Typekit спрямо Google шрифтове: плюсове и минуси
Изборът на подходящ шрифт е важен аспект на всеки проект за уеб дизайн. Има стотици, дори хиляди, страхотни опции там и много от тях могат да се използват с безплатни лицензи благодарение на инструменти като Adobe Typekit и Google Fonts.
Но една услуга по-добра ли е от другата? Има ли полза за Google Fonts или Typekit от другата? И само как можете да започнете с тези инструменти, ако все още не сте ги използвали. Имате късмет, защото днес ще отговорим на тези въпроси.
Разгледайте шрифтовете
Услуги за уеб шрифтове
Adobe Typekit и Google Fonts са две различни услуги за уеб шрифт. Това означава, че инструментите използват малко CSS съветника, за да доставят шрифтове към уеб браузъри, за да изобразяват шрифтовете на вашия уебсайт.
Има няколко други уеб шрифтови услуги, но повечето от тях са много по-малки от тези „големи две“. Много от къщите за типография предлагат уеб шрифтове за техните подписи и правят някои търговци на шрифтове.
Ще разбием Typekit и Google Fonts поради по-универсалната им привлекателност и популярност.
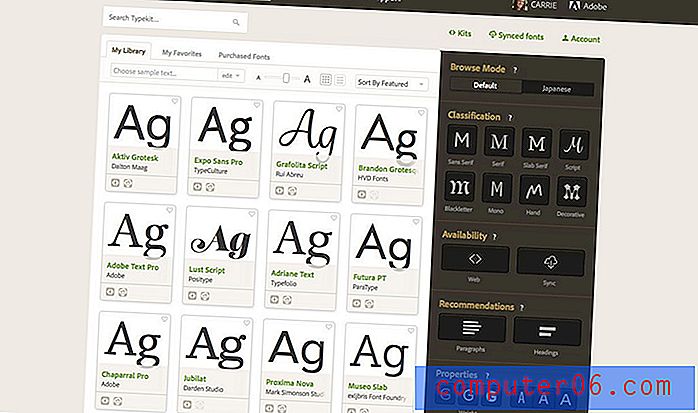
Adobe Typekit

Typekit е част от софтуерния пакет за Creative Cloud на Adobe, въпреки че разработчиците могат да купуват самостоятелно използване на шрифтове, въпреки че услугата без добавяне на пълен пакет от софтуер. Typekit се превърна в гигант на уеб шрифта, когато става въпрос за стрийминг, отчасти поради включването на инструмента с Creative Cloud. Абонатите на Adobe получават Typekit като част от своите пакети софтуерни пакети.
Професионалисти
- Висококачествени шрифтове
- Масова библиотека за избор
- Безплатно за абонати на Adobe Creative Cloud
- Интерфейсът е гладък и лесен за използване и включва полезни инструменти, като списъци за сърфиране
- Шрифтовете също се синхронизират с продуктите на Adobe на вашия работен плот, за да можете да ги използвате за всички проекти
Против
- Не работи с някой по-стар софтуер (Windows 2000 или Mac OS 10.3 или по-ранен)
- Някои проблеми със съвместимостта с по-стари браузъри
- Може да бъде скъп вариант за потребители, които не са Adobe
Google Шрифтове

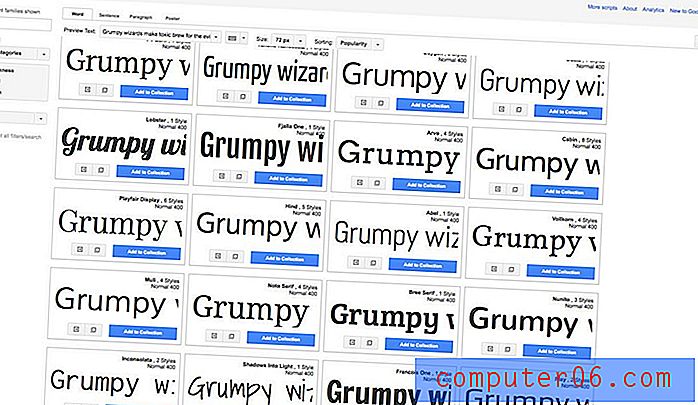
Интеграцията на Google Fonts е напълно безплатна опция, което я прави популярна сред потребителите на WordPress и създателите на теми и UI. Шрифтовете са лесни за интегриране и изтегляне с непрекъснато нарастваща колекция от шрифтове.
Професионалисти
- 100 процента безплатно
- Предоставя възможност за включване на много типографи (можете да поискате да изпратите свой собствен шрифт)
- Интерфейсът улеснява виждането на шрифт в употреба
- Инструментите за сдвояване на шрифтове и външния вид са лесни за използване
- Анализ показва най-популярните шрифтове чрез използване в мрежата
- Времената за натоварване обикновено са бързи и надеждни
Против
- Шрифтовете с отворен код могат да имат някои проблеми с качеството
- Библиотеката може да бъде малко по-ограничена и може да се наложи да замествате шрифтове между проектите за печат и онлайн
- Намирането на шрифтове може да бъде малко тромаво, ако не знаете какво търсите
Разбиване на инструментите
Що се отнася до поточните уеб шрифтове, има и няколко общи неща, които идват с всякаква такава платформа. Така че първото реално решение е да определите дали използването на услуга за стрийминг на уеб шрифт за вашия уебсайт е подходящото за вашия проект.
Като цяло стриймингът на уеб шрифтове ви дава много опции за шрифт на цена, която би била немислима, ако купувате шрифтове. Изпълнението и използването е доста лесно и всеки с познания по програмиране може да се справи с това лесно. Потребителите не знаят какво използвате и всъщност не могат да „видят“ разлика.
Най-големият проблем за уеб стрийминг шрифтовите услуги е, че сте на милостта на шрифтовите сървъри, които принадлежат на някой друг. Ако имат проблем при обслужване, значи и вие. За щастие, както Adobe Typekit, така и Google Fonts имат добри записи, когато става въпрос за оставане онлайн.
Ако не се продава на поточни уеб шрифтове, има и други опции, за които да мислите.
- Подреждане на шрифтове: Това е CSS техника, при която създавате списък с шрифтове (в зависимост от това как искате да се използват). Тук нямате надежден шрифт, но списък с опции, които могат да се появят на вашия сайт по всяко време. Това е безплатна опция и бързо се зарежда, но може да доведе до разнообразни визуални сайтове.
- Самонаправени шрифтове: Тази техника ви позволява да използвате шрифтове, които притежавате и за които имате лиценз в проекти за уебсайтове. Изпълнението може да бъде малко по-сложно за случайния дизайнер на уебсайтове и вие, очевидно, трябва да съхраните уебсайта си на вашия собствен сървър. Някои шрифтове ще трябва да бъдат преобразувани в различни типове файлове за използване в мрежата и осигуряването на подходящ лиценз е от ключово значение тук. Има и проблемът с изобразяването - шрифтовете за печат и екран често се оптимизират по различен начин.
Кое е по добро?
И така, какво трябва да използвате - Adobe Typekit, Google Fonts, друго решение изцяло? Наистина зависи от вашето ниво на комфорт с инструментите и как ги използвате. Може би дори всички инструменти, въз основа на типа проект.
Просто няма правилна или грешна услуга.
Тогава какво бихте използвали?
Добре, знам, дойдохте тук да търсите отговори. Макар сега да имате някои факти, които да ви помогнат да вземете решение, все още търсите предложение. Няма да ви казвам кой избор да направите. Но мога да ви кажа какво използвам.
Като абонат на Adobe Creative Cloud използвам Typekit. Това е лесно. Той се интегрира с всички останали ми софтуер. И аз обичам гладкия интерфейс. (Искам да използвам неща, които са добре проектирани, колкото и да ги създам.)
Не че Typekit е непременно по-добър, но за мен е по-добре. Това не струва допълнително и мога да използвам шрифтовете за печат и цифрови проекти, създавайки полирана консистенция в проектите, които желая. (Мразя да играя превключващи шрифтове чрез средна игра.)
Използвам Typekit от известно време - дори преди да е част от колекцията на Adobe - и той става все по-добър. Тя включва страхотна функционалност и никога не ми липсва за шрифт (въпреки че броят на опциите понякога може да бъде преобладаващ). Харесва ми какво правят Google Fonts с отворени източници, но за мен Typekit е просто по-лесно.
заключение
Как обслужвате и използвате шрифтове във вашите проекти и на вашите уебсайтове е голяма част от процеса на проектиране. Бюджетът и вашето ниво на комфорт с наличните инструменти вероятно ще определят избрания от вас метод.
Всички тези услуги се подобряват и променят към по-добро през цялото време. Дръжте окото отворено, докато работите и играете с множество опции за различни типове проекти, за да определите кое работи най-добре за вас.