Критика за уеб дизайн # 44: Оуейн Люис
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е личното портфолио на Owain Lewis, уеб дизайнер на свободна практика.
Разгледайте дизайнерските ресурси
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Оуен Люис
Аз съм уеб дизайнер на свободна практика и уеб разработчик от Cardiff. Създавам чисти, модерни и професионални уебсайтове, използвайки HTML5. През последните няколко години съм работил с голям брой клиенти, включително агенции за уеб дизайн, големи бизнеси, стартиращи фирми и частни лица, създавайки уебсайтове, които помагат на хората да постигнат по-добри резултати онлайн.
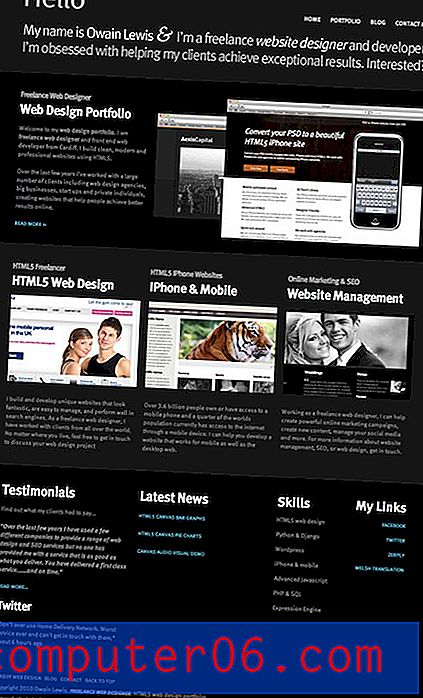
Ето екранна снимка на началната страница на Owain:

Първоначално впечатление
Първоначалното ми впечатление за тази страница е изключително положително. Харесвам оформлението, графиката и текста. Освен това съдържанието е организирано в ясни секции, както чрез разположение, така и фини промени в фона. Това е наистина великолепна работа, която силно ми напомня за някои от черните страници, които Apple има на сайта им.
В по-голямата си част нашата критика ще бъде положителна. Просто ще разгледаме всеки раздел и ще обсъдим какво вървеше правилно! Има обаче няколко наистина малки неща, които според мен могат да бъдат оправени и ще ги посоча по пътя.
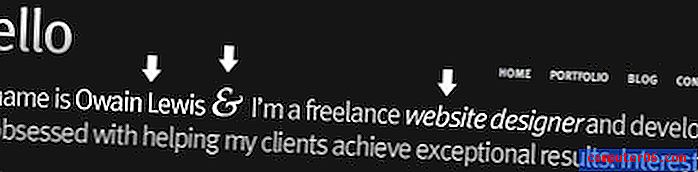
удар с глава

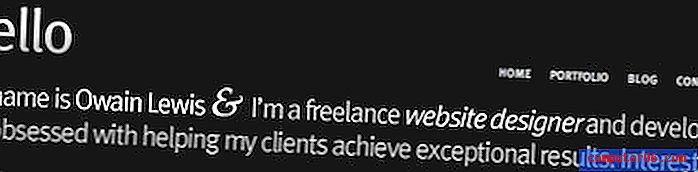
Заглавката се отнася до типографията. Това прави силно и приятелско въведение, което ви позволява да знаете за какво става въпрос в сайта. През последните седмици се занимавам с дизайнери за почти скриване на основното обяснение на техните уебсайтове и съм твърдо вярващ в изхвърлянето му на открито, така че да няма объркване. Веднага виждаме, че този сайт е за Owain Lewis, уеб дизайнер на свободна практика.
Заглавката също така създава силно обосновано подравняване, което задава тона за останалата част от страницата. След това това подравняване се спазва стриктно по целия път надолу през долния колонтитул.
Единственият проблем, който имам в този раздел, е липсата на съгласуваност с типографията в заглавието. Тук дизайнерът е използвал принципа на контраста и избора на цвят, смелостта и избора на шрифт, за да раздели някои думи. Точките на ударение обаче използват три различни лечения.

Първият използва обикновения тънък шрифт, използван в останалата част от заглавието, вторият използва силно стилизиран и доста дебел амперсанд, а последният използва курсивен вариант на шрифта на заглавието. Препоръчвам да съвпадат "Owain Lewis" и "design design". Независимо дали са обикновени или курсив, няма значение толкова, просто се уверете, че и двете са еднакви. Също така бих помислил да ги направя и двата смели версии на шрифта, за да спомогна за разграничаването.
Освен това, като малка забележка, първият ред в заглавието може да използва известно препинателно внимание.
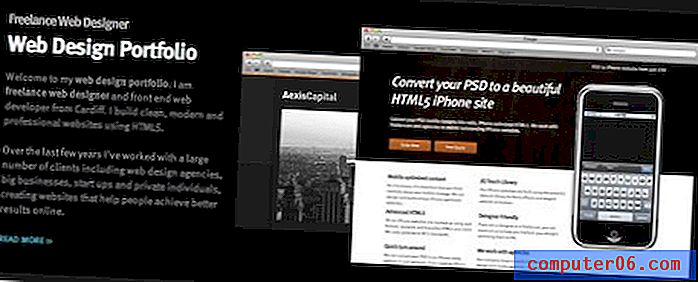
Въведение раздел

Следващият раздел е този, който наистина привлича вниманието ви, когато зареждате страницата. Всичко това черно кара очите ви веднага да стигнат до контраста: голямата бяла миниатюра, която след това ви кара да отскочите малко в този раздел и да продължите надолу към другите миниатюри. Страницата се чете наистина добре и дизайнерът е свършил добра работа в насочването на потребителя през оформлението.
Дори ми харесва малкият плаващ маркер „Наеми ме“ от дясната страна на страницата. Във всеки момент на сърфиране в сайта, ако решите, че този човек е толкова добър, че искате да го наемете, има директен път към тази цел, който просто не можете да пропуснете! Забележете, че остава далеч отстрани и извън пътя, но трикове като този са изключително досадни, когато всъщност се припокриват със съдържание (гледам ви Twitter за iPhone).
Не съм сигурен, че този раздел изобщо се нуждае от някакви промени, макар че малко се хващам на заглавието: „Портфолио за уеб дизайн на свободен уеб дизайнер“. Това очевидно е излишно твърдение и се чувства като SEO шум (заглавието на страницата прави същото, но много по-лошо). SEO тактиката се приближава бързо до сивите зони, така че всеки дизайнер трябва да реши какво е и не е добра идея, но лично аз чувствам, че на тази страница се случва някакъв досаден размах на ключови думи.
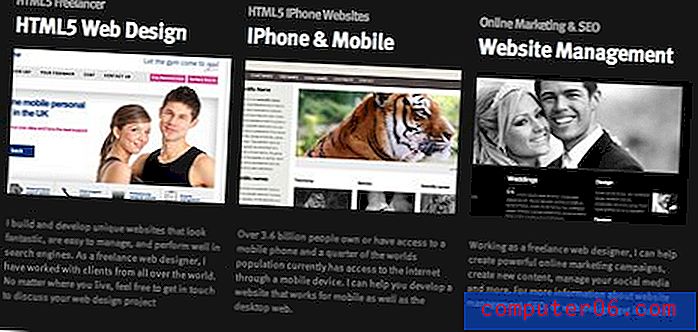
Представен раздел

Потокът на този сайт, докато превъртате, е интересен, хванахте ли го? Първата област е една широка колона, втората зона е две колони, тази черта е три колони, а долният колонтитул е четири (всички поддържат силното подравняване). Понякога дизайнерите се борят много с идеята да променяте оформлението си и или да запазите същото в цялата страница, или да опитате драстична промяна и да завиете потока. Owain свърши добра работа по улесняване на потребителя в съдържанието и предлага достатъчно вариации за намаляване на визуалната излишък.
Подобно на последния, този раздел е доста привлекателен. Харесвам визуалното третиране на заглавията и анимираните ефекти на курсора върху миниатюрите. Всичко се чувства гладко и висока класа.
Една малка промяна: никога не използвайте големи букви „i“ в iPhone. Изглежда незначително, но хората са придирчиви към тези неща и някои няма да ви наемат да създадете своя iPhone сайт, ако не знаете достатъчно за продукта, за да получите името точно.
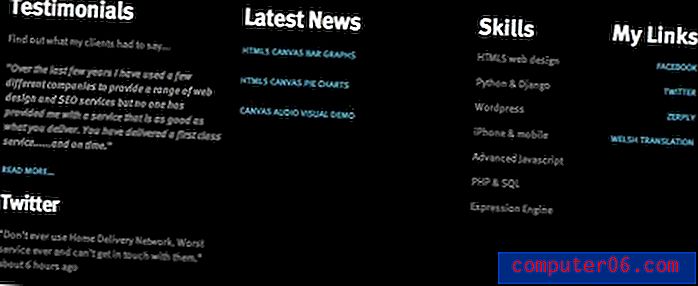
Footer

За мен този раздел е единствената част от сайта, където оформлението става малко неудобно. За начало потокът на колоните се чувства странно с голямото количество неудобно бяло пространство в средата. Не съм сигурен, че е най-добрата идея да се направи ред на четирите секции на колоните с разчупването на секцията от три колони над нея. Това може да има по-голям смисъл, ако колоните са разпределени равномерно в пространството като трите над тях (така че следвайте метода на предишния раздел, а не точното разположение).
И накрая, дясно подравненият раздел „Моите връзки“ е малко странно, като се има предвид, че всички останали колони са подравнени вляво. Това е класически случай, когато дизайнът е едно от онези места, където можете да следвате всяко правило и все пак да имате нещо, което не е съвсем правилно. Размишлявам за това как е важно стриктно да следвате създаденото от вас оформление, но тук предполагам, че може би тази последна колона няма нужда да следва оправданото оформление и може просто да има дрипав десен ръб.
Да си дизайнер означава да научиш всички правила и след това да разбереш кога е приемливо да ги нарушиш. Проблемът е, разбира се, че всеки дизайнер ще реши различно. Признавам се да разделям космите с тази дискусия на колоните, докато много дизайнери няма да виждат никакви проблеми с оформлението на долния колонтитул! Аз просто насърчавам Оуен да хвърли друг поглед върху оформлението тук и да реши сам, ако не може да стане по-силен по някакъв начин.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.