Дизайн за всеки: Имайки предвид достъпността на визуалните проекти
Тъй като дизайнът е такава визуална концепция, не винаги спираме да мислим как дизайнът може да повлияе на потребителите с определени увреждания. От нарушения на зрението до слуха или дори докосването, как създавате уебсайт, брошура или дори пакет, могат да изглеждат или работят по различен начин за различните хора.
И макар да не можете да проектирате така, че всеки елемент да е перфектен във всяко състояние за всеки потребител, има някои неща, които можете да направите и помислите, за да направите вашите дизайнерски проекти по-достъпни за по-голям брой хора. Простите техники като избор на цвят, текстура, засенчване и звукови ефекти могат да допринесат за потребителите.
Разгледайте дизайнерските ресурси
Неща за разглеждане

Въпреки че има редица неща, които могат да допринесат за достъпността на дизайна, най-честите фактори включват нарушено зрение или цветна слепота, способността да чувате определени звуци и дори усещане за допир. Всяко от тези неща може да повлияе значително на това как нещо, което създавате, е получено и е важно да разберете, че в някои случаи значителен брой хора могат да бъдат повлияни от тези фактори.
Нарушено зрение
Значителна част от световното население има някакъв вид зрително увреждане. Помислете за всички хора, които познавате, които носят очила или контактни лещи. Това включва 285 милиона души, а от тези 39 милиона са слепи, според Световната здравна организация.
Цветна слепота
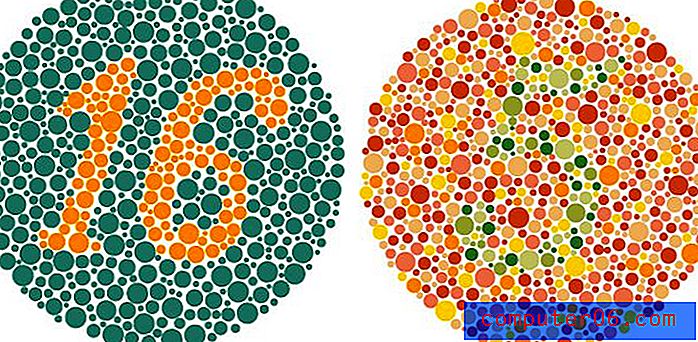
Един от най-често срещаните проблеми, с които дизайнерът може да се сблъска, когато става въпрос за достъпност, е цветната слепота. Има няколко варианта на цветна слепота - които варират от виждат малко цвят в някои нюанси (обикновено червени, зелени или сини) до като не видял реалните цветове на всички. Цвят слепота може да започне още при раждането или развиват с течение на времето.
Приблизително 1 на 12 мъже и 1 на 200 жени са цветни слепи, според Color Blind Awareness. Само във Великобритания има около 2, 7 души, които имат известна степен на цветна слепота. Можете да тествате цветното си зрение онлайн само с няколко стъпки.
Слухова способност
Въпреки че загубата на слуха не е визуален проблем за дизайнерите, това може да повлияе на дизайна на уебсайтове и потребителски интерфейси, които често включват звукови сигнали. Макар загубата на слуха да е най-често свързана с по-възрастни хора, това се отразява на голям брой хора. Около 20 процента от възрастните в САЩ имат известна степен на загуба на слуха, според Американската асоциация за загуба на слуха. Повечето от тези хора вероятно са част от целевата демографска група на вашата компания, като 60 процента от хората със загуба на слуха активно в работната сила или образователните условия.
Sense of Touch
Въпреки че не е много често, усещането за докосване и пъргавост на пръстите е все по-голяма загриженост, когато става въпрос за достъпност и дизайн за тези, които проектират приложения и уебсайтове. Тъй като тези елементи работят с „докосвания“ или „прекарване на пръсти“, докосването е важно. Потребителите с невропатия, нервно разстройство, което води до загуба на чувството за допир или артрит, могат да имат затруднения с тези видове дизайнерски приложения.
Работа с цвят

Най-честата форма на цветна слепота е червено-зелена, а в някои случаи синьо-жълта. При това състояние тези цветове са склонни да се смесват заедно с малка разлика между нюансите. Това прави работата с цвят особено важна.
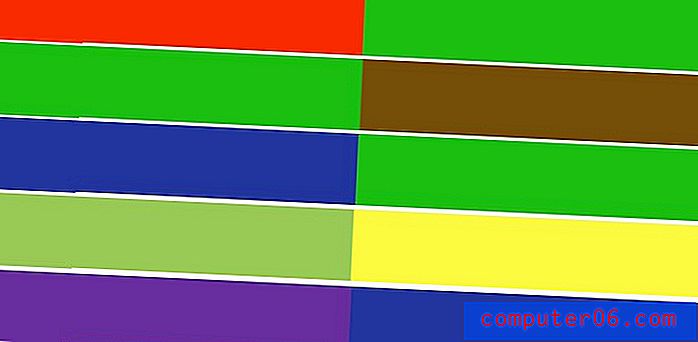
Цветна палитра, която използва много червено и зелено в съгласие помежду си, ще бъде трудно да се види за хората с това състояние. Помислете за елементи като лентови диаграми или графики, които използват червени и зелени ленти; те могат да бъдат неразличими.
По-добрият вариант е да се използват цветове, които не са сдвоени по отношение на общите ритъм на зрението (червено-зелено и синьо-жълто). Чрез сдвояване на различни видове цветове можете да направите информацията по-лесна за разглеждане.

Цветови комбинации, които могат да се видят трудно:
- Червено и зелено
- Зелено и кафяво
- Зелено и синьо
- Зелено и сиво
- Зелено и черно
- Светло зелено и жълто
- Синьо и лилаво
- Синьо и сиво
Това не означава, че не можете да използвате тези комбинации от цветове. Има начини да използвате тези комбинации и все още да създадете дизайн, който е високо достъпен.
Помислете за бутони в уеб интерфейс. Ако състоянието на покой е червено, а състоянието на курсора е зелено, резултатът не е напълно достъпен бутон. Но прости промени, като допълнително засенчване за състоянието на задържане или използване на очертания около полето за състояние на задържане, могат да направят голяма промяна.
Друг вариант е да използвате монохроматична цветова палитра. Различните нюанси на един и същ оттенък често се различават лесно. Това може да бъде забавен и прост (да не говорим за модерен) начин да се уверите, че информацията е лесна за разглеждане.
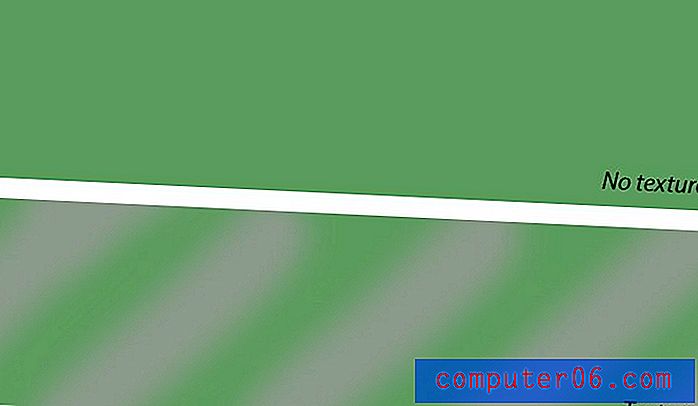
Значение на текстурата

В допълнение към промените в цвят, помислете за добавяне на текстура на елементи. Това работи за печатните произведения и онлайн.
При отпечатаните елементи текстурата може да помогне да се различи продукт. От повдигнати мастила до тип хартия, носителят, който използвате, може да ви помогне да идентифицирате вас и вашия продукт. В дигиталните елементи използването на прости текстури като линии или засенчване в цветно поле може да направи по-лесно видими вариациите. От гледна точка на допир, добавянето на усещане - като удар или бръмчене - когато прекарате пръст или докоснете правилното местоположение, може да улесни и използването на тези елементи.
Контраст и размер
Често говорим за важността на размера и контраста, а по отношение на зрението това е жизненоважно. Колкото по-голям и по-контраст създавате между елементи, толкова по-вероятно е те да бъдат видени и разбрани правилно.
Използвайте комбинации от висока и ниска наситеност на цветовете, за да създадете разлика между дизайнерските елементи. Уверете се, че елементите имат достатъчно място около тях, за да бъдат „четени“ ясно. Накрая използвайте размер във ваша полза. Типът трябва да бъде лесно четим от обикновения човек на разстояние от няколко фута.
Звукови ефекти

По отношение на слуха звуковите ефекти трябва да бъдат прости, ясни и не много високи или ниски. Средноранговите звуци често са най-лесните за най-голям брой хора, които чуват с лекота.
Уверете се, че звукът е професионално смесен и редактиран за по-голяма яснота. Звуци с твърде много неща, случващи се на заден план, могат да бъдат трудни за всеки да чуе и да осигурят още по-големи пречки за всеки със загуба на слуха.
В уебсайтове или приложения, където звукът се играе автоматично, включете функционалността на ключовите аудио компоненти, които да се повтарят, или дайте възможност за увеличаване на силата на звука. (Обърнете внимание как сайтът по-горе прави това по прост начин.) Помислете за включване на визуални сигнали и със звукова информация, като пълен текст или надпис.
заключение
Не винаги е възможно да се проектира за всеки възможен сценарий. И повечето компании и клиенти не биха го очаквали, но трябва да помислите за вашата аудитория и потенциалните проблеми, свързани с достъпността.
Опитайте се да се обмислят начини за работа в елементи, които правят дизайна на потребителя по-приятелски за всеки. Цвят избор, размера на текста, текстура и видовете звуци, използвани не винаги може да направи голяма разлика в цялостната си дизайн, но често могат да имат значително въздействие върху потребителите.