7 съвета за избор на най-добрия уеб шрифт за вашия дизайн
Няма начин да се определят всички опции за шрифт, налични за дизайнерите на уебсайтове. Почти всеки ден се появява нов шрифт във входящата ми поща или Twitter. Но не всеки един от тези шрифтове - независимо колко е красив - е подходящ за създаване на уебсайт.
Що се отнася до избора на перфектния шрифт, вие мислите за най-различни неща, включително съвместимост, време за зареждане и цел на проектиране. Днес имаме седем съвета, които ще ви помогнат да изберете и използвате най-добрия уеб шрифт за вашия дизайнерски проект.
Разгледайте дизайнерските ресурси
1. Започнете с Основите
Работата с уеб шрифтове е като всеки друг проект за типография. Започва с основите.
- Serif vs. sans serif: Има и други типове категории, но по отношение на уеб дизайна, почти всеки проект се базира на една от тези опции. (И шрифтовете sans serif са доминиращият избор.)
- Кернинг, проследяване и водене: Обемът на обграждащия текст може да бъде също толкова важен, колкото и шрифта. Кернинг е пространството между буквите на двойки; докато проследяването е интервалът между груповите dos символи. Водещ е количеството интервал между редовете текст (известен също като височина на реда).
- Четене: При работа с текст за мрежата броят на знаците на ред може да бъде важен. Помислете за размера на екрана, където ще се появи текст, и го проектирайте, за да бъде лесен за четене.
- Тире: Просто не го правете. Тиретата правят бъркотия на текста на екрана.
- Подравняване и обосновка: Най-приложимо за големи блокове текст, но помислете как текстът ще се подравнява на екрана - вляво, вдясно или в центъра - и дали блоковете текст ще имат парцали ръбове или ще бъдат напълно оправдани.
- Брой на шрифтове: Както при всеки проект, не повече от три шрифта ... освен ако нямате наистина основателна причина.
- Запомнете контраста: Няма значение какъв шрифт изберете, ако няма достатъчно контраст между текст и фон, за да бъде четим. Елементите, които допринасят за контраста, включват размер, тегло на хода, цвят и пространство.
2. Помислете за съвместимост
Едно от нещата, което затруднява уеб типографията е, че браузърите винаги се променят и получават актуализации. Ще искате да изберете шрифт, който е съвместим със съвременните уеб интерфейси, използвани както на настолни, така и на мобилни устройства.
Звучи лесно, нали? Може да се наложи тестване на множество устройства, за да намерите нещо, което работи безпроблемно.
Ще имате още повече късмет, ако се придържате към тип семейство, което е дизайн за мрежата или като използвате опции от Google Fonts или правило @ font-face. (Можете да научите повече за последното и как работи от шест редакции.)
3. Използвайте услуга

Говорейки за Google Fonts, много дизайнери избират да използват услуга на уеб шрифтове. Това е добра идея и може да направи много от възможните технически проблеми лесно преодолими.
Освен Google (вероятно най-популярната опция), има най-различни други възможности за избор. Докато Google Fonts е безплатна услуга, ценовите нива за останалите варират от нива на безплатни опции до по-скъпи комплекти.
- Adobe Typekit
- Fonts.com
- Webtype
- Fontspring
Всяка от тези услуги има хиляди опции за тип и са доста лесни за използване. Хубавото на всяка от тези опции е, че те могат да предоставят библиотека с разширен тип, без да се налага да харчите пари за много индивидуални шрифтове. Недостатъкът е, че повечето от шрифтовете са достъпни само за вас, за да използвате онлайн, а не в печатни проекти.
4. Бъдете съобразени с тона и съобщението
Започнете с типа. Понякога изборът на шрифт идва почти като замислено; нещата ще се съберат по-лесно, ако първо определите опциите за тип. След това помислете как ще играе текстът с други елементи на дизайна, като цвят и изображения.
Изборът на шрифт може да постави мозъка ви във визуално претоварване с всички налични възможности. По-лесно е да навигирате през цялата струпка на шрифта, ако имате идея за това, което търсите от самото начало.
Важно е да се гарантира, че избраният от вас шрифт е съвпадащ с тона и съобщенията на проекта, върху който работите. Ето няколко въпроса, които ще ви помогнат да го очертаете:
- Проектът формален ли е или случаен?
- Трябва ли текстът да е удебелен или по-светъл?
- Дали шрифтът е за голям текст или малък?
- Как ще се сдвои с цвят или изображения?
- Настроението на буквите съвпада ли с прочетените думи?
5. Добре е да разгледате предложенията

Едно от нещата, които Google Fonts прави изключително добре, е да позволява на потребителя да разглежда комбинации от шрифтове и да прави предложения за комбинации от шрифтове. Няма срам в използването на една от тези опции. (Библиотеката на Adobe Typekit също върши чудесна работа, като помага на потребителите да избират шрифтове въз основа на начина, по който ще бъдат използвани. Погледнете инструментите от дясната страна на екрана за насоки.)
Сдвояването на шрифтове може да бъде трудно. Не е силен костюм за всеки дизайнер. Получаването на помощ е ОК. Просто внимавайте за прекалено използваните комбинации от шрифтове; първата опция, която виждате, може да е тази, която се използва най-често.
Помнете основните си принципи на сдвояване на шрифтове и потърсете букви, които са сходни по настроение, щрих и височина x. Помислете за формата и наклона на буквите и изберете шрифтове с подобни очертания. Добра идея е да се смесват и съвпадат типове стилове и да се избере сериф и sans serif чифт или sans serif и новост.
6. Помислете за време за зареждане

Ако един шрифт не се зарежда бързо, потърсете друга опция. Потребителите нямат търпение за бавни уебсайтове. Колкото и да е страхотен шрифта, той трябва да се зарежда с почти светкавична скорост, за да бъде ефективен.
Когато избирате шрифт, тествайте го за скорост. (Повечето видове услуги ще ви помогнат в това, включително Google.) След това помислете за други начини, за да намалите времето за зареждане до минимум.
- Използвайте ограничен брой шрифтове.
- За всеки тип шрифт изберете само стиловете, които планирате да използвате.
- Изберете само езиците, които ще използвате за конкретен шрифт.
7. Бъдете избирателни

Не е нужно да използвате Helvetica, Arial или Droid Sans, за да създадете уеб типография. Отделете време и бъдете избирателни, когато избирате палитра от шрифтове.
Typewolf е чудесен ресурс, когато става дума за избягване на популярни шрифтове. Сайтът класира топ 10 на най-популярните опции в най-различни категории - serif, sans serif, plate serif, monopaced и така нататък. Той също така има някои забавни списъци за алтернативи на популярните шрифтове като тези, споменати по-горе.
Бонус: 10 страхотни уеб шрифта
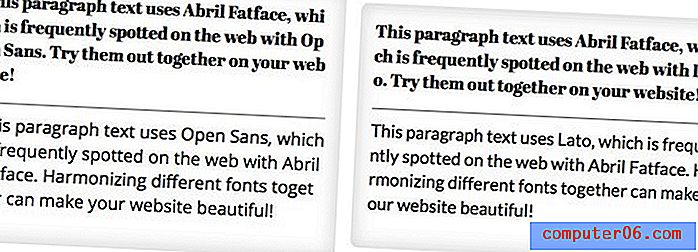
Abril Fatface

Josefin Slab

Lato

Лига готика

Open Sans

PT Sans

Roboto Slab

пат

Ubuntu

Vollkorn

заключение
Изборът на перфектен уеб шрифт може да бъде един от онези процеси, които се чувстват невероятно възнаграждаващи - когато намерите идеалната комбинация - или ви накара да искате да издърпате косата си - когато изглежда, че нищо не работи. Но можете да работите чрез всички налични опции, за да намерите шрифт и система, която работи за вашите дизайнерски проекти за уебсайт.
Как да изберете уеб шрифт? Има ли процес, различен от описаните по-горе стъпки? Ще се радваме да споделим и вашите съвети в коментарите.