13 най-добри начина да научите CSS Grid
CSS Grid все по-популярен метод за създаване на сложни отзивчиви оформления на уеб дизайн, които се представят по-последователно в браузърите. Сега е моментът да се запознаете с CSS Grid, така че ние събрахме 13 от най-добрите начини да започнете да научавате днес.
Вместо старите училищни методи като таблици или модел на кутията, CSS Grid ви позволява да създавате повече асиметрични оформления и по-стандартизиран код, който е съвместим с крос-браузъра. Повечето основни браузъри на уебсайтове вече поддържат CSS Grid и това е препоръка за кандидати за W3C, която би го официализирала като стандартна практика. Широко се смята, че CSS Grid ще бъде бъдещето на оформлението на уебсайтове.
1. MDN: CSS Grid Layout

Mozilla разполага с големи ресурси в ръководствата за MDN Web Docs, доказващи прости обяснения как работят нещата и примери за кодове, за да започнете.
Ето какво казва MDN за CSS мрежата:
CSS Grid Layout превъзхожда разделянето на страница в основни региони или дефинирането на връзката по размер, позиция и слой между части от контрола, изграден от HTML примитиви.
Подобно на таблиците, оформлението на решетката позволява на автора да подравнява елементите в колони и редове. Въпреки това, много повече оформления са възможни или по-лесни с CSS мрежа, отколкото с таблиците. Например, дочерните елементи на контейнера за решетка могат да се позиционират, така че всъщност да се припокриват и да се слоят, подобно на CSS позиционирани елементи.
Документацията предлага код и примери плюс елементи, с които можете сами да отваряте и играете в CodePen или JSFiddle. Това може би е най-доброто начално място по отношение на мисленето за CSS мрежата.
2. Научете CSS Grid

Learn CSS Grid е ръководство за изучаване на техниката от Джонатан Сух, базирано на метода, по който го е научил. Ръководството е добре организирано и започва със съдържанието, което ви позволява да прескачате от раздел в раздел.
Това ръководство е лесно да се следва - необходими са някои кодиращи знания - и е чудесен ресурс за начинаещи от CSS мрежа. Всеки елемент се предлага с визуален пример, който може да бъде ключовият елемент при обединяването на цялата информация.
3. Tuts + Ръководство за CSS Grids

Tuts + е изградил пълно ръководство, за да ви помогне да научите CSS Grid, независимо дали просто започвате с основите или искате да изследвате по-напреднали CSS. Това е направено чрез поредица от ясни и задълбочени уроци, с практически примери.
4. Codeacademy: Въведение в мрежите
Codeacademy отдавна е едно от най-добрите места за усвояване на умения за кодиране в практически формат. Въпреки че трябва да създадете акаунт за достъп до уроците, това е чудесен начин да се научите, като използвате формат, базиран на урок.
Ето описанието на курса „Въведение в мрежи“:
В този урок ви представяме нов, мощен инструмент, наречен CSS grid. Решетката може да се използва за подреждане на цели уеб страници, като има предвид, че Flexbox е най-вече полезен за позициониране на обекти в едноизмерно оформление, CSS решетката е най-полезна за двуизмерни оформления, като предоставя много инструменти за подравняване и преместване на елементи в двата реда и колони.
Курсът по Codeacademy може да се предприеме последователно - започнете от самото начало, ако сте напълно нов в задния уеб дизайн - или сами. Безплатно е да създадете акаунт и да вземете много от курсовете.
5. FreeCodeCamp: Научете CSS Grid за 5 минути

Вземете какво представлява CSS решетката и имате само няколко минути, за да се потопите наистина в нея? Този урок за бърз старт от FreeCodeCamp ще ви помогне да се запознаете с него само за пет минути. (При условие, че вече трябва да знаете някои основи.)
Ето начина на извличане: „Двете основни съставки на CSS Grid са обвивката (родител) и предметите (деца). Обвивката е действителната мрежа, а елементите са съдържанието в нея. “
5-минутното ръководство включва също съответната маркировка.
6. Работилницата за оформление на CSS
CSS Layout Workshop е набор от платени курсове от Рейчъл Андрю, една от лидерите в работата на CSS мрежата. Курсовете са онлайн програма за самообучение, която е идеална за повече структура, за да научите нещо ново.
За да видите дали този курс е подходящ за вас, първата част е безплатна. Тя се фокусира върху основите на CSS и обяснява всички основи, които са ви необходими, за да влезете по-задълбочено в материала. Хубавото на пълния набор от курсове е, че няма допълнителни разходи; просто се нуждаете от уеб браузър и текстов редактор, за да започнете.
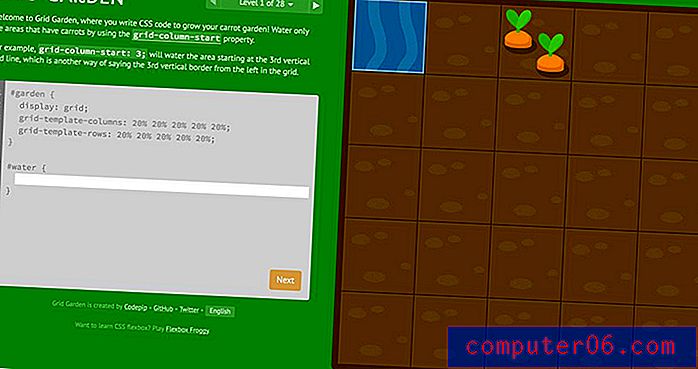
7. Игра: Grid Garden

Grid Garden е игра, която използва CSS за отглеждане на успешна градина с моркови. Добър грунд за това как работят CSS свойствата, за да ви накара да си помислите за правилното мислене.
И е, много е забавно. Вижте дали можете да го направите през всичките 28 нива.
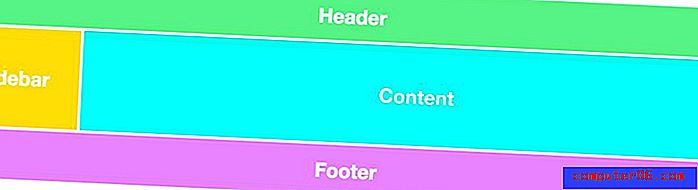
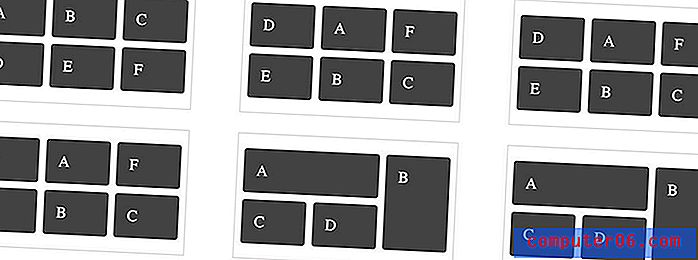
8. Решетка по пример

Grid by Example показва как ще изглеждат различни конфигурации на CSS мрежата в поддържащите браузъри. Всяка конфигурация на мрежата включва визуален пример с връзки към страници с повече информация за техниката и кода.
Има забавен бонус, както и с макетни оформления на страници, така че можете да видите как изглеждат различни примери за CSS мрежа с реално съдържание, приложено към тях.
9. Видео: Научете CSS Grid

Ако ученето чрез гледане на някой да прави нещо е повече от вашата алея, гледайте видеото Научете CSS Grid. (В него има и придружаващ текст.)
18-минутното видео е по-бърз урок за стартиране, който производителят се надява „да улесни желанието ви да проучите пълния потенциал на CSS мрежата“.
Видеоклипът ви превежда чрез създаване на проект, дефиниране на HTML, дефиниране на някои основни правила, дефиниране на решетки, влагане на CSS мрежа и шаблони и няколко отзивчиви трика. Видеоклипът и текстът включват екранни снимки на всички маркировки.
10. CSS-трикове: Пълно ръководство за мрежата

CSS-Tricks отдавна е едно от най-важните места за научаване на кодирането. Пълното ръководство за мрежата не е изключение. Ръководството, публикувано през ноември 2017 г., е актуален грунд на 2D системата.
Това ръководство е фантастично и разбито на смилаеми секции.
Но най-добрата част може да бъде галерията на CSS мрежата в действие. Не забравяйте да прекарате известно време в галерията за вдъхновение.
11. CSS Grid Ask Me Anything
Имате въпроси относно CSS мрежата? Попитайте експерт.
Този Git включва прости въпроси и отговори от Рейчъл Андрю. Докато тя отговаря само на намалени въпроси, тя все още е доста полезна. Просто не забравяйте да спазвате основните правила.
12. Видео: Прогресиране на нашите оформления

Джен Симънс споделя своите беседи от конференцията за повишаване на 2016 г. за потребителите. 30-минутното видео обхожда примери за CSS мрежа в действие и тя се докосва до това как да напишете код във време на преходни техники.
Гледайте видеото и след това можете да преминете и през слайда. Двойката е доста полезна за обмисляне на CSS мрежа в по-широк план.
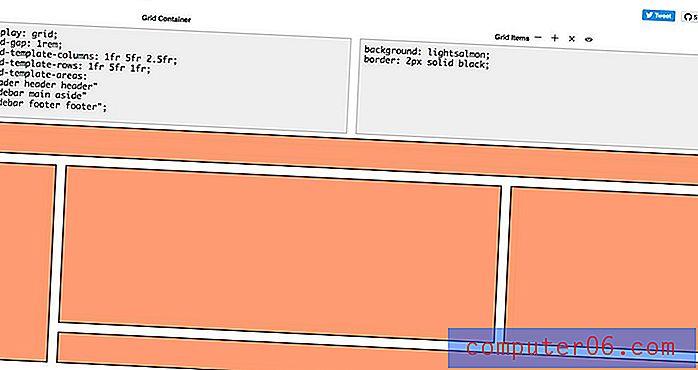
13. CSS Grid Playground

Готови ли сте да тествате всички тези идеи и умения за CSS мрежата? CSS Grid Playground включва локации на контейнери и мрежови елементи, за да можете да започнете да кодирате и да видите какво се случва в реално време.
Това е добър начин да се успокоите с основите и да видите промените, докато ги правите. (Почти се чувства като игра.)
заключение
Спрете да отлагате, ако не сте предприели скока, за да се запознаете поне с CSS мрежата. Поставете си цел да се чувствате удобно с най-добрите практики, за да можете по-добре да разберете как работи и как да го използвате.
Ето вик на всички хора, които предоставят големи ресурси за CSS мрежата. Трябва да признаете, че общността на уеб дизайн и разработки е доста невероятна, що се отнася до споделянето на знания. Ако използвате някой от тези уроци или уроци и извлечете полза от него, не забравяйте да споделите любовта с автора и да му кажете, че са ви помогнали.