Критика за уеб дизайн # 41: Рахили
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Rachilli, личното портфолио на фотографа и дизайнер Рейчъл Шилкок.
Разгледайте елементи Envato
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 34 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Рахили
„Независимо дали имате нужда от нова идентичност на марката, бизнес офис или красив, използваем уебсайт, тогава мога да ви помогна. Моите услуги варират от дизайна и разработката на уебсайтове до създаването на корпоративна и търговска идентичност. Предоставям и фотографска услуга, така че ако имате нужда да поръчате изображения за себе си, вашия сайт или фирмено изображение, мога да ви помогна, като помогна да поддържате разходите си заедно и по-ниски. "
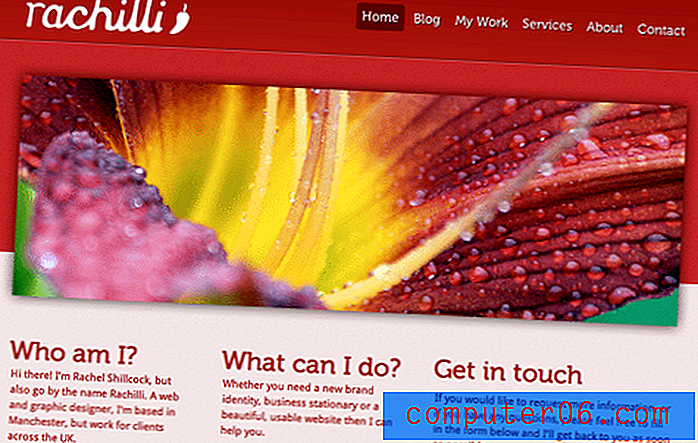
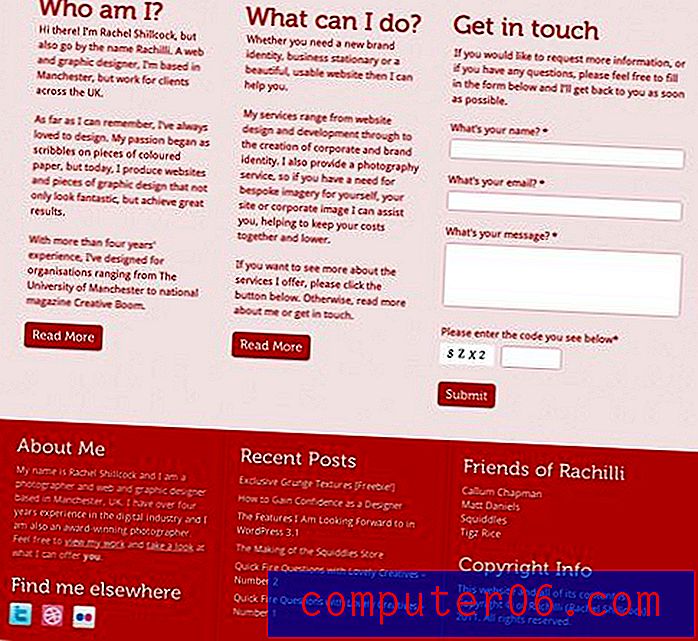
Ето екранна снимка на началната страница:

Цялостно впечатление
Първата ми мисъл, когато видях този сайт, беше, че той изглежда като някакъв шаблон. Дизайнът е доста типичен за това, което бихте виждали за продажба в ThemeForest.
Това обаче е, че наблюдението не е отрицателно. Разбира се, това е доста стандартен дизайн, но също така изглежда страхотно. Цветовете са смели, подравняването е солидно, а визуалните изображения са привлекателни. Независимо дали е тема или не, мисля, че дизайнът на сайта беше успешен и наистина се отчита като чиста и професионална работа.
Въпреки че сайтът е доста добър, тъй като стои с нулеви промени, имам някои идеи за укрепване на някои от по-слабите области. Нека да разгледаме.
Заглавие и навигация
Горната трета на сайта определено е най-силната. Харесват ми трите ленти за настройка на фона, шрифта, използван за навигация и, разбира се, плъзгача за голямо изображение.

Едно нещо, което ме притеснява малко в този раздел е, че логото не е връзка към началната страница. Докато оглеждах сайта, последователно щраквах върху логото чисто като реакция, за да ме върнат на началната страница.
В никакъв случай не е трудно и бързо изискване да превърнете логото си във връзка, но винаги е добре да предвидите как повечето потребители ще се опитат да накарат вашия сайт да работи и да гарантирате, че инстинктите им се превръщат в полезни действия.
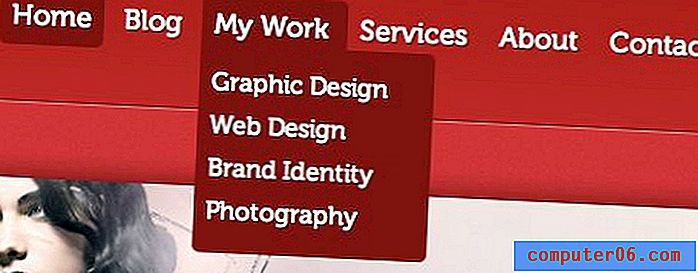
Друга промяна, която може да обмислите да направите в тази област, е добавянето на още разграничение между основния текст за навигация и падащия текст на подменюто. Този специфичен шрифт става малко трудно да се чете на големи парчета поради неговата дързост, така че може да помогне да направите елементите от подменюто нещо малко по-тънки.

Съобщения
Нека да отстъпим малко и да вземем горната половина на уебсайта като цяло, за да видим дали можем да забележим някакви проблеми. Веднага забелязвам нещо доста важно:

Подобно на сайта, който видяхме миналата седмица, няма ясно, просто и голямо съобщение, сочещо какъв е сайтът. Изображенията в плъзгача се различават значително, така че не сте съвсем сигурни какво се случва. За да откриете отговора, първо трябва да прочетете заглавните въпроси, да определите кой ще ви каже какво е Рахили, а след това да прочетете малкия текст. Това е просто прекалено много стъпки, за да откриете какво представлява уебсайтът.
Мисля, че най-лесният начин да се поправи това е да се интегрира някакъв текст в слайдшоуто. Повечето от jQuery приставки за плъзгачи като този имат вградени текстови модули, така че това трябва да бъде доста лесна промяна. Дори дескрипторите на една дума над слайдовете биха изминали дълъг път: Уеб дизайн, фотография, идентичност на марката и т.н.
Долна половина
Докато горната половина на сайта е много силна от визуална гледна точка, тя отслабва в тази област, докато напредвате надолу по страницата. След това първоначално заглавие остава само голяма страница, пълна с текст.

Има няколко начина, по които това може да се подобри. На първо място, въпреки че форматът на трите колони работи чудесно, мисля, че е малко излишно да го видите, както в съдържанието, така и в секциите на долния колонтитул.
Ако сте подредили „Кой съм аз?“ и „Какво мога да направя?“ секции, които биха превърнали основното съдържание в секция от две колони, последвана от долната колона на три колони. Добавянето на вариация в оформлението ви, като същевременно поддържа ясна структура, помага да се запазят нещата интересни.
Друго, което трябва да внимавате, е ширината на колоните. Колоните в основната секция почти се подравняват с тези в долния колонтитул в определени точки, но в други точки са добре. Приликите на оформлението са опасни. Ако се предполага, че две неща са еднакви, направете ги еднакви. Ако не, направете ги значително по-различни. В противен случай това води до някакъв разхвърлян вид, който създава впечатление на потребителите, че сте се опитали да подредят всичко, но не го правите.
И накрая, има просто един тон непрекъснат текст между „Кой съм аз?“ и „Какво мога да направя?“ секции. След като това съдържание е подредено, мисля, че и двете трябва да бъдат намалени (може би два кратки абзаца за всеки) и да се разделят с малко изображения. Това може да са икони, работни образци, всичко, което добавя известен интерес към страницата, без да носи със себе си прекалено много затруднения.
заключение
В заключение, Rachilli е страхотно изглеждащ сайт, който очевидно е бил изработен от някой, който е знаел какво правят. Харесва ми тона на комуникацията, лекотата, с която можете да се свържете с дизайнера и цялостния дизайн на страницата.
Препоръките ми бяха предимно малки промени. Направете логото линк, добавете описателен текст към слайдшоуто, разбийте текста в секцията за основното съдържание и помислете за преосмисляне на повторения формат на три колони. Мисля, че тези промени наистина ще доведат до дома както естетиката, така и използваемостта на тази страница.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.