10 уебсайта, които бихме искали да видим преработени през 2020 г. (И защо)
Различните дизайнери имат различно отношение към това, което прави страхотен уебсайт. Но едно, за което всички можем да се съгласим е, че популярността никога не прави дизайна на уебсайт страхотен. Имаме доказателство.
Днес разгледаме няколко популярни уебсайта, собственост на известни компании и марки. Тези уебсайтове получават милиони посетители всеки месец. И те са добре познати по целия свят. Всички тези уебсайтове имат едно общо нещо - всички те могат да използват малко визуално обновяване!
Въпреки че уеб дизайнът стига досега като индустрия и се развива с невероятни нови технологии, има компании, които все още използват остарял дизайн на уебсайтове.
Не сме сигурни дали тези марки се страхуват от промени или просто не приоритизират дизайна като силно. Така или иначе, ние вярваме, че тези уебсайтове трябва да бъдат преправени за по-добро от своите потребители. Продължете да четете, за да разберете защо.
Разгледайте дизайнерските ресурси
1. Craigslist

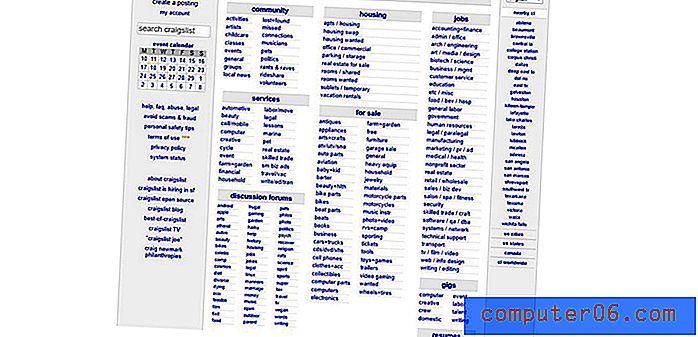
Craigslist е един от най-популярните уебсайтове за обяви в Интернет. Крейг Нюмарк стартира Craigslist като обикновен списък с имейли още през 1995 г. и го превърна в уебсайт през 1996 г. От външния вид на нещата може да се предположи, че уебсайтът може да използва същия дизайн, който е използвал през 1996 година.
Според SimilarWeb Craigslist получава над 360 милиона посетители всеки месец. И все пак той има един от най-лошите дизайни на уебсайтове, които някога ще видите. Дизайнът на уебсайта Craigslist се състои от всички грешки, които бихте искали да избегнете при проектирането на уебсайт.
Защо този уебсайт изглежда зле?
Като за начало Craigslist има много затрупан дизайн без никакви визуални сигнали или усещане за посока. Уебсайтът се състои само от текст. И все пак шрифтът е твърде малък и го прави трудно да се чете. Яркосиният цвят на шрифта със сигурност също не помага за подобряване на четливостта.
Преди всичко дизайнът на уебсайта не е отзивчив. Изглежда ужасно, когато се гледа на екрани с различни разделителни способности. Целият процес на сърфиране на рекламни списъци, форми на формуляри за публикуване на реклами и почти всеки друг аспект на уебсайта отчаяно трябва да се подобри.
Как може да се подобри?
Дори промяната на шрифта и цвета на шрифта може да се счита за подобрение за Craigslist на този етап. По-добър начин да намерите вдъхновение обаче е да разгледате уебсайта на Gumtree.

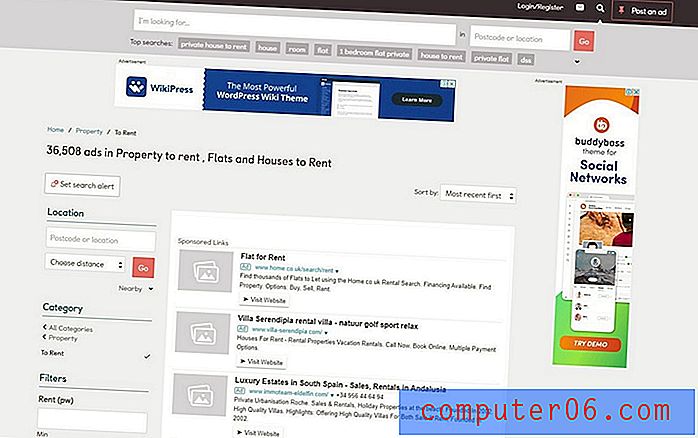
Gumtree е най-големият уебсайт за обяви за обяви във Великобритания. И неговият модерен дизайн на уебсайт има всичко, което бихме искали да видим на уебсайт за обяви. Той има удобен за употреба дизайн с по-добра функция за търсене, филтри за стесняване на търсенето, по-добри визуализации и описания за сканиране на реклами и други.
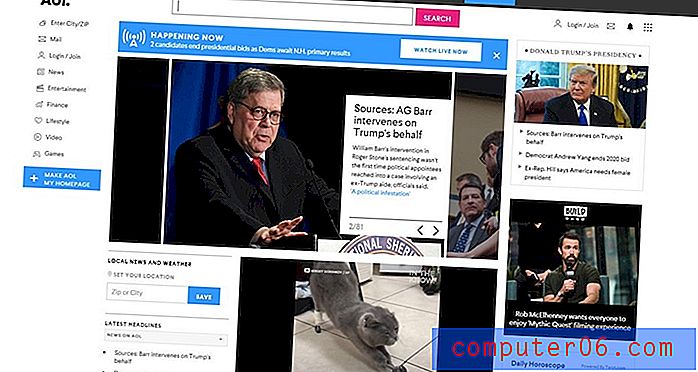
2. AOL

AOL беше най-голямата платформа в Интернет и компания, която притежаваше повечето инструменти, които всички използваха през деня. Имаше потенциал да бъде нещо невероятно. Но с нарастването на конкурентите си AOL загуби време и не успя да се развие с текущите нужди на потребителите.
Днес хората почти не знаят какво е AOL. Дори се изненадахме, когато сайтът все още работи и работи. Според SimilarWeb AOL все още получава доста над 200 милиона посетители всеки месец. На пръв поглед уебсайтът изглежда страхотно. Така че защо смятаме, че това трябва да бъде преработено?
Защо този уебсайт изглежда зле?
Както винаги, AOL все още изглежда, че догонва модерния дизайн на потребителския интерфейс, но компанията все още остава няколко години назад. Все още има затрупан дизайн, изпълнен с толкова много неща от новини до забавление на времето и други. Всеки, който посети сайта, веднага ще се обърка къде да отиде и какво да направи.
Когато посетихме уебсайта, ние бяхме бомбардирани с автоматично възпроизвеждане на видео с автоматични звуци. Не правете грешката да използвате AOL за търсене на нещо, докато сте на работа.
Излишно е да казвам, че лесно ще се разсейвате, когато посетите AOL.
Как може да се подобри?
Уебсайтът на AOL може да ви напомня за друга популярна търсачка. Yahoo! използван за изпълнение на много подобен дизайн. Но вече не. Дори Yahoo! знаеше кога да се развива.

Ако има нещо, което AOL може да се научи от своите конкуренти като Google, Bing и DuckDuckGo е, че хората предпочитат търсачките с минимален дизайн без разсейване. Ето защо Yahoo! също премина към минималистичен дизайн на уебсайт.
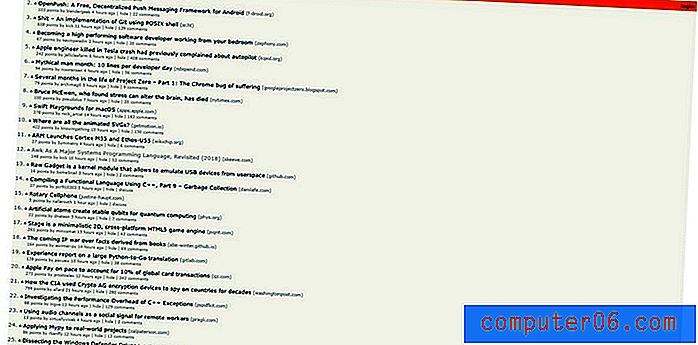
3. Hacker News

Hacker News е като Reddit за стартъпи, програмисти и предприемачи. Една публикация в Hacker News може да означава разликата между получаването на вашата стартираща идея или напълно унищожена.
Сайтът е един от най-големите уебсайтове за агрегиране на новини, достъпни днес с повече от 12 милиона души, посещаващи всеки месец. И все пак той се отличава със същия дизайн, използван през 2007 година.
Защо този уебсайт изглежда зле?
Hacker News прави същите грешки, допуснати от Craigslist. Единствената добра характеристика, за която можем да се сетим в сравнение е, че този сайт използва шрифт sans-serif с лесен за очите цвят.
Въпреки това сайтът все още има неприятен дизайн, който трябва да бъде обновен. Най-голямата грешка, направена от сайта, е, че нишките, показани на началната страница, директно се свързват към страницата на източника. Не можете да отворите нишката на Hacker News, като щракнете върху заглавието.
В допълнение, бихме искали да го видим като по-визуален подход. Докато оптимизирате дизайна на мобилни устройства.
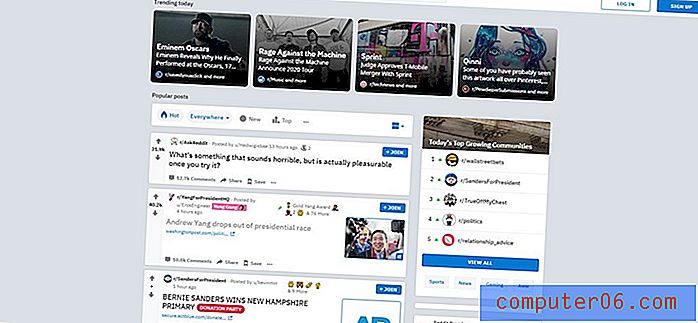
Как може да се подобри?
Спомняте ли си, когато Reddit е изглеждал като Hacker News? За щастие, Reddit наскоро обнови дизайна на уебсайта си и сега изглежда много по-добре от всякога.

Hacker News също могат да възприемат подобен дизайн на Reddit. Това не трябва да бъде толкова визуално, но сайтът определено ще изглежда по-добре, когато нишките са подчертани и отделени един от друг. И позволява на потребителите да отворят темите за дискусии, като кликнат върху заглавието.
4. Berkshire Hathaway

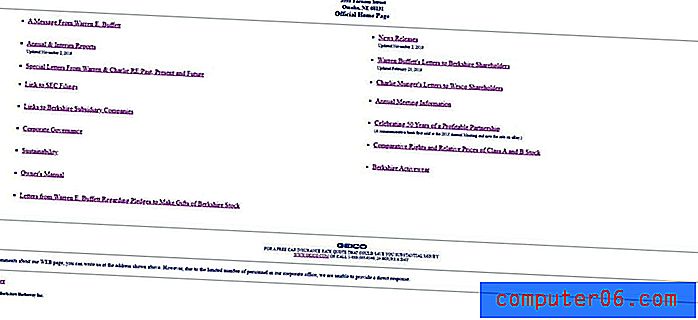
Можете ли да повярвате, че това е официалният уебсайт на мултинационална корпорация, която притежава активи на стойност над 700 милиарда долара и носи нетен доход от над 4 милиарда долара?
Berkshire Hathaway е компания, собственост на Уорън Бъфет, един от най-богатите хора в света. И все пак е трудно да се повярва, че той не би могъл да си позволи няколкостотин долара за редизайн на уебсайта.
Защо този уебсайт изглежда зле?
Откъде да започнем? Има толкова много грешни неща с този уебсайт. На първо място, тя не ви казва за какво става въпрос за уебсайта или за компанията. Тъй като няма страница „за“.
Сайтът действа като списък с връзки, които пренасочват потребителите към други уебсайтове, за да научат за текущото състояние на компанията. Повечето от тях лесно биха могли да бъдат включени в началната страница и да спестят на потребителите проблемите при зареждането на други уебсайтове.
Най-лошото е, че сайтът популяризира и друг уебсайт за застраховане на автомобили на началната страница.
Как може да се подобри?
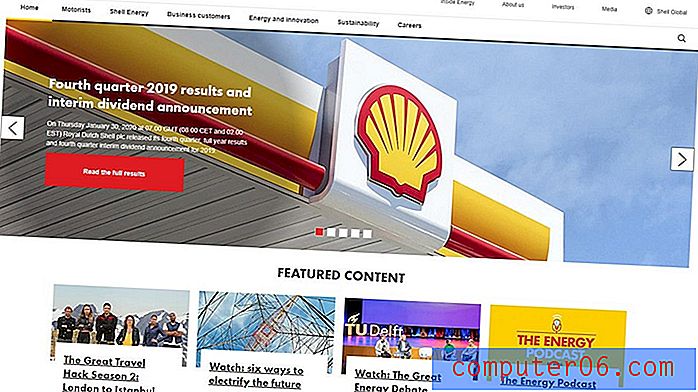
На този етап добавянето дори на малко описание на компанията трябва да е достатъчно за подобряване на този уебсайт. Но това може да се вдъхнови от друга многонационална корпорация като Shell Global.

Berkshire Hathaway също би могъл да използва подобен и по-визуален дизайн, за да не остави на хората погрешно впечатление за компанията. И да се надяваме, да превърнете уебсайта в център с информация за своите инвеститори и широката аудитория.
5. Азбука

Alphabet е компанията-майка на Google и има много други марки и компании под името си. Уебсайтът му обаче е своя мистерия.
Защо този уебсайт изглежда зле?
Имахме няколко въпроса, когато посещавахме уебсайта на Alphabet. Ако „G“ означава Google, какви други компании притежават? Кой е изпълнителен директор на компанията? Вместо да научим за вашите инвеститори, къде можем да научим повече за корпорацията и за какво се опитвате?
Толкова много въпроси остават без отговор поради ултра-минималистичния дизайн на уебсайта. Можем да разберем, че основателите на компанията правят нещата по различен начин. Но уебсайтът на компанията трябва да може да предоставя информация за бизнеса.
Как може да се подобри?
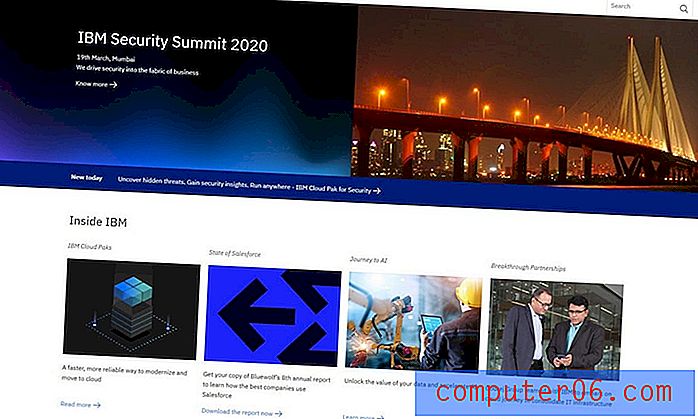
Въпреки че IBM не е пряк конкурент на Alphabet и дори няма много модерен уебсайт, смятаме, че Alphabet може да научи много от дизайна на уебсайта си.

IBM използва проста навигационна система, за да позволи на потребителите да се запознаят с техните продукти и услуги. По-важното е, че има страница "около", в която подробно се описва компанията. Alphabet може да използва някои от тези функции на своя уебсайт.
6. Амазонка

Amazon измина дълъг път от старта си, за да се превърне в най-големия уебсайт за търговия на дребно в интернет. Дизайнът на уебсайта на сайта също остава същият в продължение на много години. Доскоро, където получи освежен дизайн на началната страница.
Въпреки това страниците с продукти на уебсайта все още могат да използват някои подобрения.
Защо този уебсайт изглежда зле?
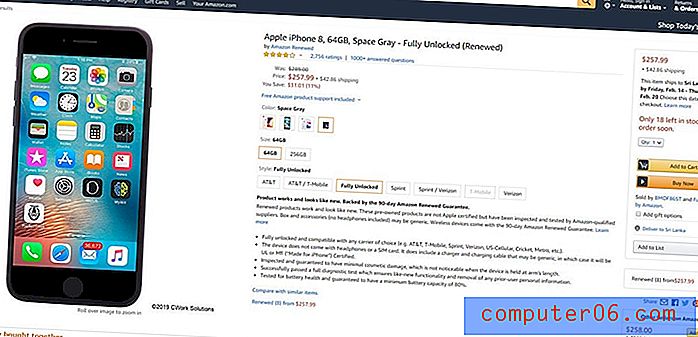
Страниците с продукти на Amazon имат най-смущаващия дизайн, който може да ви обърка, ако сте нов в сайта. Когато разглеждате продукт, оформлението на страницата на цял екран затруднява изследването.
Описанията на продуктите са твърде дълги и не са форматирани добре за по-лесно четене. Когато превъртате надолу, за да научите повече за даден продукт, първо се бомбардирате с толкова много актуални и подобни препоръки за продукти, които ви карат да се чудите дали сте на правилната продуктова страница.
Процесът на касата на уебсайта също може да използва мащабно препроектиране.
Как може да се подобри?
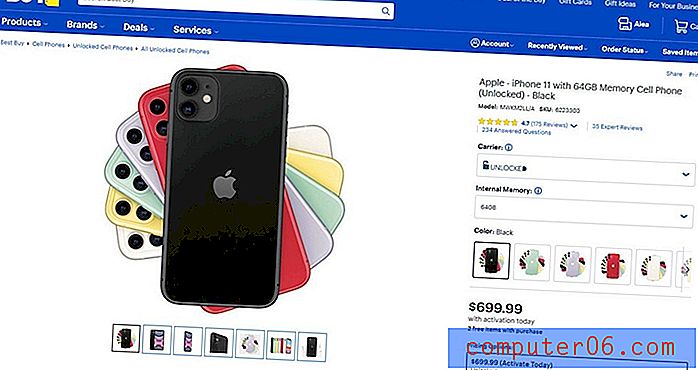
Препроектирането на стотици хиляди страници с продукти не е лесна задача. Вероятно затова Amazon не е обмислил ново оформление за своите продуктови страници. Ние обаче вярваме, че те могат да научат много от конкурентите си като Best Buy, който използва по-удобен дизайн.

Вместо цялото екранно оформление, Best Buy използва дизайн на кутията за страници с продукти. Различни варианти на продукта също са добре представени отстрани. А описанията на продуктите се форматират в различни секции за лесно сканиране. Ето как създавате подходяща страница с продукти.
7. IMDb

IMDb или Internet Movie Database е платформата, в която можете да научите всичко за филмите и телевизионните предавания. Уебсайтът получава повече от 500 милиона посетители всеки месец.
Когато посетите началната страница на IMDb, това изглежда невероятно. Той има дизайн на цял екран с тема в тъмен цвят. И големи визуализации на филми и телевизионни предавания за лесно проучване на съдържанието му.
Но изчакайте, докато отворите страница с продукти. Разликата между началната страница на IMDb и страницата на продукта е като нощ и ден.
Защо този уебсайт изглежда зле?
Въпреки че наскоро началната страница на уебсайта на IMDb бе обновена, оформлението на продуктовата му страница за филми и телевизионни предавания остана същото. Това оформление използва много тесен бокс дизайн. Това прави страниците да изглеждат претрупани и по-трудно да се ориентирате в страницата и да намерите повече информация. Ужасният избор на шрифта затруднява и четенето на съдържанието му.
Как може да се подобри?
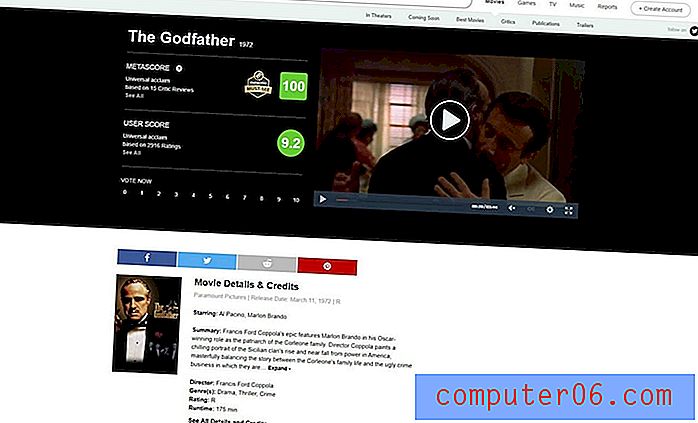
IMDb със сигурност може да научи няколко урока от дизайна на страницата на Metacritic.

Metacritic използва изчистен и цял екран. Детайлите и описанията са по-лесни за четене. И предлага ясна навигация с визуални елементи. Същият този дизайн подход също би се вписал добре в IMDb.
8. Уикипедия

С повече от 1, 3 милиарда посетители всеки месец, Wikipedia е един от най-добрите уебсайтове в Интернет, които всеки е посещавал поне веднъж в живота си.
Уебсайтът обаче все още се нуждае от значително обновяване, за да стане по-актуален днес и привлекателен за настоящата аудитория.
Защо този уебсайт изглежда зле?
Тъй като Уикипедия е уебсайт с нестопанска цел, който се поддържа с помощта на дарения, не можем да бъдем твърде сурови по отношение на дизайна му. В крайна сметка предоставя обществена услуга.
Ние обаче вярваме, че по-добрият дизайн на страниците с статии може да го докаже много по-полезен и лесен за използване. Особено за привличане на по-млада публика.
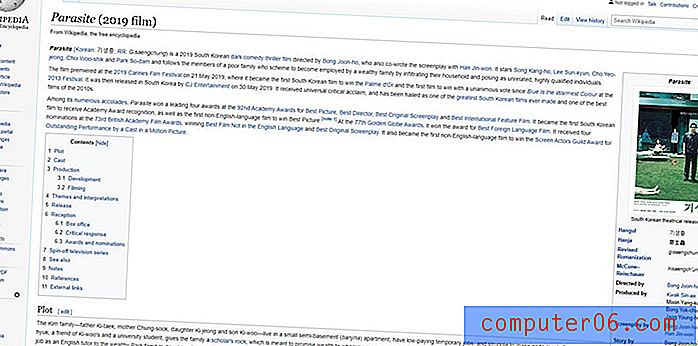
Форматирането на съдържанието на статиите се нуждае от много работа. Статиите в Уикипедия използват дизайн на цял екран и в резултат текстовите абзаци се разтягат твърде дълго. И затруднява четенето.
Преди всичко сайтът се нуждае от подходяща навигационна система.
Как може да се подобри?
Въпреки че дните на Британика свършват, Уикипедия все още може да научи няколко трика от дизайна на уебсайта си.

Например оформлението на страниците на Britannica разполага с лепкав панел за навигация, където потребителите могат да преминават към различни секции на статията. Освен това има много по-добър дизайн на страницата с по-добро форматиране, което подобрява четимостта.
Ако Wikipedia имаше подобен дизайн, ще прекарваме повече време в сайта, всъщност четейки неговото съдържание.
9. Университет за напредничави технологии

Бяхме доста шокирани, когато намерихме уебсайт, който изглеждаше такъв, принадлежащ към университет, който е специализиран в „напредничави технологии“. Изглежда, някак си университетът е пропуснал много години напредък в технологиите за уеб дизайн.
Защо този уебсайт изглежда зле?
За начало анимираното въртящо се навигационно меню е това, което ни разочарова най-много. Ако пропуснете шанса си да кликнете върху даден елемент, трябва да изчакате да ви върне пълен кръг. Може би това е най-смущаващият навигационен дизайн, който сме виждали.
Как може да се подобри?
Основната причина някой да посещава уебсайт на колежа е да научи за самия колеж, неговите програми и курсове. Това включва показване на обиколка на колежа. Включително категоризирана навигация за лесно намиране на курсове. И страници за учителите и репутацията на колежа. Всичко, което този уебсайт не успя да осъществи.

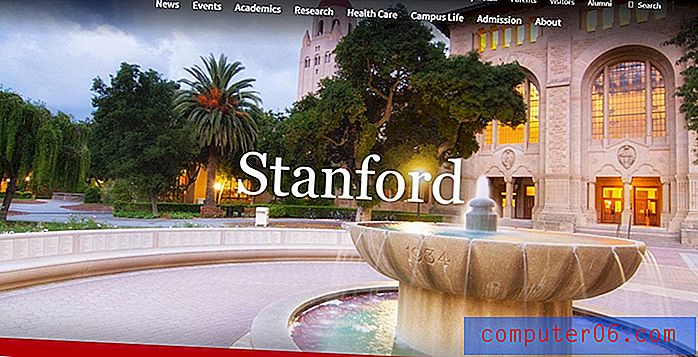
Уебсайтът на университета в Станфорд е добър пример за това как да свършите тази работа.
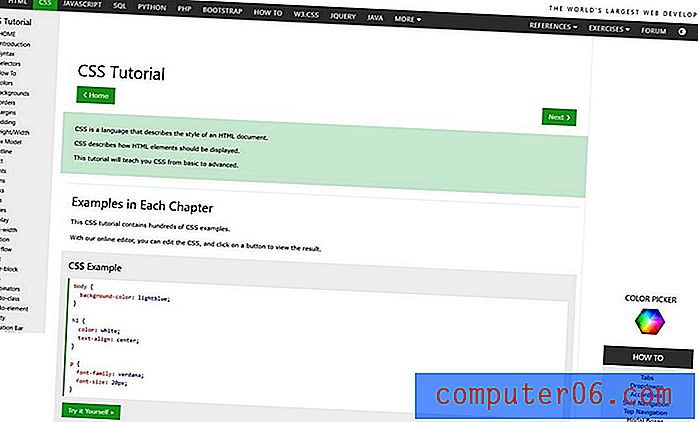
10. W3Училища

W3Schools е популярен онлайн ресурс за научаване на кодиране. Това е добре познат сайт за много уеб дизайнери и програмисти, както за начинаещи, така и за експерти. Според SimilarWeb, сайтът доста популярен. Той получава над 50 милиона посетители всеки месец.
Той разполага с голяма колекция от информационни курсове, но дизайнът на страниците с курсове може да използва малко подобрение.
Защо този уебсайт изглежда зле?
Курсовете на W3Schools включват кратки уроци, но с директен практически подход. Това включва практикуване на това, което научавате във всеки курс, като използвате редактор на кодове.
Редакторът на кодове обаче трябва да се зарежда отделно, за да функционира. Това означава, че трябва да имате отворени два раздела в браузъра си, за да научите урок.
Как може да се подобри?
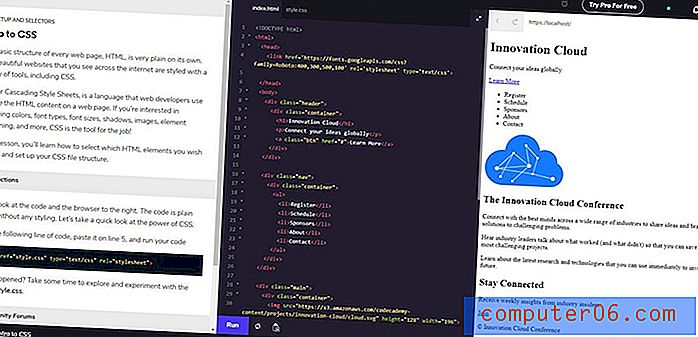
По-добър начин да се подходи към дизайна на платформата за онлайн обучение, особено за курсовете по кодиране, е да се предостави пясъчна кутия с прегледи на живо, за които студентите да играят. Точно това прави CodeAcademy.

Всеки урок в курсовете CodeAcademy разполага с три панела, където урокът е подробно зареден с редактор на кодове и преглед на живо. Това осигурява много по-лесен начин учениците да се учат с по-практичен подход. Точно от това, от което се нуждае W3Schools.
В заключение
Ако има нещо, което можем да научим от всички тези уебсайтове, това е, че грижата за вашата марка и онлайн присъствието на компанията е по-важна днес, отколкото някога е била. Както можете да видите по-горе, лошият дизайн на уебсайт е всичко необходимо, за да може някой да получи грешно впечатление за марка. Да се надяваме, че тези компании най-накрая ще усетят и ще обновят своите уебсайтове, поне в рамките на това десетилетие.