30 великолепни и гъвкави CSS менюта
Понякога менюто за навигация може да бъде една от най-трудните части на процеса на проектиране. Тази единична област може да зададе тон за използваемостта на целия сайт.
Днес ще разгледаме 30 вдъхновяващи примера за добър дизайн на менюто. Въпреки че много от тях са чист CSS, други добавят в някои изображения и / или JavaScript, за да увеличат естетиката и функционалността.
Deving Deeper
Винаги е по-полезно да усетите процеса на разработка, отколкото просто да видите изображение, така че в този раздел ще разгледаме накратко естетиката на всяко меню и как разработчикът е постигнал ефекта. По този начин можете да получите вдъхновение за това как да използвате нови методи, за да създадете свои собствени уникални менюта.
Копринен прилив
Това е едно от най-минималните менюта в списъка. По същество това е просто обикновен текст с разширено преобръщане в синьо поле, но наистина е лесен за изпълнение и води до приятен ефект.

Глен Сорентино
Този пример използва CSS граници в горната и долната част на менюто, които се увеличават по дебелина, когато задържите курсора върху тях.

Strutta
Ако имате текстуриран фон, помислете дали да използвате прозрачност в менюто си, за да увеличите естетиката. Това лесно може да се направи с RGBa в CSS3.

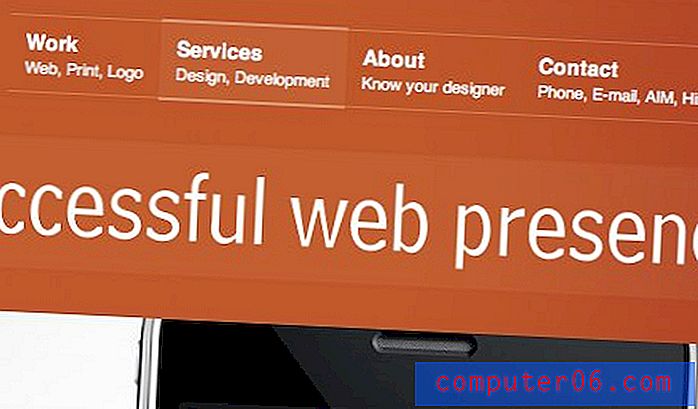
Парк на лактите
Друг пример за прозрачност в навигационната зона. Този използва подобен ефект на първия пример, като полето за избор се простира в горната част на страницата. Това увеличава видимостта и прави по-безпроблемен дизайн.

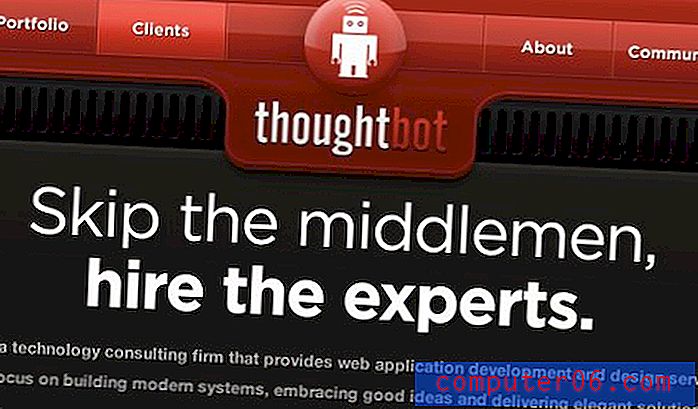
Thoughtbot
Когато преобръщате тези бутони, фона се променя на по-ярко червено. Това в комбинация с лъскавия външен вид (изпълнено с прозрачен PNG) създава илюзията за осветяване на зоната.

Дизайн на орехова торта
Този красив пример използва CSS спрайтове за навигация. Цялото меню е едно PNG, показващо всеки от раздели в три състояния: изключено, включено и включено + избрано.

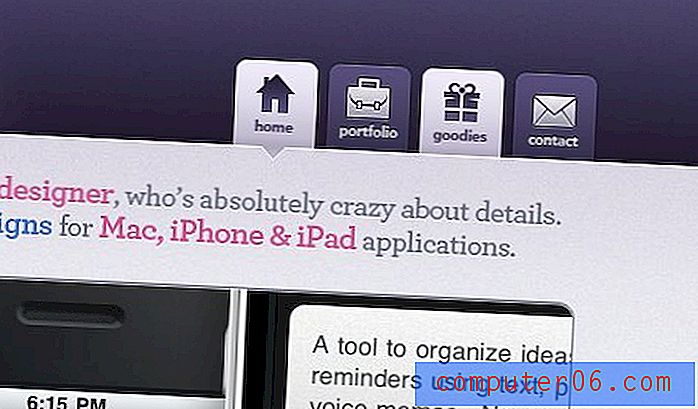
Safarista
Тук виждаме всеки раздел от навигацията като хибрид от изображение и текст. Иконата, градиентът и по-малкият фон правят изображението на всеки раздел, докато по-големият текст е оформен HTML с подчертан ефект на задържане.

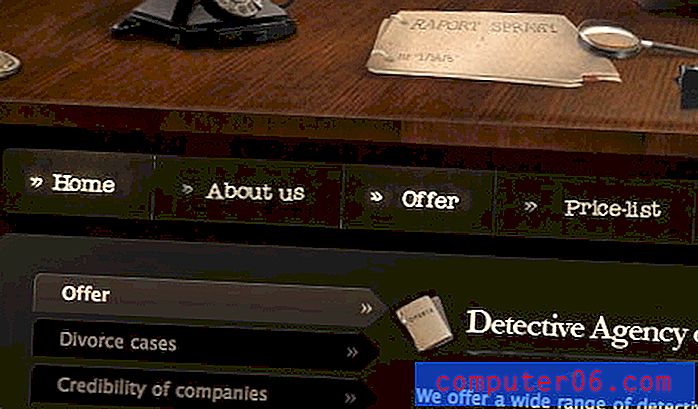
Дейвид Джонсън
Друг прост ефект на задържане, който кърви към върха. Този е имал скрити икони, които се показват само когато преместите с мишката. Приятен ефект!

Asvalia
Много ми харесват цветовете и кривият текст в това меню. Светещите преобръщане са перфектни.

Bonsai Studios
Това е изключително просто вертикално меню с прозрачност и потъмняване на курсора. Тя свършва работата, изглежда страхотно и може да бъде изградена за минути.

Църква на големи очаквания
Друго вертикално меню за навигация. Този реализира някои основни, но атрактивни икони и фонов GIF с градиент за задържане.

Райън Кусер
Този използва няколко прости спрайта, за да изпълни курсора. Всяка икона е изображение със състояния на включване и изключване.

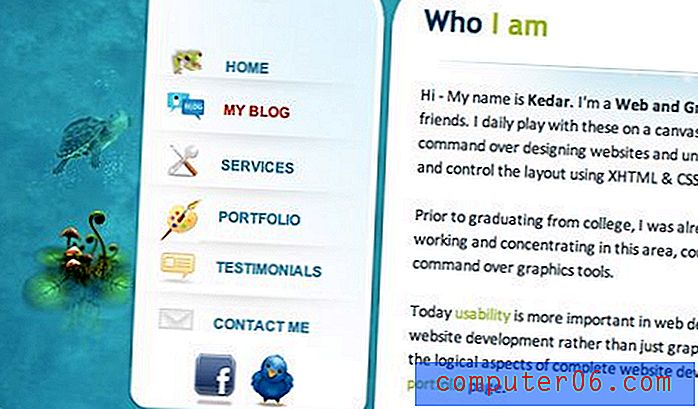
Kk Media
Тук виждаме вертикално меню с по-подробни икони. Всяка връзка е елемент от списък с HTML с просто фоново изображение, приложено в CSS.

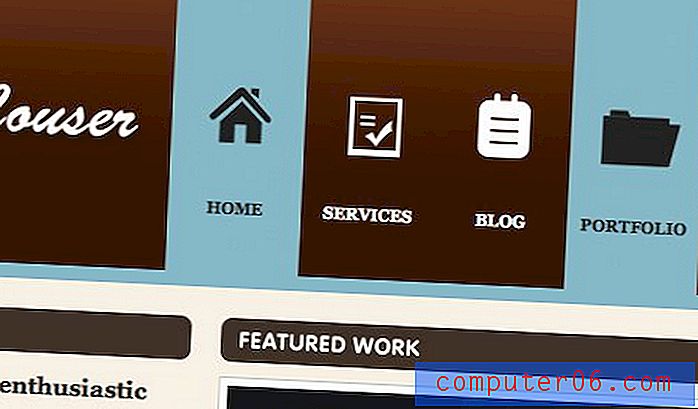
Bite Club
Много обичах тази навигационна лента. Яркостта наистина привлича вниманието ви, а обръщането на цветовете прави перфектно преобръщане. Това също използва спрайт за всеки елемент от менюто, всеки с три състояния.

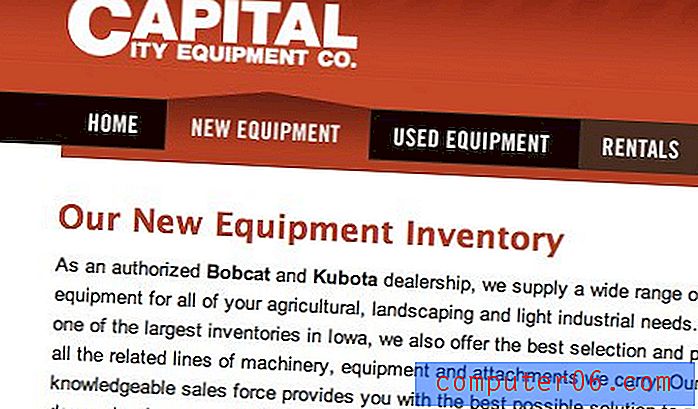
Компания за столично оборудване за оборудване
Въпреки че изборът за навигация във формата на къща беше умен на този. Текстът във всяка връзка е част от изображението, ако репликирате нещо подобно, би било лесно просто да използвате живия текст вместо фоновото изображение.

Ягодово свободно време
Това падащо меню използва малък повтарящ се прозрачен PNG, за да изтегли ефекта на намалена непрозрачност. Отново можем да очакваме това да стане много по-лесно в близко бъдеще с RGBa, когато повече браузъри се качат на борда.

Изкуствено студио
Да, познахте, повече спрайтове за изображения (усещайки тенденция тук?). Големите бутони и отличните градиенти създават красива зона за навигация.

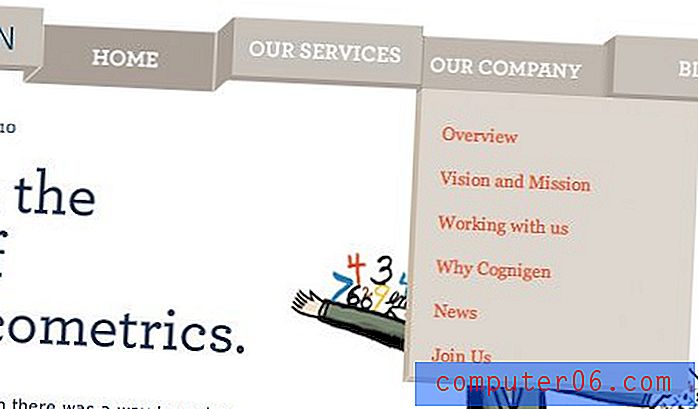
Cognigen
Това беше една от най-оригиналните концепции, на която попаднах в моето търсене. За да издърпа уникалния 3D ефект, дизайнерът е използвал огромни четири състояния за всеки бутон, които се променят в зависимост от това дали бутонът е избран, задръгнат или има съседен избор.

Още доброта в менюто на CSS
Сега, когато обсъдихме доста страхотни примери, ето още куп, за да проверите. Използвайте функцията за проверка на браузъра си, за да проверите кода и изображенията зад всички, които харесвате!
Manndible Cafe

Код Грийн

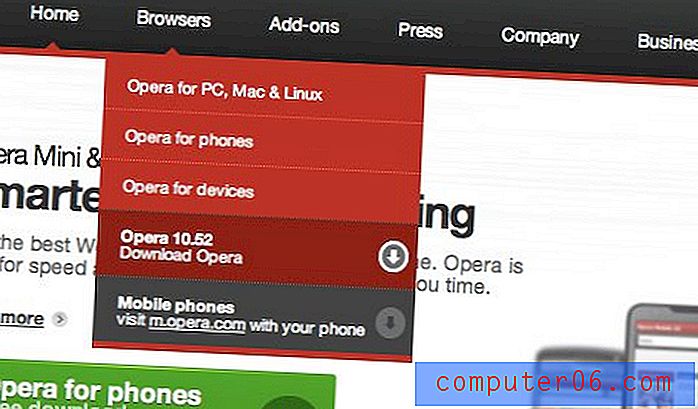
опера

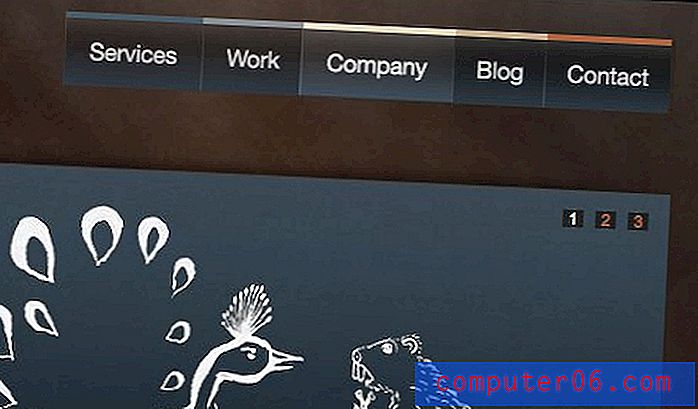
Mac Rabbit

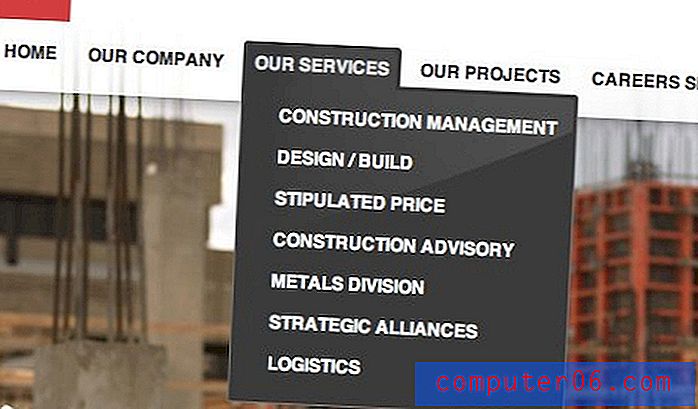
Clark Builders

Г-н Б и приятели

събарям

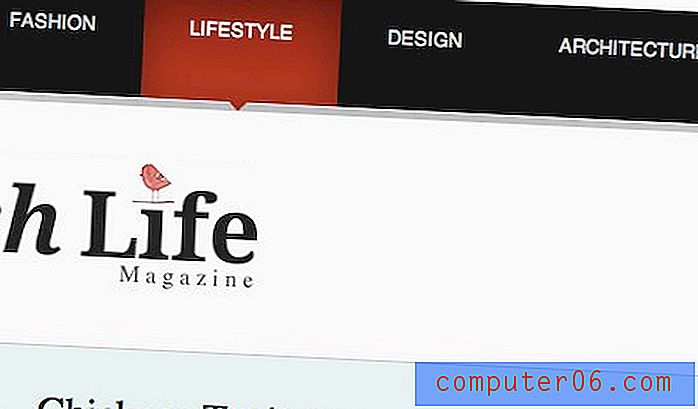
Швинският живот

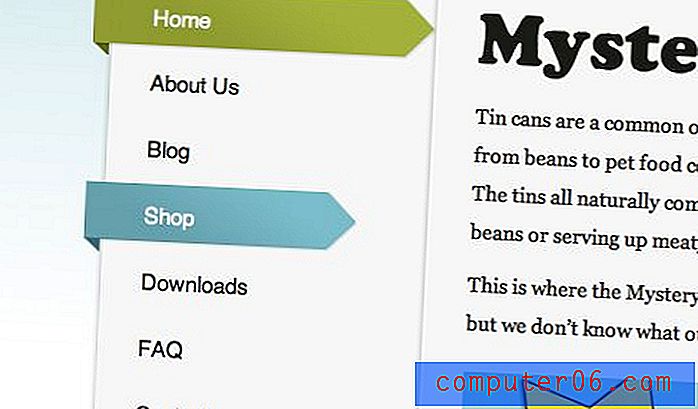
Тайнствен калай

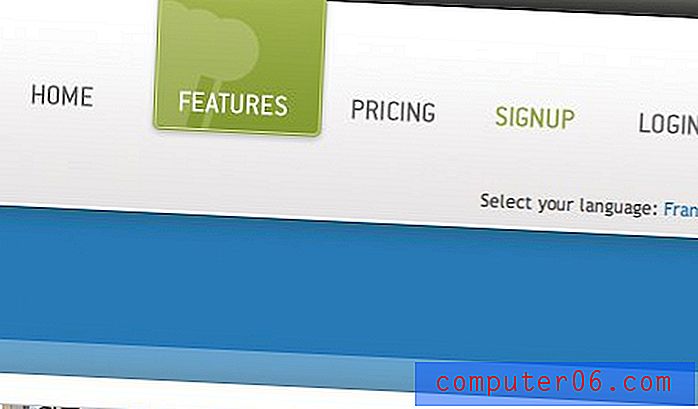
LiveResto

FeelSocial

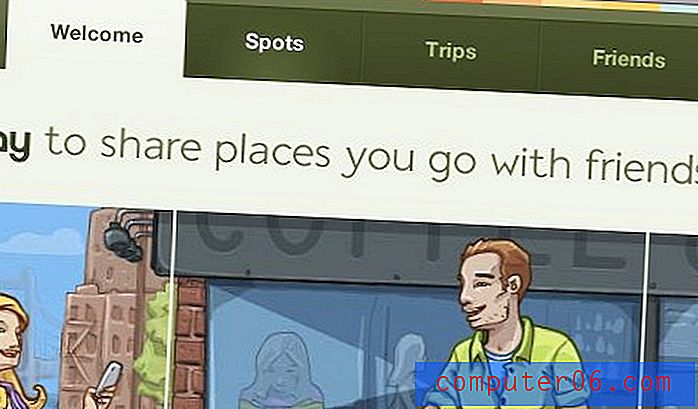
Gowalla

NZ фестивал

Изтеглете предварително изградени менюта!
Имате нужда от добра отправна точка за собствените си CSS менюта? Вижте тези страхотни безплатни ресурси.
- 13 стила: Менютата са базирани на списъци, много леки, лесни за изпълнение и съвместими с браузъра.
- CSS Menu Maker
- CSS Play: Менюта
- CSS менюта
- Безплатни менюта с кръстосани браузъри CSS
Сега покажете ни ваши
Имате ли CSS меню, с което сте особено горди? Използвайте коментарите по-долу и оставете връзка, за да можем да видим. Също така ни кажете кой от примерите по-горе ви е харесал най-много.