Тази седмица в дизайна: 28 ноември 2014 г.
Ваканционният сезон официално пристигна! И с това, тази седмица в дизайна се фокусира върху нещо малко ново (дизайн на материали), нещо старо (използваемост) и нещо за подарък (нова книга за отзивчив уеб дизайн).
Всяка седмица планираме да разгледаме основните издания и подобрения на продукти, инструменти и трикове и дори някои от най-популярните неща, за които говорите в социалните медии. И ние ще се радваме да чуем какво се случва и във вашия свят. Пропуснахме ли нещо? Пусни ми ред на [защитено по имейл].
Разгледайте елементи Envato
Мислене за приложения и дизайн на материали

Изглежда всички говорят за материалния дизайн в наши дни. Мнозина дори започват малко да изродят. Но материалният дизайн като цялостна концепция няма за какво да бъде свещен.
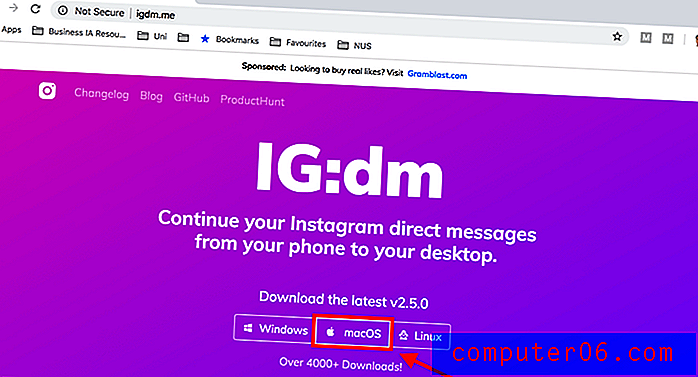
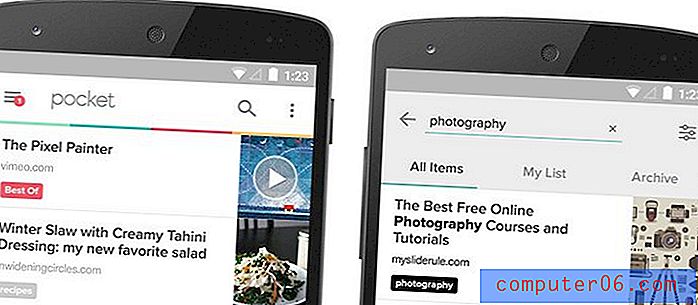
Макс Вайнер, водещ дизайнер на Android в Pocket, предлага страхотно ръководство за стартиране в „Как да не се чудим за материалния дизайн“. Статията обяснява основите на езика на дизайна и предлага много ресурси, за да ви помогне да разберете по-добре. Плюс Weiner ви помага да започнете с казус, базиран на проекти, случващи се в Pocket.
В случай, че все още не сте били изложени на материалния дизайн, това е нов дизайнерски език / концепция от Google, който съчетава принципите на добрия дизайн с „иновациите и възможността за технологии и наука“. Накратко, идеята е да се създадат и създават дизайни, които имат единно преживяване в платформи и устройства.
Ето какво трябва да знаете в момента. (Уверете се, че прочетете цялата публикация за повече подробности и подходящи връзки.)
- Научете основната теория на дизайна на материалите
- Взаимодействайте с приложения, използвайки материални понятия. (Това е идеята на Google, така че започнете с това.)
- Проведете одит на приложението си. Какво трябва да направите?
- Приоритет. Не забравяйте, че не можете да ремонтирате всичко за един ден.
- Бъдете съсредоточени и работете към целта.
Какво въздействие виждате върху дизайна на материала върху проектите си напред? Мислите ли, че е нещо, с което ще се сблъскате? Научете повече за концепцията от Google в доста обширната й документация.
10 общи грешки в използваемостта, които трябва да се избягват
„Премахването на остарялото съдържание трябва да бъде част от редовната поддръжка на уебсайта.“Сега, когато мислите за вашия уебсайт и приложение, благодарение на материалния дизайн, също е подходящ момент да се уверите, че не правите често срещани грешки в използваемостта. (В един момент всички сме направили едно от тях.)
Just Creative състави списък от 10 грешки, от които страдат твърде много уебсайтове. Използвайте това ръководство като контролен списък на нещата, които да избягвате във вашите проекти.
- Липса на последователност: „Посетителите очакват да видят еднакви цветове, лога, шрифтове, навигационни раздели и т.н. на едно и също място на всяка страница.“
- Няма търсене
- Експериментална навигация
- Остаряло съдържание: „Изтриването на остарялото съдържание трябва да бъде част от редовната поддръжка на уебсайта.“
- Мъртви връзки
- Странна или нетрадиционна организация
- Лоша четимост
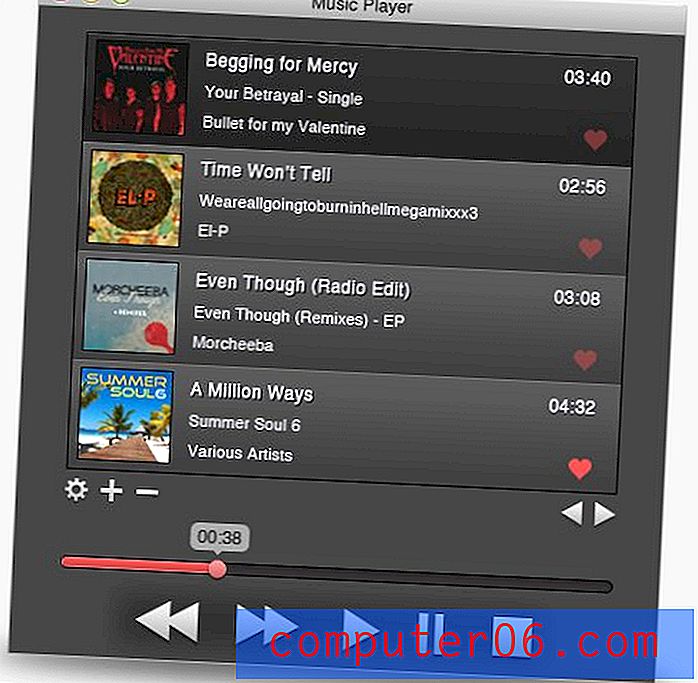
- Музика: „Ако се използва музикален плейър, не забравяйте да имате бутон за спиране и дръжте контура непрекъснат.“
- Пренебрегване на мобилните потребители
- Забравянето на страницата за контакти
След като определите тези грешки, излезте и направете нещо по въпроса. Те са от ключово значение за страхотния дизайн, използваемостта е. Имате нужда от вашата аудитория за взаимодействие и разбиране на дизайна.
Чорапи за чорапи

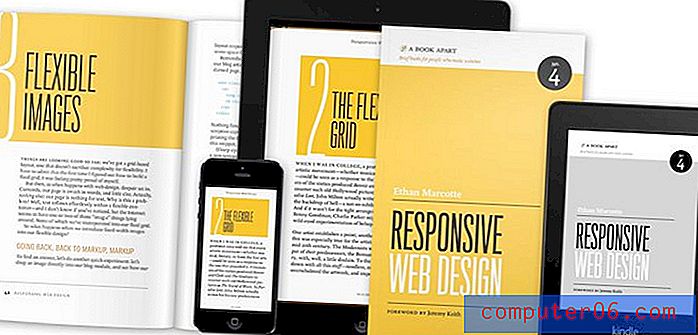
Можете да избегнете всички онези луди купувачи и линии на Черен петък, като изчакате до 3 декември и поръчате второто издание на „Отзивчив уеб дизайн“ от Итън Маркот. Тази книга е чудесно допълнение към рафта (физически или дигитален) на всеки дизайнер или разработчик.
От издателя A List Apart: „Във второто издание на„ Отзивчив уеб дизайн “Итън Маркот разширява принципите на дизайна зад флуидните мрежи, гъвкавите изображения и медийните заявки. Чрез нови примери и актуализирани факти и цифри ще научите как да осигурите качествено изживяване, без значение колко голям или малък е дисплеят. "
Трябва да сте много, много развълнувани от това издание. Всички добри дизайнери от моя списък ще получат копие със сигурност!
Викторина за типография: какъв шрифт ви пасва?

Така че ... не съм чак толкова голям шок, че аз съм Helvetica. Това е моето използване по подразбиране - то навсякъде, без шрифт. И явно - защото викторината казва така - аз съм този шрифт.
С две думи: „Класически и надежден, вие сте придирчив към дизайна. Изчистен и рационализиран, няма да се затънете в детайли или декорация. Универсалността и простотата са от ключово значение и вие сте господар на двете. "
Да, ще призная, че това описание много описва моите лични и дизайнерски стилове. Може би тези глупави викторини в интернет знаят за какво говорят. (Просто не основавайте каквито и да било важни житейски решения от резултатите.)
Въпреки че няма много опции за шрифт, които можете да бъдете, тестът все още е много забавен. И само с 10 въпроса, това е бързо отклоняване, когато имате нужда от почивка. Вземете теста, за да разберете дали сте Impact, Courier, Script Brush, Comic Sans, Helvetica, Times New Roman, Franklin Gothic или Futura и не забравяйте да споделите резултатите с нас в коментарите.
Просто за забавление

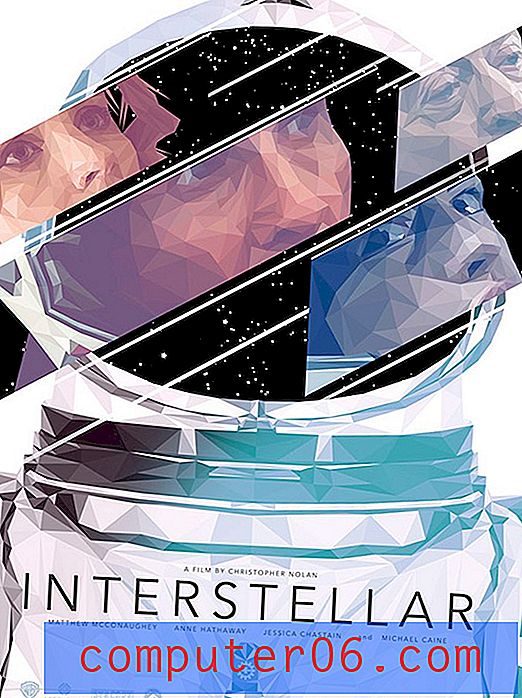
Бокс офис хитът „Interstellar” вдъхнови дизайнерите да създават. Creative Market намери 30 от най-добрите дизайни на филмови плакати, вдъхновени от космическия трилър.
Дизайните са страхотни, независимо от това какво сте мислили за филма или дали изобщо сте го гледали. Всеки от тях поема драматично различни концепции за филмите и дизайна. Разглеждането през галерията с плакати е вдъхновяващо със сигурност.
Любимият ми, по-горе, има ефект на витражи, който включва забележителни детайли. Дизайнерът Саймън Деларт също предприе доста различен подход към дизайна с повече светли цветове, отколкото много от другите стилове на плакати с раздалечена тематика.