Създателят на CouchCMS Камран Кашиф обяснява CMS, който е приятелски настроен
Тази седмица страхотният дизайн Shack Deal ви позволява да заложите на търговски лиценз на страхотния CouchCMS само за $ 9! CouchCMS предлага на дизайнерите възможността да създадат персонализирани CMS сайтове за своите клиенти, без да знаят за PHP.
Седнахме с разработчика зад CouchCMS, за да научим за какво става въпрос, защо той го създаде и защо трябва да обмислите да го използвате за вашите проекти. Ако вече не сте взели своето копие, няма да искате да пропуснете това!
Разгледайте елементи Envato
За Камран
- Име: Камран Кашиф
- Местоположение: Индия
- История на работа: Уеб разработчик / дизайнер с над 10 години опит - 4 години като фрийлансър. Съосновател партньор на SYS-Solutions и водещ разработчик на CouchCMS - CMS, създаден специално за дизайнери.
- Компания : SYS-Solutions
- Уебсайт: http://www.couchcms.com/

Защо създадохте CouchCMS?
Мисля, че това беше класически случай на "драскане на собствения сърбеж". Докато създавах всеки динамичен уебсайт, винаги имах два различни проблема с повечето CMS, с които работех - един от гледна точка на дизайнера, а другият от гледна точка на клиента, който в края на деня беше този, който трябваше да използва CMS.
Всеки уеб-дизайнер на свободна практика, който кодира дизайна си в HTML / CSS и след това трябва, по избор или по необходимост, да пристави този дизайн към CMS сам, ще намери следния сценарий, който е твърде познат
Имате напълно функционална статична версия на вашия дизайн в ръка и след това започвате да разчленявате внимателно изработеното си произведение на изкуството и да бутате и премествате части от него във всяка CMS, която сте избрали за проекта.
Процесът варира от CMS до CMS и, въпреки че някои от тях затрудняват по-малко от другите, като цяло има строги правила, определени от CMS и вие сте принудени да играете от тях или да работите около тях. Дизайнът ви се прехвърля към вторичен статус и CMS сега е този, който задвижва процеса на разработка.
Тази част също е мястото, където по-често не може да се избегне замърсяване на ръцете в PHP код.
Сега съм съгласен, че в днешно време повечето от уеб дизайнерите могат да работят с PHP в доста голяма степен, но, наречете го „правият мозък, левият мозък“, малко са наистина удобни. Предвид избор, те биха предпочели някакъв друг начин да свършат нещата. Проблемът е, че няколко CMSs им предлагат този избор.
Дизайн задвижване
Винаги съм искал да има система, в която нещата да работят обратно - къде е дизайнът, който задвижва процеса на разработка, инструктирайки CMS каква функционалност да добавя и къде. Не е обратното, както се прави по конвенционален начин. Исках също така дизайнерът да може да го направи, без да бъде принуден да сложи шапката на програмист.
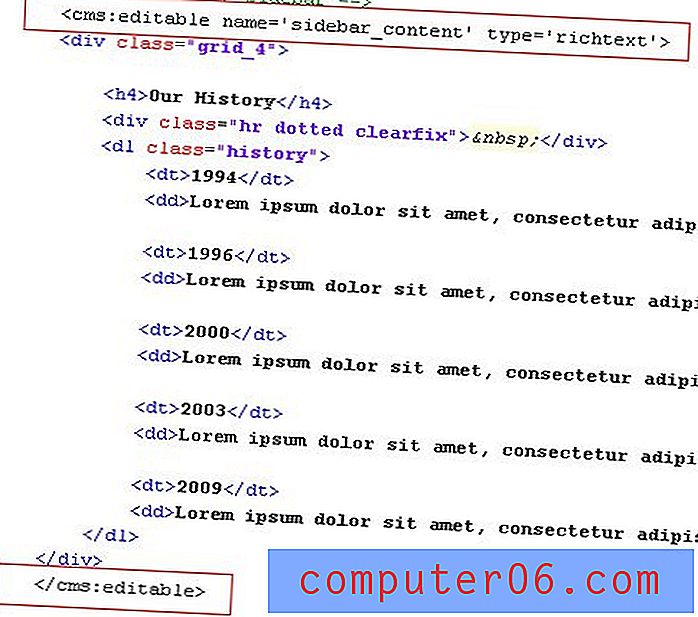
Като дизайнер човек е запознат с концепцията за използване на HTML тагове за маркиране на части от неговия шаблон, които инструктират браузърите да се справят с тях по определен начин.
Исках същата логика да бъде разширена, за да има набор от подобни маркери, които могат да бъдат използвани за маркиране на части от шаблона, като този път инструктира CMS да се справя с тях по определен начин.
Може би има двойка тагове, които биха могли да инструктират CMS да изобразява региона, маркиран от тях като редактируем (това може да има параметри, които могат да определят дали CMS го показва като редактор на wysiwyg, обикновен текстови регистър, падащ списък или квадратчета и т.н. Шаблон тогава може да има произволен брой редактируеми региони вместо един, който се предлага по подразбиране от повечето CMS.

Друг маркер може да обяви шаблон за отварящ, т.е. да накара CMS да позволи на крайните потребители да създават множество копия на шаблона, всеки от които има свои собствени данни. Още една може да се използва за изброяване на всички създадени по този начин страници с извадки от съдържанието, получено от друг маркер.
Не е трудно да се види, че подобна система може много лесно да се използва за преоборудване на CMS функционалност в съществуващ HTML шаблон за почти нула време. По-важното е, че това може да стане, без да се изискват никакви PHP умения.
Клиентите се страхуват от администраторите на CMS
Проблемът от гледна точка на клиента беше от още по-сериозен характер: Административният панел на повечето от CMS-ите, които използвах, сплаши много от моите клиенти! Евентуалната цел на CMS е да даде възможност на крайния потребител и всяка CMS, колкото и мощна да е тя, ако се окаже, че е прекалено сложна или объркваща в съзнанието на потребителя, тя се е провалила в целта си.
Виждах много мои клиенти наистина да се борят да работят със CMS, за които се кълне индустрията. Това, което изглежда достатъчно просто за уеб програмист или дизайнер, рядко изглежда същото на клиент, който просто не е имал същото излагане на ИТ - напълно компетентен или интелигентен като него.
Исках да имам CMS, който да ми даде празно платно за начало. Нещо, което би ми позволило да покажа само онези елементи, които са абсолютно необходими за клиента да бъде изложен, а не йота повече. В административния панел няма нежелан и ненужен масив от контроли и опции, които служат само за объркване на по-малко разбиращ потребител.

Това бяха характеристиките, които исках да имам. Сега ние имаме CMS, които имат някои от тези функции, но не в цялост. От една страна имаме продукти като CushyCMS или Surreal, които позволяват маркирането на множество региони. Те обаче са доста ограничени в останалите функции, необходими за създаване на сайт с дори скромна сложност и не се предлагат като самостоятелно хоствани версии, те не прекратиха напълно сделката.
От друга страна, имаме големи тежести като ExpressionEngine и TextPattern. Трябва да призная, ExpressionEngine е един CMS, който е най-близо до това, което търсих. Въпреки това, скъпата цена от близо 300 долара и определено сложният административен панел за крайните потребители са това, което ме накара да търся други алтернативи. TextPattern има XHTML като тагове, които исках, но има стръмна крива на обучение.
И така, в края на деня, CMS, който търсех, просто не съществуваше. Имах избор или да продължа да чакам да се появи, или сам да го изградя. Избрах последния вариант.
Кога решихте, че искате да изградите свой собствен CMS и как дори стартирате такъв амбициозен проект?
Е, някъде в началото на миналата година, докато работя по проект за Drupal, отново ми хрумна тази идея за изграждане на прост, но универсален CMS.
Този път попитах себе си и партньора си Абдул Раооф Хан колко трудно би могло да стане това. Започнахме работа по идеята и след осемнадесет дни готов готов работещ прототип. Демонстрирахме го пред приятели, използвайки нашия уеб браузър, за да запишем пълни страници на произволни уебсайтове и след това да преустроим CMS в разкъсания HTML дизайн и да имаме функционален динамичен уебсайт за буквално минути. (Имайте предвид, аз не подкрепям идеята за изтръгване на HTML дизайни, това беше направено само за да изпробваме нашата концепция!)
Реакциите, които имахме от тях, ни подтикнаха да развиваме CMS допълнително. Няколко ревизии последни разгърнахме доста груба CMS на някои от нашите нетехнологични клиенти и те наистина обичаха лекотата, с която те могат да управляват собствените си сайтове.
Това е, когато решихме да създадем пълноценен продукт от него. Нарекохме го CouchCMS, за да отразява лекотата, която трябваше да предостави, и се спуснахме, за да го завършим. Отне още около седем месеца, за да стигнем там, където е сега, и развитието продължава.
Разкажете ни за някои от функциите, с които най-много се гордеете в CouchCMS, какво го отличава от другите системи?
Ако трябваше да посоча една функция, това би било способността на Couch да позволява създаването на доста сложни сайтове от който и да е статичен HTML шаблон, без да се налага изобщо да се използва PHP.
Друга характеристика, която го отличава от другите системи, е начинът, по който позволява на дизайнера да създаде толкова редактируеми региони, колкото той изисква (и от всякакъв тип).
Couch наистина прави създаването на „панели за писане“ (както ги наричат потребителите на WordPress) с всякаква сложност.
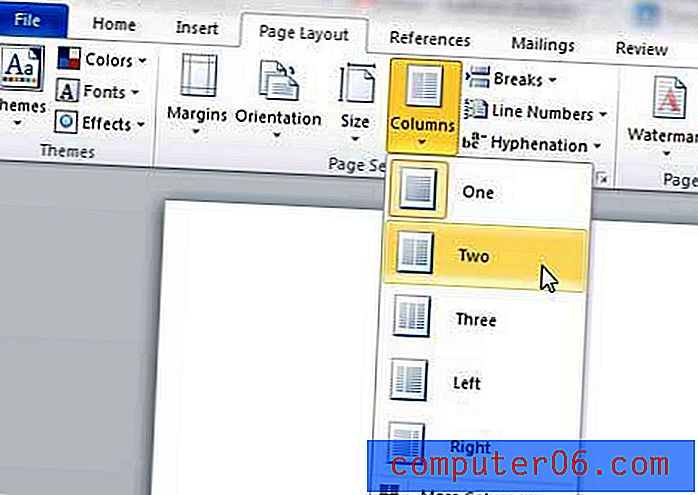
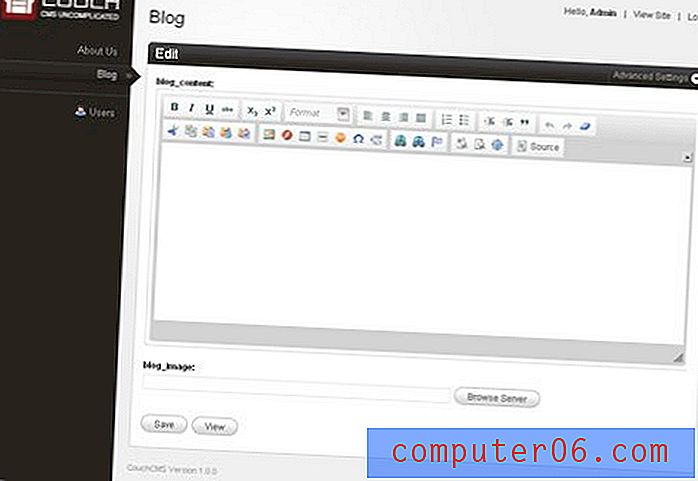
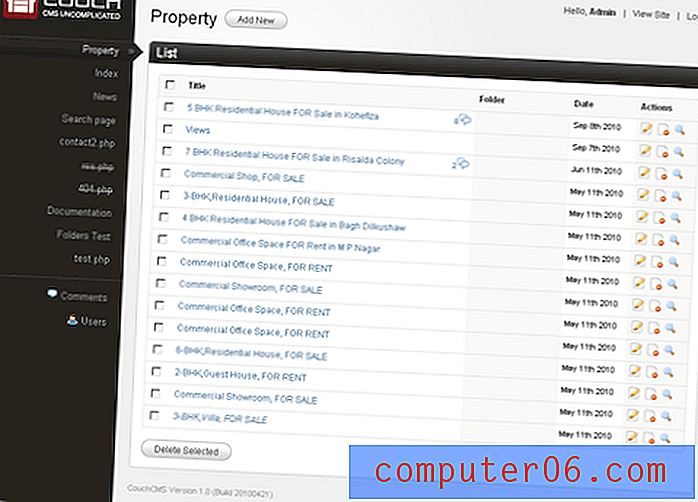
Като пример, моля, разгледайте следните две скрийншоти. Ето панел за запис с определен само един редактируем регион:

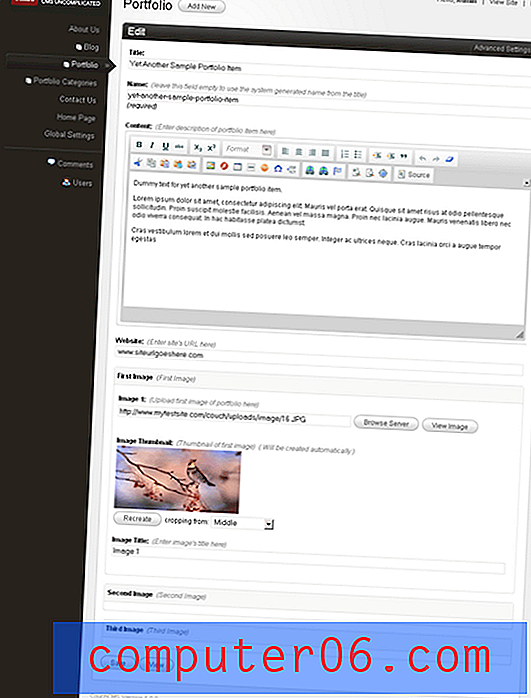
Макар че по-долу е по-сложен с няколко редактируеми области от различни типове:

Една по-малко оценена характеристика е начинът, по който Couch дава възможност да конвертирате обикновените си HTML форми в напълно самоутвърждаващи се, трябва да кажа, без PHP код.
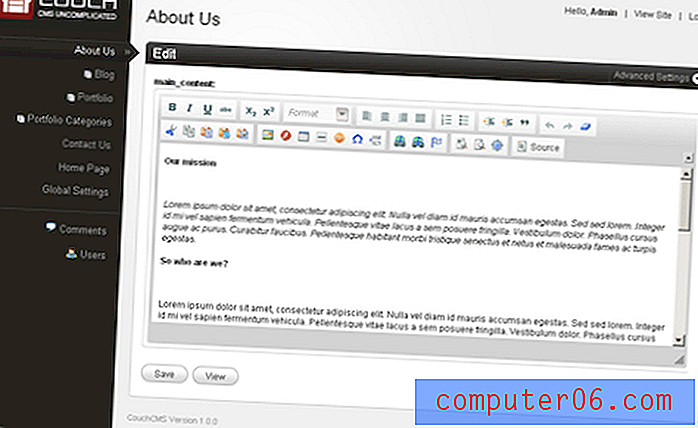
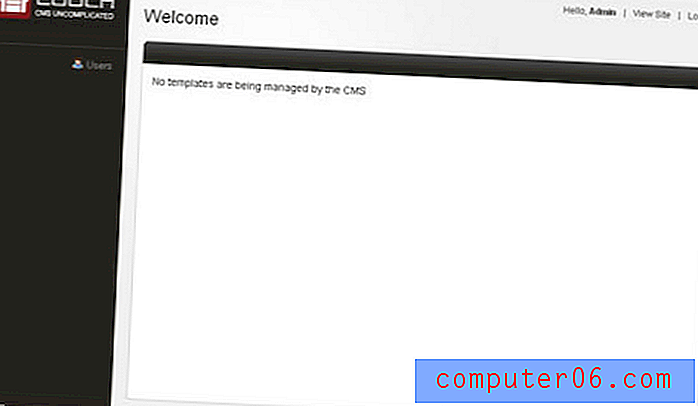
И накрая, щастлив съм, че най-сетне имам CMS, който ми дава празно платно, за да го оформя точно по начина, по който желая. Ето какво получавате, когато направите нова инсталация на Couch:

Предстои да намеря CMS, който да ме посрещне с такъв гол интерфейс. По-долу е какво ще оформи това празно платно, след като преодолея сайта си:

Ние не го предлагаме на пазара по този начин, но Couch ефективно е достатъчно лесна рамка за дори некодиращи устройства за създаване на собствена CMS.
Какво мислите за WordPress и защо някои от неговите потребители трябва да обмислят преминаването към вашата система?
Независимо дали Worpress е или не е истински CMS или просто двигател на блогове, този дебат най-накрая беше прекратен с персонализираната поддръжка за типове в WordPress 3.0.
WordPress е скъпоценен камък на CMS, няма два начина за това. Самият аз, както и всеки друг разработчик на свободна практика, загубих броя на сайтовете, които съм правил в WordPress през последните много години. Въпреки това, и казвам това с риск да избягвам много от читателите, според мен не е „CMS на дизайнера“.
За да накарате WordPress да се огъва към вашите нужди, все още изисква неудобно количество PHP, за да се задълбочите. Причината, поради която той е толкова популярен сред дизайнерите, според мен, дизайнерите намират този PHP код, вече написан за тях от невероятната общност на разработчиците около WordPress. Това може да се появи под формата на буквално хилядите налични приставки или множеството качествени фрагменти, които се споделят по интернет.
За да изложа мнението си, мога да цитирам един случай, който ми идва на ум - прочутият „цикъл на Wordpress“ винаги е съществувал, откакто можете да го запомните. И все пак минаха няколко години, преди някои безстрашни разработчици да демонстрират, че цикълът може да бъде използван многократно, създавайки така наречените теми за списания. А сега вижте какво предизвика революцията на дизайнерите с тези теми на списанията.
Що се отнася до това защо някои от потребителите на WordPress трябва да обмислят преминаването към Couch - вече споменах проблемите, с които се сблъсквах. Тръгвайки по отговора, който Couch получава, мога спокойно да предположа, че със сигурност не съм сам в преживяването на тези проблеми. Ако някой дизайнер, който понастоящем използва WordPress, смята, че споделя същите премеждия, е добре дошъл да опита Couch за следващия си проект.
Къде могат да отидат заинтересованите страни, за да научат как да настроят CouchCMS инсталация?
Предлагам да започнат с много подробен урок, който имаме в нашия сайт, на пример за изграждане на реален свят. В този урок ние изграждаме цялостен портфолио в реалния свят от нулата, което включва и обяснение на процеса на инсталиране.

Те могат също да намерят много изчерпателна документация на нашата страница с документи.
Ако те са потребители на Windows, може да помислят за изтегляне на преносим пакет WAMP, който имаме на нашата страница за изтегляния. Това има всичко предварително инсталирано и изисква само един, за да го изтеглите и щракнете върху него, за да започнете да използвате Couch.
Накрая имаме активен форум. Ако имат проблеми или имат някакви въпроси, те са най-добре дошли на нашите форуми.
Каква е вашата система за ценообразуване?
Диванът е безплатен за лична и нетърговска употреба. Понастоящем комерсиалното му използване изисква лиценз, който струва много скромни 39 долара на домейн (Вземете го само за 9 долара тук).
Искам да добавя, че сериозно обмисляме въвеждането на основна версия на CouchCMS, която би била абсолютно безплатна за използване дори в търговски сайтове. Продължавайте да се настройвате.
Къде виждате, че CouchCMS отива през следващите няколко години? Някакви големи планове?
Сега намираме за необходимо да отворим API за разработчици, който да им позволи да разширят естествената функционалност на Couch.
Например Couch няма изскачащ Colorpicker или Calendar като типове полета. API би позволил на програмист лесно да ги създаде. Това също ще отвори възможността за създаване на добавки за Couch като обикновен форум или електронна търговия.
Идеята е да се даде възможност на разработчиците да добавят функционалност към Couch и да го излагат като прости маркери, които дизайнерите да използват. Диванът е създаден за дизайнери и винаги ще се фокусираме върху това.
заключение
В заключение, ако вие или вашите клиенти постоянно сте разочаровани от сложността на повечето съвременни CMS решения, трябва абсолютно да проверите CouchCMS. Той предлага на дизайнерите гъвкавост да запазят повечето от текущите си HTML дизайни непокътнати и изисква само няколко маркера, за да бъдат пуснати, за да определят съдържанието като редактируемо.
Само тази седмица можете да спестите 77% от търговски лиценз на CouchCMS и да започнете да го използвате за вашия клиент още днес. Спрете от нашата страница с оферти, за да научите повече.