Типография с перспектива: Научете се да притежавате мрежовия инструмент за перспектива на илюстратора
Днес ще разгледаме как да използваме Perspective Grid в Adobe Illustrator. Този страхотен и сравнително нов инструмент ви позволява автоматично да предавате векторни елементи върху предварително изградена триизмерна мрежа.
Може да си мислите, че трябва да сте художник, за да използвате този инструмент, но всъщност има всякакви практически приложения за него във всекидневния дизайн. Ще го използваме, за да изложим някакъв тип, като в горния пример.
Разгледайте елементи Envato
Какво е инструментът на перспективната мрежа?

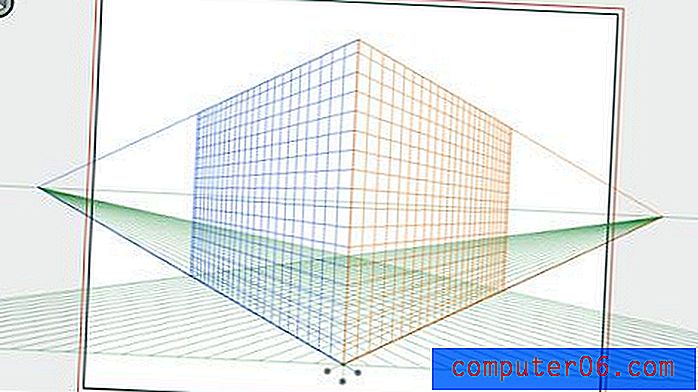
Инструментът Perspective Grid беше освободен като част от Illustrator CS5. За да видите какво е, отворете нов празен документ и натиснете Shift + P, за да изберете инструмента. Това трябва автоматично да изскочи това, което изглежда като ъгъла на голям куб точно в средата на вашия документ.

Тези самолети превръщат създаването на перспективни произведения на изкуството в чин. Важно е да се отбележи, че те са нещо повече от водачи, които просто предоставят визуални сигнали, тази мрежа всъщност е жив елемент, който сканира вашите произведения на изкуството за вас в реално време. Това е наистина фантастичен инструмент, който може да ви спести много проблеми от опит да ръчно изкривите нещо до реалистична перспектива.
Как да го използвам?

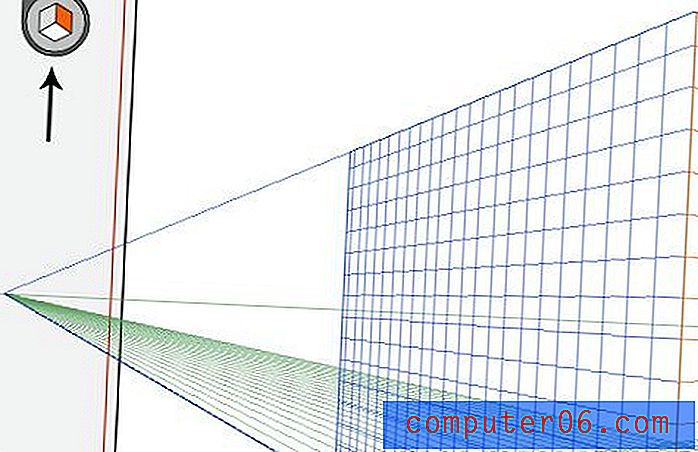
Първото нещо, което трябва да знаете е, че решетката е напълно регулируема. С избрания инструмент за перспективна мрежа можете да щракнете върху някоя от многото дръжки на наслагването на мрежата и да я настроите по ваш вкус. Можете да преместите изчезващата точка, да скатирате самолетите, всичко е под ваш контрол.

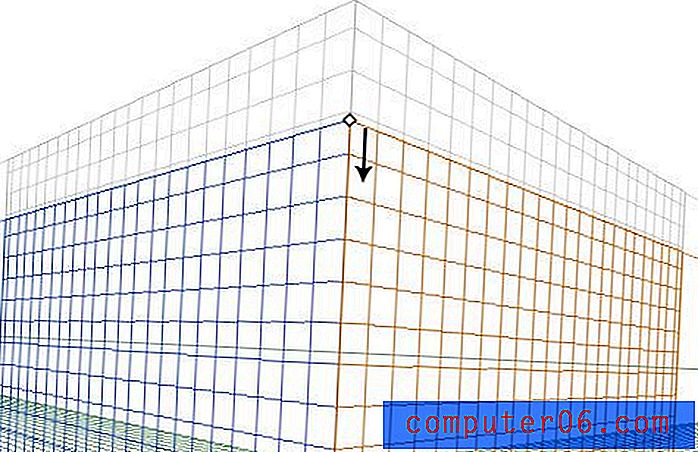
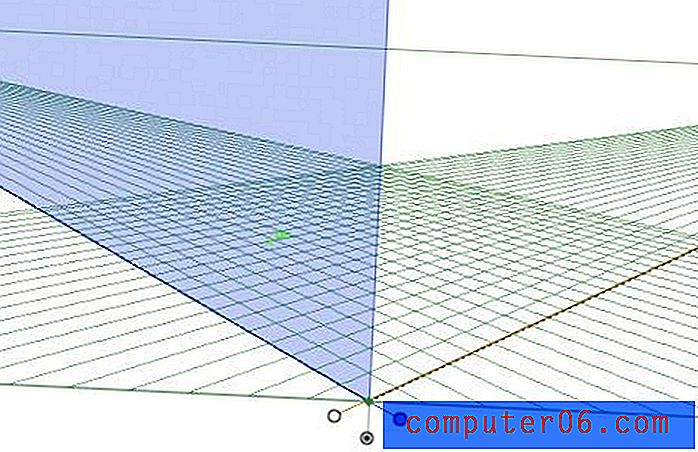
В близост до долния център на решетката ще намерите дръжките за придвижване на всяка равнина напред и назад в 3D пространство. Всяка от тези дръжки има три възможни състояния, които могат да се превключват чрез Option + Click (Control + щракване на компютър). Трите състояния са твърд цвят, решетка или невидим. Тук настроих всяка от дръжките в различно състояние, за да можете да видите разликата. Лявата равнина е плътен цвят, дясната е невидима, а долната е решена.

Рисуване на решетката
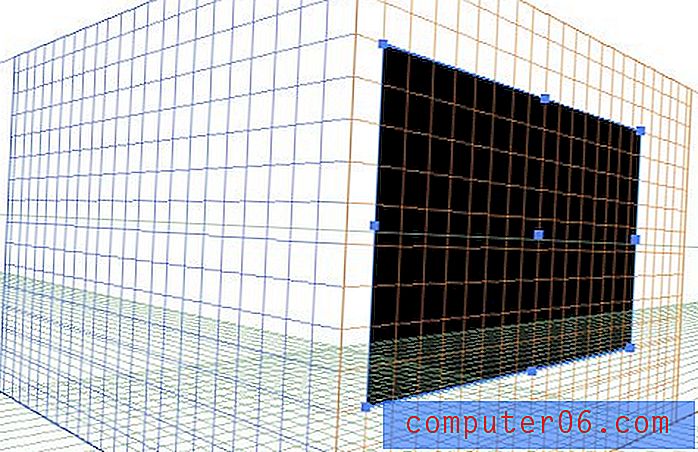
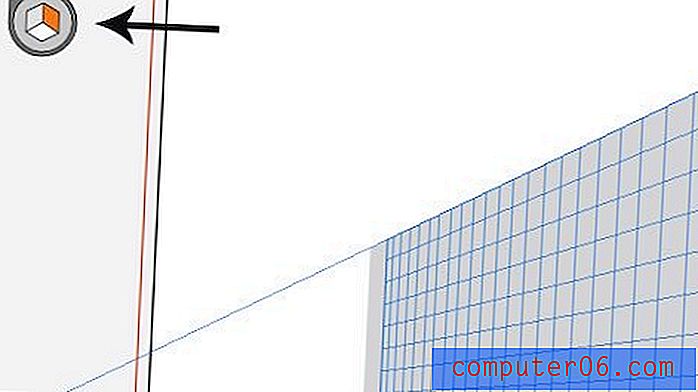
Рисуването по мрежата е доста лесно, но обработете малко странно, за да можете лесно да се разочаровате и объркате, ако не знаете какво правите. Да речем, че искаме да поставим правоъгълник по протежение на една от равнините, първо трябва да изберете правилната равнина, като щракнете върху нея в малката джаджа Perspective Grid, която трябва да видите, плаваща над вашата дъска за изкуство. На снимката по-долу имам избрана подходяща равнина, така че всичко, което нарисувам, автоматично ще съответства на този ъгъл.

И достатъчно сигурно, ако вземем инструмента си за правоъгълник и започнем да създавам форма, той автоматично се изкривява към решетката. Обърнете внимание, че рисувам формата както винаги, Illustrator прави 100% от тежкото повдигане за перспективните изчисления и корекции.

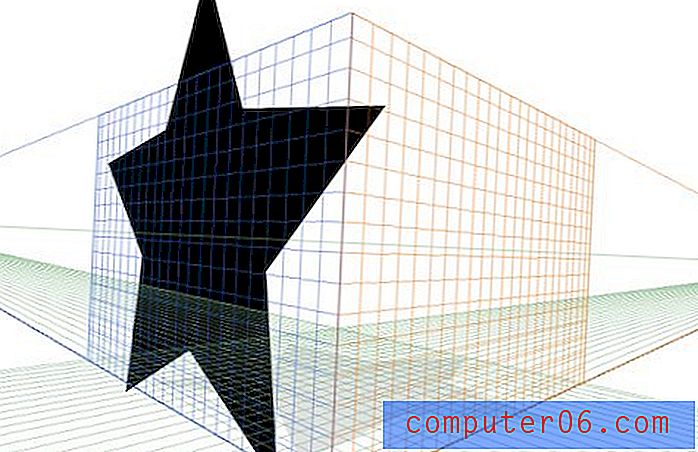
Това работи с всичко, което искате да създадете. Правоъгълници, кръгове, звезди, дори изградени по поръчка форми. Всички ваши векторни произведения на изкуството могат лесно да съответстват на триизмерната сцена, която се опитвате да създадете.

Плъзгане на елементи върху решетката
Ако някога сте се опитвали да създадете произведения на изкуството с триизмерна перспектива, тогава знаете, че често се случва много по-лесно да създадете това, което искате в плоска версия и след това да го изкривите в перспектива. За щастие, Illustrator ви позволява да поемете и по този маршрут.
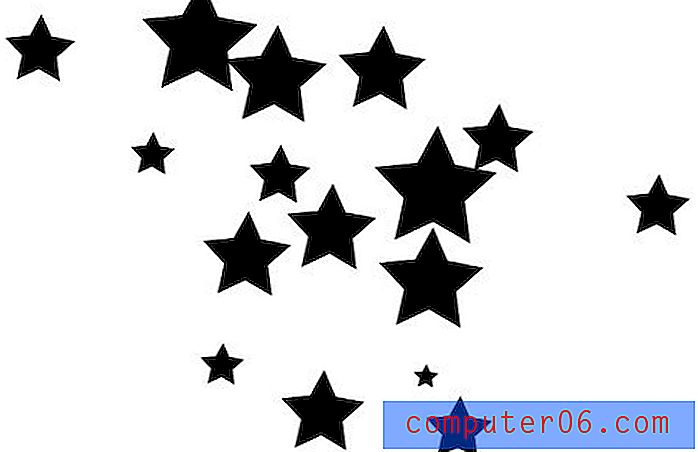
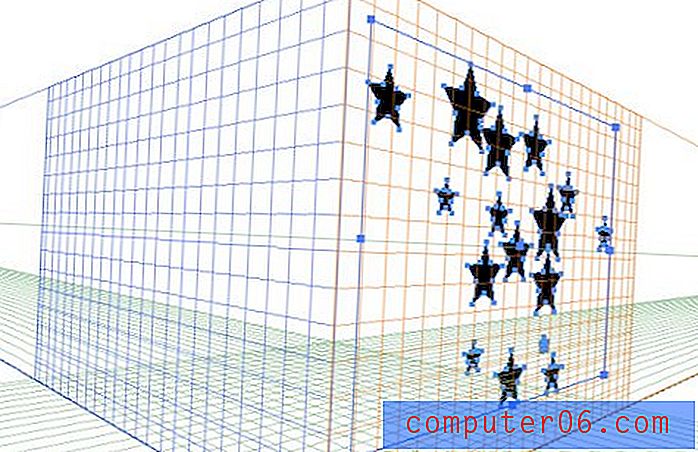
За да видим как работи това, нека започнем с направата на куп прости векторни елементи. Ето група звезди, които ще работят перфектно:

В този момент е добре да сте сигурни, че оформлението ви е приблизително така, както ще го искате в крайната версия. Всъщност можете да движите парчета в Перспективен режим, но оттук е много по-лесно. След като подравните звездите си, е време да натиснете Command + Shift + I, за да изведете Перспективната мрежа.

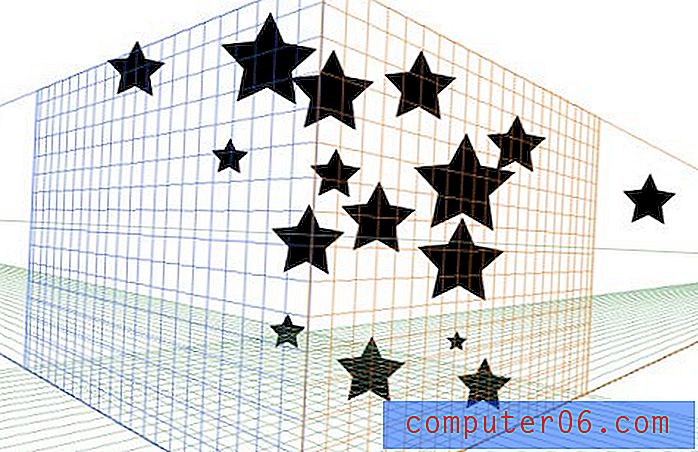
С избрания от вас Perspective Grid Tool може да мислите, че можете просто да плъзнете елементите, но това не работи. Трябва да задържите клавиша Command, за да активирате инструмента за избор на перспектива (или ръчно да влезете и да изберете този инструмент в палитрата). Сега можете да щракнете върху произведението на изкуството (уверете се, че е избрана правилната равнина) и да го плъзнете върху решетката. В този момент той автоматично ще се прехвърли в 3D пространство.

За да се върнете назад и да ощипате вашите произведения на изкуството, след като го поставите на място, уверете се, че отново вземете инструмента за избор на перспектива, като използвате инструмента за директен избор ще разширите произведението на изкуството в оригиналната перспектива, която не искаме в този момент., От тук можете да щракнете и плъзнете или да използвате клавишите със стрелки, за да придвижвате векторното произведение на изкуството наоколо. Ако поставите няколко отделни парчета като мен, те ще бъдат групирани автоматично. Просто трикратно щракнете върху елемент, за да го редактирате поотделно от групата.
Работа с тип

Едно от любимите ми неща за този инструмент е, че той прави вида на изкривяване толкова лесен. Дори ако искате да използвате изкривен тип във Photoshop, може да бъде по-лесно да започнете тук и да пренесете обекта като интелигентен обект.
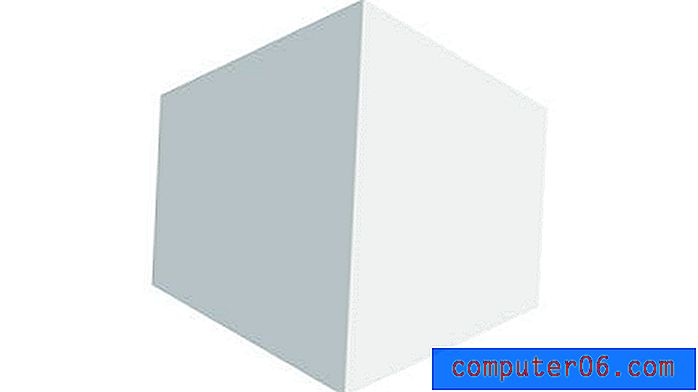
За да усетите този процес, нека да изградим заглавното изображение за тази публикация. Започнете, като използвате знанията, които вече сте придобили, за да очертаете 3D кутия като тази по-долу. По принцип хванах инструмента си за правоъгълник и нарисувах кутия над дясната равнина, а след това направих друг малко по-тъмен правоъгълник над лявата равнина.

След това, в отделен слой или документ, започнете да работите върху хубаво заключване на текст. Използвах Franchise Bold и Adobe Garamond Pro Italic за двата си шрифта и хвърлих в обикновена разделителна линия. Забележете, че това всъщност е жив, избираем текст, смесен с векторното изкуство. Всички тези обекти могат да бъдат хвърлени в перспектива всички наведнъж.

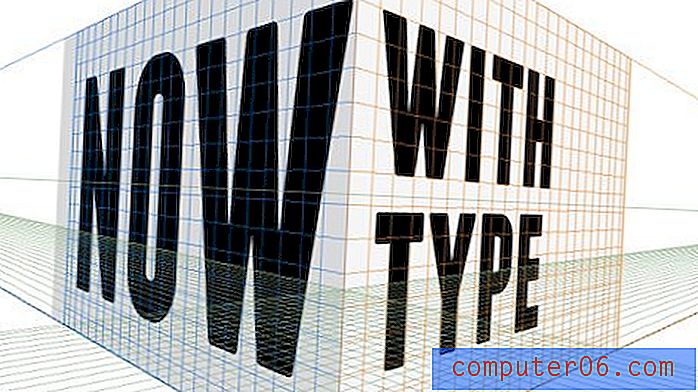
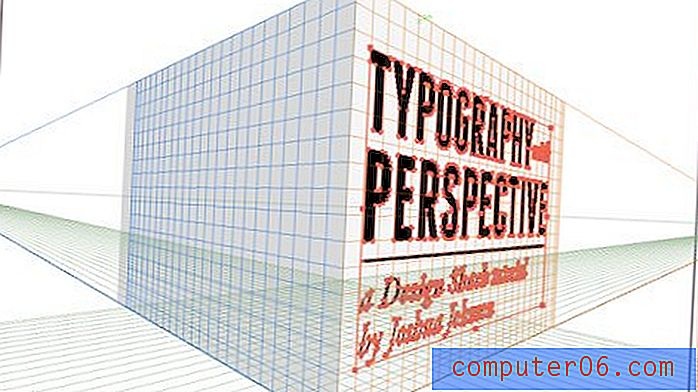
Поставете блокирането на текст във вашия документ или слой с куба от преди и активирайте Перспективния инструмент на мрежата. Преди да продължите, не забравяйте да кликнете върху правилната равнина в малката джаджа.

Сега активирайте вашия инструмент за избор на перспектива (задръжте командата) и щракнете / плъзнете текста върху равнината. Voila, текстът ти трябва да се стича точно във формата на куб.

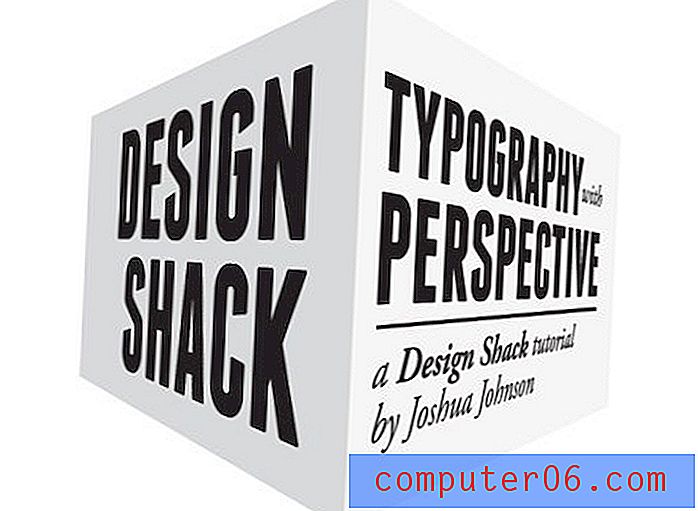
Повторете тези стъпки с някакъв текст за другата страна на куба и ще бъдете добре! След като приключите, скрийте Перспективната мрежа с Command-Shift-I (не забравяйте този пряк път, това е наистина досадно, когато не можете да направите тази мрежа да изчезне!).

Работа във Photoshop
Нашите произведения на изкуството изглеждат страхотно, както е, но искам да го изведа на следващото ниво с някакъв контраст, като същевременно преувеличавам 3D ефекта с известна дълбочина на замъгляване на полето. За да започнете, просто поставете куба си във Photoshop на тъмен фон. За да му дам хубава винетка, сложих вътрешна сянка върху фоновия слой.

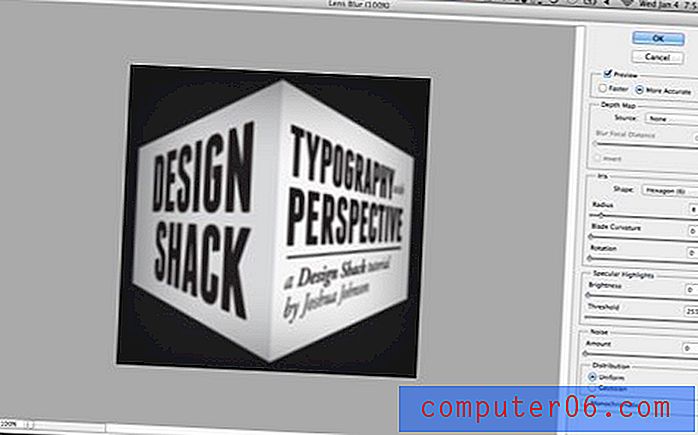
След това копирайте кубния слой и отидете на Filter> Blur> Lens blur и се завъртете с радиуса, докато не харесате общата интензивност на ефекта на размазване.

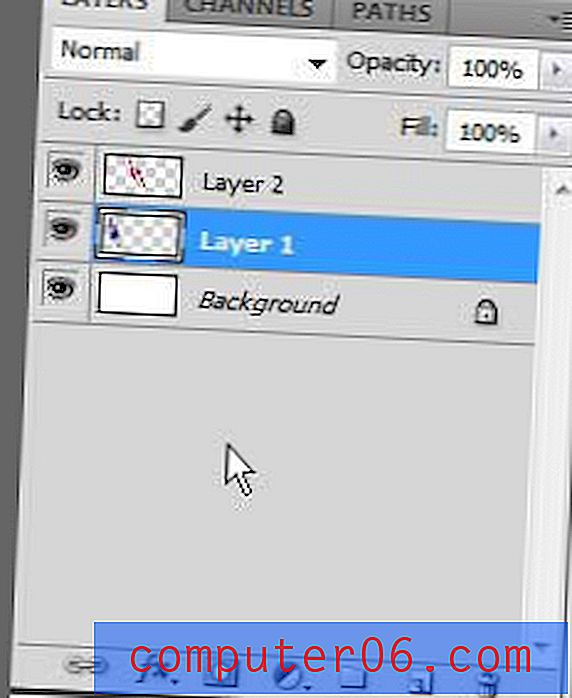
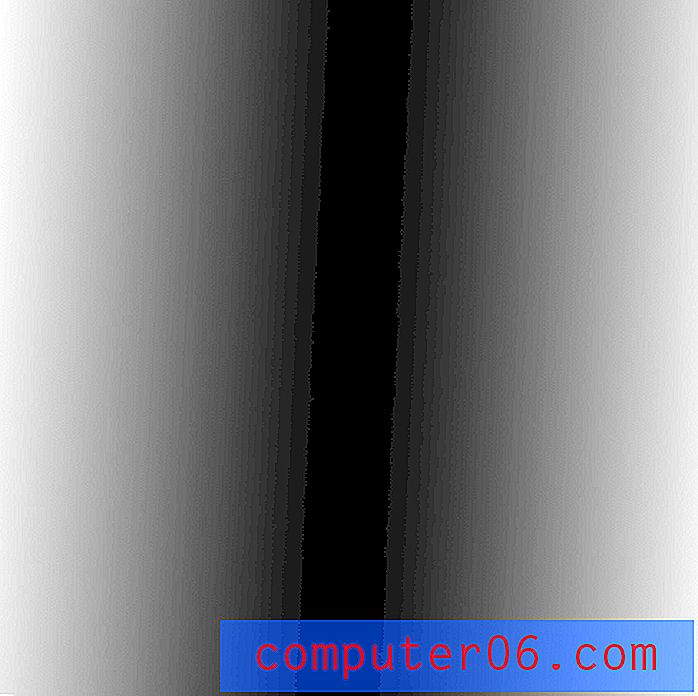
Тази част е малко сложна, така че внимавайте. Трябва да имате един слой куб сега, който е изцяло размит и един, който изобщо не е размазан. Нанесете маската замъгления слой и използвайте огледален градиент, за да маскирате центъра на слоя, така че само страните да бъдат замъглени. Вашата маска трябва да изглежда така:

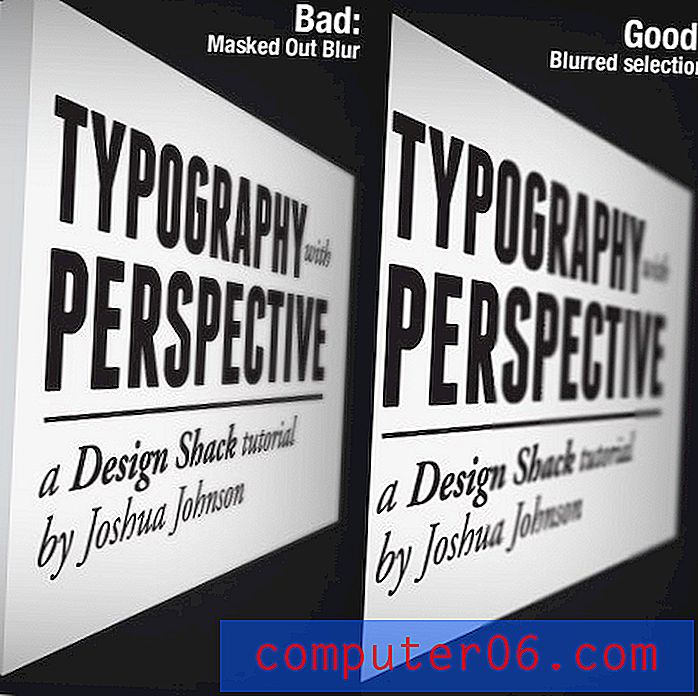
Оттук дублирайте отново неразмазания слой, след което натиснете Command, щракнете върху току-що създадената маска на слоя, за да я превърнете в селекция. С този активен избор натиснете Command-F, за да пуснете отново филтъра за размазване, този път само към избраната област. Сега изкопайте оригиналния си размазващ слой с маската.
Причината, че направихме това, е, че маскирането на замъгляване на лещата може да доведе до някои разхвърляни ефекти. Според мен е по-добре да се изгради селекция, след което да се приложи размазването само върху избраната област.

Всички готови
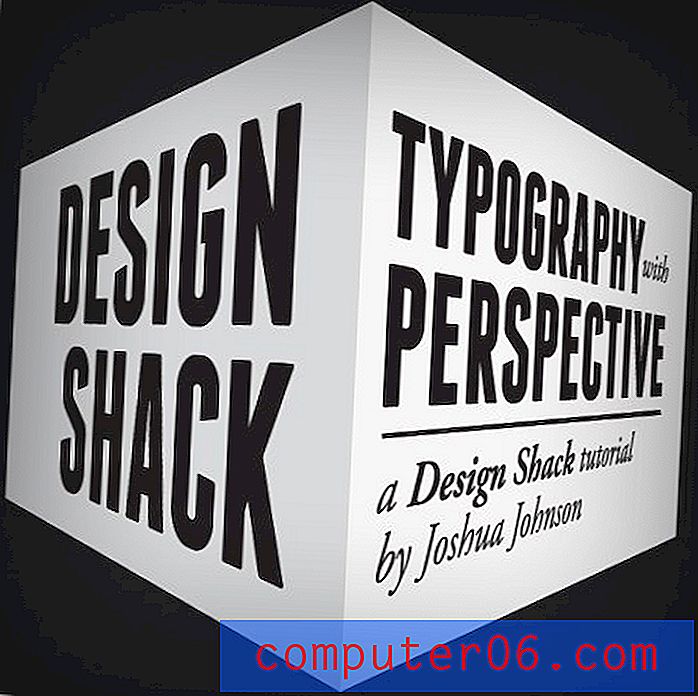
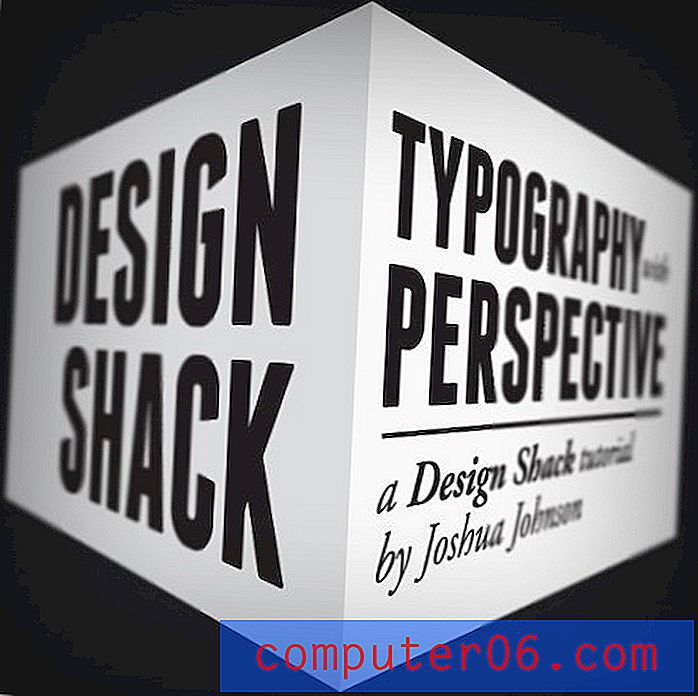
Там го имате, вашето изображение сега трябва да изглежда като това по-долу. Създадохте добре изкривен 3D обект, без болката да се опитвате ръчно да трансформирате обектите си в убедителна перспектива. Добра работа!

заключение
Ако не знаете какво правите, работата с инструмента за перспективна решетка всъщност може да изглежда по-голяма труд, отколкото си струва. В крайна сметка ръчната трансформация не е толкова трудна за Photoshop, ако имате добро око за перспектива. Имайте предвид обаче, че това беше прост пример и че ползите от използването на този инструмент нарастват експоненциално, тъй като произведенията на изкуството стават все по-сложни.
Страхотното нещо в инструмента Perspective Grid е, че всичките ви произведения на изкуството и текст остават напълно редактируеми, дори до основа по точка. Също така е невероятно лесно да се върнете по-късно и да промените мнението си за позицията на обект, като го избутвате напред или назад на сцената. Това не е много лесно с традиционно изкривен обект.
Ако ви хареса този урок, оставете коментар по-долу и ни уведомете. Използвали ли сте някога инструмента за перспективна мрежа? Тази статия помогна ли ви да обгърнете ума си около някои потенциални приложения за този инструмент?