Критика за уеб дизайн # 31: Utmost.org
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Utmost.org.
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 24 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Utmost.org
„Открийте мъдростта на Освалд Чамбърс, човек, който ви предизвиква да се отдадете изцяло на Бога. Мощното съдържание на това визионерско произведение говори направо на сърцето, като ви помага да чуете какво Бог иска да ви каже всеки ден от годината. Проливайки свежа светлина върху Писанията, Чембърс изследва дълбините на нашето човечество и нашата дълбока нужда от живот, фокусиран върху Бога. "
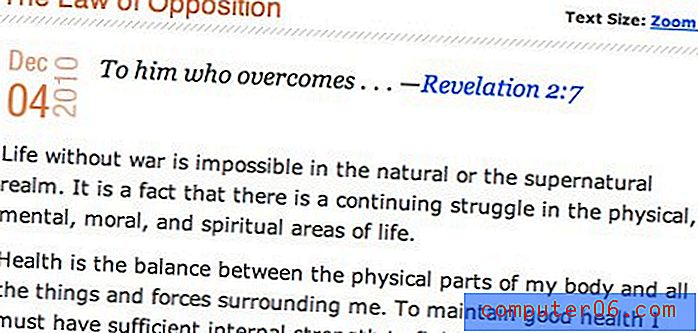
Ето раздел от началната страница:

Първоначално впечатление
Този сайт е блог, базиран на книга, наречена „Моето най-високо за Неговото най-високо.“ Не ми е ясно дали ежедневните публикации са просто парчета от книгата (Освалд Чембърс почина през 1917 г.), но изглежда, че целта на сайта е до голяма степен да насърчи продажбите на книги.
Това е важно, защото, за да анализираме правилно дизайна, трябва да знаем целта на дизайна. Не забравяйте, че естетиката е доста, дизайнът е функционален.
След това можем да видим, че от дизайнерска гледна точка изглежда, че сайтът работи добре. Публикацията за деня очевидно е фокусът на страницата, което е удобно за всеки, който спира, за да го вижда всеки ден. Естетиката е проста, но не и непривлекателна, подредбата е в по-голямата си част чиста и неподправена.
Когато погледна заглавката, целта на сайта е ясна. Очите ми следват цветните петна по цялата страница и прочетох заглавието на сайта, последвано от „Daily Devotionals By Oswald Chambers.“
Като цяло сайтът се справя доста добре на повърхността. Има обаче някои функционални проблеми, с които се справям. Ще ги видим по-долу, докато разгледаме сайта допълнително.
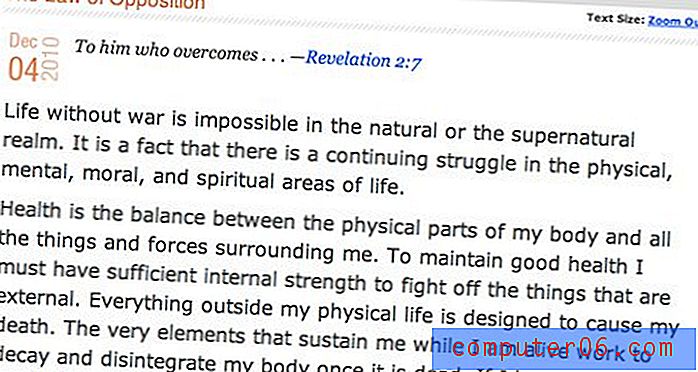
Пост структура

Постната структура е доста привлекателна. Харесва ми малкият печат за дата, заглавието е ясно и пасажът, на който се основава публикацията, е ясно посочен в горната част. Размерът на шрифта е приятен и голям, а разстоянието между редовете не е прекалено изрязано.
Дори има малка връзка, която прави всичко допълнително на страницата да плава, докато размерът на текста се увеличава.

Като се има предвид, че целевата аудитория за този сайт вероятно напредва след години, вариантът да се направи текстът по-голям и лесен за четене е отличен. Всъщност бих превърнал тази връзка в по-изявен бутон, така че посетителите да могат ясно да я забележат.
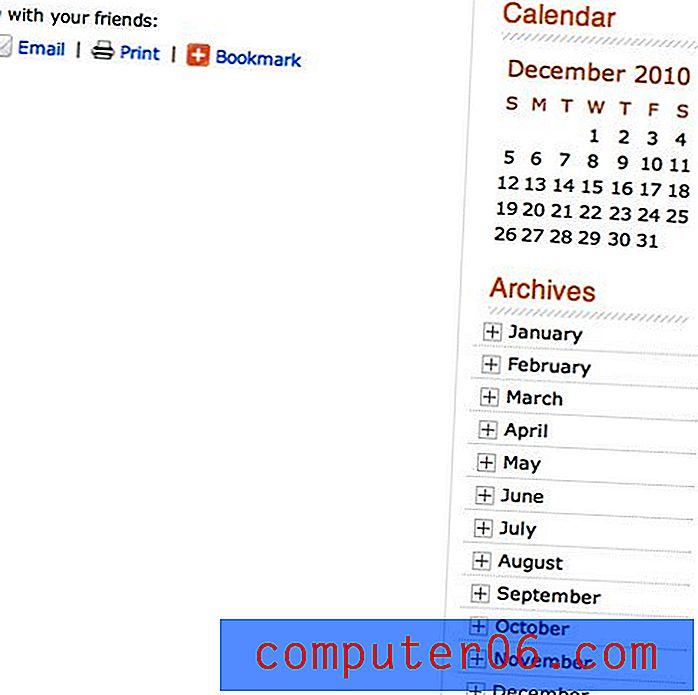
Предишни публикации
Разбирам, че това е публикация, която има за цел да даде на потребителите малък, ежедневен дребник за четене, но все пак смятам, че трябва да бъде много по-лесно да се получи достъп до предишни публикации. Простите „предишни“ и „следващи“ връзки в долната и / или горната част на всяка публикация вероятно ще увеличат времето, което всеки посетител прекарва на вашия сайт, докато преглежда предишни записи.
В момента, за да видите по-стари публикации, трябва да превъртите до дъното на сайта и да използвате менюто архиви или функцията на календара. Това е добре, но е изключено от съдържанието и трябва да бъде вторичен начин за навигация, а не по основния начин.

Принципът на близостта е основна функция на добрия дизайн. Казано по-просто, тя посочва, че трябва визуално да групирате неща, които са свързани. Това по същество означава, че когато изглежда, че две неща вървят заедно, трябва да ги съберете! Това правило изглежда толкова очевидно, че е комично, но често се игнорира. Например, контролите за сърфиране през публикации трябва да са по-близо до самите публикации.
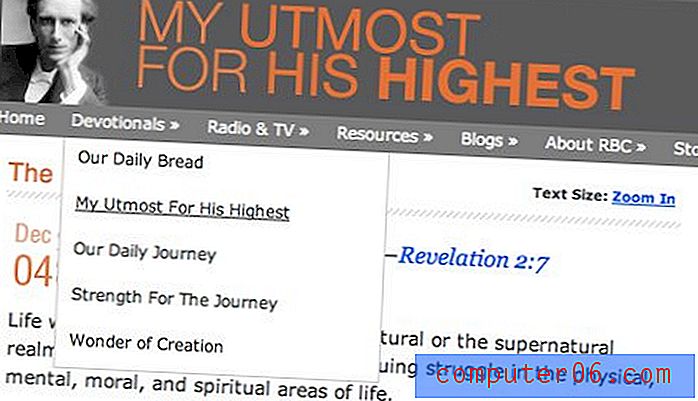
Навигационно меню

Най-големият проблем с тази страница е функционалността на навигационното меню. Наричам го навигационно меню, защото е прикрито като този познат елемент: това е падащо меню от връзки в горната част на страницата. Всеки един потребител в мрежата днес ще очаква това да бъде контрола за навигация в различните страници на уебсайта. Това, което получават вместо това, е колекция от изходящи връзки към различни сайтове; и те не учат това, докато не кликнат върху тях.
Дори ако целта на този сайт е да насочва трафика към други сайтове, никога не трябва да подвеждате потребителите си в това действие. Поставянето на само изходящи връзки във вашата навигация просто се чувства като неподправена тактика. Те трябва да бъдат преместени на друго място и представени по начин, който ясно показва, че водят до различни сайтове.
Изпращането на потребители до различни сайтове по своята същност не е лоша практика. Всички го правим! Всъщност точно толкова уебсайтове, като този, който в момента четете, печелят пари. Важно е обаче потребителите да знаят разликата между връзка, която води до друго място на вашия сайт, и такава, която ще заее пътеката до някъде другаде. Ако не се срамувате от факта, че връзката води на друго място, тогава просто няма причина да го скриете. Ако се срамувате от това, тогава трябва да преоцените своята тактика и цел.
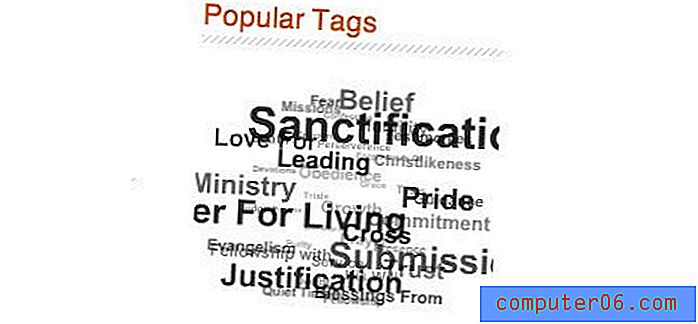
Облакът на етикетите
Последната функция, която според мен може да бъде подобрена, е облакът от тагове. Облаците на етикетите са спретнати малки джаджи. Те са готини и остър с 3D въртящ се ефект, който усеща, че използвате някаква луда технология на бъдещето.

Проблемът е, че всичко в това описание е пряко срещу буквално всичко останало в сайта. Всъщност, както вече казахме, добре е да заложим, че публиката тук е по-стара тълпа. Тази аудитория няма да се приближи до този облак от тагове и ако това стане, вероятно никога няма да искат отново.
Тази функция е високо за бонбони за очи и супер ниска за използваемост. Има места, където подобни неща може да са подходящи, но това просто не е едно от тях. Вместо облак, помислете за създаването на прост списък с маркери. Дори думата „таг“ е съвременен жаргон, така че може да искате вместо това да използвате „теми“.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.