Критика за уеб дизайн №1
Днес ще започнем нова серия, където ще направим кратък, но задълбочен поглед върху конкретен дизайн и ще обсъдим както аспектите, които са направени наистина добре, така и тези, които биха могли да използват малко работа.
По време на тези критики ще обсъдим всичко - от дизайна и теорията на цветовете до използваемостта и добрите практики за кодиране.
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 24 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
Поддържайте го чисто
Тези статии са предназначени да бъдат опит за учене, а не начин да се баш дизайнери. Винаги ще се стремим да поддържаме целостта на дизайнера и ще се опитваме да се съсредоточим върху положителното повече, отколкото върху отрицателното.
Ще ви помолим да представите своите честни мнения относно дизайна в края на всяка критика. Молим Ви също да се съобразите с дизайнера на сайта и да предложите ясни конструктивни съвети, лишени от груби обиди. Незабавно ще изтрием всички коментари, които прибягват до прости атаки срещу hominem или безсмислени оплаквания.
Получете обратна връзка на вашия сайт!
Освен че ще можете да изпратите сайт в нашата CSS галерия, скоро ще имате възможност да ни накараме да разгледаме и вашия сайт за посветена критика.
Това ще доведе до много повече експозиция за вашия сайт, тъй като тези публикации ще се показват точно в нашия нормален поток или статии. Освен това ще получите качествена професионална обратна връзка и реални, изпълними предложения за това как да подобрите дизайна на вашия сайт.
Сега, след като извадихме всички необходими въведения, нека започнем с първата си дизайнерска критика!
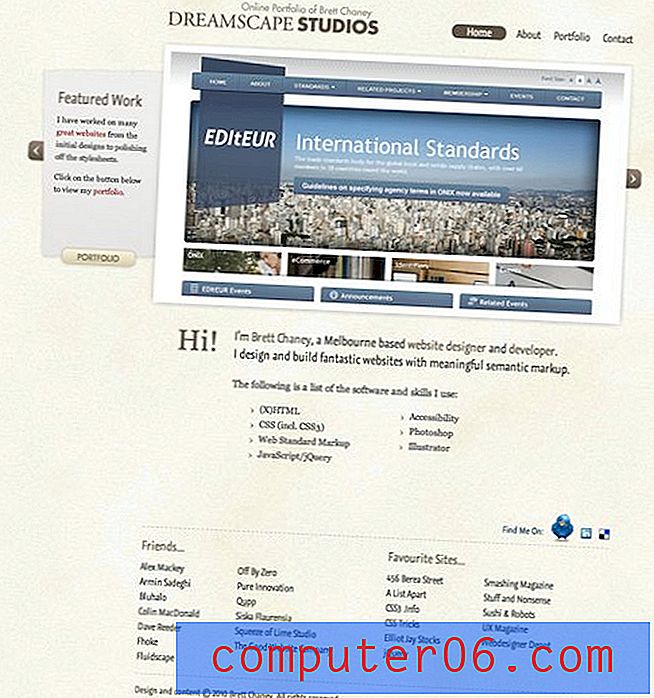
Dreamscape Studios
Dreamscape Studios е онлайн портфолиото на уеб разработчика Brett Chaney. Брет е базиран в Мелбърн и има редица страхотни дизайни на сайтове под колана си.

Какво харесвам
Този сайт е проектиран добре и има много страхотни функции, от които да избирате. Нека да разгледаме първите три области, които се открояват.
Задният фон
Фонът на сайта на Брет е реалистична мътна текстура на хартия с покритие, наподобяващо платно.

Това се постига с 2000 × 1400 фонов jpg. Много дизайнери все още се страхуват да не използват едно голямо фоново изображение, но дори мобилните устройства зареждат изображението достатъчно бързо, за да не заблудят сайта.
Цветова схема
Сайтът използва много лека, естествена цветова палитра, включваща само няколко основни нюанса.

Тази нежна цветова схема е идеална за портфолио сайт, тъй като помага да привлечете вниманието си към превъртащата се галерия от сайтове, които са с по-ярки цветове и веднага се превръщат в фокусна точка.
Типографията
Brett използва добра комбинация от шрифтове за serif и san-serif, които се допълват добре. Това показва, че той добре разбира кои видове шрифтове работят добре заедно.

На няколко места типът е получил лека сянка, която го прави да свети малко или дори изглежда леко изгорен в хартията. Това е приятно докосване и той показа добра сума резерв, като не го използва твърде много.
Области, които биха могли да се подобрят
Тук ще разгледаме само няколко места, където дизайнът може да бъде малко по-здрав.
Оформление и бяло пространство
Whitespace определено е добро нещо в оформлението, но неудобното пространство в капан или твърде многото отворено пространство на неправилното място наистина може да намали ефикасността на дизайна.

Малкото странично чекмедже в галерията е приятно докосване, но наистина изхвърля оформлението на страницата и създава голям празен участък по цялата дължина от лявата страна на страницата, което е първостепенно недвижимо имущество.
Също така мисля, че разликата между долния колонтитул и съдържанието може да бъде намалена, тъй като е малко ненужно изключена в момента.
Съдържание на долния колонтитул
Подножието има много връзки в него, което е чудесен начин за опростяване на навигацията в големи сайтове. Тези връзки обаче са външни и всъщност не се отнасят най-малко до съдържанието по-горе.

Тъй като този сайт е предназначен да бъде портфолио, такъв голям списък с приятели и любими сайтове просто не изглежда професионално подходящ.
Освен това, докато превъртате надолу по страницата, в долния колонтитул се появява лента с връзка, за да се върнете в горната част на страницата. Винаги ги посочвам в сайтове, защото по принцип обичам колко са полезни в дълги блогове и галерии. Въпреки това, всички страници на този сайт всъщност са доста кратки и изглежда не заслужават пряк път до върха на страницата.
Тази връзка всъщност дори обхваща съдържание във долния колонтитул и изчезва само когато сте в горната част на страницата и следователно не може да видите долния колонтитул. Това означава, че никога наистина не можете да видите какво има там, просто че нещо изскача (вярвам, че това е информацията за авторските права).
заключение
Сайтът на Brett Chaney се отличава със страхотна фонова текстура, приятна светла цветова схема и силна типография. Използването на бяло пространство в оформлението и съдържанието на долния колонтитул може да използва малко ощипване, но всъщност не са достатъчно значими проблеми, за да съсипете цялостния страхотен опит на сайта.
Използвайте коментарите по-долу, за да помогнете на дизайнера, като дадете някои конструктивни отзиви. Също така не забравяйте да ни кажете какво мислите за новата поредица от критики и дали ще изпращате или не сайта си.
Интересувате ли да критикувате собствен сайт? Можете да разберете повече тук.