Критика за уеб дизайн # 85: Sonic Electronix
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Sonic Electronix, компания за потребителска електроника. Нека скочим и да видим какво мислим!
Разгледайте елементи Envato
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Sonic Electronix
„Sonic Electronix е водещ световен търговец на автомобилна аудио и друга потребителска електроника. Складът ни носи повече от 15 000 висококачествена електроника. Ние предлагаме несравнимо обслужване на безконкурентни цени. Започнете да изграждате автомобилната аудио система на вашите мечти още днес и се насладете на първокласно обслужване и бърза доставка. Ние също така предлагаме богат избор от професионално аудио, DJ оборудване и караоке продукти за приложения, вариращи от начално ниво до най-сериозния специалист по аудио. “
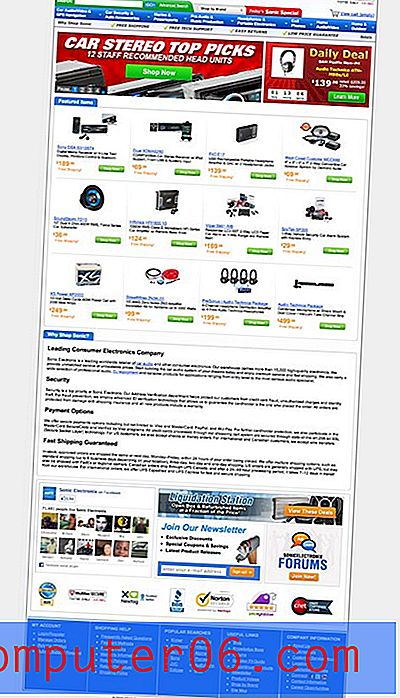
Ето екранна снимка на началната страница:

Първо впечатление
Sonic Electronix изглежда като доста типичен онлайн търговец на дребно. На пръв поглед има няколко аспекта на дизайна, които според мен са направени добре. Мога да кажа, че тук определено са положени някои усилия, за да придадат на сайта някаква естетическа привлекателност, което е чудесно. Виждал съм безброй други сайтове в този жанр с истинска бъркотия на начална страница.
Точно от бухалката, това, което ми харесва са чистите, последователни снимки на продукти. Всеки продукт е показан на бял фон и изглежда професионално представен. Тази отдаденост на последователността се опитва в целия сайт под различни форми чрез повторение на цветове, стилове на бутони и т.н.
„Има точки, в които изглежда, че страницата наистина се бори със затруднения…“Като се има предвид всичко това, има точки, в които страницата изглежда наистина се бори със затруднения, както е по-голямата част от онлайн магазините. Освен това има различни промени и промени, които могат да бъдат изпълнени, за да се подобри използваемостта и потока на страницата. В крайна сметка мисля, че може да се направят някои големи подобрения. Нека го разбием и да видим как.
Електронната търговия е различна
Повечето уеб дизайн могат да се подхождат от подобна гледна точка. Мога да взема няколко основни, основни принципи за дизайн и да преправя най-грозните от уебсайтовете. Интересното при електронната търговия обаче е, че това е странно поле, в което понякога сайтовете с най-лош дизайн изглеждат най-успешни.
„Трябва да имаме предвид, когато критикуваме сайт като този, че този жанр работи по собствените си правила.“Това означава ли, че трябва умишлено да правим сайтове за електронна търговия грозни? Абсолютно не. Трябва обаче да имаме предвид, когато критикуваме сайт като този, че този жанр работи по собствените си правила и че някои неща, които може да изглеждат наистина важни при дизайна на портфолио, са почти без значение в тази ситуация.
Определено е добра идея постоянно да оглеждате индустрията и да решавате кой се справя добре и защо. Когато една компания има стотици хиляди долари, които да инвестира в изследване на най-ефективните оформления и потоци от пазаруване, какво предлагат те? Тъй като давам съвет по-долу, ще се опитам да взема от външни препратки, за да ни помогнат да сме на път.
Заглавие на страница
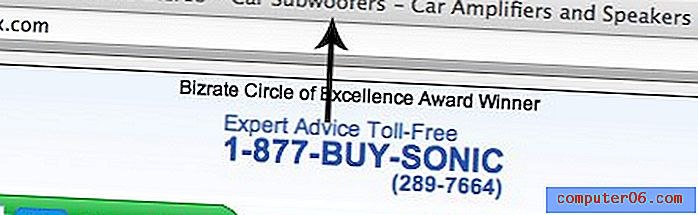
Едно от първите неща, които правя, когато посещавам сайт, е да погледна в заглавната лента. Това е изцяло инстинктивно, мрежата ме е обучила да мисля, че това ще ми каже за какъв сайт става въпрос. Ето какво виждам на страницата на Sonic Electronix.

Както можете да видите, заглавната лента е съсредоточена изцяло върху автомобилното аудио. Сега съм готов да се обзаложа, че това е за SEO цели и наистина е повече за набиране на ключови думи, отколкото за предаване на информация на потребителя. Аз съм всичко за оптимизиране на страницата ви за търсачките, но не и ако това намалява полезността за потребителя и точно това се случва тук.
„Всичко съм за оптимизиране на страницата ви за търсачките, но не и ако това намалява полезността за потребителя.“Проблемът тук е, че щом прочета това, ако не търся аудио оборудване за автомобили, ме няма. Вероятно дори няма да погледна останалата част от страницата, особено ако имам отворени пет раздела от търсене в Google и бързо прелиствам през тях, за да видя кои са продуктите, от които имам нужда.
Дори ако автомобилното аудио е най-големият ви продавач и изглежда така, изглежда, мисля, че това може да бъде преработено до нещо по-показателно за продуктите, които реално продавате. Например: „Авто аудио, GPS, сигурност, мобилни телефони и други.“ Нещо подобно удря онези ключови думи, които харесвате, докато все още представяте точно описание на сайта.
удар с глава
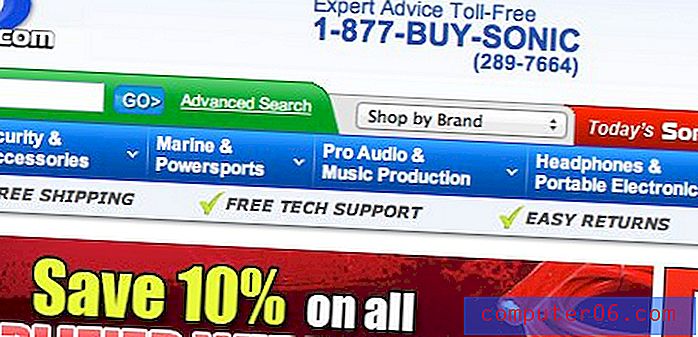
Едно от основните места на страницата, което виждам, че се бори със затруднения, е заглавката. Това е изключително често срещан проблем на всички видове уебсайтове, защото искате да се натъпчете толкова много в това най-важно първо впечатление.

Докато мислим как да подобрим тази заглавка, за да я направим малко по-удобна за потребителя, нека разгледаме някаква външна перспектива. Щом започнах да се оглеждам в различни популярни сайтове за електронна търговия, забелязах нещо много интересно как те третират пространството в заглавките си. Ето два примера, първият от Amazon и вторият от Overstock.


Вижте размера на тези ленти за търсене! Очевидно те виждат функцията за търсене като вероятно основната дестинация за потребителите, посещаващи техния сайт и искат да се уверят, че тя е представена възможно най-добре.
„Определено предлагам да изпробвате страница с заглавката, преработена, за да има функция за търсене преди всичко.“На Sonic Electronix има голямо пространство за голямо поле за търсене, но то се жертва в търсене на други идеи. Определено предлагам да изпробвате страница с заглавката, преработена, за да има функция за търсене преди всичко.
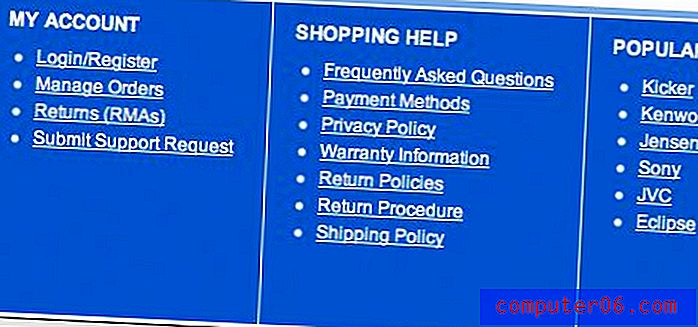
навигация
Вървях се напред и назад за това как се чувствам по отношение на мега менютата, които се натрупват в милион линкове, но едно място, което изглежда работи добре, е на сайтове за електронна търговия, които трябва да пресеят един тон съдържание. Навигационните менюта на Sonic Electronix са добре организирани и правят сравнително лесно бързо да откриете каквото и да е, което искам да закупя.

Все пак, мисля, че затрудненията в заглавието работят срещу нас в тази област. Ако насочим поглед към мястото, където бихме очаквали менюто за навигация, ние наистина го намираме, но това е малко изгубено в море от връзки, градиенти, отметки, падащи провали и т.н.

Добрият дизайн е свързан с вземане на решения. Трябва да решите кое е важно и как ще го подчертаете. Ако се мъчите и се опитате да направите всичко важно, тогава всичко, което правите, не прави нищо важно.
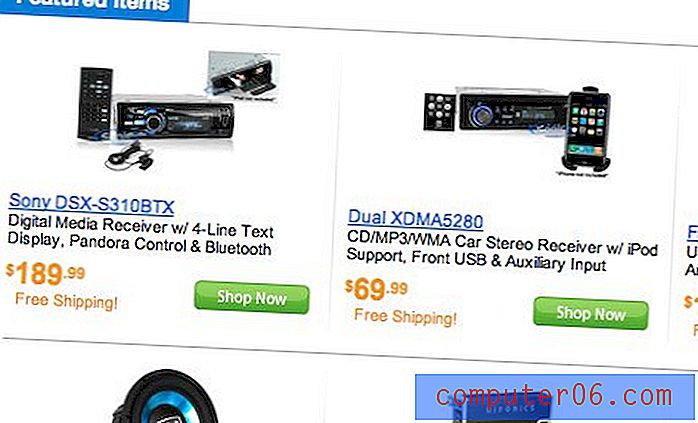
Представени артикули
На следващо място, нека скочим надолу към частта с част от страницата. Ето къде получавате първата си истинска визуална доза от разнообразието и качеството на продуктите, предлагани на сайта. Елементите са спретнати подредени в решетка и както посочих по-горе, използват приятен студиен фон с много бяло пространство.

Аз наистина харесвам тази област, но има няколко проблема, които имам с нея. На първо място, от гледна точка на използваемостта, е доста досадно, че всяка цяла кутия не е зона с възможност за кликване. Изображението може да се кликне, както и името на продукта и бутон „Пазарувайте сега“, но ако се огледате в различни други сайтове, тенденцията тук е да го направя така, че да мога да щракнете навсякъде в границите на полето, за да отида специалната страница на продукта. При настоящата настройка може да се наложи на човек няколко кликвания, за да се оправи.
„Ще откриете, че потребителите са доста предпазливи при натискане на бутони в сайтовете за електронна търговия от страх да не случайно да купят нещо.“Освен това чувствам, че бутоните „Пазарувайте сега“ са неясни. Не съм напълно сигурен какво означава това и как е свързан с това, което се случва, когато натисна бутона. Не пазарувам ли от втората, която зарежда страницата? Този бутон ще купи ли продукта? Това просто ли е нещо, което щраквам за повече информация?
Ще откриете, че потребителите са доста предпазливи при натискане на бутони в сайтовете за електронна търговия от страх да не случайно да купят нещо. Когато създадете бутон, уверете се, че той адекватно ме подготвя за това, което ще се случи, когато го натисна.
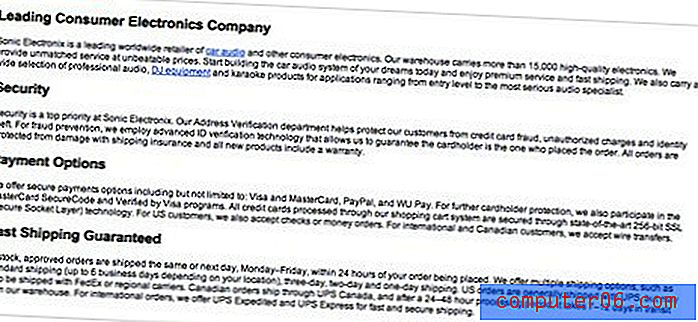
Защо да пазарувате Sonic?
Най-малко любимата ми част от страницата е секцията „Защо да пазаруваме Sonic“ в долната част. Този раздел е просто кутия с четири големи абзаца. Всъщност не е „проектиран“ толкова много, колкото хвърлен в него. Има чувството, че това беше голямо парче съдържание, че дизайнерът просто нямаше представа какво да прави:

Това е голям блок от скучна информация, който просто никога няма да прочета като потребител, освен ако не го направите по-интересен. И така, как да го поправим? Оказва се, че съдържанието тук наистина е списък с функции: бърза доставка, сигурни плащания и пр. Имайки предвид тази информация, не е трудно да намерите солидно вдъхновение. Вижте как онлайн магазинът Apple се справя с този проблем:

Вижте колко по-добре е това? В секцията Sonic Electronix всичко е хвърлено в една неудобно дълга колона, която е лишена от изображения или всякакви атрактивни визуализации. Apple подхожда към това съвсем различно, като разделя съдържанието на четири колони, държи текста до кратък абзац и грабва вниманието ви с красиви икони и снимки.
Footer
Последен коментар, преди да приключим тази критика: мисля, че долният колонтитул е малко по-зъл:

Не съм сигурен, че ви трябват или куршумите, или връзката подчертава, но съм сигурен, че и двете заедно просто правят тази област трудна за четене. Ако трябваше да изкопая един, щях да хвърля подчертанията, така че долният колонтитул да прилича на този на Newegg.com:

Разликите между тези два колонтитула са фини за нетренираното око, но Newegg изглежда просто толкова по-чисто и лесно за разглеждане.
заключение
Като цяло мисля, че сайтът на Sonic Electronix е започнал силно със своя дизайн, но те трябва да преосмислят йерархията на информацията. Това е проблемът, с който се сблъсквахме отново и отново, докато пътувахме надолу по страницата.
„Представянето на съдържание по логичен и удобен начин за сърфиране е основна цел на уеб дизайна.“Представянето на съдържание по логичен, способен за сърфиране и атрактивен начин е основна цел на уеб дизайна. Информационно затрупване и малко мързел от страна на дизайнера в случаи като „Защо да пазаруваме Sonic?“ раздел задържа сайта назад от това, което може да бъде.
В крайна сметка предлагам някои проучвания за проследяване на кликвания, за да видите какво харесват / имат нужда потребителите. Използвайте тази информация, за да намалите какво не е ефективно и да подчертаете какво е. Силно подозирам, че елементи като лентата за търсене могат да бъдат много по-ефективни, ако са по-изявени.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.