Разбиране и работа със съотношение на аспектите
Всяко изображение, всяко платно, всяка рамка има форма. И често тази форма е правоъгълник. Още по-разпространен е правоъгълник на определена пропорция, базиран на среда.
От камери до телевизия до филми до компютърни екрани, всеки носител има почти отчетлива форма върху себе си. Това може да бъде предизвикателство за дизайнерите, особено когато трябва да изрязвате и преобразувате съдържание и информация, за да се поберат на различни медии. Поради всички тези различни форми, разбирането на съотношенията на страните може да ви помогне лесно да премествате изображения и дизайни от една среда към друга.
Определена съотношение на аспекта


Просто съотношението на страните е пропорционалното отношение между ширината и височината на правоъгълник. Когато работите със съотношения на страните в повечето съвременни дизайнерски проекти, съотношението на аспектите ще има хоризонтална ориентация, тъй като повечето екрани са по-широки, отколкото са високи. (И ние проектираме на екрани и често за екрани.) Но не всяко съотношение на страните трябва да има по-голяма ширина от височината.
Съотношението на аспектите е дефинирано в математическо съотношение с две числа, разделени с двоеточие.
- ширина, височина
- Така че, 4 инча широк с 3 инча височина е 4: 3
Съотношението на аспектите обаче не е просто измерване на ширина и височина. Намалява се до най-малкото използваемо съотношение (използвайки математически концепции от началното училище). Така че за правоъгълник с ширина 12 инча с височина 9 инча, съотношението на страните също е 4: 3 (често срещано съотношение на снимките при неподвижни снимки).
Съотношение и снимки


Едно от местата, на които е най-лесно да се видят и обяснят съотношенията на страните, е фотографията. Дори вашата iPhone камера ви позволява да изберете конкретно съотношение на страните, преди да направите снимка, и след това можете да промените съотношението на страницата при изрязването.
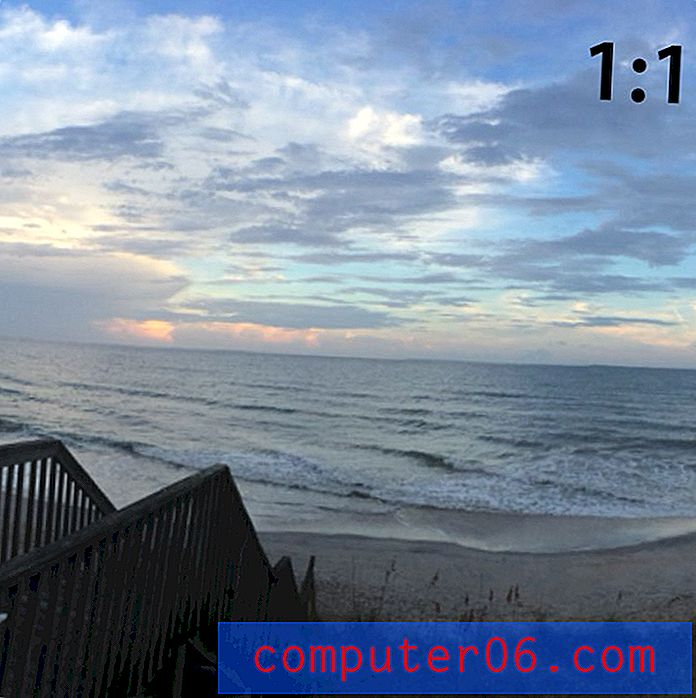
Съотношенията на аспектите във фотографията често са свързани с това как ще се използва снимка. Съотношението на аспектите се определя от ограниченията на носителя. Публикуването на снимки в Instagram например позволява само изображения със съотношение 1: 1 (квадрат).
Традиционно фотографиите обикновено се правят в съотношение 3: 2, тъй като отпечатъци са правени в размери 3 инча на 2 инча, 6 инча на 4 инча и така нататък. Традиционно тази обща формула доведе до сензорите на камерата и практиките за отпечатване на снимки, които се окопават, което прави супер лесно за обикновения човек да прави и печата изображения.
Това е малко по-сложно в наши дни с повече възможности за цифрова манипулация. Но концепцията все още работи и все още има шепа размери, които се използват най-често. Извън професионални фотографи, дизайнери и художници, малко хора изрязват снимка на нещо различно от едно от често срещаните съотношения на страните.
Но защо изобщо да режат извън общо съотношение? За да създадете драматичен визуален интерес. Помислете за момент панорамно изображение. Има усещане за драма и вълнение, а „нормална“ форма няма. Използването на стандартна форма предполага хармония и баланс, докато нестандартната форма може да бъде драматична и вълнуваща.
Съотношение и видео


Съотношенията във видеото много приличат на неподвижната фотография. Формата е доста различна за съвременните видеоекрани, докато исторически неподвижните и движещите се изображения се основават на сходни пропорции.
Видеоекраните попадат в две доста различни категории по отношение на съотношението на страните: екрани за кино или филми и телевизионни или настолни компютърни екрани. Формите на тези екрани започват да се доближават до едно и също съотношение на аспектите с повече домашни екрани, попадащи в широкоекранната категория, но все пак има значителна разлика между двата, поради което букбоксирането обикновено се използва между форматите.
- Киноекраните често са 1, 85: 1 или 1, 43: 1 (IMAX)
- Телевизионните екрани често са 4: 3 или 1.33: 1 (по-стар формат) или по-новата по-често срещана широкоекранна пропорция 16: 9 или 1.77: 1.
По отношение на мрежата проектирането на видео за размера на екрана варира значително, но често се използва формат 16: 9. Друга често срещана опция за уеб дизайнерите, освен ако не използват видео на цял екран, е по подразбиране за видео с помощта на съотношение 16: 9, защото това е стандартът, използван за повечето уеб-базирани плейъри и приложения, включително YouTube.
Използването на общо съотношение на страните улеснява преместването на елемент от място на място и между проектите. Видеоклип, изрязан до съотношение 16: 9, например, ще се възпроизвежда безпроблемно на телевизионен екран, на екрана на компютъра (настолен или мобилен) и в онлайн видео плейър. Това ви спестява време, тъй като няма да се налага да редактирате или изрязвате видеоклипа за различни формати или устройства или да се притеснявате за части от областта на изображението, които няма да се видят поради различия в размера на екрана.
Съотношение и отзивчив дизайн
Съотношенията на аспектите също влизат в игра, когато се мисли за отзивчив дизайн за уебсайтове. Това е особено вярно, ако искате изображенията и видеото да поддържат определена форма на множество устройства.
Поддържането на конкретно съотношение на изображенията в CSS гарантира, че значението на съдържанието ви не се променя поради изрязване на изображение. (Помислете колко различно се чувства една снимка, ако пълното изображение е на двама души с прегънати ръце един към друг, а в изрязаната версия виждате само един човек и част от ръцете на другия. Снимките имат много различно значение.)
Когато работите върху отзивчиви уебсайтове, трябва да вземете няколко решения относно изображенията, съотношението на страните и как искате нещата да се показват на различни екрани. Дизайнерите могат да преоразмерят всяко изображение на ръка за различни устройства или да използват малко кодиране, за да направят трика. Крейг Бъклер има страхотен урок за това как точно да направите това в „Как да поддържаме съотношението на изображението в отзивчивия уеб дизайн“.
Това е допълнителна математика може да влезе и в игра. Вероятно ще трябва да помислите за съотношенията на страните по отношение на процента. Ето няколко често срещани реализации:
- 4: 3 = 75%
- 3: 2 = 66, 66%
- 16: 9 = 56, 25%
- 8: 5 = 62, 5%
Улесняване на живота
Така че защо всичко това има значение? Защо не можем просто да изрязваме изображения, колкото да ни харесват и да продължим с живота си? Можете, но разбирането на пропорциите ще улесни живота ви.
Помислете колко проекти включват множество дизайни на множество платна - дизайн на визитки, дизайн на пощенски картички, дизайн на уебсайт, дизайн на плакати, видеореклама. Ако работите в общо съотношение на страните или проектирате елементи, използвайки тази скала, смесването и съвпадението на парчета е лесно и не е нужно да преоткривате дизайна на всеки нов елемент.
Помислете за времето, което можете да спестите.
Друг спестител на време? Опитайте този калкулатор на съотношението на страните. Особено удобно е, ако не се чувствате добре да правите изчисления сами.
Общи аспектни съотношения

Макар стандартите за съотношение на аспектите да се променят с течение на времето - просто погледнете драматично различната форма на телевизионните екрани от 50-те години и днес - можете да планирате някои от по-често срещаните форми и размери.
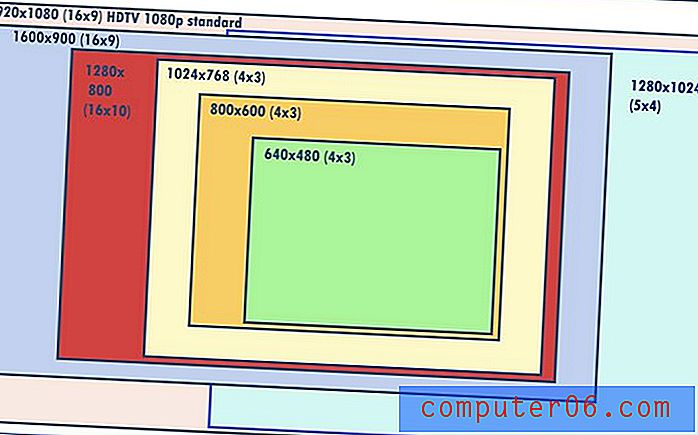
- 4: 3 (1.33: 1) - Стар формат на телевизионния и компютърен екран (1024 × 768 пиксела)
- 3: 2 (1.5: 1) - общ формат за печат на снимки, използван също за пощенски картички, визитки и стандартни пощенски пратки
- 1: 1 - Стандарт за квадратно изображение (често срещано в социалните медии и дизайна на уебсайтове)
- 16: 9 (1, 77: 1) - HD видео стандарт, стандартът на екрана на компютъра се доближава, но е неточен (1366 × 768 пиксела)
- 5: 3 (1.66: 1) - европейски широкоекранен стандарт
- 1.618: 1 - златно съотношение
заключение
Разбирането на съотношенията на страните може да ви спести време и да се преработите като дизайнер. Помислете, че всички често срещани приложения за познаване на произведение или работа или проект имат същото съотношение като нещо друго. Също така може да ви помогне да разберете къде да изрежете и кои части от изображение или проект ще трябва да бъдат изпуснати или изрязани на базата на носител.
Въпреки че може да изглежда много математика и изчисление в началото, много от проектите, над които работите, вероятно ще използват общи пропорции. Използвайте контролния списък по-горе, за да видите какви части и цялостни дизайни можете да смесвате и съпоставяте.