Обявен победител: Спечелете безплатно копие на CSS шапка и превърнете вашите Photoshop стилове в CSS!
CSS Hat е най-готиният плъгин за Photoshop, който слезе по тръбопровода за дълго време. С едно щракване CSS Hat може по магически начин да преобрази вашите стилове на Photoshop в CSS, които можете да копирате и поставите направо във вашия проект.
Отдадохме висока оценка на CSS Hat в рецензията си и сега успяхме да закачим копие за нашите читатели. Прочетете, за да видите как да въведете!
Разгледайте дизайнерските ресурси
Победителят: Джон Шоу
Страхотна новина! Избрахме късметлия победител в шапката на CSS! Огромни поздравления за Джон Шоу, скоро ще получите имейл с инструкции за заявяване на вашата награда, така че продължете да гледате!
Милион благодаря на всички, които влязоха и на хората от CSS Piffle за организирането на това предаване с нас. Ако днес не спечелихте копие на CSS Hat, не се притеснявайте, той е достъпен за закупуване онлайн и струва всяка стотинка. Какво чакаш? Върви!
Какво е CSS шапка?

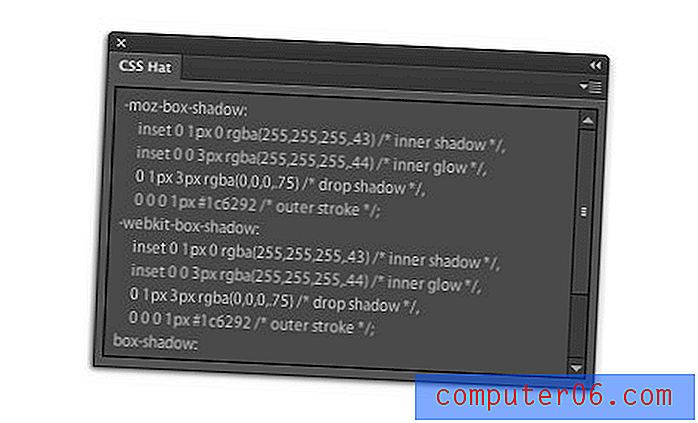
CSS Hat не е някакъв сложен WYSIWYG, който трябва да научите, това е просто панел, който седи във Photoshop, който чете вашите стилове на даден слой и ги превръща в CSS.
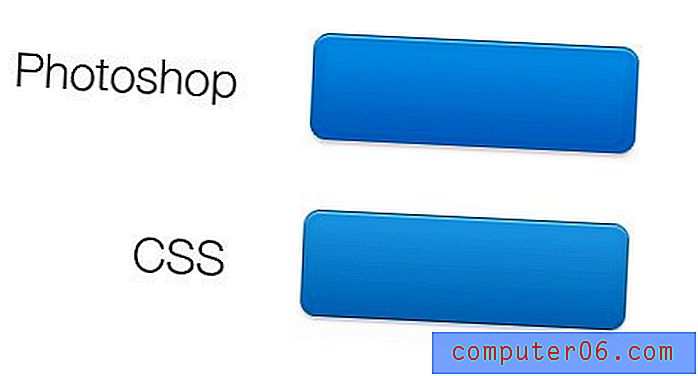
Така че, например, можете да проектирате бутон, като създадете векторна форма със заоблени ъгли, добавите градиентно наслагване, вътрешна сянка, падаща сянка и запълнете цвят, използвайки стандартните стилове на Photoshop слоеве, тогава CSS Hat ще изплюе добре форматиран парче от CSS, който по същество ще дръпне същия ефект!

Как да вляза?
Сега, след като съм предизвикал интереса ви, сигурен съм, че се чудите какво е това, което трябва да направите, за да получите ръцете си върху тази толкова желана награда. За щастие, въвеждането е просто, всичко, което трябва да направите, е да кликнете върху връзката по-долу и да изпратите получения туит (или просто да копирате и поставите), след което оставете коментар по-долу с връзка към вашия туит . Това е всичко, което има за това!
Спечелете безплатно копие на @csshat и превърнете вашите Photoshop стилове в CSS! http://goo.gl/nkDvYУспех на всички, които влизат! Вижте отново на 5 юли, за да видите списъка с победители. Междувременно вижте уебсайта на CSS Hat за повече информация.