Как да използвате TypeKit на вашия сайт: стъпка по стъпка
Наскоро се появиха няколко опции за добавяне на персонализирани шрифтове към уебсайта ви, като използвате селектора @ font-face. TypeKit е нов вълнуващ играч в тази игра, тъй като се откроява в две ключови области: лекота на използване и богатство на наличните шрифтове. Този урок ще ви преведе през няколко малки, супер прости стъпки, за да накарате TypeKit да работи и да работи на вашия сайт. Тук няма да намерите никакви усъвършенствани техники или сценарии, така че дори и да сте начинаещ уеб дизайнер, това трябва да е чинч!
Разгледайте дизайнерските ресурси
Първо: Лошите новини
Ако пътувате до уебсайта на TypeKit, ще видите, че имате само избор да се регистрирате за покана. Това не означава, че ще получите един веднага, така че може да се наложи да изчакате известно време, преди да получите възможност да се регистрирате. За щастие успях да пренасоча покана от собственика на сайта Design Shack Дейвид Appleyard, за да мога да ви покажа наоколо!
Записвам се
Когато се регистрирате, вие сте изправени пред избора между един от четирите плана. Докато поклащате глава от разочарование, нека да ви обясня защо това не е просто безплатна услуга. Просто казано, шрифтовете струват пари. Има няколко мега лесни шрифтове, които създават и продават качествени шрифтове, които не искат хората да изтеглят безплатно. Това беше, че дори и ако сте добрият гражданин, сте платили пълна цена за качествен шрифт, все още не можете да поставите този шрифт на вашия сайт поради проблеми с лиценза. Накратко, вграждането на шрифта означава, че потребителите могат да го откраднат за себе си. Поли TypeKit около този проблем по силата на сделките, сключени с основните леярни за лицензиране на шрифтове само за използване в мрежата. Това означава, че не сте останали с грозни, нискокачествени безплатни шрифтове за вашия сайт, а по-скоро голям избор от най-добрите професионални шрифтове, каквито бихте виждали в света за печат. Накратко, качеството идва на цена. Ето плановете, от които можете да избирате:

Обърнете внимание, че за този урок ще използвам безплатната демонстрация, така че ще видим подрязан избор на шрифтове и ще бъде ограничен до два персонализирани шрифта на нашия сайт. Имайки това предвид, нека да разгледаме нашата тестова площадка!
Тестовият сайт
За този урок съм създал бърз и мръсен сайт с една страница с тонове текст. Ще трябва да знаете, че съм оформил главното заглавие с помощта на „h1“ тага и текста на абзаца, използвайки обикновен „p“ таг. За да видите тестовия сайт на живо (и много по-голям), щракнете тук или просто разгледайте екрана по-долу.

Настройка на комплекта
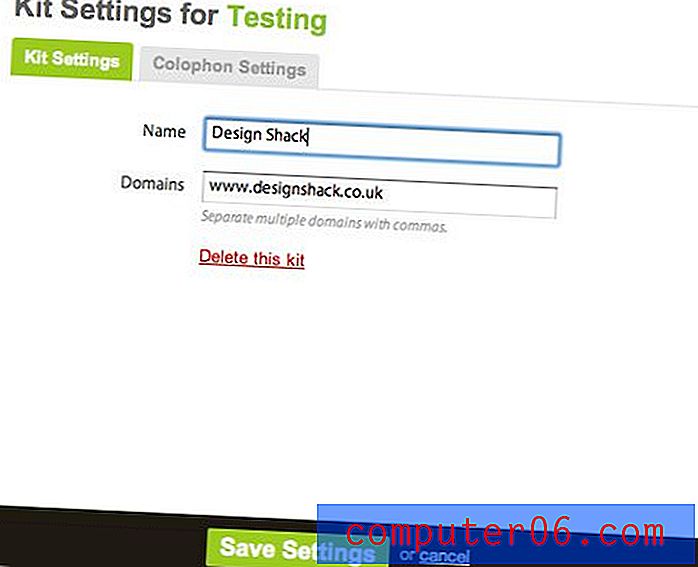
След като изберете план, следващата ви стъпка е да създадете първия си комплект и да настроите URL адрес. Имайте предвид, че не е необходимо да вмъквате конкретен адрес на страницата, а по-скоро URL адреса за сайта като цяло. Например можете да видите, че току-що написах в основния URL адрес на Shack Shack.

След като се регистрирате, трябва да ви бъде предоставен и скрипт, който да вградите във вашия сайт. След това ще разгледаме какво да правим с това.
Вградете код
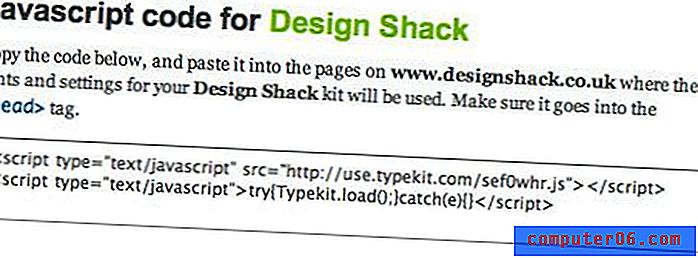
Ключът към напускането на TypeKit на вашия CSS е следният фрагмент от код, който ви дават да вмъкнете във вашия html:

Просто поставете този код в заглавната част на HTML страницата, която искате да промените. Това е всичко кодиране, което трябва да направите! Само едно просто копие и поставяне и сте готови да започнете. Уверете се, че публикувате обновената HTML страница на вашия сайт, преди да започнете да добавяте шрифтове.
Добавяне на шрифтове
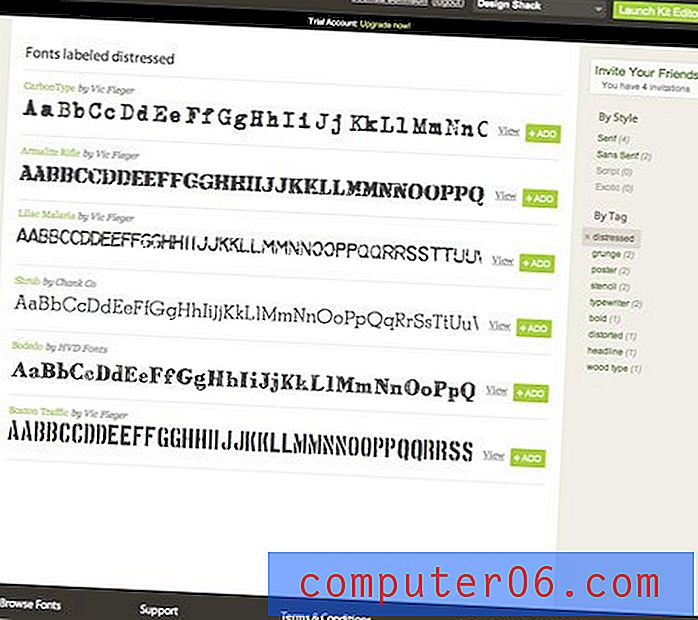
Вярвате или не, почти сме приключили. Остава само да изберете някои шрифтове и да им кажете къде да отидат. Както споменах по-рано, TypeKit ви предоставя голям избор от висококачествени шрифтове, от които да избирате, ако изберете един от платените планове. Не забравяйте, че безплатният план има много по-ограничен (макар и в никакъв случай не лош) избор. За да заменим главното ни заглавие, ще изберем шрифт с остър проблем. Долу в дясната страна на списъка с шрифтове ще видите серия от тагове. Кликнете върху етикета „затруднено“, за да видите само засегнатите шрифтове.

Чувствайте се свободни да разглеждате и да изберете всяко, което харесвате. Когато намерите такъв, който харесвате, щракнете върху бутона „добавяне“ (избрах Bodedo). След като щракнете върху бутона „добавяне“, прозорецът на редактора за комплект трябва да се появи.
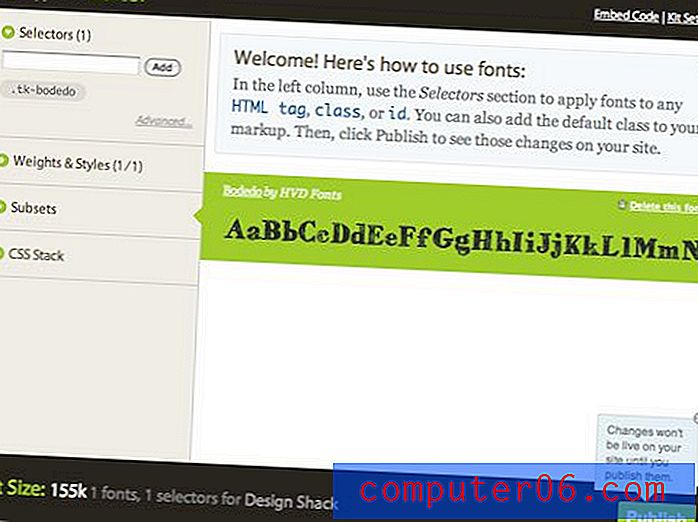
The Kit Editor
След добавяне на шрифт, трябва да бъдете представени със следния прозорец:

Тук ще приложите избрания от вас шрифт към вашия сайт. Забележете в горната лява част на редактора, който ви предоставя персонализиран селектор, който да използвате във вашия код (в нашия случай .tk-bodedo). Можете да влезете в кода на вашия сайт и да замените всеки селектор, който желаете, с този, даден тук, за да замените шрифта. Това, което ще правим вместо това, е да кажем на TypeKit съществуващите тагове, които сме използвали на нашия сайт. Както казах преди, основният ни заглавие е просто „h1“ таг, така че всичко, което трябва да направим, е да напишете „h1“ (без кавички) в полето под „селектори“ и натиснете „Добавяне“.

Сега натиснете бутона за публикуване. Това е! TypeKit ще свърши останалото. След минута или две, опреснете страницата си и трябва да видите шрифта да се появи.

Коригиране на вашия CSS
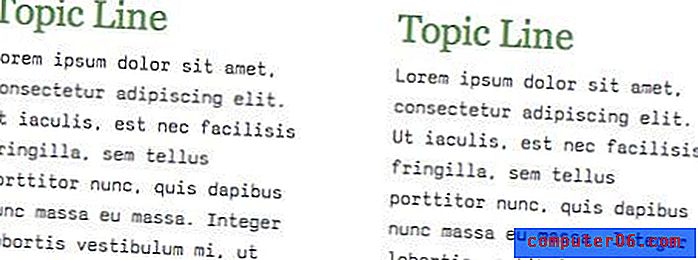
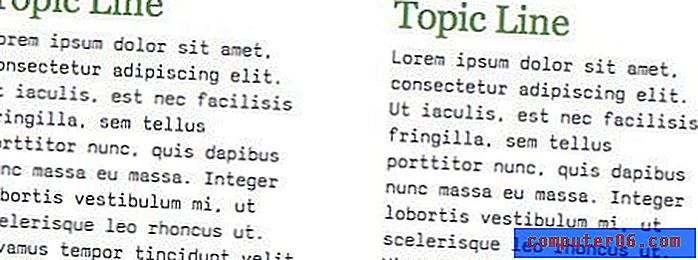
Едно от страхотните неща за TypeKit е, че той замества само шрифта. Всички настройки, свързани с шрифта, все още се контролират във вашия CSS. Вижте моята тестова страница, след като добавих персонализиран шрифт към копието на абзаца.

Забележете, че новият шрифт изглежда наистина странно с настоящите ми настройки за височина на реда. Това е твърде разпръснато и сега изяжда много повече вертикално пространство. За да отстраня проблема, просто влязох в моя CSS файл и набрах надолу височината на реда на копието на моя абзац. Всяка промяна, която направя в моя CSS, освен самия шрифт, ще се отрази на новия шрифт на моя сайт. Така че можете да стилирате към съдържанието на сърцето си и вашият персонализиран шрифт ще остане на мястото си! Ето моята коригирана височина на линията

Готовият продукт
Разгледайте готовия сайт тук, за да видите TypeKit в действие. Въпреки факта, че сайтът беше много по-привлекателен преди да започнем, лесно можете да видите предимствата на TypeKit. Обърнете внимание, че персонализираните шрифтове, които виждате, не са пребиваващи на вашия компютър и въпреки това те визуализират перфектно и са лесно избираеми. Най-хубавото е, че всичко това беше направено с удобен за потребителя графичен интерфейс и само един фрагмент от код, който не трябваше да пишем! Въпреки това не съм всички похвали и комплименти, когато става въпрос за TypeKit. Преди да заключим, нека да обсъдим накратко това, което намерих за по-малко от перфектно.
Критиката
Първо нека обсъдим технически грешки. По-рано споменах, че когато натиснете бутона „публикуване“, трябва да изчакате минута, преди сайтът да се актуализира. Когато сте свикнали да виждате кодираните промени да се актуализират незабавно, това може да бъде изключително неприятно. Неприятната част е несъответствието. Понякога промените влизат в сила почти моментално, докато други ви оставят да натискате бутона за опресняване за няколко минути в очакване, за да видите промяната. Изпитах и някои проблеми със самия сайт. Прозорецът за редактор на китове отказва да стартира за мен около 50% от времето, вместо това получавам празен прозорец с непрекъсната анимация за зареждане. Затварянето на прозореца и повторното отваряне на редактора на кита отстранява проблема, но все още е доста досадно. И накрая, структурата на разходите не е лесна за всеки дизайнер. Разбира се, че подбраният текст на вашия сайт е чудесен, но за $ 250 на година много хора вероятно просто ще се придържат към вмъкването на фантастични заглавия като изображения.
заключение
Това е почти всичко, което трябва да знаете, за да започнете работа с TypeKit. Преминахме да се регистрираме и да изберем план, да настроим първия си комплект, да добавим шрифтове към вашия сайт, да публикуваме вашите промени и да коригираме вашия CSS след прилагане на персонализирани шрифтове. Това е дълга статия, но това е само защото разделих процеса на толкова малки, управляеми стъпки. В действителност можете да настроите TypeKit на вашия сайт за минути. Отидете да се регистрирате за вашата покана и не забравяйте да ни кажете какво мислите за TypeKit и други персонализирани шрифтови решения, които сте намерили. Чувствайте се свободни да задавате всякакви въпроси, използвайки коментарите по-долу или чрез Twitter.