FontDeck: Ексклузивен Sneak Peek
Днес ние имаме ексклузивен поглед за промъкване преди освобождаване във вълнуващ нов избор за използване на различни шрифтове в мрежата.
По-долу ще разгледаме накратко какво е FontDeck и колко лесно е да получите настройка на вашия сайт. Да започваме!
Какво е FontDeck?

FontDeck е поредното влизане в множеството сайтове, които използват @ font-face CSS селектора, за да ви позволят лесно да вграждате атрактивни, безопасни за уеб шрифтове във вашите сайтове.
FontDeck използва чист CSS, за да постигне своята магия, така че не е нужно да се забърквате с JavaScript, Flash или други допълнителни технологии, както правите с TypeKit и няколко други.
За съжаление FontDeck е в толкова ранно състояние, че не мога да ви покажа твърде много, тъй като текущите шрифтове в системата подлежат на промяна. Затова простете всяко селективно замъгляване, тъй като то представлява съдържание, което все още не е окончателно.
Настройка и избор на шрифт
FontDeck прави изключително лесно да получите привлекателни шрифтове, реализирани на вашия сайт за нула време. По-долу ще преминем през основния процес на стартиране на всичко.

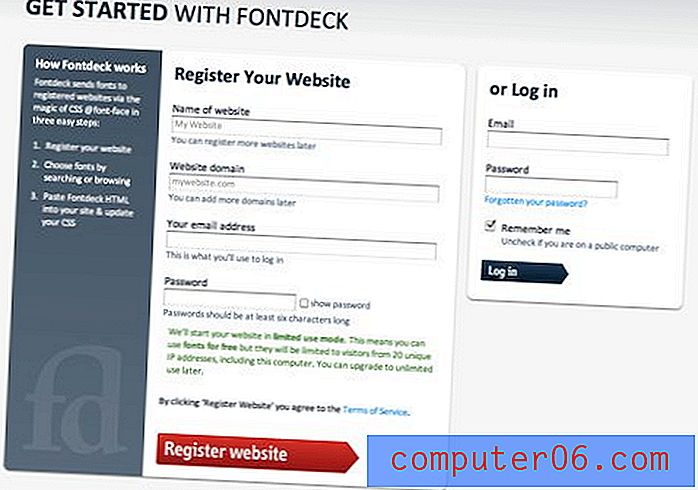
Регистрирането за FontDeck е толкова лесно, колкото да въведете имейл адреса си и да зададете домейн. След като тази стъпка приключи, вие сте готови да започнете да разглеждате шрифтове.
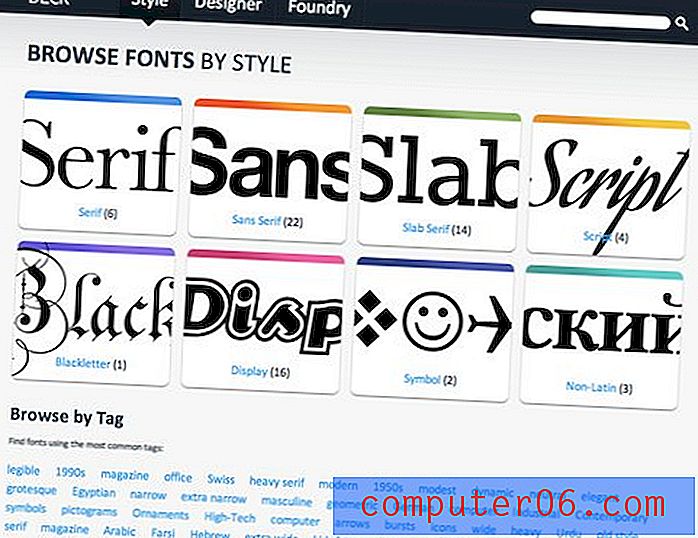
FontDeck ви дава няколко начина за разглеждане и търсене на шрифтове. Първо е опцията за разглеждане по стил. Текущите категории са Serif, Sans Serif, Slab Serif, Script, Blackletter, Display, Symbol и Non-latin.

Освен това можете да въведете низ за търсене или да прегледате по леярна, дизайнер или маркер.
Активиране и инсталиране на шрифтове
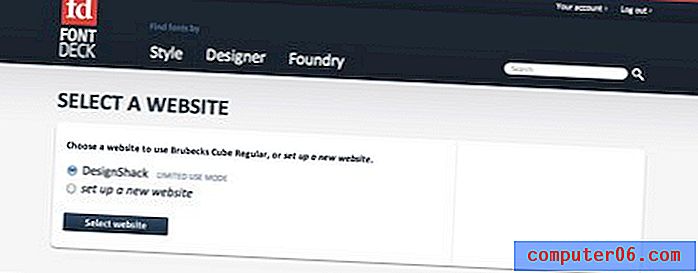
След като намерите шрифт, който ви харесва, просто щракнете върху бутона за активиране и изберете сайта, на който искате да инсталирате шрифта.

Сега ще получите два фрагмента код, който ще ви позволи да внедрите шрифта на вашия сайт. Първата е проста връзка на таблицата със стилове ( напр .: link rel = "stylesheet" href = "http: //" ), за да поставите в заглавната част на вашия HTML.
Вторият фрагмент е CSS семейство шрифтове, което можете да поставите в таблиците си стилове навсякъде, където искате да се появи шрифта FontDeck ( напр .: семейство шрифтове: „Име на шрифта“, sans-serif; шрифт-тегло: bold; font-style: нормално;} ).
Както можете да видите, CSS за семейството на шрифтовете е точно както бихте използвали нормално; дори не е нужно да използвате @ font-face. Това е така, защото кода @ font-face автоматично се генерира във външния лист за стилове, към който се свързвате в заглавката. Можете дори да вмъкнете имена на шрифтове на FontDeck в съществуващи семейства от шрифтове, които вече сте инсталирали, като ви предоставя пълен контрол над резервните сценарии.
Лицензиране
Всеки шрифт, който инсталирате, първоначално ще бъде активиран в „Режим на ограничена употреба“. Режимът на ограничена употреба означава, че можете да използвате шрифта безплатно, но той ще бъде видим само за посетители от 20 уникални IP адреса. Това е идеално за тестване и дизайн, така че можете да усетите как ще изглежда шрифт на вашия сайт, преди да се наложи да го закупите.
Когато решите, че ви харесва определен шрифт, можете да изберете да закупите този специфичен шрифт за използване на сайта, който сте регистрирали.
Заключителни мисли
Опитах няколко други подобни решения, установих, че FontDeck е една от най-лесните системи, разработени досега за вграждане на премиум шрифтове в уеб страници. Честно казано, вероятно ще ви отнеме много повече време, за да прочетете тази статия, отколкото ще изберете шрифт и вземете кода за вашия дизайн с помощта на FontDeck.
Решения като FontDeck се надяваме да намекнат за светло и безпроблемно бъдеще за разширена типография в мрежата. Засега тя все още е в частна бета версия, но ще ви държим в течение и ще ви информираме кога се стартира.