Критика за уеб дизайн # 9: Wallpapa
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим както областите, които са добре направени, така и тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Wallpapa - сайт, предлагащ безплатно изтегляне на тапети за десктоп.
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 24 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
Wallpapa
„Обичаме висококачествени изображения и готини тапети за десктоп. В интернет има много сайтове, които могат да помогнат за решаването на този проблем, но всички те имат някои недостатъци. Ние сме проектирали и произвели удобна, универсална и разбира се полезна услуга, която се надяваме да одобрите. За да постигнем целите си, разгледахме проблема от двете страни. От артистите, които искат да споделят работата си с други хора и да получат обратна връзка, както и от потребителите, които също са загрижени за нашия проблем. “
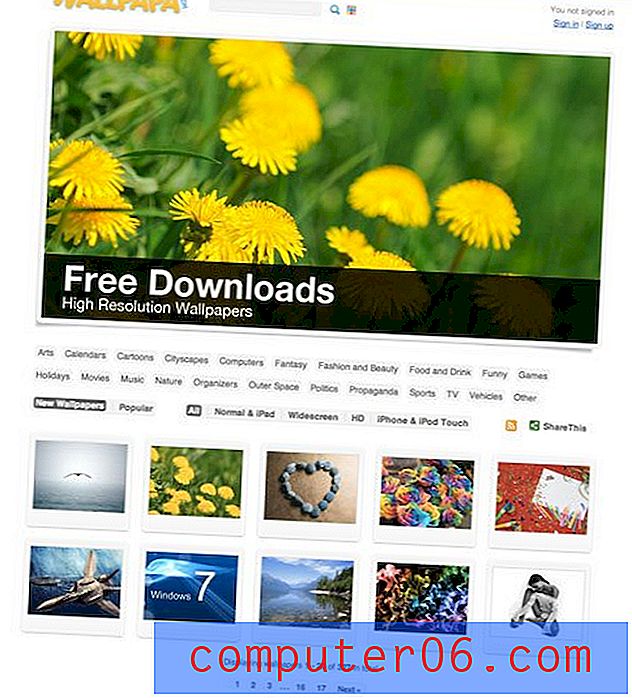
Ето началната страница на сайта:

Първо впечатление
Като цяло Wallpapa не е лошо изглеждащ сайт. Името е закачливо, основният дизайн е приятен и ярък и достатъчно минимален, за да постави акцент върху миниатюрите.

Има много очевидни начини за търсене на тапети, като лентата за търсене и категории в заглавката и облака от маркери в долния колонтитул. Има дори някои по-модерни опции като търсене по цвят или устройство (iPhone, iPad и т.н.)

Подравняване
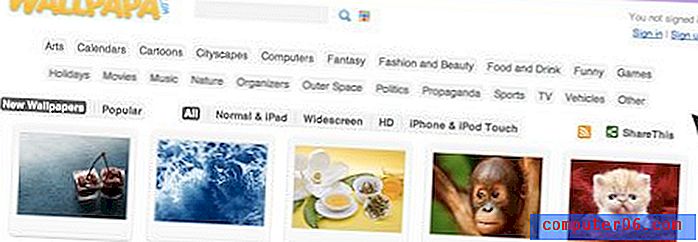
Докато оглеждам сайта, основната грешка, която забелязвам, е лошото привеждане в съответствие. Страницата се опитва да бъде подравнена по центъра, но всичко е леко изключено. Ако решетката е основният център на равновесие, тогава всичко, което виси отляво, трябва еднакво да виси отдясно. Снимката по-долу показва как това просто не е така.

Проблемите с подравняването като този по-горе могат да се видят на цялата страница и трябва да се коригират, ако се спазва централното подравняване.
Сега с казаното рядко съм съгласен с центъра, който оправдава цялото съдържание на дадена страница. В основната теория на дизайна научавате, че подравняванията в центъра са най-слабите, най-вече защото няма твърд здрав ръб, който очите ви да следват.
Това не означава, че центровете на центровете никога не трябва да се използват, а просто да се прилагат внимателно. Според мен подравняванията в центъра работят най-добре, когато имате голяма страница и много малко място за поставяне на нея. Това обаче е доста съдържателна тежка страница и може да използва малко повече структура.
Ако промените подравняването, намерете го и се придържайте към него. Под това искам да го приложа към категориите, елементите на заглавките, таговете, допълнителното съдържание на долния колонтитул; всичко това.
Ефекти на курсора
Когато задържите курсора на мишката върху миниатюра, визуализацията се затъмнява и ви се предоставя връзка за изтегляне на изображението. Приятен ефект, но връзката се отнася само за малкия фрагмент в долната част на миниатюрата, а не за цялата област на картината.

Това е малко объркващо и лошо за използваемостта. Потребителите ще очакват да могат да кликнат върху миниатюрата на изображението, което искат да видят, принуждаването им е да ловуват за правилното място за щракване е бърз начин да ги накарат да се преместят в друг сайт.
Голямата картина
Предложените промени по-горе са доста незначителни, но мисля, че тук има много по-голям проблем по отношение на представянето на съдържанието в сайта.
Когато потребител посещава този сайт за първи път, му се дават куп миниатюри и маркери. От името на сайта и заглавието на страницата (което много потребители вероятно ще пропуснат) те трябва да тълкуват точно какво се случва и какво искате да правят.
Като дизайнери често смятаме, че някои неща са толкова очевидни, че не е необходимо да се казват. Нашата гледна точка обаче е напълно предубедена, защото ние сме тези, които създаваме сайта. В този случай дизайнерът вероятно е казал нещо като "добре всеки идиот може да види, че това е сайт за тапети!" Но това не е смисълът.
Това, че потребителят може да разбере какво е сайтът, не означава, че трябва да бъде принуждаван. Удрянето им над главата с ясно и просто изявление е изпитан и истински маркетингов метод. Ако предлагате безплатно изтегляне на тапети, вашият сайт трябва да го каже силно и гордо.
Освен това не мисля, че е идеално първото нещо, което виждате, да са миниатюри. Това се чувства като страница със съдържание, а не приветстваща страница. Това прави усещането, че влизаш в средата на нещо, а не да започваш в началото.
Миниатюрите също предоставят страница без ясен фокус. Отново това е добре за страница със съдържание, но не и за добре дошла страница. Искате нещо, което да смуче от потребителите и да ги карате да се придържат. Обикновено имате само около секунда, за да убедите потребителя, че вашият сайт е това, което искат. Ако нищо не привлече вниманието им в рамките на тази секунда, те ще преминат право към следващия си отворен раздел.
Решението
Тъй като основният фокус на този сайт е атрактивните изображения, има смисъл да използвате част от него, за да привлечете вниманието на хората и да покажете продукта си едновременно. Помислете за бързия и мръсен макет по-долу:

Сега имаме ясна точка на фокус! Има голяма атрактивна снимка в горната част на страницата, която крещи за внимание. Представям си това като плъзгач за изображение на jQuery, който циклизира между включени изтегляния. Това ви позволява да покажете много съдържание в сравнително малко пространство.
Забележете, че включих и предложенията отгоре. Всичко тук, с изключение на бутона „следващ“, силно се придържа към подравняването на основната мрежа. По-важното е, че има хубаво голямо съобщение, информиращо хората, че раздавате безплатно премиум съдържание. Това веднага информира посетителите, че имате нещо ценно, което бихте искали да споделите с тях.
На всяка страница, която проектирате, винаги се опитвайте да си представите, че я виждате за първи път. Бихте ли знаете какъв е сайтът? Искате ли да се придържате? Помолете няколко души около вас да разгледат, без да им кажете за сайта, след което задайте няколко въпроса за всичко, което смятате, че би било очевидно от гледна точка на потребителя.
Освен това обърнете голямо внимание дали правите или не правите изявление за стойност. Харесва ви или не, Интернет е силно конкурентно място и ако искате трафикът да идва към вашия сайт, трябва да станете продавач. Работата на дизайнера е да продаде сайта под секунда. Това почти винаги взема смело твърдение, независимо дали чрез изображение изображение или и двете.
Какво е вашето изявление?
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, ние ви молим да се съобразите с дизайнера на сайта и да ви предложим ясни конструктивни съвети, лишени от всякакви остри обиди.
Интересувате ли да критикувате собствен сайт? Можете да разберете повече тук.