Критика за уеб дизайн # 62: Мрежа за инфлуенциали
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Influentials Network, агрегатор на политически новини и филтър.
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За мрежата за инфлуенциалите
„IN непрекъснато наблюдава и събира най-вирусни и важни политически новинарски истории във всички медии. IN автоматично филтрира 10-те най-важни политически личности и / или проблеми в една, динамична и лесна за сканиране страница. "
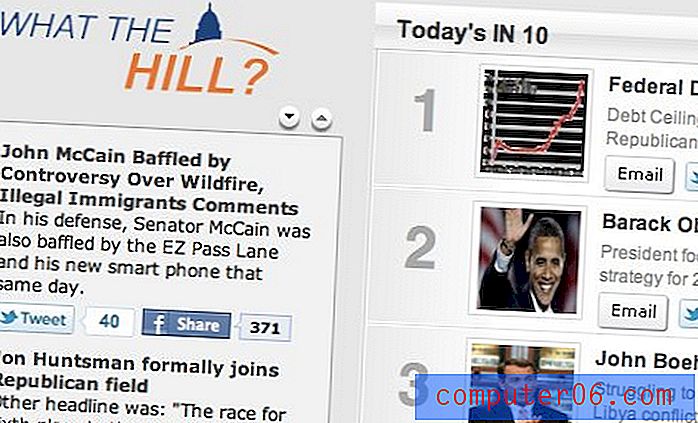
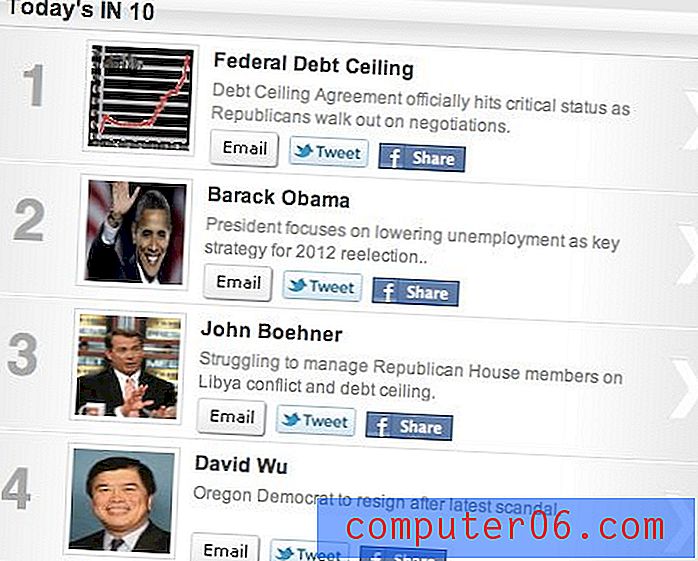
Ето екранна снимка на началната страница:

Първо впечатление
За да бъда честен, няма много неща за дизайна на този сайт, който наистина изглежда добре. Цялостното оформление на три колони е прилично, но визуалната тема и цялостната естетика биха могли да използват доста драстична актуализация.
Много хора, които искат критика, наистина просто искат потупване по гърба, но аз говорих с дизайнера и разработчика зад IN и той изрази истинско желание да чуе открита и честна обратна връзка относно сайта. Той знае, че има място за подобрение и търси ясен съвет как да го направи. Имайки това предвид, нека започнем!
Мисли за Новини Агрегатор Дизайн
Агрегаторите на новини са много странни зверове за уеб дизайнера и напълно признавам, че правилата, уреждащи техния успех, изглежда се отнасят до всичко друго, освен естетическа красота.
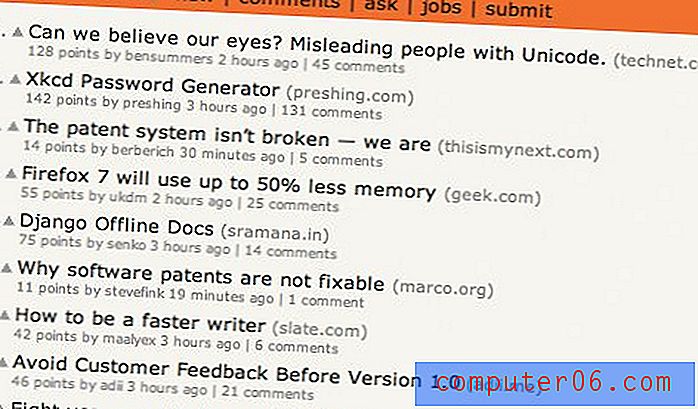
Например, един агрегатор, който посещавам доста често, е Hacker News. Вижте техния дизайн:

Както можете да видите, това не е точно картина на модерен уеб дизайн. Дори не е добър пример за съвременен минимализъм, това е наистина само списък с връзки с запълване на фона! Въпреки това, все още обичам да се спирам и да видя най-новото от света на нервите. Други популярни агрегатори като Reddit не са просто прости, а направо грозни.
Всичко това, за да кажа, първият ми инстинкт е да подходим към проектирането на IN като всеки друг сайт, но това всъщност може да не е най-добрият начин да се направи това.
Погледът на IN
Дори като се има предвид настоящото състояние на дизайна на агрегатора, все още смятам, че IN може да използва някаква работа във визуалния отдел. Като за начало не съм фен на използваните фонове във всяка секция. Имам чувството, че сайтът наистина е тежък на наклона. Винаги внимавайте да намерите дизайнерски трик и да го злоупотребите чрез прекомерна употреба.
Също така, основното съдържание има средно сив фон и е обградено от светла лента от всяка страна. По някаква причина това се чувства малко неловко. Двата цвята вероятно са твърде сходни. Не съществува реален цветен контраст, който да помогне на основното съдържание да се открои, а само леко и объркващо изместване на цвета. Честно казано, въпреки че мисля, че това просто добавя ненужно визуално усложнение и препоръчвам просто да залеете целия фон със сивото, което в момента заема фона на основната зона в центъра. Една от нашите пощенски цели за този сайт ще бъде опростяването на доста натоварения дизайн.
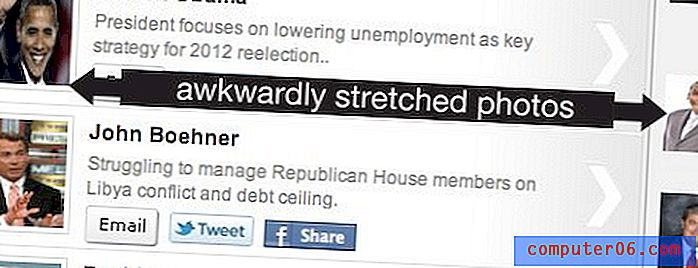
Друго, което мисля, че мигновено намалява визуалната привлекателност на страницата, е грозното оразмеряване на миниатюрата. Снимките се разтягат и стискат, за да се поберат в предварително зададени размери на кутията. Този резултат е наистина тромав изглеждащ дизайн, който веднага подсказва „достатъчно добър“ манталитет от дизайнера.

Вероятно има много JavaScript плъгини, които да коригират този проблем, дори някои умни CSS могат да подобрят ситуацията.
удар с глава

Основният проблем, който имам с заглавката, е потока на комуникацията. В момента мисля, че съдържа цялата информация, от която се нуждае, но може би не е в правилния ред.
Ето как бих го преработил. В горния ляв ъгъл, където в момента има кутия, съдържаща описание на сайта, бих поставил името и логото на сайта хубави и големи, така че хората веднага да знаят къде се намират. След това бих преместил описанието в полето под навигацията.
Освен това линията „В повлияние“ не работи. Това е на странно място, което изхвърля оформлението на сайта и е написано по такъв начин, че да се чувства на разстояние. Бих го направил подметка към логото на сайта и изваждам интервалите. Мрежа за инфлуенциали: Влияние, информиране, вдъхновение.
Що се отнася до навигацията, това е една от любимите ми части на страницата, просто защото черното носи някакъв толкова необходим контраст на страницата. Бих помислил да търся други места, за да повторя тази тема.

Widgets
Основното съдържание от двете страни е страничните ленти, съдържащи различни джунджурии и секции от съдържанието като следното:

Като цяло всеки от тях би могъл да използва малко повече ощипване и финес. Например, разделът „Какво е хълмът“ по-горе може да използва кратък дескриптор, обясняващ какво съдържа секцията. Текстът също се чувства доста нарязан тук, някои допълнителни височини на реда могат да изминат дълъг път.
Освен това, всеки от джаджите съдържа малките стрелки нагоре и надолу в горната част, което ви позволява да щракнете, за да разглеждате съдържанието. Това може да изглежда по-минимално, но обикновен превъртане би функционирал много по-добре.
Друга джаджа, която се нуждае от много работа, е секцията със снимки. Това е просто голямо празно пространство, което изглежда не функционира правилно.

В 10 колона
Последният раздел, който можем да преминем, е това, което бих разгледал основното съдържание на страницата. Вече споменахме за проблема с оразмеряването на снимките и освен това, тази област изглежда доста прилично.

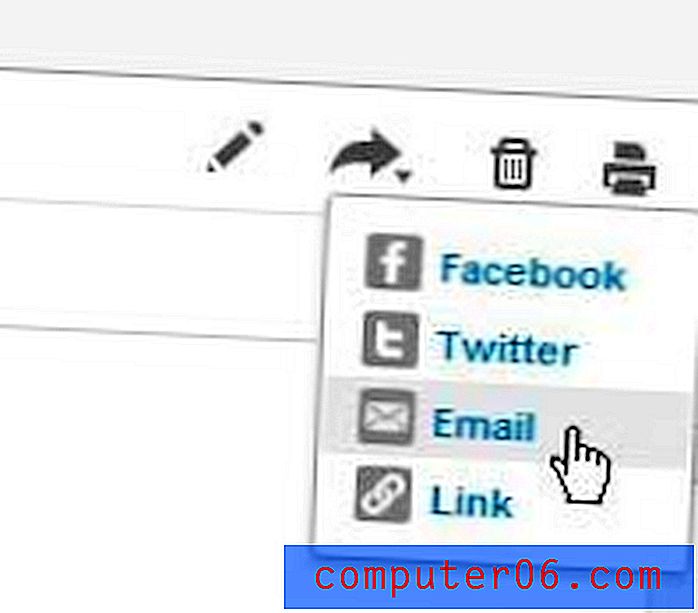
Едно нещо, което може да помислите за промяна тук, е ефектът на задържане. В момента измества всичко точно с няколко пиксела, но движението е толкова леко, че почти се чувства като бъг. Или увеличете количеството, в което съдържанието е изместено, или преминете към нещо друго, като промяна на цвета.
Освен това бутоните за споделяне изглеждат твърде непоследователни. Опитайте да ги направите всеки един и същ размер и форма.
заключение
Мисля, че този сайт се нуждае от много работа, но също така смятам, че е напълно изпълним. Моята препоръка е да го приемате на парчета. Съсредоточете се върху заглавката за една седмица и наистина прекарайте известно време, като правите възможно най-добре. След това преминете към друга секция и прекарайте още една седмица в усъвършенстване, докато стане перфектна. В момента основният проблем на сайта е, че той се чувства прибързан, като че не беше съвсем готов за стартиране, но така или иначе беше лансиран.
Като дългосрочна цел помислете как можете да опростите съдържанието. Спрете да добавяте функции и започнете да премахвате функции. Маркирайте по-добре основното съдържание и елиминирайте цялото, но най-същественото вторично съдържание. Всеки път, когато се съмнявате в рязането на нещо, погледнете отново Hacker News и помислете колко е просто!
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.