10 съвета за проектиране на носими и часовници
Всеки ден ние и повече хора спортуваме с Apple Watch или подобен. Тези устройства постоянно променят начина, по който мислим за носимите технологии и как да проектираме уебсайтове и приложения за уникални интерфейси.
Носимите представляват предизвикателства за разлика от други дизайнерски проекти. Функцията е основна грижа, както и размерът, с това какво ще бъде един от най-малките екрани, с които дизайнерите са работили.
Ключът е в създаването на дизайн, който е визуално приятен, но е лесен за употреба и осигурява функционално изживяване.
Ето 10 неща, които трябва да вземете предвид, когато проектирате за носим интерфейс (с примери, които други дизайнери вече си представят).
Разгледайте дизайнерските ресурси
1. Мислете за минимален дизайн

Една от най-големите тенденции в дизайна вече е идеална за носене - минимализъм. Същите дизайнерски практики, които използвате за уебсайтове или дори дизайна на печат или опаковка с минимален стил, са идеални за носене и устройства с часовник. (Тук най-вече говорим за часовници заради елементите на визуалния дизайн, които представят.)
Всичко от цвят до типография до изображения трябва да бъде просто, ясно и лесно за четене при малки размери. Използвайте някои от концепциите от плоския дизайн, за да добавите към минималния стил, като ярък цвят, висок контраст и премахване на дизайнерските разкраси.
2. Използвайте вибрация

Носимите се предлагат с функции, които може да не сте проектирали в миналото. Вибрацията е една от тях. Простият шум или движения могат да бъдат идеален начин за проектиране на взаимодействие, когато става въпрос за нещо, което потребителят ще има срещу кожата.
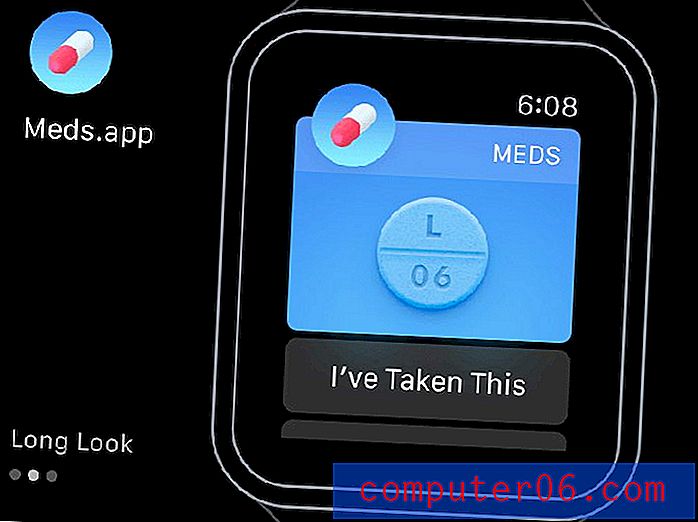
Но трябва да помислите внимателно как работят тези взаимодействия. Вибрациите трябва да са меки и да се случват по начин, който е очевиден, но няма да са неудобни или да плашат потребителя, когато се случат. Взаимодействията във вибрационен стил също трябва да се случват рядко. Ако часовник бръмчи всяка минута, потребителят бързо ще се разочарова и ще изостави продукта.
3. Гласовите контроли са от съществено значение

Докато известно време говорихме за проектиране за взаимодействие с докосване и докосване заради смартфоните, сега разговорът ще се прехвърли към контроли, активирани с глас. Помислете за това по този малък екран, който ще иска да го докосне? Гласът е по-лесен.
Когато проектирате взаимодействията на вашето приложение или уебсайт, които ще се показват на устройство в стил на часовник, като Apple Watch, гласът трябва да бъде основен момент. Гласът е съществена част от дизайна на Apple, например със Siri като родно приложение, което се активира и чака команда всеки път, когато повдигнете китката си. Тази функция осигурява фактор на удобство, който трябва да вземете под внимание.
4. Въведете нуждите да бъдат прости

Повторете след мен: Sans serif. Когато става въпрос за тип на носими устройства, това е всичко, което трябва да знаете. Може да звучи скучно, но обикновен сериф на sans с еднаква ширина на хода е една от най-лесните и четими опции.
Избягвайте шрифтове, които са свръхлеки или сгъстени, защото светлината, постъпваща през лицето на часовника, може да не е достатъчна, за да гарантира четене. И обратно, бъдете внимателни със супер дебели, черни или смели стилове. Придържайте се към шрифт с умерен ход с и малко широки букви. (Helvetica е идеален, макар и прекалено използван вариант.)
5. Цветовете трябва да имат висок контраст

Всеки цвят на малък екран се нуждае от смисъл. Част от това значение ще дойде под формата на контраст и ще направи елементите по-лесни за четене.
Цветовете могат да се използват за представяне на елементи с докосване, които изискват взаимодействие или като фон за текстова команда. Ключът е остър контраст. Помислете за средата, в която ще се използват тези устройства - на слънчева светлина, в тъмни помещения - и проектирайте така, че всяка буква да се чете лесно при всякакви условия.
Избягвайте пастели или цветове с ниска наситеност. Ярките нюанси и силно наситените цветове ще работят най-добре. Сдвоете ги с бял или черен тип за оптимална четимост. (Също така е важно да се вземе предвид, отколкото много от екраните на смарт часовника са черни. Планирайте съответно вашата цветова схема.)
6. Направете го лесно

Всяко носимо устройство ще бъде малко по-различно. Помислете за интерфейса и физическите компоненти за всеки, докато проектирате. Apple Watch се предлага с „цифрова корона“, колело, което може да мащабира или да превърта информация на екрана.
Дизайнът трябва да работи с всички физически части, които дадено устройство включва. Тя трябва да бъде лесна за разглеждане и по-важното - лесна за използване. Функцията трябва да бъде интуитивна. (Ако не друго, това е извинение да притежавате някои от тези устройства и да научите как работят в името на дизайнерските изследвания.)
7. Визуализации трябва да огледално дизайн на други места

Визуалният план за часовник трябва да отразява интерфейса за дизайн на други устройства. Да, екранът ще бъде ограничен и взаимодействията ще се фокусират върху едно и също действие, но цялостната естетика трябва да има подобен вид и усещане.
Тя се връща към популярността на минималистичния дизайн. Това е техника, която работи и на двата типа устройства. Същото е вярно и с много принципи на плоския дизайн. Поради тази причина тези тенденции ще продължат да се задържат и ще се превърнат в ключови фактори за дизайнерите, създаващи за тези малки екрани.
8. Направете готино и модерно

Това може да не звучи като голяма работа, но носимите са нещо, което потребителите свързват с идентичността си. Не само действителното устройство трябва да има определен вид и усещане, но и интерфейсът трябва да съответства на този стил.
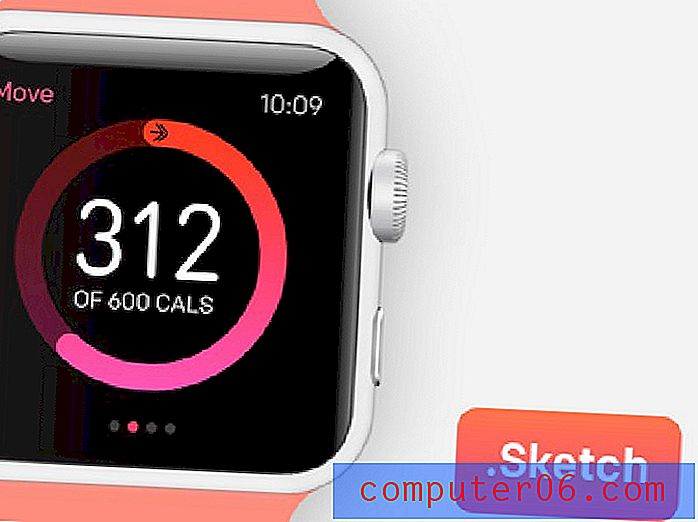
Информацията на екрана трябва да е толкова хубава, колкото и самото устройство. С Apple Watch интерфейсът е супер прост, има изчистени линии и много малко звънци и свирки. Интерфейсът за приложенията за гледане трябва да използва един и същ модел, така че информацията на екрана да изглежда, че действително принадлежи там. (И ние върнахме пълен кръг обратно към минимализма.)
9. Дизайнът може да работи без екран

Някои от най-популярните носими на пазара дори нямат екран. Помислете за продукти като Fitbit, Nike Fuel Band или Google Glass.
Тези елементи нямат екран или „екран“, който е малко повече от дисплей на часовника. Функция като вибрация или свързаност с други устройства и приложения е това, което наистина работи всеки от тези продукти. Функцията е полезна, въпреки че потребителят не винаги може да я види от действителното устройство.
10. Една визуална мисъл на екран

Всеки пиксел има значение по начин, който е трудно да се обясни. Просто на екрана с размер на часовника няма достатъчно място, за да се включи всеки елемент от дизайн на десктоп или мобилен телефон. Така че помислете какво не ви трябва.
Тези екрани могат да варират в размер от 320 пиксела квадрат до 128 пиксела квадрат. Това е твърде малко, за да просто свиете дизайна; трябва да го смените напълно за носимо устройство. Използвайте тази концепция: Една визуална мисъл на екран.
Имате място за една или две думи и (или) изображение. И това е всичко. Съобщението, което се предава, трябва да бъде просто, ясно и точно. Ако е необходима допълнителна мисъл, която трябва да бъде проектирана за следващ екран.
заключение
Носимите са тук и още повече от тях идват. Въпреки че тепърва предстои да видим какъв успех ще се случи на този пазар, има много вълнения около носимите технологии.
И ние като дизайнери трябва да сме готови за това. Екипът ви вече трябва да мисли за това как уебсайтът или приложението ви ще работят на този тип устройства. Не чакайте, докато всички имат смарт часовник, за да го проектират. Изпреварвайте кривата и започнете да мислите за носими дизайнерски технологии сега.