Създаване на визуална йерархия с типография
Визуалната йерархия е важен елемент във всеки дизайнерски проект. Той казва на хората къде да гледат и какви неща на екрана или отпечатаната страница са най-важни. Йерархията дава на читателите усещане как всъщност да четат материал от началото до края с визуални сигнали и поток.
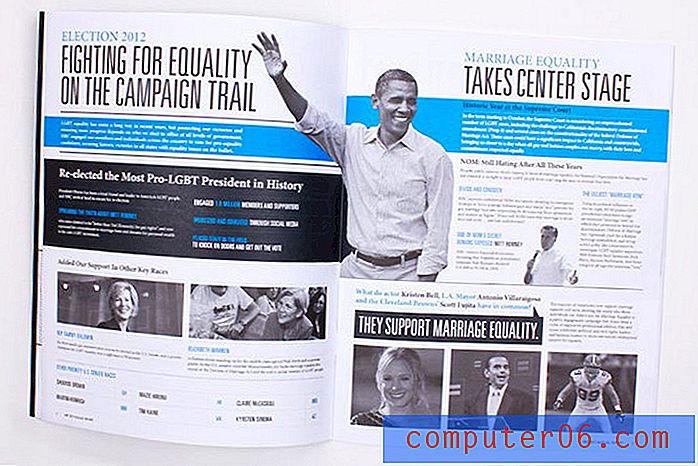
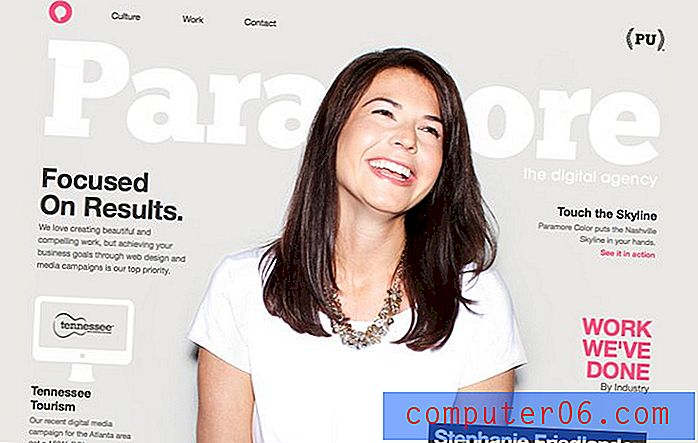
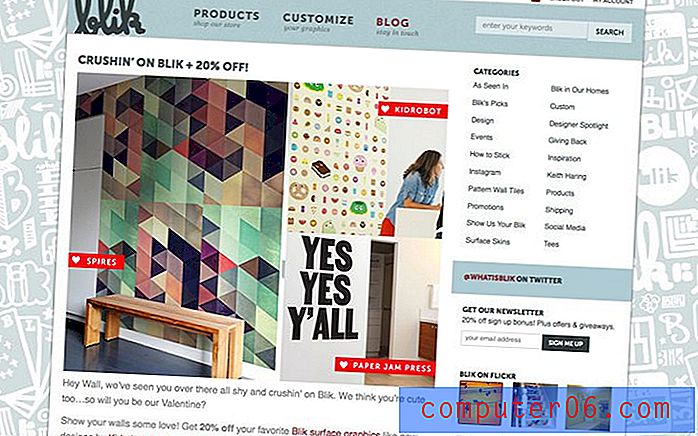
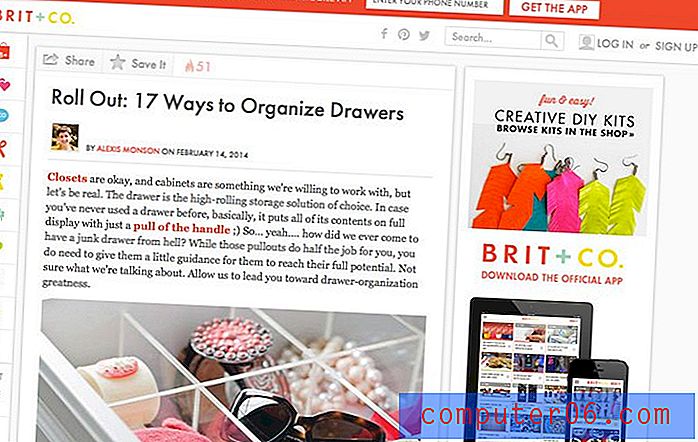
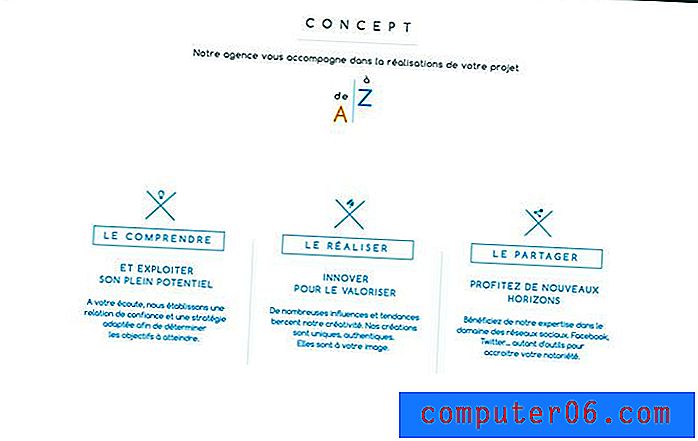
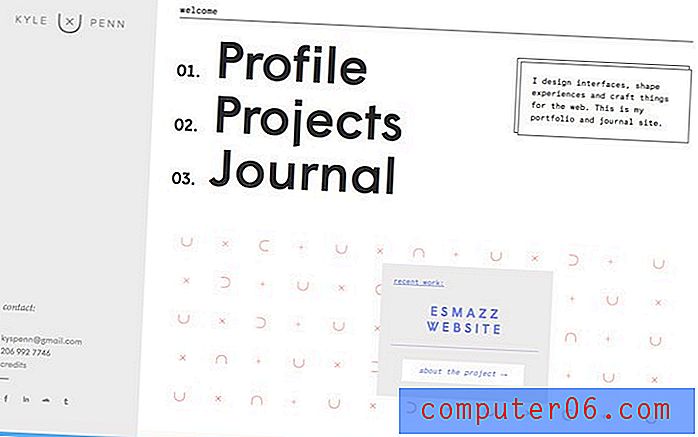
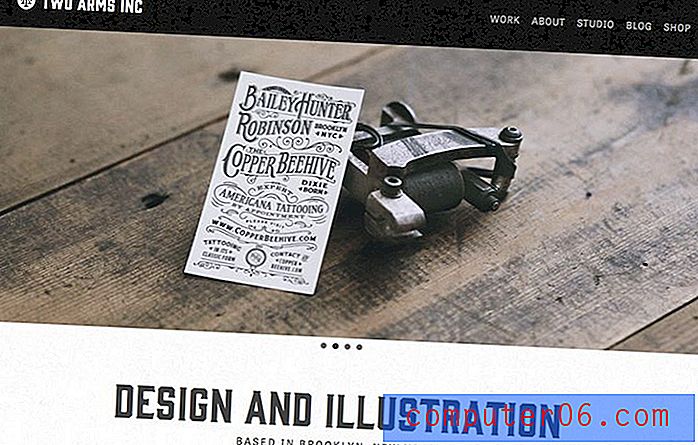
Въпреки че можете да създадете визуална йерархия, използвайки редица различни инструменти, днес ще разгледаме начините за създаване на структура само с типография. (Погледнете и изображенията, използвани в тази публикация; всички те са примери на голяма тип йерархия в действие.)
Разгледайте дизайнерските ресурси
Защо йерархията е важна



Тип йерархия организира и дава ред на текстовите елементи във вашия дизайн. Точно както уеб дизайнерите и разработчиците използват заглавни маркери - h1, h2, h3 и така нататък - за да организират значението на текста, визуалната йерархия използва визуални сигнали. В допълнение йерархията на типовете помага на читателите да сканират текст, да четат битове от тип по-бързо в парчета, които изглеждат еднакво.
Като цяло читателите на английски език започват в горната лява част и четат отдолу и надолу. Типът често се организира, за да отразява това поведение.Като цяло читателите на английски език започват в горната лява част и четат отдолу и надолу. Типът често се организира, за да отразява това поведение. Но какво да стане, ако най-големият и смел текст е по средата на страницата? Често читателят ще започне там и след това ще се върне в горната част на страницата и ще продължи с нормалното четене.
Йерархията е важна, защото позволява на дизайнера да определи какво някой вероятно ще прочете първо, второ и така нататък. Поради това дизайнерът може да създаде тип по такъв начин, че да знае каква информация е вероятно да бъде получена и в какъв ред.
Тъй като създаването на йерархия е важно за дизайнерите, това е също толкова важно за читателите. Добрата зрителна йерархия ни казва какво е важно, което прави четенето много по-лесно. Например, знаете, че заглавието е най-важната (или привличаща вниманието) част от история или статия, защото е най-голямата, последвана от подглави и след това текста на тялото. За целите на сканирането можете да прочетете големия текст, за да добиете представа дали статията би ви заинтересувала, преди да инвестирате много време в копието.
Как да създадете йерархия
Няма едноетапно решение за създаване на визуална йерархия с текст. Тя може да бъде създадена с размер, тегло, цвят, текстура, избор на шрифт и комбинации, ориентация и пространство, или комбинация от тези инструменти.
размер

Един от най-простите начини за установяване на йерархия с тип е чрез размера. Читателите често първо ще видят най-големия тип и ще започнат да четат оттам.
По отношение на размера, мащабът е също толкова важен. За да създадете ясно изразена йерархия, размерите трябва да имат значителна разлика в сравнение с друг тип на страницата. Трябва да се има предвид, че различните шрифтове могат да се мащабират по различен начин, така че просто промяната на размера на точката може да не е достатъчна; трябва да разгледате как шрифтовете работят заедно, за да гарантирате, че размерът и мащабът са правилно балансирани.
И така, как да започнете със създаването на подходящ размер и мащаб на типа за даден проект? Започнете с основния текст на тялото и отидете от там. А за текстовите елементи, които се използват за наистина привличане на хора, отидете големи.
Ето няколко процента, които ще ви помогнат да започнете:
- Основно копие на тялото (14 точки)
- Основни заглавки: 250 процента повече от основно копие на основната част (35 точки)
- Вторични заглавки: 175 процента повече от основно копие на основната част (25 точки)
- Навигационни елементи: 165 процента повече от основно копие на основния корпус (23 точки)
- Вторична навигация или менюта: 140 процента повече от основно копие на основната част (20 точки)
шрифтове

След размера шрифтовете са най-използваният елемент от гледна точка на създаването на типографска йерархия. Ключът е да има контраст между шрифтовете. (Това е една от причините дизайнерите често да избират един сериф и един шрифт за серифи за проект.)
За най-добрите комбинации потърсете шрифтове, които са различни по тегло по подобен тон или усещане. Ако използвате заоблени шрифтове, придържайте се към буквени форми с подобни форми в о, например. Изберете за шрифтове с подобни х-височини, ако стиловете ще се използват в съответствие един с друг в целия проект.
тегло

Дебелината на ударите във типа, който сте избрали за проект, може да създаде и йерархия. Колкото по-дебел е шрифта, толкова по-смел и по-голям изглежда. Леките, кондензирани и тънки шрифтове често изглеждат по-малки, отколкото са в действителност. Смелите, ултра и штампови шрифтове могат да изглеждат по-големи от размера на точката.
Колко голям или малък даден шрифт се появява по тегло, също е спрямо останалите шрифтове, използвани в проекта. Сдвояването на дебели и тънки шрифтове веднага създава усещане за йерархия с дебелия стил, носещ външния вид с по-голямо значение (често дори и да е действително по-малък на дисплея).
цвят

Използването на цвят също може да добави акцент и увеличаване на теглото към типа. Помислете за някои от цветовите правила, които сте научили като дете - топлите цветове (червени, жълти, кафяви) ще имат повече поп, докато хладните цветове (блус, лилаво, сиви) ще избледнеят.
Когато използвате цвят за установяване на йерархия, помислете за нюансите, използвани за преден план, тип и фон. Цветният контраст също ще играе важна роля. Най-наситените или най-ярките цветове често се „издигат“ от екрана срещу по-заглушени тонове.
ориентация

Как тестът почива в оформление, следващо по отношение на друг текст, може да повлияе на цялостната йерархия. Обикновено повечето текст е ориентиран хоризонтално в права линия през екрана. Но какво поставяте текст вертикално?
Тази промяна в ориентацията ще доведе до фокуса върху тези думи или блок текст, като изглежда, че това е най-важният елемент. Накланянето, усукването или промяната по друг начин на формата на текст по някакъв начин може да постигне същия ефект. (Трябва да се отбележи, че повечето дизайнери често избягват този тип „трикове“, с изключение на няколко обстоятелства.)
пространство

Бялото пространство може да направи типа да изглежда по-голям и по-четим. Липсата на бяло пространство може да го накара да се почувства по-стегнат и по-малък. Използвайте пространство в своя полза, когато създавате усещане за йерархия.
Помислете за пространството, което използвате между редовете текст. Помислете за кернинг за най-големите типове стилове. Помислете за пространствената връзка между букви и ръба на платното. Помислете за връзките между типа с различни размери, стилове и цветове.
Всяко отделно пространство може да повлияе на вашия йерархичен мащаб. Дръжте подобен тип групи по-близо един до друг и с по-малко място от несвързаните елементи. И проектирайте пространството си така, че текстът да попада в отчетлив ред. По-големите, по-смели и ярки текстови елементи често се нуждаят от повече пространство от по-малките, по-прости текстови блокове.
текстура

Текстурата е хлабава концепция по отношение на типа. Не, не говорим за поставяне на текстура в буквите; имаме предвид създаването на модел на текстурата с начина, по който буквите и думите почиват на страницата или екрана.
В рамките на текстови блокове завършвате с шарен вид. За да установите повече йерархия, разбийте шаблона. Това може да се постигне с помощта на един от споменатите вече инструменти или чрез промяна на нещо толкова просто като подравняването на един блок текст.
Тази промяна в цялостната текстура на текста може да окаже реално влияние върху начина, по който се възприема. Бъдете внимателни, въпреки твърде много текстурни промени, защото те могат да се разсейват, когато се използват често.
3 (или 4) нива от тип


Докато някои проекти изискват сложни йерархии, повечето проекти могат да бъдат успешни с три нива на йерархия на типография. Тези нива са първичен тип, вторичен тип и третичен тип. (В тази скала не включвам банери или тип лого; те биха се считали за четвърто ниво на изкуството на типография.)
Основен тип често е типографията на страницата с най-визуална тежест, като главни заглавки или показване на показване. Целта на основния тип е да включи читателите в цялостния дизайн.
Вторичен тип е всичко останало, което не е основното съдържание. Това може да включва надписи, подглави и елементи от навигационен или статичен тип.
Третичният тип е основното копие на тялото. Трябва да се помни едно нещо за третичното копие: то трябва да бъде четено. Малко друго е от значение, когато става въпрос за стила на дизайна на този тип ниво.
Типът на изкуството се използва като графичен елемент. Той попада извън действителната сфера на типа и е много по-визуален. Това може да включва банери или лога. Може да включва изображения, съставени от букви или всякакви други богато украсени от силно проектирани типографски елементи. Обикновено типът на изкуството се състои само от една буква буква и не е част от това, което се очаква хората да „четат“ в цялостния дизайн.
заключение
Типът на организацията може да бъде както забавен, така и предизвикателен. Чрез комбиниране на техники и различни видове ефекти и стилове можете лесно да постигнете поток само с тип.
Не забравяйте да вземете предвид връзките между размер, тегло, цвят, текстура, избор на шрифт и комбинации, ориентация и пространство, когато създавате контур. Помислете как хората четат и усвояват информация, когато използват тези техники, така че копието да е организирано и да протича в логичен формат за най-използваемия типографски дизайн.