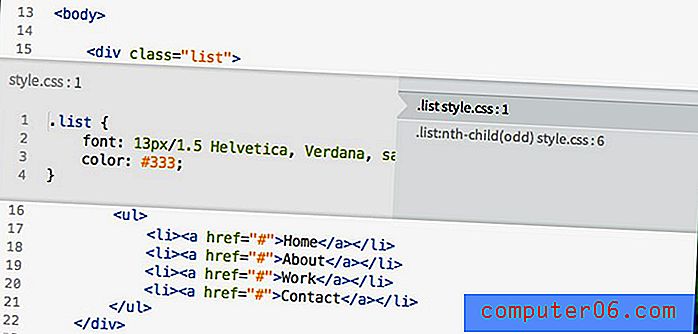
Да приемем, че разглеждате вашия HTML и искате да направите бърза промяна във вашия CSS. Във всеки друг текстов редактор трябва да преминете към CSS файла. В скоби обаче можете да поставите курсора си в класа и да натиснете Command-E, за да отворите функцията за бързо редактиране.

Както можете да видите, вашият HTML се разделя и се разкрива скрит CSS слой. Вдясно можете да видите CSS правилата, които влияят на избрания ви клас. Просто кликнете върху един, за да го изберете и редактирате текста отляво, за да актуализирате действителния си външен .css файл.
Това е наистина, много приятна функция и определено е типът уникална, иновативна мисъл, която всички чакаме разработчиците да внесат в уеб текстовите редактори. Да се надяваме, че скоро ще видим много повече функции като тази.
Преглед на живо
Втората чудесна функция е възможността да свържете вашия HTML документ с вашия браузър. Щраквайки върху светкавицата в горния десен ъгъл на интерфейса, отваряте визуализация на текущия документ във вашия браузър.

След като имате тази визуализация зад себе си, тя ще се актуализира на живо и незабавно, докато промените CSS на страницата. Не се изисква бутон за опресняване.
В момента това работи само в Chrome и с CSS. Ако редактирате действителната маркировка, ще трябва да обновите страницата ръчно. Отново, това вероятно няма да е вярно дългосрочно.
Как е?
Абсолютно несправедливо е да се преценява Brackets в сегашното му състояние, но Adobe го направи публично, така че смятам, че общественото обсъждане е подходящо.
Както се намира, Brackets не е близо до нещо, което искате да вземете за ежедневна употреба. Закъснение, бъгове, неочаквано поведение; всички белези на ранно бета издание са там. Освен това, освен Бързо редактиране, наистина няма много да се впечатлява като потребител. Те дори не са завършили добавянето на типичните функции, които бихте очаквали да намерите в професионален редактор: режим на разделен екран, множество селекции и т.н.
Като се има предвид, по-важно от това, което проектът чувства в сегашното си състояние, е къде отива. Скобите имат потенциал да се превърнат в нещо наистина страхотно, ако са правилно подкрепени.
Sublime Text ни показа колко невероятен може да бъде един прост текстов редактор с широко отворени възможности за персонализиране и богата архитектура на приставки. Скобите взимат тази традиция и я отнемат още повече. Ако Adobe наистина копае в следващите две години и настоява за развитието си, това може да се превърне в един невероятен текстов редактор.
За съжаление скептикът в мен е силен звяр, който често надделява над моя оптимизъм. Adobe обича да стартира проекти, да изгражда hype и след това да ги изостави в полза на ново начинание, което обещава повече, за да спечели повече внимание. Това ще се случи ли със Brackets? Никой не може да каже.
Долен ред: напълно освежаващо е да видите, че Adobe подхожда към проект за уеб разработчици от ъгъл, който всъщност има смисъл за истинските уеб разработчици и се надявам да не го прецакат.
Какво мислиш?
Това не е първият път, когато писах за съвсем нов проект на Adobe през последните години, но може би за първи път имам нещо приятно да кажа. Развълнуван съм да видя къде отива този проект през следващата година и с нетърпение ще изтеглям нови версии, за да видя как Brackets напредва.
Ще се радвам да чуя вашите мисли за Brackets. Това ли е следващият страхотен текстов редактор за уеб разработка или друг Adobe flop? Оценявате ли маршрута с отворен код? Ще допринесете ли за проекта? Осведоми ни!