7 бързи и лесни начина да джаз до вашата типография на заглавието
Заглавията са един от най-важните елементи на вашата страница и често са отправна точка, която задава тона на целия дизайн. Така че защо да не ги направим страхотни?
Днес ще разгледаме седем различни техники за дизайн, които можете да приложите за минута или по-малко, които ще увеличат заглавието ви от обикновена до страхотна.
Разгледайте дизайнерските ресурси
Една голяма линия, една малка линия

Ще започнем с най-типичния и основен трик в списъка. Един от най-мощните ви инструменти за създаване на заглавия е контрастът, който ще използваме отново и отново в тази публикация.
Тук избрахме да прилагаме контраст предимно под формата на шрифт. Изключително често е да имате настройка на заглавието в две редове, при която единият ред използва по-голям шрифт от другия. Това работи с почти всеки шрифт и можете да променяте коя линия е по-голяма.
Ключът тук, както и при някои от другите примери по-долу, е да поставите акцента там, където смятате, че принадлежи. В моя пример „Голямо заглавие“ е основната идея и винаги се подчертава независимо дали е отгоре или отдолу.
Варирайте своя случай

Това е прост трик, който в крайна сметка използвам доста. Използвайте почти всяка структура на заглавието, която искате, опитайте да превключите случая на някои от вашите думи или редове.
В горните примери използвах различни комбинации от главни и малки букви и малки букви. Обикновено главните букви се използват за подчертаване, но е хубаво всеки път да хвърляте крива топка и всъщност превръщате малките линии в основния грабител на вниманието, както съм правил във второто заглавие.
Вашите причини да изберете кои думи или редове да се използват главни букви могат, разбира се, да бъдат логични и обмислени, но не се страхувайте да опитате малко произволно приложение. Вашите разсъждения могат да бъдат толкова прости, колкото и фактът, че сте харесали начина, по който една дума изглежда по-добре във всички малки букви.
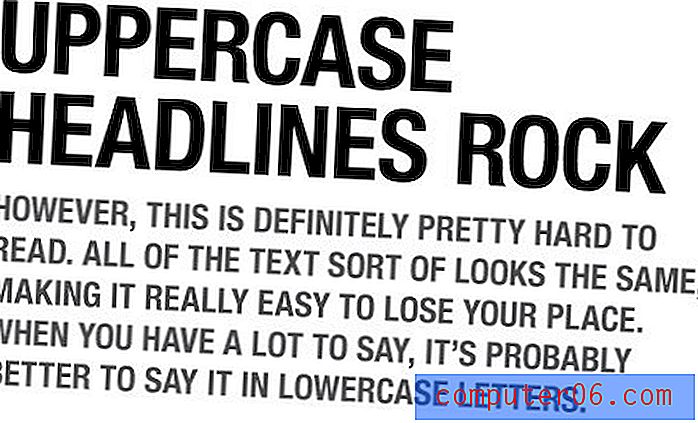
Всички шапки: по-трудно за четене?
Някъде във вековните дизайнерски вероизповедания е изявление за това как всички шапки правят за трудно четене. В известна степен това е вярно, но наистина се прилага само в големи блокове текст като абзац или наистина дълго изречение.

Разликата във височината на буквите с малки букви ви помага да разграничавате и четете по-бързо, но когато има само няколко думи, това е напълно лесно да се чете с всички главни букви и дори съм чувал някои да твърдят, че е по-лесно!
Равна ширина на линията

Тази техника се използва непрекъснато в съвременния дизайн на заглавието. Резултатът, който постигнах по-горе, е доста нетипичен (умишлено). Обикновено виждате тази техника, използвана на смел кондензиран sans-serif като Helvetica, но не попадайте в капана да правите това, което правят всички останали, избухнете сами и опитайте с всеки шрифт, който искате. Не винаги изглежда добре, но експериментирането е важна част от всеки дизайн!
Шрифтът, който използвах по-горе, е DeLarge Bold, който е доста труден за четене, но е доста атрактивен в малки дози.
Идеята, която стои зад тази техника, е, че наистина избутвате концепцията за заглавието като единствен елемент. Създавайки колона с фиксирана ширина, обикновено различните форми на букви и дължини на линиите се превръщат в сплотено цяло, което е по-лесно да се работи в по-голям дизайн. Плюс това знаете, просто изглежда готино.
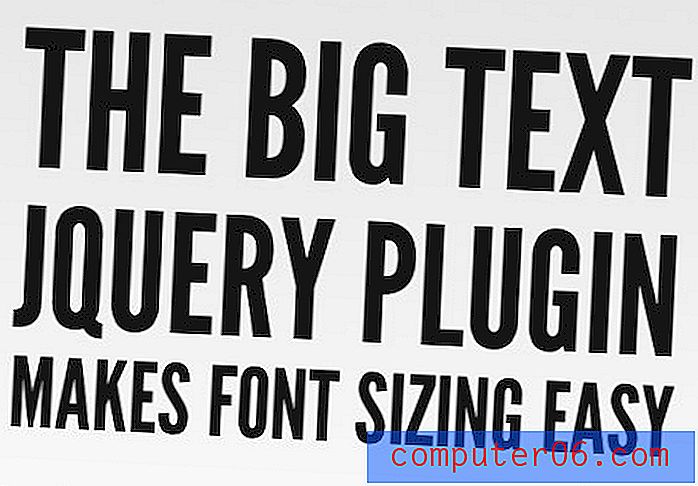
Равна ширина на линия онлайн
Искате ли да приложите тази техника с жив текст в мрежата? Има няколко jQuery приставки, като Lettering.js и BigText, които го правят лесно. BigText е специално за тази техника, докато Letterring.js е по-гъвкав и може да се използва за създаване на повечето, ако не и на всички примери в тази публикация.

Селективен акцент на думи

Този има същата основна логика като първия пример по-горе. Ние просто се опитваме да използваме размера като основна точка на контраст. Тук ние наблягаме на определени думи и де-подчертаваме други.
Няма истинска магическа формула за кои думи да се правят големи, просто ги усетете и вижте какво има смисъл. Обикновено намалявам маловажни думи като „или“ и „и“, като се опитвам да направя големите думи да се четат някак прилично като цяло. Например, в примера по-горе можете да видите израза „Направете някои важни“, въпреки че това не е точно това, което казва изречението като цяло.
Когато създадох реклами за печат, това беше един от най-използваните ми трикове за заглавия. При печата винаги се опитвате да привлечете вниманието на някого в една секунда и намаляването на заглавието до най-важните му части наистина помага за постигането на тази цел, докато все още влизате в онова гигантско заглавие, с което копирайтърите ви дадоха работа.
Двойно съобщение

Този е малко причудлив и трябва да се използва само в редки случаи, но е доста забавен. Можете да използвате размер, тегло, шрифт и / или цвят, за да зададете конкретни букви от останалата част от реда.
Резултатът е умело скрито съобщение в заглавието ви. В заглавията по-горе направих „DUH!“ и „WOW“ се открояват. Това са прекалено прости примери, много по-впечатляващо е, когато наистина прекарате времето, за да накарате двете значения да работят добре заедно, както направи този дизайнер.
Интегрирайте графиката за промяна на текст

Ако искате наистина интересен дизайн, опитайте да не поставяте заглавието си плаващо от себе си, а по-скоро да го задействате в графиката на страницата. Това работи чудесно с прости векторни форми като тази по-горе. Забележете как заглавното съобщение и графиката се подсилват взаимно.
Едно от най-типичните места, които ще видите тази техника, е в инфографиката. Тук целият смисъл е да се смесват изображения в текста, за да стане съобщението по-ясно, така че това е очевидна и подходяща настройка за това да се използва.
Понякога писмата ви са достатъчно лесни за манипулиране, че могат да бъдат огънати и разтегнати, за да следват линиите на вашата графика, това беше случаят с надпис „W“ по-горе. Останалите букви обаче бяха много по-странни, така че просто взех лесния път и нарязах графиката в тях.
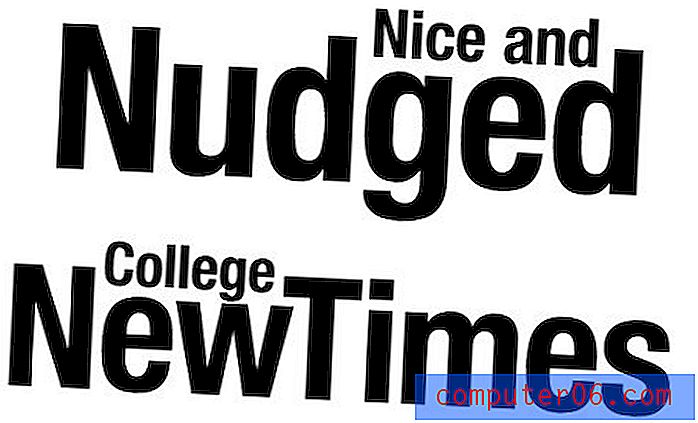
Сгушен текст

Започнахме с наистина проста техника, така че си мислех, че ще приключим и с една. Този вид дизайн на заглавия е много често срещан в заглавията на списанията. По принцип пишете нещо в заглавния случай и наблюдавате отрицателното пространство, образувано между възходящите. Често е идеалното място да избутате дума или две.
Резултатът е хубаво интегрирано заглавие, което отнема само две секунди! Перфектен за всички онези моменти, когато сте надминали крайния си срок и трябва да съберете дизайн в рекордно кратко време.
заключение
Моралът на тази история е да помислите два пъти, преди просто да напишете това заглавие и да го наречете на ден. Винаги помислете как можете да подобрите четливостта и / или естетиката на текста, за да постигнете по-добре целите на дизайна.
Оставете коментар по-долу и ни уведомете кое от тях е любимото ви. Имате ли някакви свои трикове за заглавие, които да споделите?