Създайте зашеметяващ дървен шаблон на уебсайт в Photoshop
Днес ще създадем страхотен шаблон за уебсайт във Photoshop, използвайки редица съвременни техники.
Ще ви преведа през целия процес в десет лесни стъпки и ще ви предоставя линк за изтегляне на готовия шаблон. Нека да започнем!
Визуализация и изтегляне
Преди да започнем, ето поглед върху какво ще изграждаме. Можете да изтеглите и използвате PSD колкото искате, просто не забравяйте да дадете кредит за фон, както е посочено в статията по-долу.
Изтеглете слоести PSD

Стъпка 1: Създайте нов документ
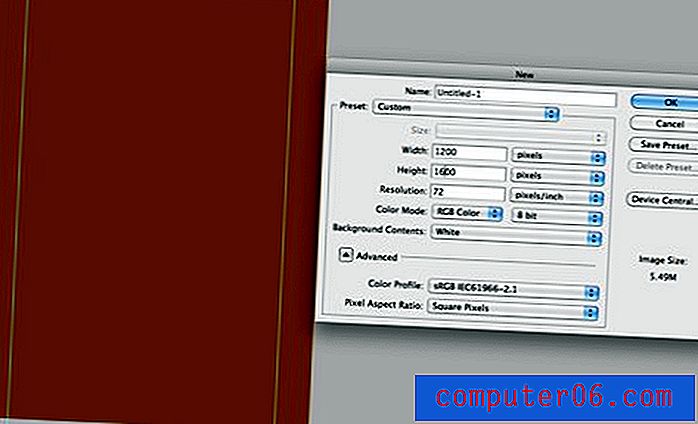
Първо, създайте нов документ във Photoshop. Направете платното 1200 пиксела широк с 1700 пиксела висок. Не се притеснявайте, съдържанието ни няма да бъде никъде толкова широко, просто искаме да си осигурим достатъчно място за работа.

За да определите областта на съдържанието, начертайте поле с широчина 960 пиксела, центрирайте го хоризонтално в платното, след което издърпайте водачи в левия и десния край и изтрийте полето. Вашият празен документ трябва да изглежда като изображението по-горе (цветът няма значение в този момент).
Стъпка 2: Хванете фоновото изображение
Вдъхновението за този дизайн идва от страхотен безплатен ресурс от Matthew Skiles. Матю създаде красива текстура от дървен фон и я разпространи свободно в Dribbble. Само не забравяйте, че ако ще използвате тази текстура, трябва да предоставите връзка към Матю.

Хванете дървената текстура от връзката по-горе и я намалете надолу, така че да е със същата ширина като вашия PSD. Той ще се простира само на половината път надолу по вертикала, но това е перфектно в този момент.
Стъпка 3: Добавете фонов градиент
Дървеният фон изглежда страхотно във Photoshop, но ще ни създаде известни проблеми в мрежата заради безкрайното платно на браузъра. Нашите две основни опции са да го преобразуваме в безпроблемен фонов модел или да го наклоним до плътен цвят.
В този случай избрах лесния изход и реших да прилагам градиенти от лявата и дясната страна на фона. За целта създайте нов слой и задайте вашия цвят на предния план на # 421a0e или друг тъмен цвят, който харесвате от дървеното изображение. След това задайте наклона си, за да преминете от този цвят към прозрачен и разтегнете градиента от лявата страна към средата, след това повторете градиента от дясната страна.

Това ни дава приятен, плавен преход към плътен цвят. Ако кодирахме този сайт, щяхме да зададем това изображение на фона и да зададем цвета на фона в CSS на # 421a0e. Независимо какъв е размерът на екрана на зрителя, фонът на сайта ще изглежда перфектен.
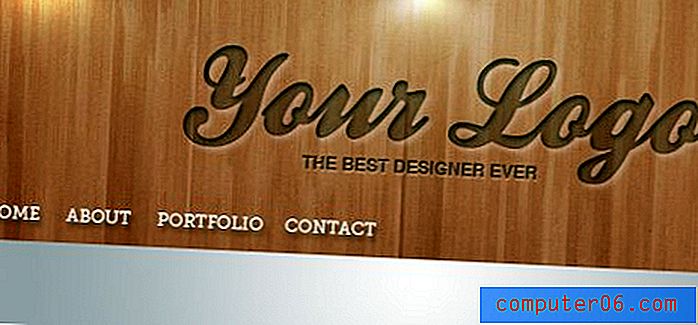
Стъпка 4: Логото
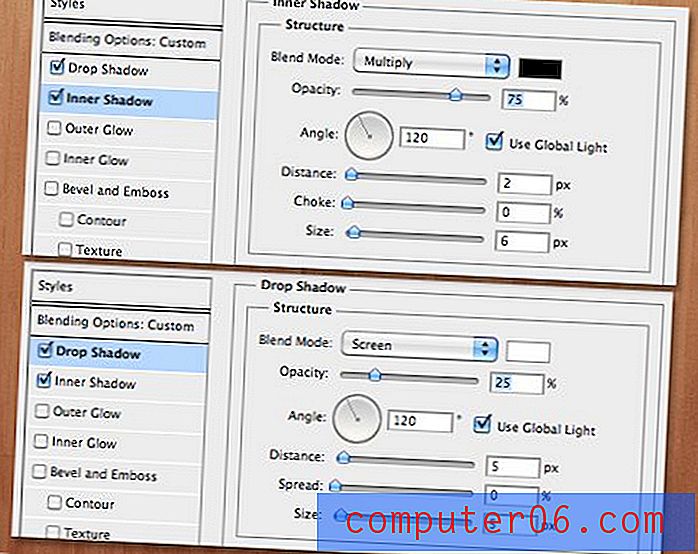
Логото в горната част на сайта е просто текст, изписан в Ballpark, страхотен безплатен шрифт, проектиран от Мики Роси. Въведете дума, направете я черна и задайте запълването на около 25%. На следващо място, нанесете вътрешна сянка и капка сянка, за да й придадете този висок вид. Ето настройките, които използвах:

Забележете, че падащата сянка е много различна от настройките по подразбиране. Това е така, защото всъщност използваме капка сянка като малко хак, за да създадем външен скос. Не забравяйте да зададете цвета на бял и да промените режима на смесване от Множество (по подразбиране) на Екран (работи с бяло).
Номерът на вътрешната сянка е да не прекалявате. Отидете лесно на разстояние и се уверете, че непрозрачността не е твърде тъмна. Тези настройки трябва да ви дадат страхотния ефект, видян по-долу:

След това въведете някакъв подтекст, за да преминете под логото и да приложите същия ефект. Използвах обикновена Helvetica Bold и набрах във всички шапки.

Стъпка 5: Добавете няколко светлини
За да добавим светлините в горната част на шаблона, ще използваме супер прост трик. Вземете хубава мека бяла четка и щракнете веднъж върху платното си, за да създадете размита бяла точка. Сега натиснете Command-T, за да използвате инструмента за безплатна трансформация, за да разтегнете точката, както се вижда по-долу.
За да получите изкривения ефект, задръжте Command-Shift-Option, докато кликвате и плъзгате върху ъгловото управление. Това трябва да движи и двата ъгъла еднакво.

След като получите лека форма, която харесвате, дублирайте слоя два пъти и разнесете светлините навън. След това ги хвърлете в група слоеве и задайте режима на смесване на групата на Overlay. Можете също да си поиграете, като добавите външен блясък към всяка светлина, за да ощипвате ефекта.

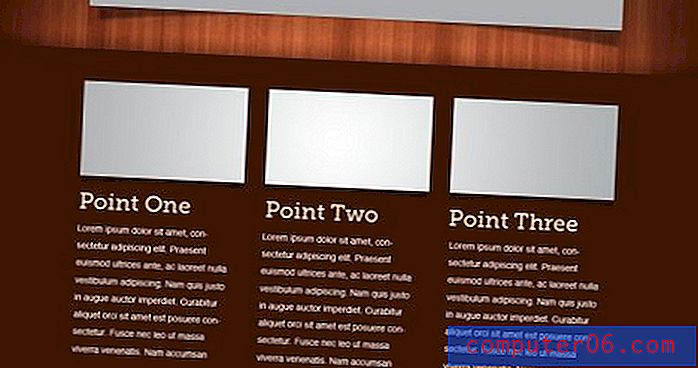
Стъпка 6: Полето за представено съдържание
Под логото ще създадем голяма кутия, която ще служи като заместител на всяко съдържание, което искате да представите. Това ще бъде страхотно място за включване на плъзгач за изображение на jQuery.
За начало просто изчертайте правоъгълник и го напълнете с градиент или плътен цвят, това наистина няма значение, тъй като идеята е да поставите съдържание върху него. Уверете се, че сте добре в рамките на 960 водачи, които сте инсталирали по-рано.

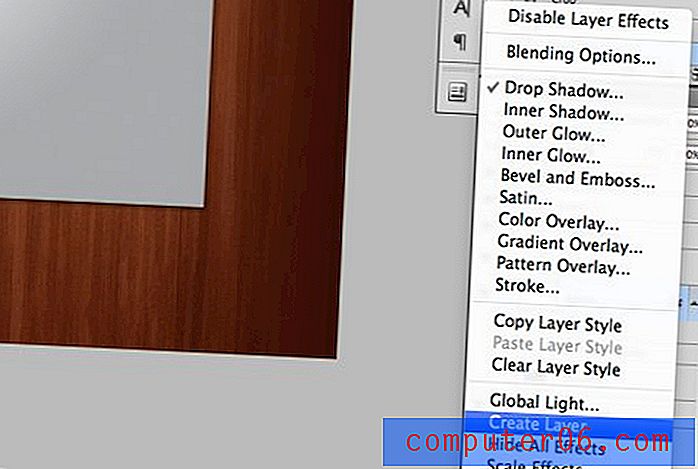
След това ще добавим един от онези модерни извити сенки, които са толкова популярни в уеб дизайна в момента. За да направите това, добавете типична падаща сянка от менюто с ефекти на слоя. След като приложите сянката за падане, щракнете с десния бутон върху иконата на малкия ефект върху слоя и изберете „Създаване на слой“ в долната част. Както подсказва името, това ще превърне ефекта на сенките в действителен слой сянка.

Сега използвайте Warp Mode от Free Transform, за да извиете долния ръб на сянката, както е показано на изображението по-долу.

Цялостният ефект прави ъглите да изглеждат така, сякаш се извиват малко, като поддържат действителната кутия за съдържание стандартна форма, която е лесна за запълване с изображения в етапа на разработка.

Стъпка 7: Област за навигация
Точно над полето за представено съдържание въведете няколко примерни опции за навигация. Използвах Museo, безплатен шрифт, който лесно може да се използва с @ font-face в CSS.

Както можете да видите, шаблонът идва добре. Завършихме горната част и можем да преминем надолу към следващия раздел.

Стъпка 8: Цветна лента
Точно под описаната зона на съдържанието трябва да е мястото, където завършва текстурата на дървото. Създайте слой и попълнете от тази част надолу до дъното с # 3c1306. След това хвърлете малко съдържание на заместител. Избрах оформление на три колони, което повтаря обработката на кутията от преди и използвах Museo отново за заглавките.

Най-сложното тук е да настроите цветната лента освен дървения фон. Ако погледнете внимателно изображението по-горе, можете да видите, че опънах наклон нагоре от черно до прозрачно, така че изглежда, че кутията хвърля сянка върху дървото. За да добавя още повече контраст тук, боядисах в бяло с голяма, мека четка, намалих непрозрачността на бялото до 75% и настроих режима на смесване да се наслагва. Това е чудесен трик за изсветляване на тъмни участъци с текстура.
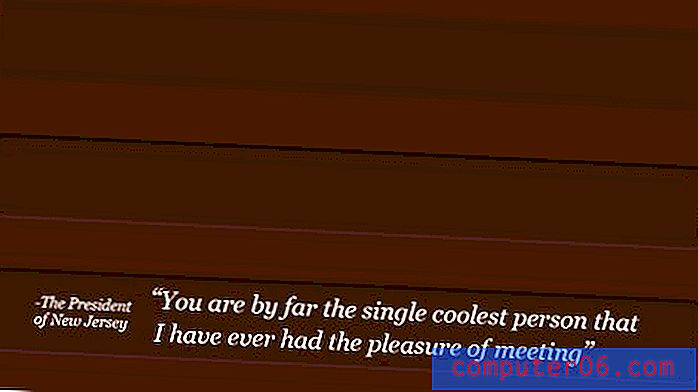
Стъпка 9: Полето за цитати
В долната част на цветната лента включих кутия за вмъкване, за да държа клиентска оферта. Това е процес в три стъпки. Първо очертайте заоблен правоъгълник, който е малко по-тъмен от цвета на фона. След това приложете същата техника на вмъкване, която използвахме на логото по-горе (бяла сянка, зададена на екран + вътрешна сянка). Накрая пуснете малко текст. Използвах курсивна версия на Джорджия.

Стъпка 10: Footer
За да завърша шаблона, свалих малко от дървената текстура и повторих много от стъпките, видени по-горе. Първо добавих градиенти отстрани, точно както направихме в началото. След това добавих още една сянка в долната част на цветната лента, точно както ние направихме отгоре. Накрая повторих същия ефект на вмъкване, който преди три пъти използвахме, за да включим някои основни икони в социалните медии и връзката за приписване за фоновата текстура.

заключение
С тези последни щрихи сте готови! Наред с други неща научихме как да избледнявате текстуриран фон до плътен цвят, така че да работи в мрежата, как да създадете ефект на отпечатък в дърво и да го прилагате по много начини, как да създадете страхотни илюзии за осветление и как да използвате режима на смесване на Overlay, за да изсветлите тъмните области на текстурата.
Надявам се, че сте научили много от урока, не забравяйте да изтеглите PSD! Ако го използвате в проект, оставете линк в коментарите по-долу, за да мога да го проверя (по желание, но оценявам).