5 онлайн игри за HTML, CSS и JavaScript в сравнение
Местните среди за кодиране са страхотни, но често се случва да не искам да пускам отворено Espresso и да отделям няколко минути за настройка, за да кодирам, когато всичко, което наистина искам, е да тествам идея или да работя върху грешка. Освен това опциите за споделяне на повечето локални приложения за кодиране са ограничени и обикновено изискват интегриране на външно приложение като Dropbox.
Онлайн игри и пясъчни кутии като jsFiddle решават този проблем, като ви предоставят незабавно готова среда за кодиране, за да започнете да експериментирате веднага щом страницата се зареди. Тези инструменти ви позволяват да комбинирате CSS, HTML и често дори JavaScript за създаване и споделяне на примери за кодиране. Напълно съм пристрастен към тези неща и изпитах задълбочено всяко едно, което мога да си взема ръцете. Днес ще разгледам петте си фаворита и ще обсъдя не само защо това, което харесвам във всяка опция, но и къде не достигат.
Разгледайте дизайнерските ресурси
CSSDesk

Ще започна с CSSDesk, защото е един от най-старите в този списък. Вече от години съществува като тих и неясен малък инструмент, който е изключително полезен за игра с основен уеб код. CSSDesk е много прост инструмент, който се фокусира чисто върху HTML и CSS.
Какво харесвам в CSSDesk
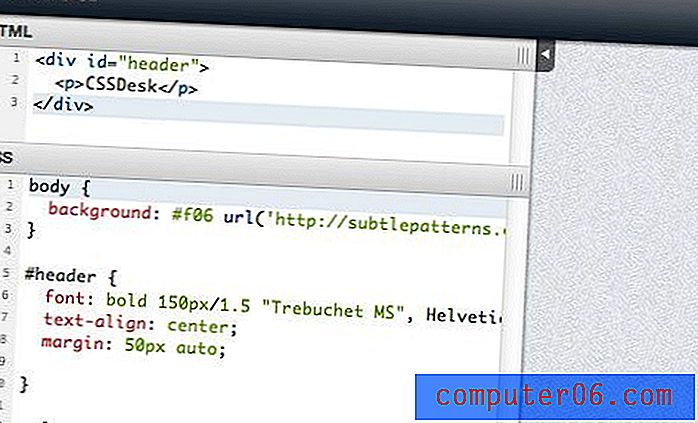
Има много неща, които просто обичам в CSS Desk. Има три основни секции: HTML, CSS и преглед на живо, чиито размери могат да бъдат лесно ощипани с едно кликване и плъзгане. Харесва ми, че можете лесно да видите всичко, което ви е необходимо, в един прост изглед. Тук няма усилия или настройка, просто заредете страницата и започнете да създавате.
Също така има основно подчертаване на синтаксиса, както всички останали инструменти в този списък. Въпреки това, една доста уникална функция, която не виждате често в тези видове инструменти, са номерата на линиите. Това е толкова просто допълнение, но съм склонен да харесвам номера на редове, така че наистина оценявам включването.

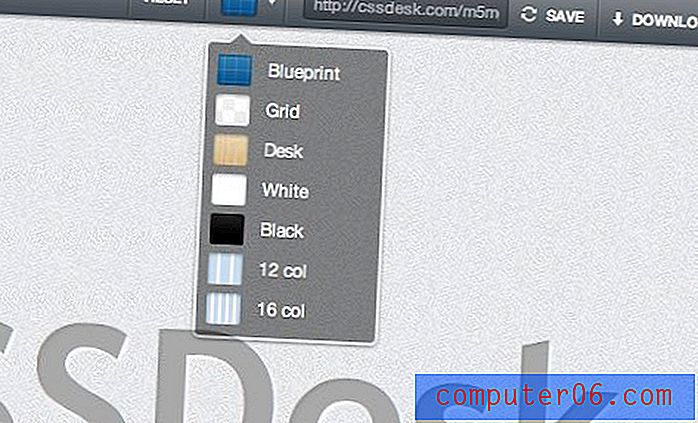
Функциите на лентата с инструменти също са доста готини, като предлагат някои опции, които просто не можете да намерите на други места. В допълнение към стандартната функция за споделяне, вие също имате възможност да изтеглите това, което току-що сте изградили. Освен това има набор от подразбиращи се фонови текстури по подразбиране, които се прилагат, ако не ги отменяте ръчно. Те са забавни, ако просто изграждате бутон или джаджа от някакъв вид и искате нещо различно от типичния обикновен бял фон.

Какво не ми харесва в CSSDesk
Честно казано, няма много за нехаресване в този. Разбира се, това е просто и няма някои от фантастичните функции, които другите опции имат, но това също го прави страхотен. Едва ли някога го използвам, но всеки път, когато го правя толкова хубаво, мисля, че трябва да спирам по-често.
Най-големият недостатък на хардкор кодерите е липсата на поддръжка на JavaScript. Ако това е прекъсвач за сделка за вас, опитайте да проверите някоя от другите опции.
JS Bin

JS Bin е друго популярно място за размисъл с вашия код. Дизайнът на това приложение е доста минимален и наистина ви позволява да се съсредоточите върху кода. По подразбиране страницата показва само HTML и екрани за преглед на живо, но можете лесно да добавите и JavaScript към това.
Какво харесвам в JS Bin
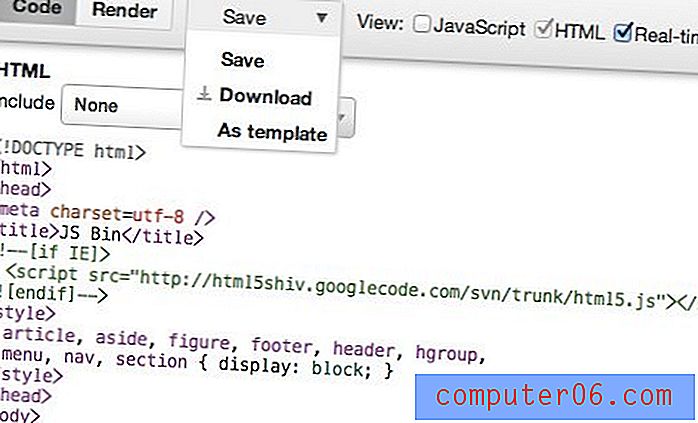
В JS Bin има доста приятни функции. Първото нещо, което открих, че оценявам, е фактът, че освежаването на страницата не убива работата ви. Визуализацията се актуализира автоматично, но за онези редки моменти, когато се нуждаете от ръчно опресняване, хубаво е, че първият ви инстинкт (Command-R) не води до случайна загуба на час, който трябва да се оправи.

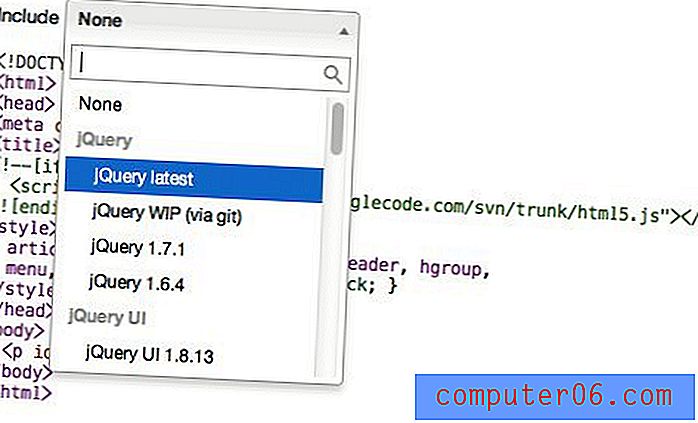
Както при CSSDesk, вие спестявате, споделяте и изтегляте работата си. Мястото, където това очевидно продължава напред, е реализацията на JavaScript. Очевидно можете да въведете своя собствена JS, но като бонус можете да изберете да включите популярни библиотеки като jQuery.

Друга готина функция е възможността да контролирате кои екрани виждате, като манипулирате URL адреса. Например „http://jsbin.com/#javascript, html, live“ ще ви изкара и трите екрана, докато „http://jsbin.com/#html, live“ просто ще ви вземе два.
Какво не харесвам в JS Bin
За да бъда честен, JS Bin е най-малко любимият ми вариант в този списък. Не е лошо, но определено липсва очарованието на останалите. Едно нещо, което винаги ме получава е, че няма CSS специално място, което ви принуждава да го вградите във вашия HTML. Това работи отлично, но не е толкова хубаво, колкото умишлената раздяла, наблюдавана в другите опции.
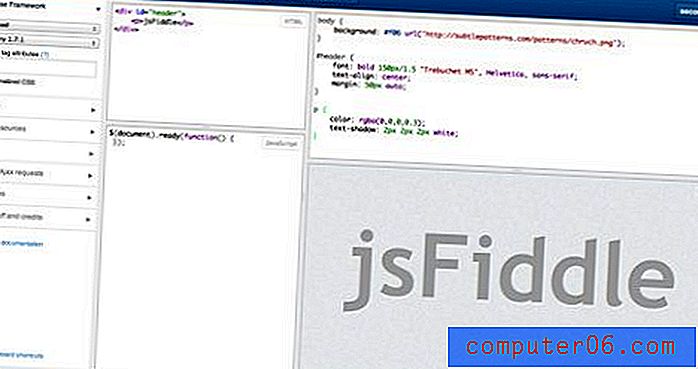
jsFiddle

jsFiddle се оттегли напълно през последните няколко месеца до една година и вероятно е най-популярната опция в този списък в момента. И с добра причина това е едно невероятно приложение. Нека си признаем, щом веднъж копаете в jsFiddle, никога повече няма да разгледате никоя от другите опции.
Какво харесвам в jsFiddle
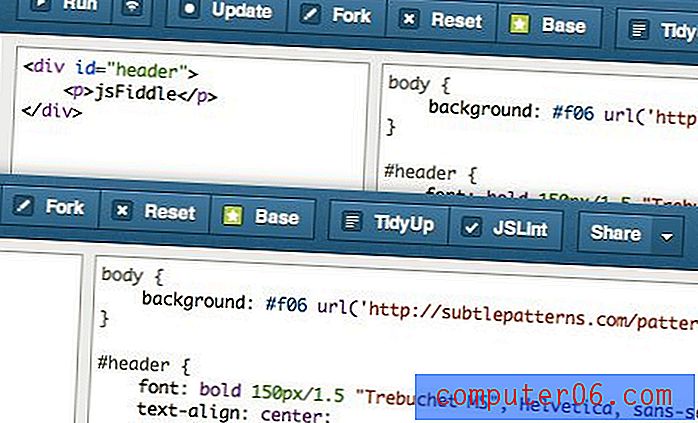
В моя списък от причини, които трябва да използвате jsFiddle, има много страхотни неща. Първо нагоре е оформлението. Има четири панела (HTML, CSS, JavaScript и преглед), така че можете да видите всичко, от което се нуждаете, наведнъж и да преоразмерите всяка област в движение. Системата за оформление тук се чувства наистина гъвкава и всъщност е нещо забавно за игра.

Докато обсъждаме панели, можете да персонализирате панелите CSS и JavaScript, за да използвате любимите си инструменти на трети страни. Ще намерите поддръжка за синтаксиса на Sass SCSS и CoffeeScript.

jsFiddle ви позволява да създадете вход и да прегледате табло на предишната си запазена работа. Има много опции и инструменти за менюто, след като сте запазили скрипка, любимите ми са възможността бързо да създадете вилица и възможността автоматично да подреждате разхвърляната ви структура на кода.

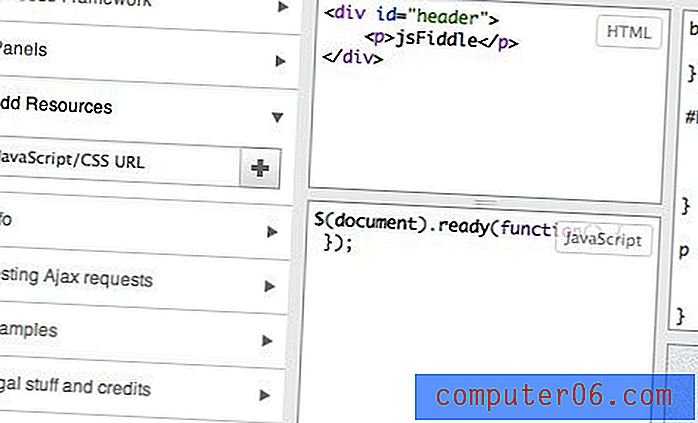
В допълнение към опциите за персонализиране на панела, страничната лента има и куп други отлични функции. Например, можете бързо да добавите както всички основни библиотеки, които искате да включите (jQuery, MooTools и т.н.), така и вашите собствени JavaScript / CSS ресурси.

Една последна невероятна опция jsFiddle, която току-що открих на другия ден: можете да вградите скрипки в уеб страница. Тази опция се намира в менюто за споделяне и е чудесна алтернатива на други услуги за вграждане в код.
Какво не ми харесва в jsFiddle
Основното ми говеждо месо с jsFiddle е липсата на опция за автоматично актуализиране на визуализацията. След като сте използвали всички останали опции в този списък и изпитате радостите от автоматичното обновяване, е трудно да се примирите с ръчно опресняване на всеки няколко секунди в jsFiddle.
Що се отнася до другите функции, това е най-доброто в списъка, но това, че едно раздразнение често ме подтиква на друго място, ако просто искам да пробвам бърз тест. Клавишните комбинации помагат, но все още не са толкова приятни, колкото нещо автоматично.
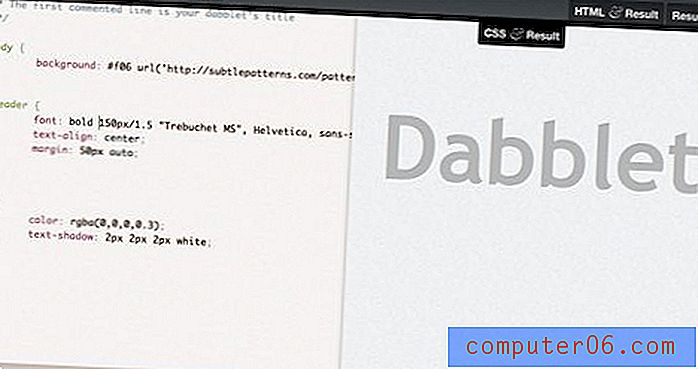
Dabblet

Dabblet е доста ново дете в блока в този жанр. Подобно на CSSDesk, той се фокусира само върху HTML и CSS без JavaScript. Въпреки това, не го бройте, защото той носи някаква сериозна иновация в таблицата, която няма да намерите в нито един друг редактор.
Какво харесвам в Dabblet
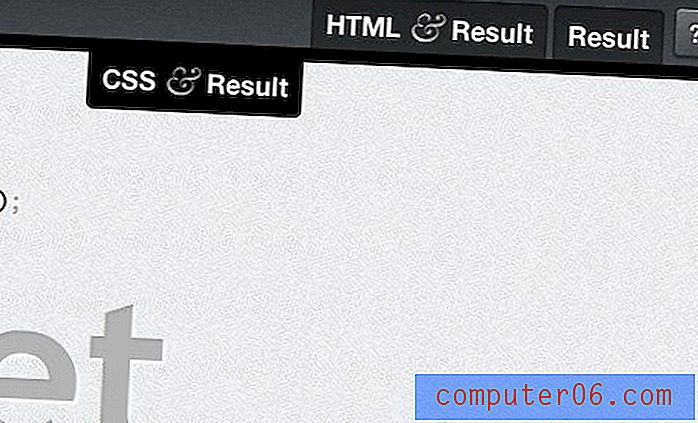
По подразбиране Dabblet е разделен на три раздела: CSS & Result, HTML & Result и Result. Това осигурява гъвкавост и фокус, като същевременно ви позволява винаги да следите резултата.

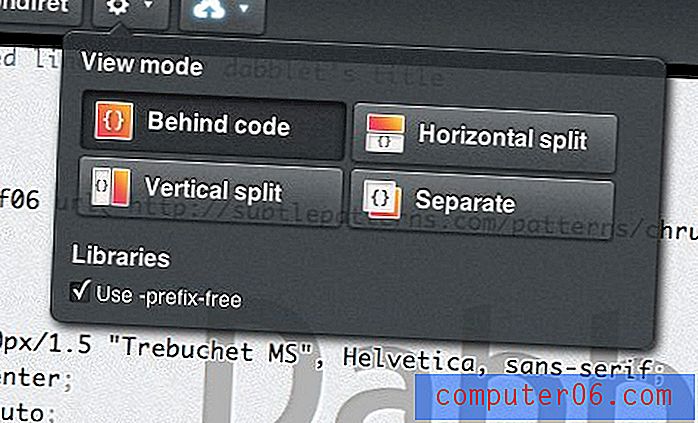
Можете да промените нещата с контролите, показани по-долу. Разцепването може да бъде вертикално, хоризонтално или извадено напълно. Има и интересен режим „зад кода“, при който резултатът ви е просто фонът за кодиращата област. Забележете, че има и съобщение за използване без префикс. Използвам Dabblet през цялото време и никога не съм забелязвал това до сега! Това означава, че не е нужно да използвате луди префикси на доставчика и можете да кодирате простите по подразбиране, скритият JavaScript ще гарантира, че браузърите ви го интерпретират правилно.

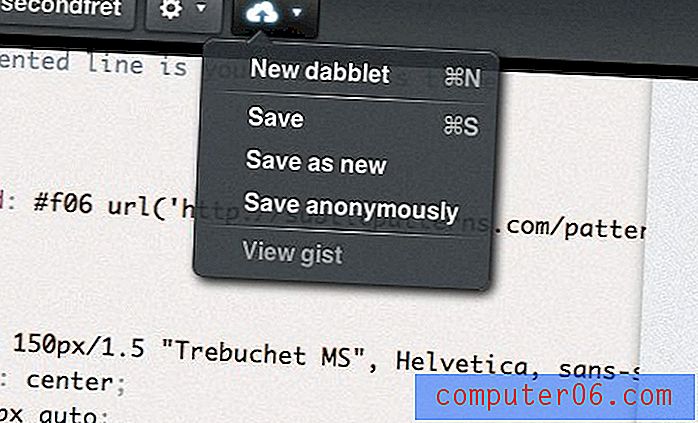
Dabblet има и някои страхотни опции за спестяване, като например „запишете анонимно“. Той също така се свързва към вашия GitHub акаунт, който кодирането на глупаци като ще хареса.

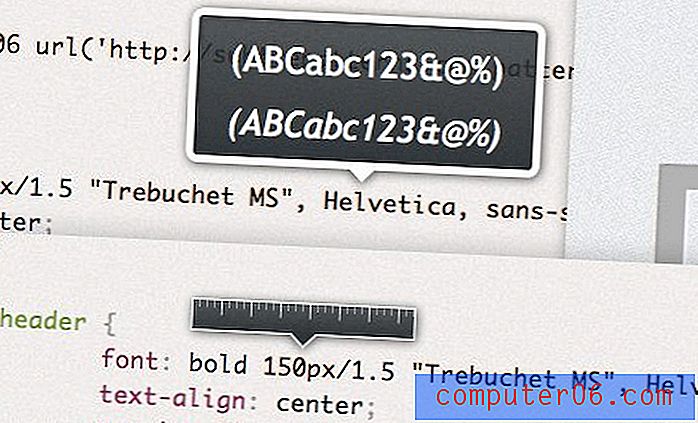
Любимата ми функция на Dabblet е интеграцията на супер slick hover ефект в CSS. По-лесно са да покажат това описание. Ето два примера:

Както можете да видите, задържането на курсора над определени битове на CSS извежда тези малки подсказки, които са наистина страхотни. Можете да получите визуализации за шрифтове, цветове, размери и дори изображения.
Какво не ми харесва в Дабълт
Dabblet е малко причудлив от визуална гледна точка, или го обичате, или го мразите. Аз лично много обичам да го използвам, но наистина ми се иска да имам повече контрол върху размера на панела. Наличието на автоматично разделяне на 50/50 е чудесно, но трябва да мога да коригирам ръчно това, което реша.
Доколкото знам, също няма начин да преглеждате HTML и CSS едновременно, което е малко досадно, ако сте свикнали с опции като jsFiddle, където можете да следите всичко наведнъж.
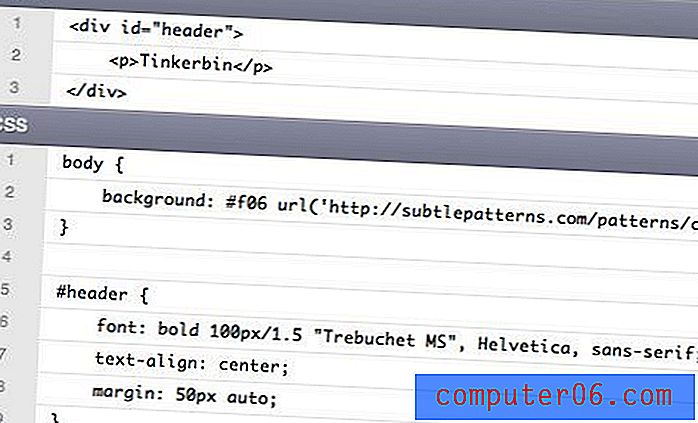
Tinkerbin

Tinkerbin е най-близката алтернатива на jsFiddle, която открих. Въпреки че не разполага с всички фантастични функции, открити в jsFiddle, той има няколко свои трика, които са наистина приятни.
Какво харесвам в Тинкербин
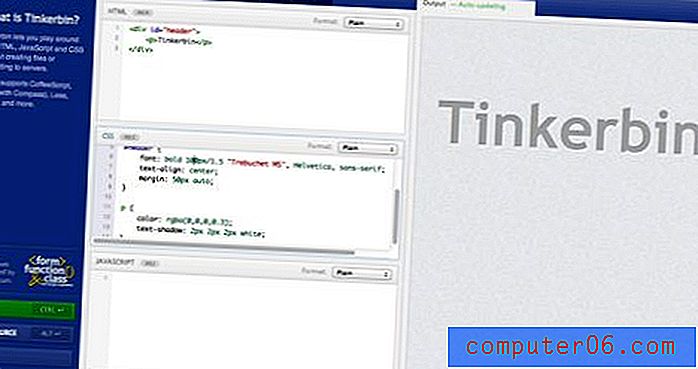
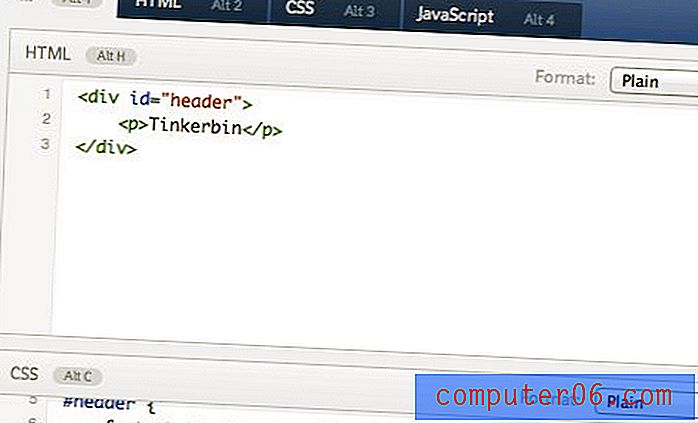
Подредбата на панела по подразбиране в Tinkerbin е може би любимата ми в целия списък. Това е много логично оформление, което поставя кода вляво и хубав голям преглед за автоматично актуализиране вдясно. Разделите HTML, CSS и JavaScript са подредени един върху друг, с незадължителни раздели, които ви позволяват да се съсредоточите само върху един от тях.

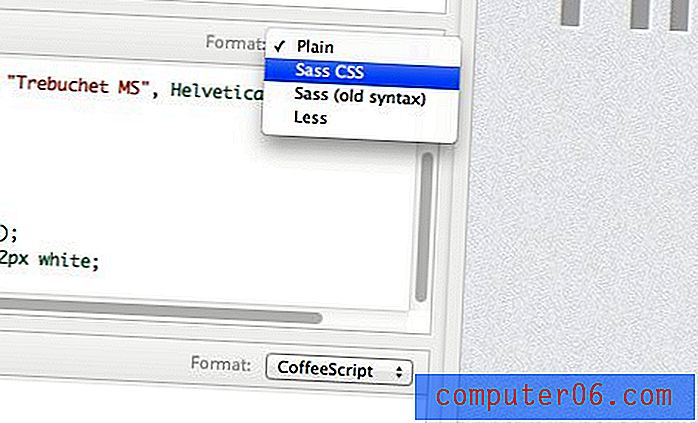
Освен това Tinkerbin поддържа дори повече алтернативни опции за синтаксис от jsFiddle. Можете да изберете HTML или HAML; CSS, SCSS (с Compass), старият синтаксис SASS или LESS; и JavaScript или CoffeeScript. Излишно е да казвам, че ако копаете препроцесори, това е опцията за вас.

Tinkerbin е единствената опция, която ви позволява да разменяте вашия преглед за хубав, обширен прозорец „Преглед на източника“.

Какво не ми харесва в Tinkerbin
Още повече от Dabblet, оформлението на Tinkerbin е напълно твърдо. Разбира се, най-добре ми харесва настройката по подразбиране, но понякога искам да направя тази визуализация по-широка и тук просто нямам възможност.
Освен това, възможностите за спестяване не са най-добрите. Няма настройка на акаунта, таблото за управление, интеграция на GitHub и т.н. Просто запазвате експериментите си на съкратен URL адрес.
заключение
Досега съм сигурен, че можете да видите ползите от това, че някои от тези сайтове са направили отметки. Насърчавам ви да експериментирате възможно най-често с нови идеи, за да се запазите свежи и тези услуги предоставят страхотен начин да го направите.
Надявам се, че този преглед послужи като полезен поглед върху подробностите на всяко от тези решения. Вече трябва да знаете не само това, което прави всяка опция уникална, но и къде всяка от тях не достига. Това ще ви помогне да вземете информирано решение върху кое или две да се съсредоточите най-вече.
Аз лично отскачам напред-назад с всички тях сравнително редовно, но напоследък се мотая предимно в jsFiddle, Dabblet и Tinkerbin. Кое от тях е любимото ви и защо?