Седмични безплатни: 15+ полезни маркери за дизайнери
Bookmarklets могат да бъдат безценни инструменти както за уеб дизайнери, така и за разработчици, които обичат да експериментират и да отстраняват проблеми в браузъра. Днес сме събрали страхотна колекция от безплатни маркери за всичко - от валидиране на вашия HTML до пренареждане на елементи на страница без код. Наслади се!
Разгледайте елементи Envato
WHATFONT
Кой е най-лесният начин да разберете шрифтовете, използвани в уеб страница? Firebug или Webkit инспектор? Не, това е твърде сложно. Това трябва да е само на едно щракване. Следователно написах този инструмент, с който лесно можете да получите информация за шрифта за текста, върху който летите.

Syntaclet
Като програмист е много обичайно да сърфирате в интерфейсите за различни фрагменти от кодове и примери. Проблемът е, че много уебсайтове имат лоши методи за показване на примерния код, което затруднява четенето. Това е мястото, където идва Syntaclet. Просто щракнете върху Bookmarklet Syntaclet и той автоматично ще приложи цветно синтаксисно оцветяване с номера на редове към целия код на страницата.

Колекция от отметки
Тази страница има куп от отметки, създадени специално за дизайнери и разработчици. Тук има много полезни инструменти за всичко - от проверка на таблици стилове до автоматично активиране на квадратчета.
FFFFALLBACK
Уеб шрифтовете са тук, предизвиквайки вълнуваща нова ера в уеб дизайна. FFFFALLBACK улеснява намирането на перфектните резервни шрифтове, така че вашите дизайни да се разграждат изящно.

Firebug Lite
Малка отметка за лесно инсталиране на Firebug Lite на всяка уеб страница.

SpriteMe
Фоновите изображения правят страниците да изглеждат добре, но и ги правят по-бавни. Всяко фоново изображение е допълнителна HTTP заявка. Има поправка: комбинирайте фонови изображения в спрайт CSS. Но създаването на спрайтове е трудно, което изисква тайни познания и много опити и грешки. SpriteMe премахва проблемите с едно натискане на бутон.
CSSESS
Радвам се да съобщя за излизането на cssess (изразена сецесия, като сецесион), отметка, която ви помага да намерите неизползвани CSS селектори на всеки сайт.

Мобилен Перф
Показва меню с връзки, които зареждат други маркери, включително Firebug Lite, Page Resources, DOM Monster, SpriteMe, CSSess и Zoompf. Менюто Mobile Perf се актуализира с пускането на нови маркери, така че автоматично получавате най-новите инструменти.

DOM чудовище
DOM Monster е крос-платформа, крос-браузър, отметка, която ще анализира DOM и други функции на страницата, на която се намирате, и ще ви даде здравната сметка.

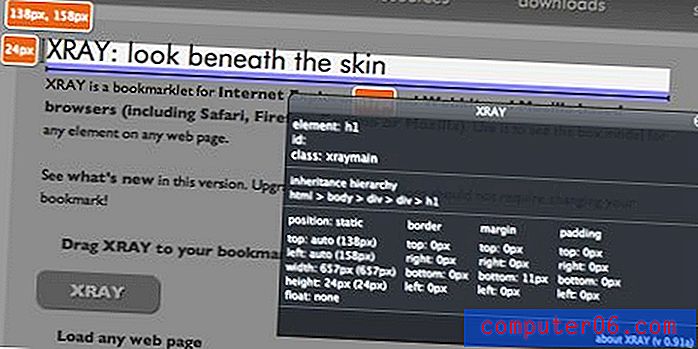
XRAY: поглед под кожата
XRAY е маркер за Internet Explorer 6+ и браузъри, базирани на Webkit и Mozilla (включително Safari, Firefox, Camino или Mozilla). Използвайте го, за да видите модела на кутията за всеки елемент от която и да е уеб страница.

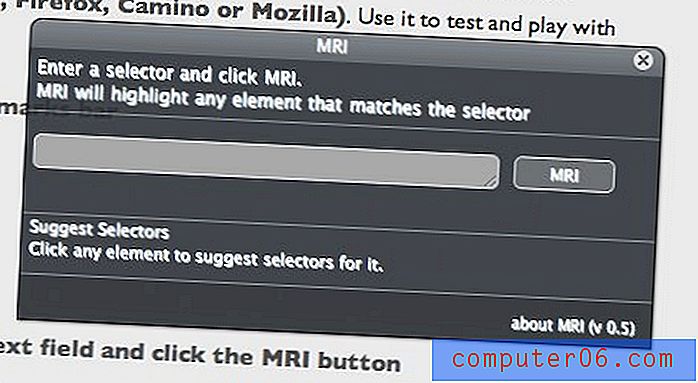
ЯМР: тествайте селекторите си
MRI е отметка за браузъри за Internet Explorer 6+ и браузъри, базирани на Webkit и Mozilla (включително Safari, Firefox, Camino или Mozilla). Използвайте го за тестване и игра с селектори.

FontFriend
Удобен инструмент от Matt Wiebe, който ви позволява да експериментирате с типографията на която и да е страница с тип CSS в движение, без да опреснявате или отваряте нов прозорец. Вижте тази скрийншот, вземете маркера и започнете да се забърквате с типография, която ще намерите онлайн

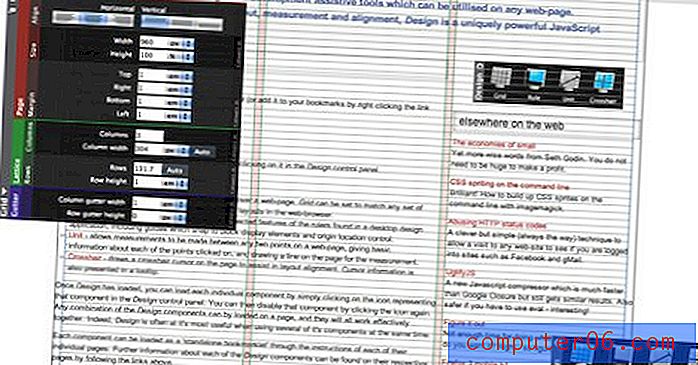
Дизайн
Дизайнът е набор от помощни средства за уеб дизайн и разработка, които могат да се използват на всяка уеб страница. Обхващайки помощни програми за подреждане на мрежа, измерване и подравняване, Design е уникално мощен JavaScript отметка.
W3C Валидирайте тази страница
Това е основният Favelet за валидиране на тази страница. Той просто изпраща URL адреса на текущо гледаната страница на валидатора за обработка. Резултатите се показват в същия прозорец.
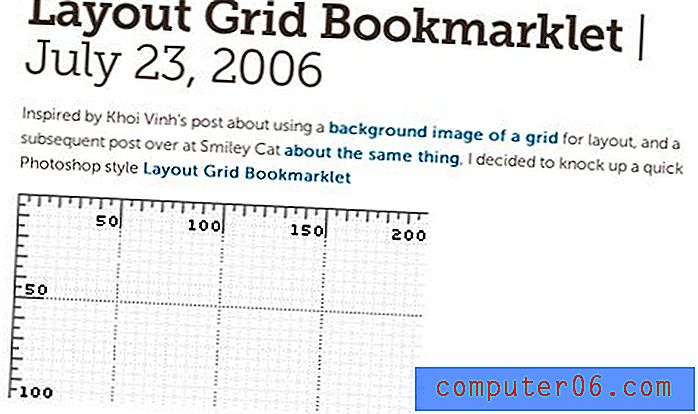
Оформление Grid Bookmarklet
Просто прилага изображение на решетъчната мрежа към тялото на страницата. Създадох и Bookmarklet за Layout Grid Overlay, който създава div, позиционира го абсолютно и след това прилага фоновото изображение към div. Тъй като изображението е прозрачно, получавате хубав ефект на наслагване. Чрез промяна на позицията на div на „фиксирано“ можете също да създадете хубава отметка за фиксирана наслагване на Layout Grid, която може да бъде полезна по случай.

ReloadCSSEvery
Един досаден аспект при писането на таблица стилове е да презаредите страницата в браузъра си, за да видите постепенните си промени. Има начини да ги преодолея, но ги намирам за по-малко от идеални, така че създадох ReloadCSSEvery. Той освежава само CSS на заредена страница на всеки 2 секунди, така че можете да използвате вашия CSS редактор по избор и да виждате промените в реално време в браузъра си, когато записвате.
Bookmarklet за инсталиране на приставка за WordPress
Създадох маркер, който можете да използвате за инсталиране на приставка за WordPress. Докато преглеждате приставка в директорията на приставки за WordPress, щракнете върху тази отметка и ще се ръководите от инсталирането на тази приставка на вашия сайт.
PrintWhatYouLike
Омръзнало ви да печатате уеб страници само за да намерите разпечатката си, е пълно с реклами, празно място и други боклуци, които не искате? PrintWhatYouLike е безплатен онлайн редактор, който ви позволява да форматирате всяка уеб страница за печат за секунди!
Течна страница
За пореден път променях дизайна на един от сайтовете си, когато разбрах, че би било чудесно, ако мога просто да преместя нещата на страница, за да визуализирам промените - без никакво кодиране. Както се оказва, има решение на този проблем: Bookmarklet и няколко реда от JavaScript направиха трика. Използвайки jQuery и неговото потребителско разширение, това всъщност се оказа доста лесно за изпълнение.
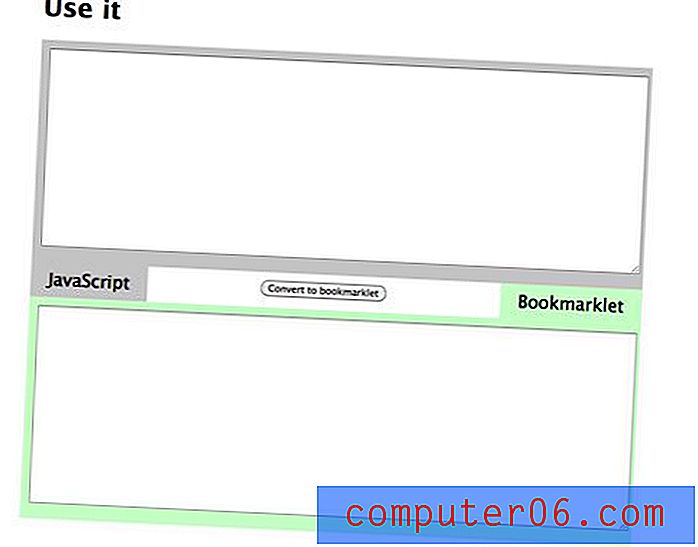
Bookmarkleter
Този инструмент създава маркери от JavaScript код.