14 съвета за ускоряване на уебсайта ви през 2020 г.
Това не е трик въпрос: достатъчно ли е уебсайтът ви? Времето за зареждане на страницата може да повлияе на всичко - от това колко дълго потребителите остават на вашия сайт (или ако видят съдържанието), до рейтинг на търсенето и цялостна реализация.
Скоростта има значение на два фронта - за настолни и мобилни устройства - с мобилна скорост, която има значение повече от всякога. Вашият уеб сайт не само трябва да се зарежда бързо; трябва да се зарежда бързо навсякъде .
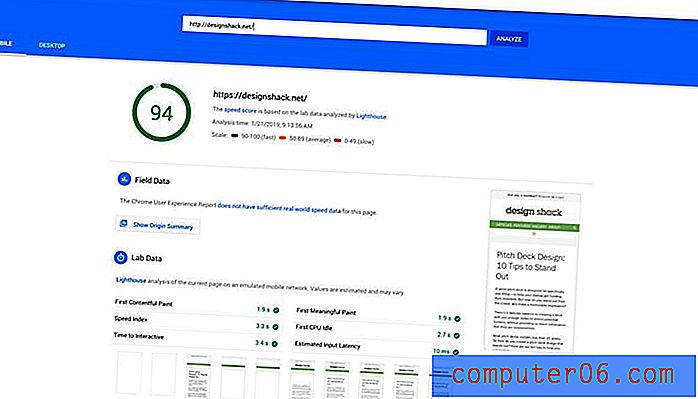
И така, как го правите? Започнете, като стартирате тест на Google PageSpeed, за да видите къде се намира вашия сайт (ще получите няколко предложения за ускоряване на вашия сайт и там). След това започнете да правите тези ощипвания, за да направите уебсайта си мълниеносен тази година.
Разгледайте елементи Envato
1. Не прекомерно усложнявайте нещата

Един от най-добрите начини да поддържате уебсайта си zippy и използваем е да го поддържате просто. Същият принцип, който се прилага за дизайна на уебсайта, се прилага и за функционалността.
Един капан на дизайна на уебсайтове може да добавя твърде много ефекти и функции, които драстично намаляват времената на зареждане. Имате ли нужда от няколко фантазии на изображенията? Имате ли нужда от видеоплъзгач на началната страница? Имате ли нужда от три приставки, за да направите нещо, което би могло да направи малко персонализирана разработка?
Всички тези неща могат да направят вашия уеб сайт бавен. Отстраняването на ненужни елементи и функции може да има огромно влияние върху скоростта и съответно използваемостта.
Ако не сте сигурни откъде да започнете, аналитиката може да предостави нови данни, които да ви помогнат да направите избор. Започнете с този плъзгач. Някой щраква ли го? (Или някой минава през първия слайд?) Ако не, това може да е индикатор, че статичното изображение е просто добре. Потърсете тези малки сигнали в целия дизайн на уебсайта си, за да го опростите и ускорите.
2. Компресирайте го

Компресирайте файлове на уебсайтове, за да спестите още повече честотна лента и да намалите времето за зареждане. Компресирането на уебсайтове използва gzip формат, който е zip файл, който след това браузърите могат да разархивират и изобразяват.
Спестява време, защото малкият zip файл се предава в мрежата по-бързо, отколкото много малки файлове едновременно.
От gzip.org: „gzip е помощна програма за компресиране на данни с един файл / поток, където полученият компресиран файл обикновено има суфикса .gz. gzip също се отнася до свързания формат на компресирани данни, използван от помощната програма. “
Gzip е активиран чрез добавяне на малко код към вашия htaccess файл. (Можете също да вземете плъгин, но не е необходимо.)
3. Помислете за CDN (мрежа за доставка на съдържание)
Мрежата за доставка на съдържание или CDN може драстично да увеличи скоростта и да спести честотна лента.
CDN хоства файлове в мрежа от сървъри, а не на едно местоположение. По този начин, когато някой посети вашия уебсайт, данните се зареждат от най-близкото до тях място на сървъра, намалявайки натоварването на сървъра, както и предпазва вашия уеб сайт от скокове на трафика или DDoS атаки. (Това е печеливша печалба.)
CDN е особено полезен, ако получите много трафик наведнъж - да речем след изпращане на имейл за промо оферта - защото той разделя трафика. По този начин всеки има един и същ, бърз опит в сърфиране в уебсайтове.
4. Почистете вашата база данни

От колко време работите от една и съща база данни на уебсайтове? Особено ако използвате WordPress, той може да стане доста разхвърлян във времето. (Мислете за това като килер, в който просто продължавате да съхранявате неща, от които може да се нуждаете един ден.
Почистете го.
Декларирайте вашата база данни и премахнете всичко, което вече не се използва. Това може да включва всичко - от графични активи и файлове до плъгини и външен JavaScript.
По-малка, по-лека база данни ще връща файловете по-бързо. (Освен това прави по-лесни, по-лесни за управление резервни копия.)
5. Минимизиране на TTFB (Време до първи байт)
Колкото по-бързо се появява съдържанието на потребителя, толкова по-бързо се зарежда сайтът, нали? Е ... вид.
Времето за първи байт е това, което наистина има значение. Това е колко време трябва да чака браузър, преди да получи първия байт данни от сървъра. (Google казва, че TTFB трябва да бъде по-малко от 200 милисекунди.)
Това е едно от онези неща, които оказват намаление. Колкото по-бързо първият байт пристига в браузър за рендериране, толкова по-бързи последващи данни вероятно ще се заредят. Има фактори, които могат да повлияят на TTFB, които са извън вашия контрол, като лоши мрежови връзки в края на потребителя, но в идеална ситуация първоначалните данни трябва да пристигат и да се зареждат бързо.
6. Започнете да кеширате сега

Google поставя кеширането в горната част на своя списък с препоръки:
„Кеширането позволява на браузъра да съхранява често искани файлове на устройството на потребителя за определен период от време. Когато кеширането е активирано, последващите зареждания на страници могат да бъдат по-ефективни. “
Кеширането съхранява компоненти на вашия уебсайт в кеша на потребителя, така че когато се върнат, всичко не трябва да се изтегля отново. И така, първият път, когато посетител дойде на вашия сайт, може да отнеме 3 секунди, но последващите посещения може да са по-малко от секунда, тъй като всички тези данни вече са „съхранени“ с потребителя.
Въпреки че кеширането не прави много за новите посетители, това е невероятно спестяване на скорост за връщане на посетители (или хора, които разглеждат множество страници на вашия сайт).
7. Оптимизирайте изображенията

Запазвате изображения в мрежата, нали?
През 2019 г. е трудно да се повярва, че много собственици на уебсайтове все още качват изображения в пълен размер на своите страници. И това е убиец на скорост.
Изрязвайте изображенията до необходимата форма и размер, преди да ги качите. Компресирайте размерите на файловете възможно най-много, без да компрометирате визуалните елементи. Запазване в малки файлови формати - JPG последователно записва по-малък от PNG, използвайте предишния файлов формат, освен ако не се нуждаете от прозрачност от втория.
Можете да направите всичко това като оптимизирате себе си в софтуер като Adobe Photoshop или да опитате безплатен онлайн инструмент като Compressor.
8. Вградете огромни файлове (като например видео)
 YouTube е създаден да хоства и доставя видео съдържание с бързи скорости.
YouTube е създаден да хоства и доставя видео съдържание с бързи скорости. Огромните файлове могат да изсмукат честотната лента веднага от вашия уебсайт. Те могат да бъдат трудни за управление и компресиране.
Свалете тези файлове от уебсайта си и използвайте вградени медии, за да изтеглите тази информация от външни хостинг платформи.
Помислете за това така: YouTube е създаден да хоства и доставя видео съдържание с бързи скорости. Не можеш да го направиш по-добре от това чудовище. Така че, използвайте го във ваша полза и съхранявайте видео файлове в YouTube (или Vimeo или друга видео платформа по ваш избор) и вградете съдържанието във вашия дизайн. Потребителите няма да знаят разликата ... но ще забележат колко по-бързо се зарежда уебсайтът ви.
9. Внимавайте с JavaScript

Повечето от готините неща, които се случват на вашия уебсайт, вероятно са продукт на JavaScript. И може да се натежи. Но това е добре, ако се грижите за това как се справяте със JS заявки и зареждания.
- Използвайте асинхронно зареждане за JavaScript файлове: Това ускорява страниците, защото файловете се зареждат едновременно, а не отгоре надолу. Най-изисканият трик с асинхронно зареждане е, че ако един файл се забие или спре, той не замъглява останалите; тези скриптове ще продължат да се зареждат и функционират.
- Отложете някои файлове JS да се зареждат: Кажете на някои JS файлове, особено големи файлове, които не влияят на непосредствената функционалност, да се заредят, след като всички други елементи са завършени. Можете да се научите да го правите тук.
- Оптимизиране и минимизиране: Това просто има добър смисъл - по-малките файлове ще се зареждат по-бързо. Не забравяйте да смесите този JS.
- Поставете JavaScript в долната част на файловете: Други елементи и JS не се зареждат добре. Решете този проблем, като оставите HTML съдържание да се зарежда преди JavaScript.
10. Елиминирайте ненужните пренасочвания

Още ли пренасочвате страници от две редизайн преди? Спри. Това е убийство пъти.
Докато някои пренасочвания са необходимо зло, сведете ги до минимум.
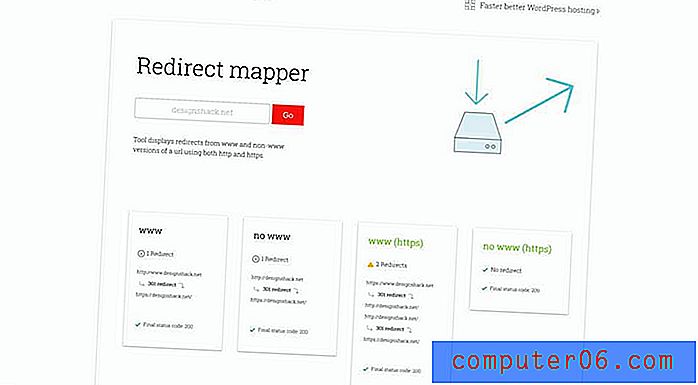
Използвайте инструмент като пренасочване Mapper, за да разберете кои пренасочвания са активни на вашия сайт и елиминирайте такива, които не сте знаели къде има. Движейки се напред, помислете за актуализиране на страници със дата, вместо да добавяте нови страници с подобно съдържание. Много по-добре е оптимизацията за търсене и всички тези връзки ще продължат да работят!
11. Изберете правилния хостинг
Правилният хостинг акаунт може да направи или прекъсне скоростта. Ако сте пробвали много други корекции тук и все още имате проблеми със скоростта, вашият хост може да бъде виновен.
С толкова много възможности за избор може да бъде трудно да намерите най-добрия хостинг план за парите си. Когато става въпрос за хостинг, който е изграден за скорост, потърсете специална опция за сървър. Предпочитаният избор за повечето собственици на уебсайтове е VPS хостинг, който предлага по-бързи времена за зареждане, но не е нужно да управлявате хостинга сами.
Не сте сигурни откъде да започнете с хостинг? Ето разбивка на седем хостинг опции, които са изградени за скорост.
12. Минимизиране на HTTP заявките
Броят елементи на страницата, които трябва да се изтеглят всеки път, когато потребител стигне до вашия уебсайт, драматично влияе на времето за зареждане. Това включва всичко - от изображения до таблици на стилове до скриптове и до 80 процента от времето за зареждане може да се отчита с тези компоненти от предния край.
Най-доброто решение е да използвате комбинирани файлове, за да намалите броя на заявките. Това означава да поставите всички CSS в един стилов лист или да комбинирате скриптове, където е възможно.
Всичко се свежда до лек код и най-добри практики. Колкото повече всеки браузър трябва да чете, толкова повече време отнема да се зареди.
13. Облечете ненужните приставки

Нищо не претегля уебсайт като куп плъгини, работещи през цялото време. (Наистина ли ви трябва приставка за Google Анализ?)
Отървете се от съкращенията на приставките, където е възможно. Плъгини за канавки, които не са актуализирани редовно и не работят с текущите версии на средата на уебсайта ви.
И за неща, които можете да направите ръчно ... излезте с помощта на приставки. Те просто забавят вашия уеб сайт.
14. Активиране на мързеливо зареждане
Ами ако елементите над превъртането се зареждат само малко по-бързо от всичко останало? Това е един от онези „трикове“, които могат да работят за по-тежки и сложни страници.
Мързеливо зареждане може да бъде идеално за дълго превъртане на страници. Той зарежда съдържание от горе до долу на страницата и работи чудесно, ако страницата ви има тон изображения под превъртането (дори ако не противоречи на някои от другите посочени тук съвети. Добре е да имате опции, нали?)
Това по същество е фантазия за кеширане.
заключение
Какво правите, за да гарантирате, че вашият уебсайт е изграден за скорост през 2020 г.?
Следването на най-добрите практики за настолни и мобилни скорости влияе повече от това колко бързо потребителите могат да видят вашия уебсайт. Той влияе и на ранга на сайта, оптимизацията на търсенето и процента на реализация. (Как потребителят трябва да купи продукт, ако страницата не се зареди?)
Направете смисъл да започнете да почиствате кода и да оптимизирате вашия сайт, дори и да правите едно от тези неща на месец, ще започнете да виждате резултати. Късмет!