Тази седмица в дизайна: 18 юли 2014 г.
Ами ... а! (Поставете тук ролка за очи.) Това може да е преувеличение, когато чуете неща като „потребителското изживяване е неразделно за дизайна“ или „тестването е важно“. Но понякога се нуждаем от напомнянето. За това е тази седмица в дизайна - да освежим колективните си дизайнерски умове за неща, които трябва да правим и да мислим, които може би са били забравени.
Всяка седмица планираме да разгледаме основните издания и подобрения на продукти, инструменти и трикове и дори някои от най-популярните неща, за които говорите в социалните медии. И ние ще се радваме да чуем какво се случва и във вашия свят. Пропуснахме ли нещо? Пусни ми ред на [защитено по имейл].
За обмисляне, без коментар

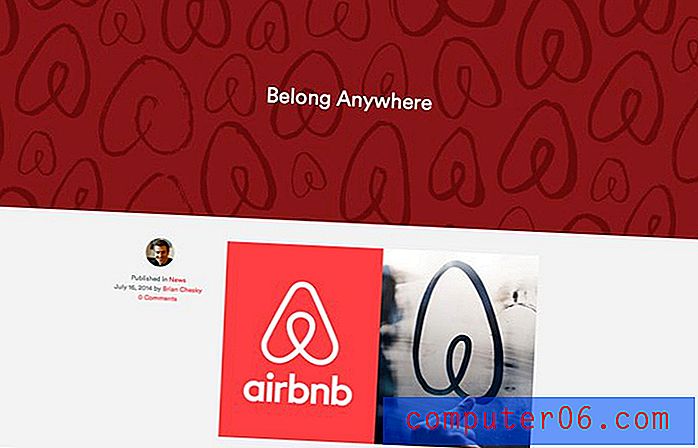
Airbnb пусна ново лого тази седмица и това предизвика доста бръмче сред дизайнерите. Каква е тази закръглена малка икона?
Компанията я нарича Belo, „универсалният символ на принадлежността“, в публикация в блога, представяща новия дизайн. „Принадлежността винаги е била основен двигател на човечеството. За да представим това чувство, ние създадохме символ за нас като общност “, пише Браян Чески в публикацията. „Това е емблематичен знак за нашите прозорци, нашите врати и нашите общи ценности. Това е символ, който, подобно на нас, може да принадлежи където и да се случи.
Но много дизайнери имат различни мнения. Twitter беше изпълнен с идеи за това какво представлява - от кламерика до сърцето с главата надолу до различни части от човешката анатомия.
Други забелязват прилики между това лого и това за автоматизация навсякъде, което е много подобно.
Ето няколко от коментарите:
- @khoi: Никой не провери новото лого на Airbnb за случайни сексуални конотации ?!
- @yvesbehar: Приятно развитие на марката за @Airbnb, крайъгълен камък за момчетата от @jgebbia и @bchesky!
- @da_mn: О. Airbnb. Logo. Fail.
- @eespiekermann: Някой не си е свършил домашните. Съществуващо лого отгоре, ново лого отдолу: @Airbnb
Независимо от това какво лого е (или не), този пример дава ценен урок: Тестът е важен. Фокус групите намериха ли да разгледат това ново изображение? Видяха ли някои от нещата, които потребителите посочват? И ако е така, това, което компанията искаше, или целият този хъб е непредвидена последица от това да се движат твърде бързо и да не позволяват на достатъчно хора да гледат ранните дизайни.
Какво виждаш? Споделете своите мисли за новото лого с нас в коментарите или във Facebook или Twitter.
Отзивчивият дизайн е добър за изпълнение
„Лошата ефективност произтича от липсата на внимание и ангажираност в организацията, а не от това дали сайтът отговаря или не.“От първите дни на отзивчив дизайн, оплакването винаги е било, че той е лош за производителност и забавя нещата. Тим Кадлец не е съгласен с красиво написано парче за блога си.
Той очертава защо това е само мит или извинение, което хората използват, за да не коригират поправими проблеми на своите уебсайтове. Той също така отбелязва, че се е научил да се справя с всички онези хора, които не могат да преодолеят тази лъжа.
„Лошата ефективност произтича от липсата на внимание и ангажираност в организацията - а не от това дали сайтът отговаря или не. Казването на отзивчив дизайн е лошо за ефективността е същото като да кажеш, че оптимизирането за докосване е лошо за ефективността. Няма много смисъл, защото не можете да очаквате да се справите изолирано и да създадете добро цялостно изживяване. "
Посетете сайта на Kadlec, за да прочетете повече за неговия казус и да започнете да променяте тази стигма, свързана с отзивчивия дизайн.
Дизайнът на приложението разчита на потребителския опит

Потребителското изживяване е ключовата част на всеки дизайнерски проект; всички знаем това. Но когато става въпрос за дизайн на приложения, той е особено жизнен и понякога се забравя. Списание „Предприемач“ наскоро публикува страхотно опресняване.
Фокусът на потребителското изживяване е стеснен до седем лесно смилаеми съвета и можете да прочетете за всеки по-подробно в „Потребителското преживяване е интегрално за печеленето на дизайн на приложения“.
- Изберете правилните функции
- Лесен поток и навигация
- Разберете вашия клиент
- Използвайте платформата
- Изграждане на доверие
- Оптимизиране на push известия
- Изградете контур за обратна връзка
Ако се случи да бъдеш в Лондон ...

Ако сте в Лондон (или се случва да пътувате този месец), може да искате да се люлеете от петата базова галерия за благотворителното групово шоу AnyForty. Изложбата ще включва щампи, ризи и друго изкуство от някои от най-добрите дизайнери наоколо, а постъпленията ще подкрепят осъзнаването на самоубийствата в града. Шоуто продължава от 24 до 27 юли.
Това е кокетна концепция, която осигурява забавен изход за дизайнери и художествената галерия. Под ръка ще има работа от 27 артисти от цял свят, много с чисто нови дизайни само за шоуто.
AnyForty е британска марка за улично облекло, която е специализирана в продукти за съвместна работа на художници и е работила с различни илюстратори, художници и дизайнери по целия свят. Постъпленията ще се възползват от кампанията срещу това да живеете мизерно.
Ние обичаме инфографика

Една добра инфографика може да спести проект, който може да не ви отблъсне много визуално. Те са забавни представи на визуалната информация и имат допълнителното предимство да бъдат забавни за споделяне онлайн.
Но създаването им от нулата не винаги е толкова лесно. Не търсете повече от тази отлична колекция от Creative Market, „Създайте своя собствена инфографика с тези 65 шаблона.“
Подредени по категории, можете да намерите стартов инфографски комплект за почти всяка употреба или проект. Дори и да не решите да изтеглите някое от тях, това е чудесно място за намиране на малко вдъхновение за инфографски дизайн. От цветни палитри до икони и илюстрации до начина, по който е организирана информацията, тази колекция е нещо, в което бихте могли да гледате през целия ден.
Отидете да надникнете. Може да има страхотна находка в тази голяма колекция от шаблони, която работи за вас.