Критика за уеб дизайн # 50: Vert Studios
Добре дошли в нашата 50-та критика за уеб дизайн! Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Vert Studios.
Разгледайте елементи Envato
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Vert Studios
Роден от любов към качествен уеб дизайн и превъзходна функционалност, Vert Studios е основан от Джъстин Едуардс през 2009 г. Определяйки нуждата от по-висок стандарт за дизайн в Източен Тексас, Джъстин отвори магазин - носейки години опит в уеб разработката за многомилиарден доларова енергийна корпорация с него. Но той не спря дотук. Добрият дизайн става страхотен, когато се съчетава с най-високото уеб програмиране, а съоснователят Джоузеф Маккулоу адаптира своите умения за развитие въз основа на бизнес целите, които търсите да постигнете.
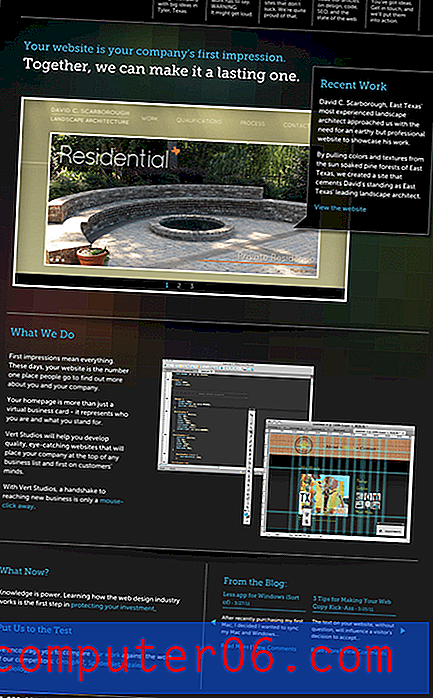
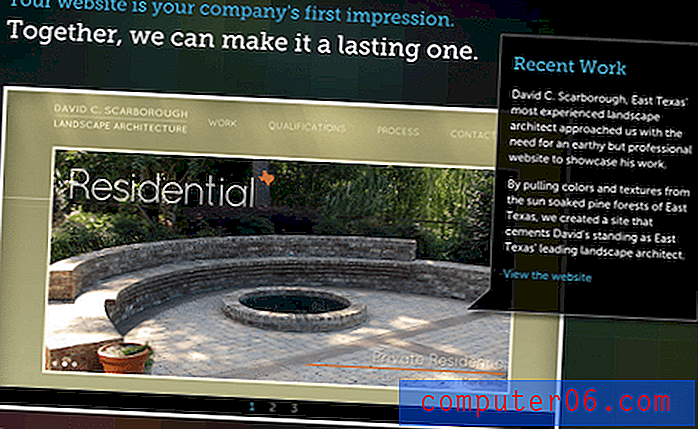
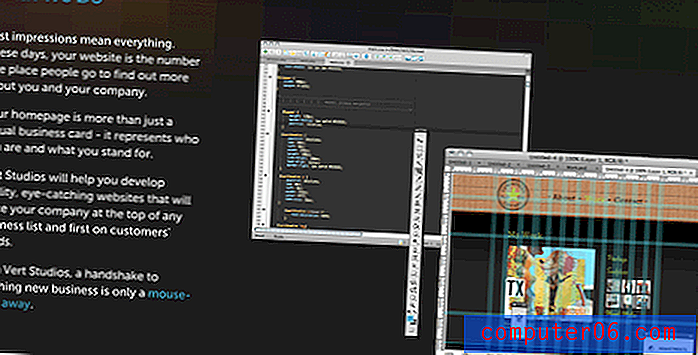
Ето екранна снимка на началната страница:

Първоначално впечатление
Веднага ми хареса този сайт. Той има много уникален вид и усещане, че е чист и привлекателен, като същевременно избягва оформлението на основния си шаблон за дизайн. Тъмната цветова палитра тук наистина привлече вниманието ми, усеща се хлъзгаво и елегантно.
Друго, което наистина се откроява, е силното копие в целия сайт. Много дизайнери просто не знаят как да направят терена на продажбите. Понякога работи, за да позволи на работата ви да говори сама за себе си, но е доста рядко, че силното копие няма да ви помогне да спечелите повече клиенти.
Веднага от прилепът виждате следното заглавие: „Вашият уебсайт е първото впечатление на вашата компания. Заедно можем да го направим траен. " Това е супер просто изявление, което наистина резонира с читателя. Те продължават да убеждават потенциалните клиенти във важността на солидния уеб дизайн: „Вашата начална страница е нещо повече от виртуална визитна картичка - тя представлява кои сте и за какво сте застанали.“
В целия сайт можете да намерите еднакво силни заглавия и копие на абзаци. Уеб дизайнерите невинаги са тези, които са наети да напишат копието, но ако това е така, не забравяйте да отделите време за него, сякаш това е негов специален проект, а не просто нещо, което хвърляте заедно, веднага след като получите дизайн готов за изпълнение. Всъщност е добре да започнете със съобщенията, за да имате по-ясна представа как да структурирате дизайна, за да го подчертаете.
Сега, след като разгледахме цялостното ми впечатление за сайта, нека разгледаме основните компоненти, за да видим какво работи и какво може да използва малко подобрение.
навигация
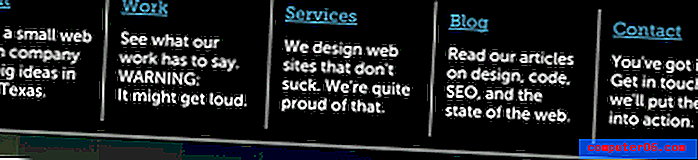
Навигацията за този сайт е доста интересна. Не съм сигурен, че някога съм виждал толкова много текст в този конкретен раздел на сайт.

Мисля, че този маршрут определено има някои плюсове и минуси. Хубаво е да получите малък преглед на това, което се крие зад връзката, преди да щракнете върху нея. Въпреки това усещам, че целият този текст е малко преодоляващ, когато просто търся връзката към страницата ви с портфолио.
Има няколко начина да се справите с това. Бих експериментирал с това, че текстът на описанието се появява само при движение на курсора, по този начин информацията е налице, ако искате да я прочетете, но не претрупва този раздел. Като алтернатива можете да опитате да намалите всеки малък абзац до един ред с етикет. „Относно: Малка компания с големи идеи“.
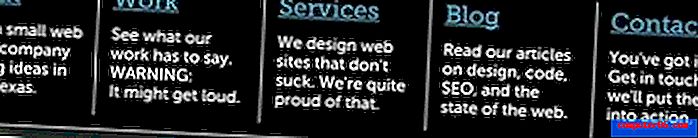
В крайна сметка това не е голям проблем и не бих ви виновен, че сте го оставили точно така. Определено бих ви предложил да увеличите контраста на размера между връзките и описанията. Само сблъскването му с няколко пиксела ще измине дълъг път. Това може би е твърде много, но умишлено преувеличих ефекта, така че лесно да схванете идеята:

Фонова графика
Много хора прекалено мислят за фона на своя уебсайт. С часове те сърфират в мрежата, опитвайки се да намерят перфектната снимка или текстура, само за да измислят нещо, което е натоварено и разсейващо.
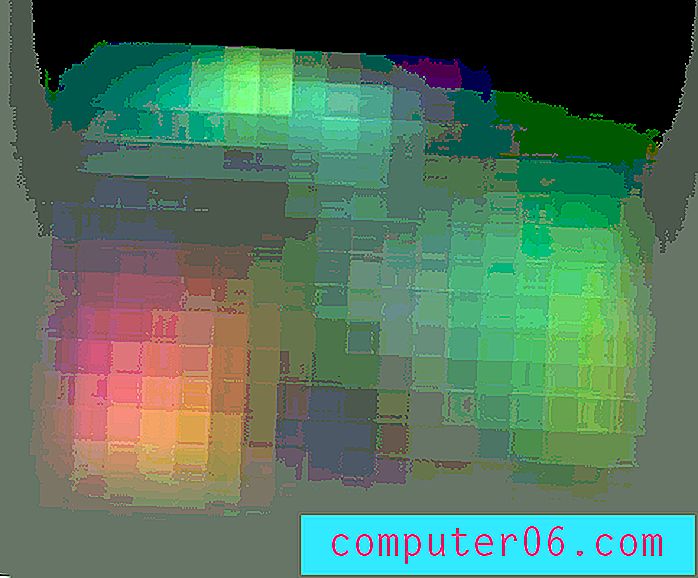
В идеалния случай ще искате нещо, което влияе на настроението и ефективно да привлече вниманието ви към съдържанието, а не далеч от него. Вижте колко лесен е фона за този сайт:

Това е размазана каша от цветове, които приличат на обрасли пиксели, и изглежда фантастично. Забележете колко са заглушени и приглушени цветовете, това е ключово за превръщането на вашия сайт в цветен, без да създавате главоболие на потребителите само от гледането му. Урокът тук е, че когато се съмнявате, отидете с нещо просто. За повече информация по тази тема, вижте нашата статия, 5 бързи и лесни текстури на Photoshop, които можете да направите от нулата.
Плъзгач на съдържанието
Основният раздел на страницата има наистина страхотен ефект на плъзгане с двойно съдържание. Голямата картина има три различни състояния, които циклизира между и както се променя, така и големият текстов балон до него.

Като цяло това е наистина приятно докосване, което кара сайта да се чувства много по-динамичен. Този един елемент изглежда и действа толкова уникално, че съм сигурен, че е впечатлил няколко клиенти достатъчно, за да се свържете с Vert Studios относно работата с тях.
Какво правим
Всеки път, когато предлагате услуга, просто не можете да се объркате, като обясните какво точно правите и защо потенциалните клиенти трябва да ви наемат, за да го направите. Толкова много хора напускат тази стъпка, но е критично за спечелването на някого.
Освен това забележете, че описанието не е твърде техническо, но вместо това е фокусирано върху резултатите, които можете да очаквате. Твърде много уеб дизайнери използват този раздел, за да покажат знанията си за жаргон за уеб дизайн, нито един от които не означава нищо за клиент!

заключение
В заключение, има много малко за тази страница, която бих променила. Обичам начина, по който изглежда и очевидният акцент, който е поставен върху писането на добро копие. Оглеждайки сайта, ще намерите приятно повторение с основния формат на изображението и балона. Не забравяйте да разгледате работната страница, където това се изпълнява особено добре във връзка с превъртане.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.